如何快速制作App首页原型?
adinnet/2017-09-05 11:54/APP开发
如何快速制作App首页原型?告诉您墨刀是一个原型设计工具,可以快速构建移动应用原型与线框图,支持云端保存和实时手机预览。今天主要是做一个墨刀的基础使用教程,就不重点介绍和对比各原型工具的优缺点了(有空的话我会单独做一篇原型工具的对比分析)。希望这篇教程可以帮助墨刀的初学者快速上手该软件。
那我们现在开始表演
创建应用
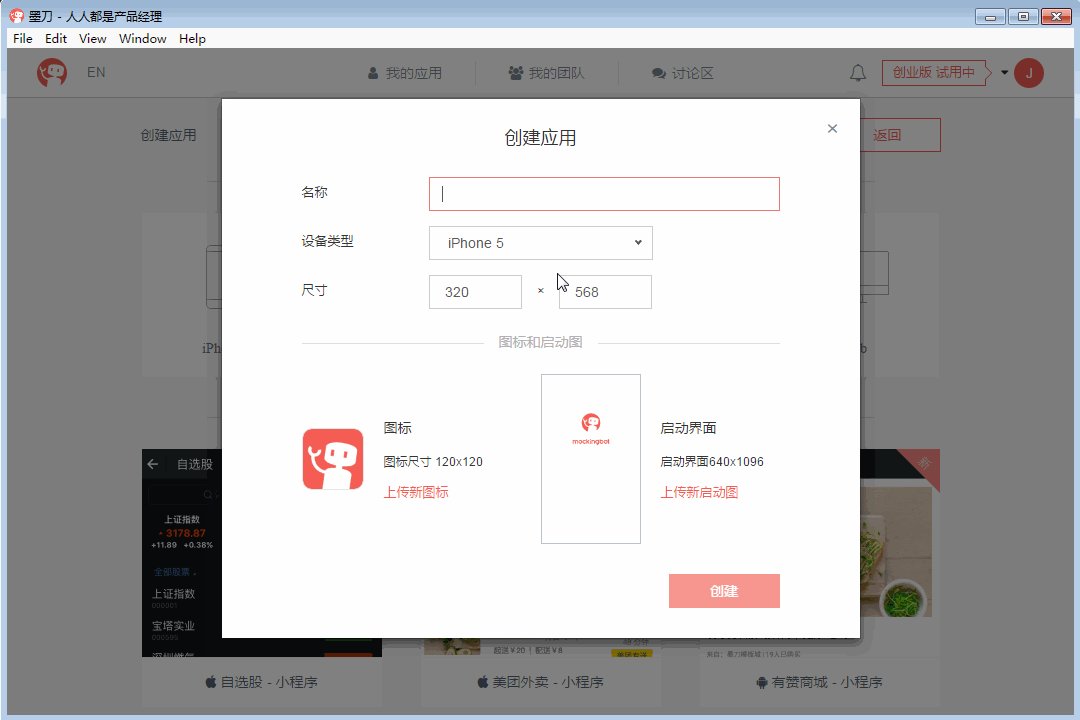
