浅析APP控件:模态弹窗与非模态弹窗
adinnet/2017-08-07 09:45/APP开发
更近涉及到app改版的项目,针对以往的设计误区做出修正,总结了设计规范中的弹窗规范。
在手机app应用中各种格式的弹窗效果相信大家都看过,也可能反感过某些弹窗,本文就来谈谈关于app弹窗设计以及弹窗的适用情景。
一、弹窗的定义
1、弹窗作用
弹窗是为了让用户回应,需要用户与之交互的窗口。
非模态弹窗一般被设计成用来告诉用户信息内容,而模态弹窗除了告诉用户信息内容外还需要用户进行功能操作。

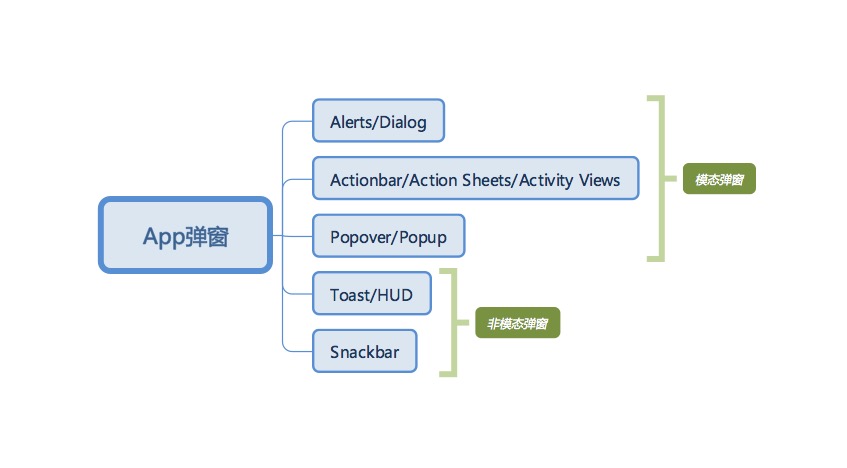
2、模态弹窗
会打断用户的操作行为,强制用户必须进行操作,否则不可以进行其他操作。
(Alerts/dialog,Actionbar,Popover)
3、非模态弹窗
不会影响用户操作,用户可以不与回应,通常有时间限制,出现一段时间就会自动消失。
(Toast/HUD,Snackbar)
二、弹窗分类
*以下将以各类弹窗的含义、作用、适用来进行浅析
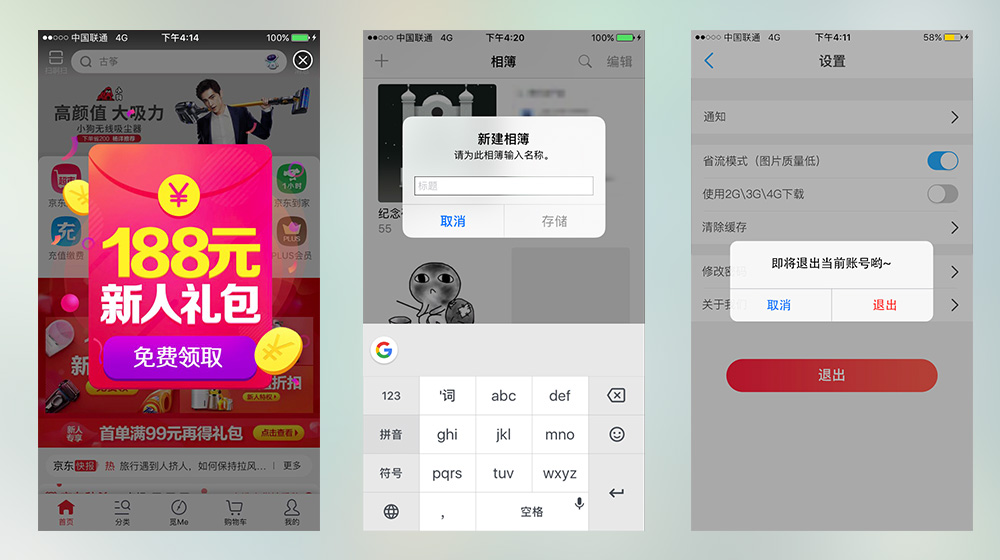
Alerts/Dialog:警告框与对话框
含义:英文意为警告、对话,跟弹窗属性非常吻合,就是紧急状况,打扰用户的行为。
剖析:iOS中警告框称之为Alerts,作用是用来传达重要信息,并伴随着需要用户进行操作。
iOS规范中,警告框包含的元素如下:标题(必选)、描述信息(可选)、输入框(可选)、按钮(必选)
必须包含标题、包含一个或多个按钮。
Android规范中,弹窗交互按钮需结合实际情况,不用“是/否”原则进行设计。

