微信小程序开发的快速流程
adinnet/2017-08-16 11:29/微信开发
作为上海艾艺的技术研发团队,我们跟其他的技术团队一样对新技术、新业务形态时刻关注,面对新的应用形态,团队结合实际业务,赶在年前发布了以下四款小程序应用:

其中“王者荣耀赛事”仅仅历经了1个月的开发时间,赶在小程序上线时发布;“王者荣耀官网”紧随其后,在上线的第二天,也发布了。
而“火影忍者赛事”沿用现成的、完整的赛事直播框架,仅仅花了8天时间,完成了策划、设计、开发和上线,这效率小伙伴们都吓了一跳。
“邻友趣”这款利用lbs找游戏好友的陌生人社交小程序,历经了一个多月的开发时间,更终也在放假前发布。
项目的输出效率略高,这背后到底遵循了怎样的开发流程,楼主今天抛砖引玉谈一谈,希望能引起大伙的一些思考,也希望能对即将或正在开展小程序开发的团队有用。
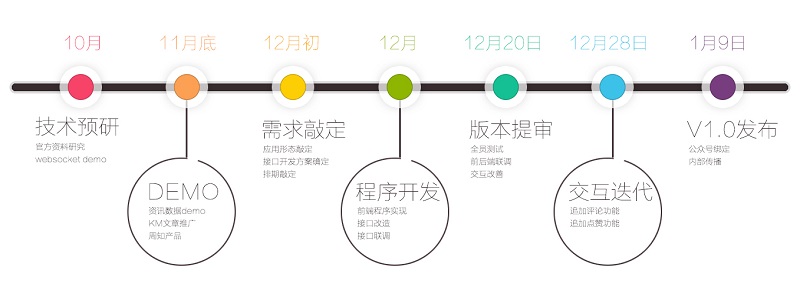
小程序在2017年1月9号全量发布,楼主团队在10月份开始着手研究小程序官网文档,12月初团队的第一个小程序项目—“王者荣耀赛事小程序”项目需求正式立项,12月20日第一个成型的版本制作完毕,以下开发流程示意图:

超高清大图戳:www.uisdc.com
(有同学疑问为什么是12月20制作了第一版?当时微信公开课定在28号,我们猜其可能当天发布小程序,于是原计划定在20号时完成完整版,有充足时间提审。)
王者赛事小程序的开发流程跟网页需求的开发流程很像,主要差别为:小程序多了“版本提审”阶段
由于引入了审核机制,小程序的迭代并不能如网页那样只要开发者有发布权限就能马上迭代到线上,需经微信官方团队审核后才能发布上线,于是,测试就变得重要了。
接下来说说王者赛事小程序的开发流程遵循了简单原则:
一、前端主动驱动产品
为什么楼主建议前端主动驱动产品,主要原因在于:
1. 小程序开发中前端技术比重较大
对于API和组件,可由前端开发者提供可行性评估。
由于小程序大部分API和组件均属前端范畴,前端开发者能告知产品经理组件和API能实现到什么程度;而对于部分涉及后端技术的API,前端开发者了解整个前后端逻辑,可跟后端开发同学一起商量如何制作接口(例如用户鉴权接口)
开发模式的转变,前端架构首当其冲。
小程序相比于网页,前端技术形态虽然主体开发语言未发生变化,依然可以通过编写javascript/(w)xml/css实现逻辑,但设计思路已发生大改,原本大部分网页的前端逻辑大多为面向过程式编程,而小程序是借了 HTML5 的技术栈,却跑的是传统客户端开发的模式,限制了javascript直接对界面进行控制,开发者只能通过数据驱动来间接实现界面控制。
前端开发者结合上述两点,可进一步进行技术预研,输出成型demo,并推广到产品侧,引导其结合实际业务进行需求立项,而在需求立项后的功能迭代中,又可结合现有API或组件的技术扩展性对立项功能的设计逻辑提出建议。
TGIDEAS的前端团队遵循了以上方法,在10月-11月份对小程序进行技术研究,曾输出过部分技术demo,如结合web socket的demo,以及结合实际业务数据的王者荣耀资讯demo,