作用:告知用户当前发生的状况,让用户主动选择回应。
适用:重要性较高的操作时,如退出、删除、清空等
Actionbar(Sheets、Acitivity View):操作栏、操作列表、活动视图
含义:英译为工具栏、操作栏
剖析:当用户激发一个操作的时候,出现此窗口。
一般会给用户提供更多的功能选择,一般可采用官方控件。
一般都设计有一个默认的“取消”按钮,点击取消可以关闭弹窗。
Aciton Sheets和Activity Views是iOS上特有的交互形式。
特性是用户触发、包含两个或以上的按钮。

(以上为今日头条、iOS系统相册)
作用:操作列表提供一系列在当前情景下可以完成当前任务的操作,而这样的形式不会永久占用页面UI的空间。
适用:如分享功能
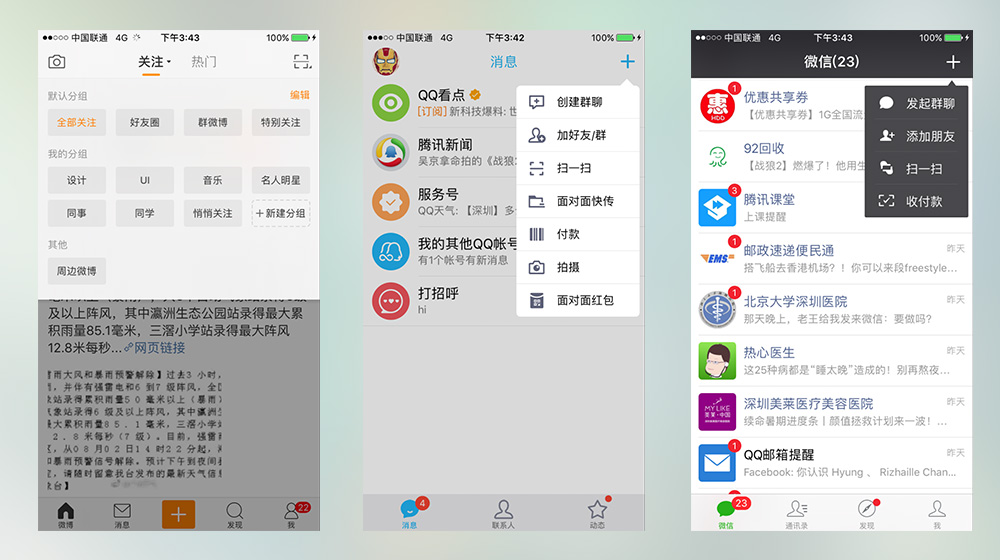
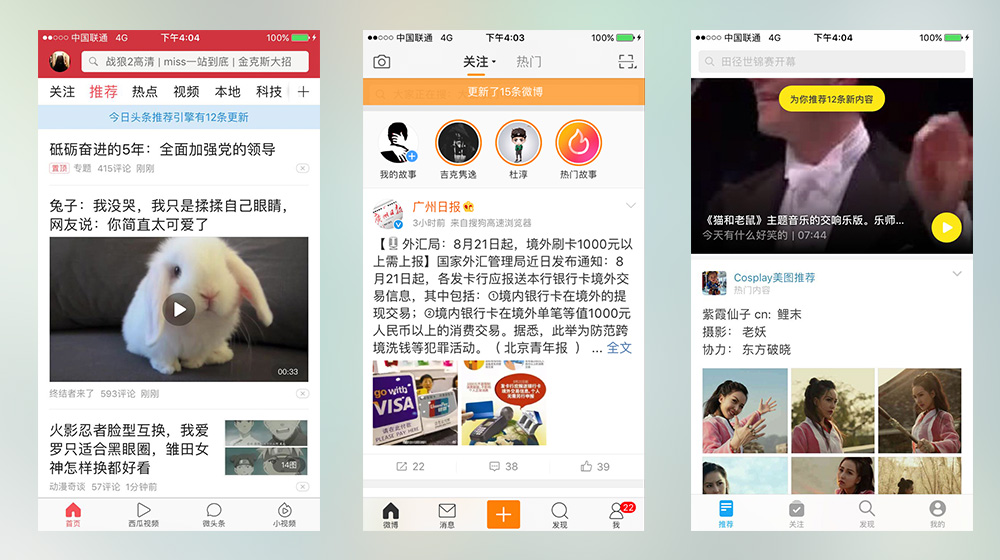
Popover/Popup:浮出框/浮层弹窗
含义:英意为弹出窗口,浮动于顶层窗口,气泡

(以上为微博、qq、微信)
剖析:当用户点击某个控件或者某个区域时浮出的半透明或者不透明的弹窗窗口。
不会对用户所在位置进行跳转。
作用:可以在当前页面进行更多的操作行为,显示/隐藏页面中的折叠信息。
适用:首页位置呈现一些常用操作的快捷入口。
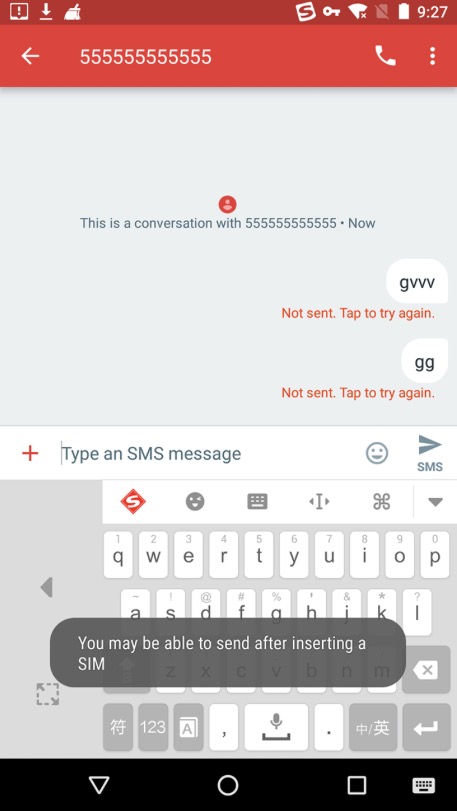
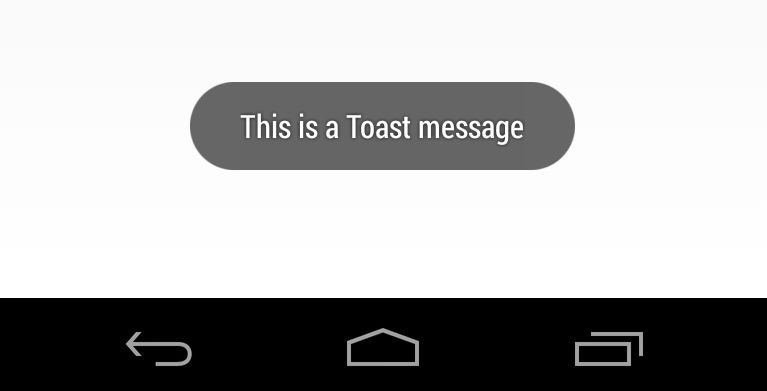
Toast/HUD:提示框(iOS没有Toast,只有HUD)
含义:Toast也被称为吐司提示,Toast是安卓系统的一个控件名词,现也应用于iOS系统中。

剖析:提示框属于一种轻量级的弹窗反馈形式,常以小弹框的形式出现,持续1-2秒自动消失,可以出现在屏幕任意位置,但是建议同一款产品尽量使用相同位置,让用户产生统一认知,成为习惯。
提示信息能给予用户及时反馈,确保用户知晓自己所处的状态,并可以做出相应的措施。
iOS用户更习惯于在顶部感知反馈信息,不干扰用户浏览主体内容。Toast出现在屏幕顶部不会遮挡主体内容。(如花瓣、有道云笔记)

Android正统的规范中Toast:
出现在屏幕底部。
只能放文字不能带图标,文字要精简不宜太长。
不是模态的,可以透过Toast对其他控件进行操作。
短时间后会自动消失。
不能对Toast进行交互。
优先适用于系统提示,不能手动操作让Toast主动消失。