(王者荣耀赛事/官网小程序原型)
为了告知相关团队我们能利用小程序实现什么,我们还撰写专门的技术文章,更终得到产品和项目侧的认可,进而策划新需求,并更终决定开发;而在后续的开发中,对于视频直播、分享逻辑等功能上均提供了技术侧以及产品侧的建议。
2. 前端开发者需兼顾整个开发流程
首先,因开发需要,小程序账号的唯一运营者需要绑定为前端开发者的微信号。从更初的账号申请到更终的提审发布,以及后续的数据统计分析阶段,前端开发者都需要参与,需要兼顾整个研发、测试和发布过程。
其次,前端桥接交互、UI和后端,是各方通信的桥梁,因此,如果前端同学在此过程中主动推动整个项目的进展,项目研发速度将会有较大提升。
二、小步快跑,敏捷开发
每个功能,每个bug,在提出后的短时间内均快速实现,王者荣耀赛事小程序的开发周期之所以仅花了一个月,有赖于各方团队的极力配合,实现了快速拉会,快速拍板,快速排期,快速开发等高效工作模式。
怎样做到敏捷开发,楼主觉得只要有驱动者即可。前端可以驱动产品,所以这时候只要前端同学不要把自己的角色定义为执行者,而是定义为驱动者,在遇到问题时,不是寻求方案而是先提早预想解决方案,然后引导大家对方案进行优化即可。
三、PLAN B原则
这也是楼主在其他项目中应用的原则,意思是任何一套技术方案,更好能构想两套方案,一个是预想方案,一个是保底方案。
预想方案是大胆的假设方案,必须安排时间进行预研、突破和实现。
保底方案是必定能行的方案,一般是很简单粗暴的方法,目的是为了保证整个产品逻辑起码能形成闭环。
这么说可能有点玄乎,我举个例子,在进行王者荣耀赛事小程序时,我们有面临这么一个问题:现有资讯的数据格式没法满足小程序的数据格式要求。
我们制定的预选方案为:运营侧或者前端侧制作自动转换接口,把原有资讯内容自动转成小程序格式的内容。
保底方案为:手动转换文章格式,并沉淀入库,制作接口调用。
起初,运营开发对预选方案经过初步尝试后,并未能实现,于是我们快速切换为保底方案,让项目逻辑直接往下跑,而等到后期释放人力后,运营开发的同学其实已经攻破了难关,原本的预选方案已经能实现。
保底方案就是plan b,它不一定能用上,但它有不可磨灭的作用。
当然,这两套方案并不是只能选其一,也能同时使用。我们对热区数据埋点统计同时部署了预想方案和保底方案,
预想方案:微信提供的事件统计模块
保底方案:点击流的二次封装接口
事实是,微信提供的事件统计模块在小程序发布前期有BUG,数据有点偏差,但幸运的是我们两套方案均部署了,点击流的统计方式把热区统计的数据收集了。
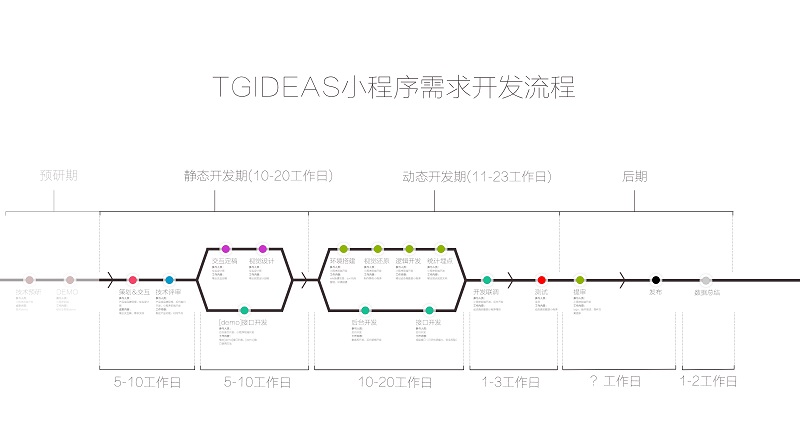
上述扯谈了一下王者赛事小程序的应急开发流程和一些原则,其实在攻克这个小程序后,我们手上别的小程序项目的开发流程也就顺畅起来了,这里总结一下通用的一个流程图:

(时间的评估是以我们团队的人力情况衡量的,只做参考)
预延期部分我涂灰了,并不是说这块不重要,相反楼主觉得这块特别重要,前端的同学更好在项目开始之前做一下预研,这样有时候会事半功倍。
而在动态开发期,视觉还原环节可类比于目前网页开发中的重构环节,可对目前的重构人力进行培训进而分担该部分工作。
更后,谢谢大家关注。
本文系转摘