(以上为今日头条、微博、即刻)
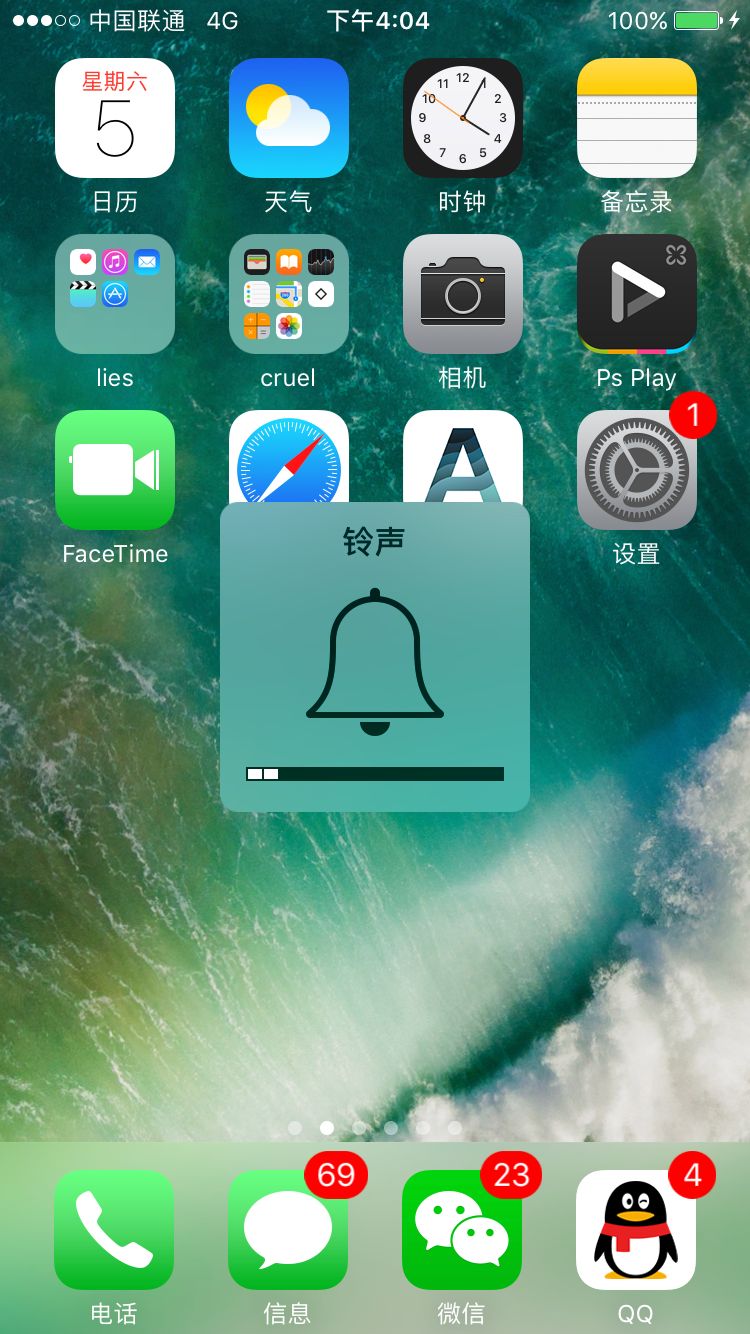
HUD与Toast的区别:
HUD只出现在屏幕的中央,Toast则在底部;
HUD可以包含icon,Toast只能纯文字;
HUD一般是毛玻璃透明,Toast一般是灰黑或者黑色半透明;
HUD中内容可以变化(如调节音量时),Toast中内容不可变化。

(iOS音量调节)
作用:
优点:
占用屏幕空间小。
不会打断用户操作。
使用简单适用范围广
缺点:
出现时间短,在碎片化时代注意力不集中容易错过Toast提示。
遮盖其他控件,但不能对Toast进行交互。
适用:提示不需要的反馈信息,如刷新后的成功状态。
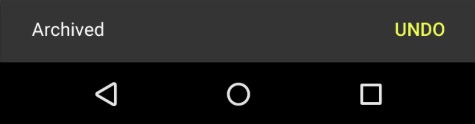
Snackbar:底部弹窗
Android特有的交互形式,在Google的MD规范中,将Toast和Snackbars归为一类。有些时候也有应用在iOS系统中。也可以理解为加强版的Toast。
含义:英译为快餐、小吃。

剖析:Snackbars与toast一样是从屏幕底部向上出现,但是Snackbar不同的是可以经过用户进行其他操作而消失。

适用:较多适用于撤销操作。
三、总结
通过分析和了解弹窗的类别、适用范围,才能更好地在设计中进行优化与改变,用户体验设计的重点,是一步步了解用户,然后设计出适合用户体验,满足用户心理需求的产品。把握好弹框设计规范,避免弹框设计的误区,能更好地帮助你完善产品。
但是,没有十全十美的产品,所以要根据设计趋势与用户需求不断地进行更新迭代,通过用户反馈不断地改良产品体验,才是做出优秀产品的前提。
通过几天的学习参考,写出这篇文章,希望对于大家有所帮助,欢迎交流。
文章摘录链接 :http://www.woshipm.com/pd/742946.html
- 最新文章
- 1.开发一款电商app需要多少钱?电商直播app开发功能需求梳理
- 2.详解:开发一个app需要多少钱?开发一个APP的流程
- 3.如何准确分析APP软件开发需求?附APP定制开发的流程
- 4.手机商城app开发公司哪家好?附手机商城app功能方案
- 5.2019年APP行业市场前景分析,app未来发展趋势