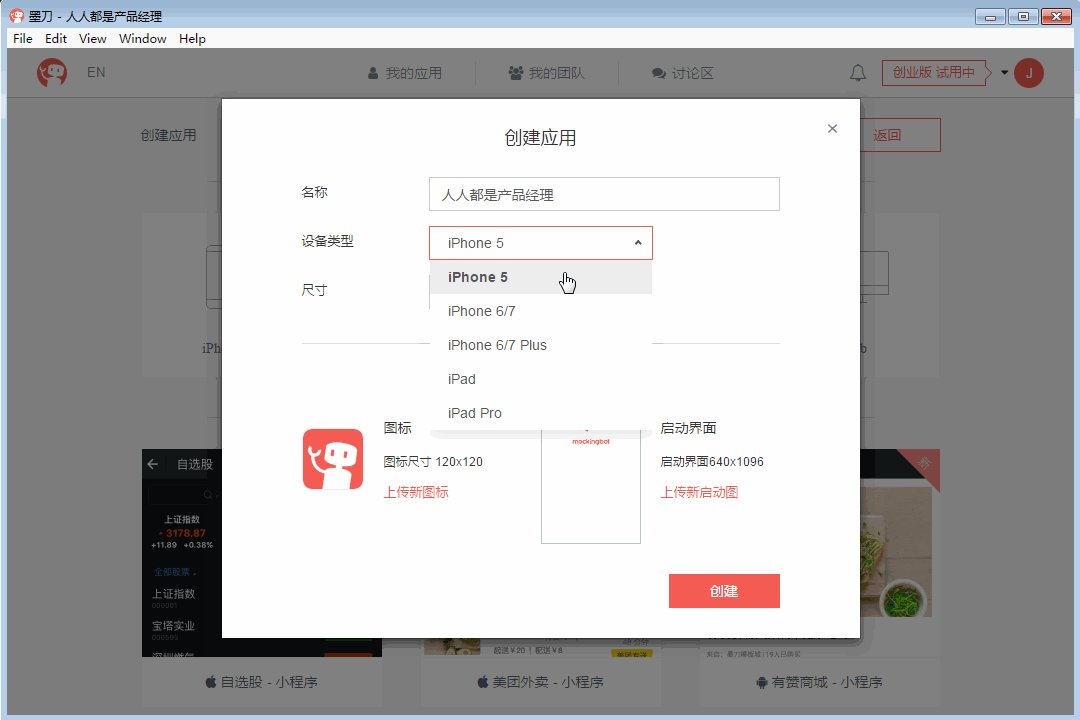
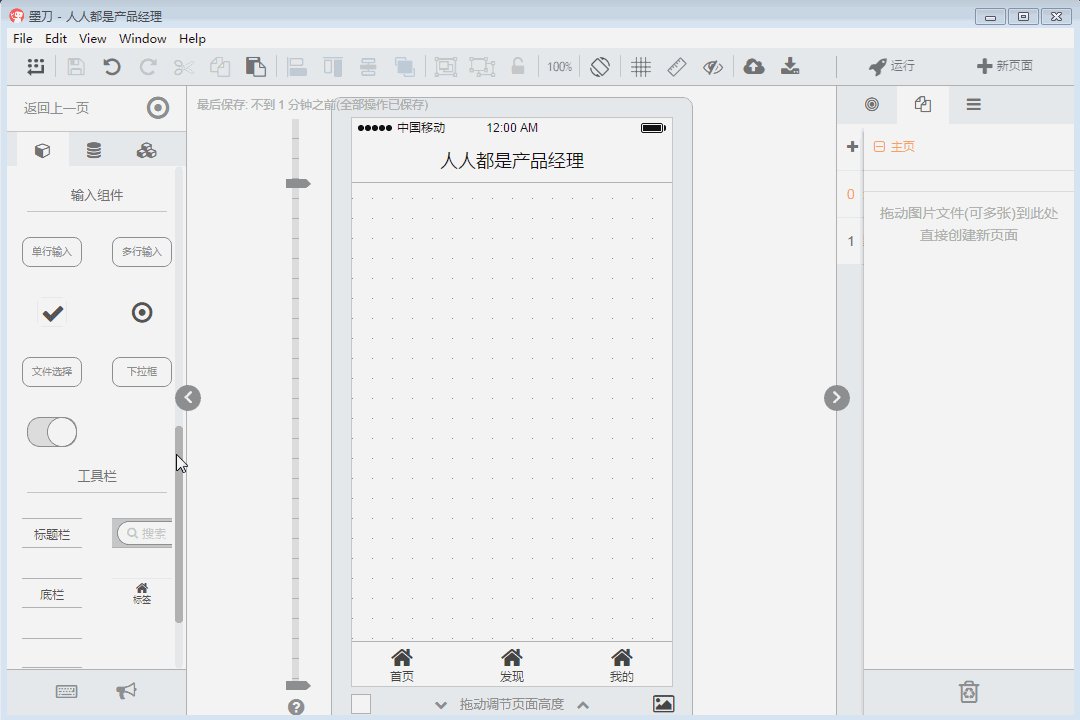
首先打开墨刀软件,新建一个应用,选择应用类型(这里我选择了iPhone设备),输入应用名称,设备类型和应用尺寸,点击创建按钮,完成应用创建。

制作底部导航栏
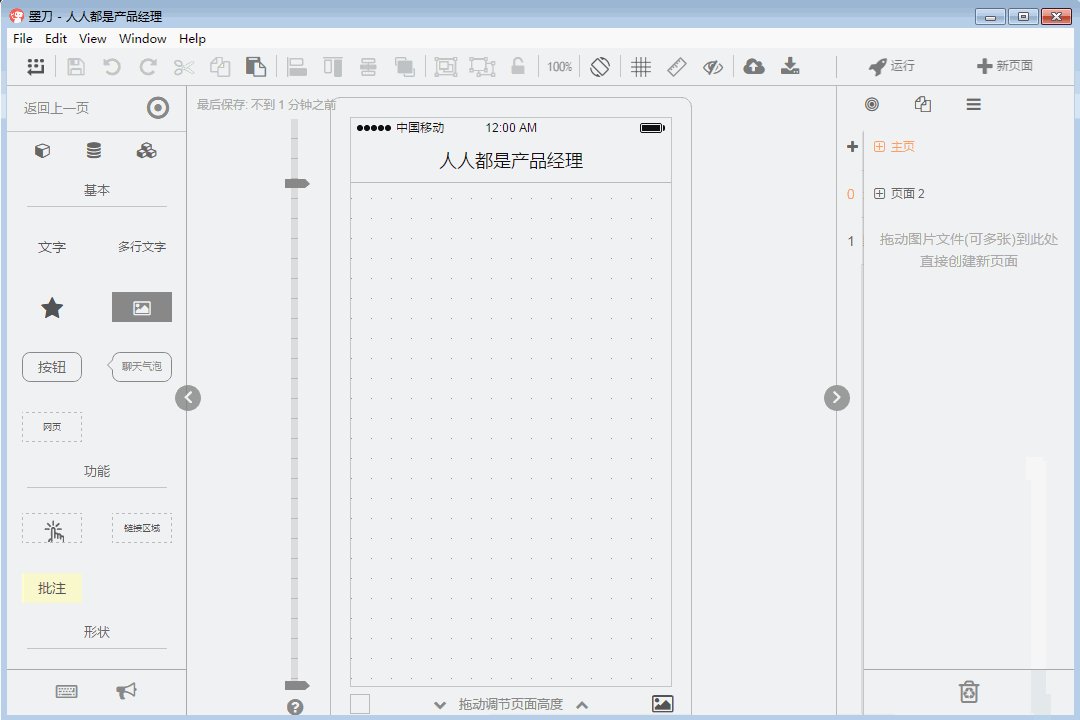
新建应用的标题栏会自动显示应用的名称(人人都是产品经理),标题栏文字可以自行修改。
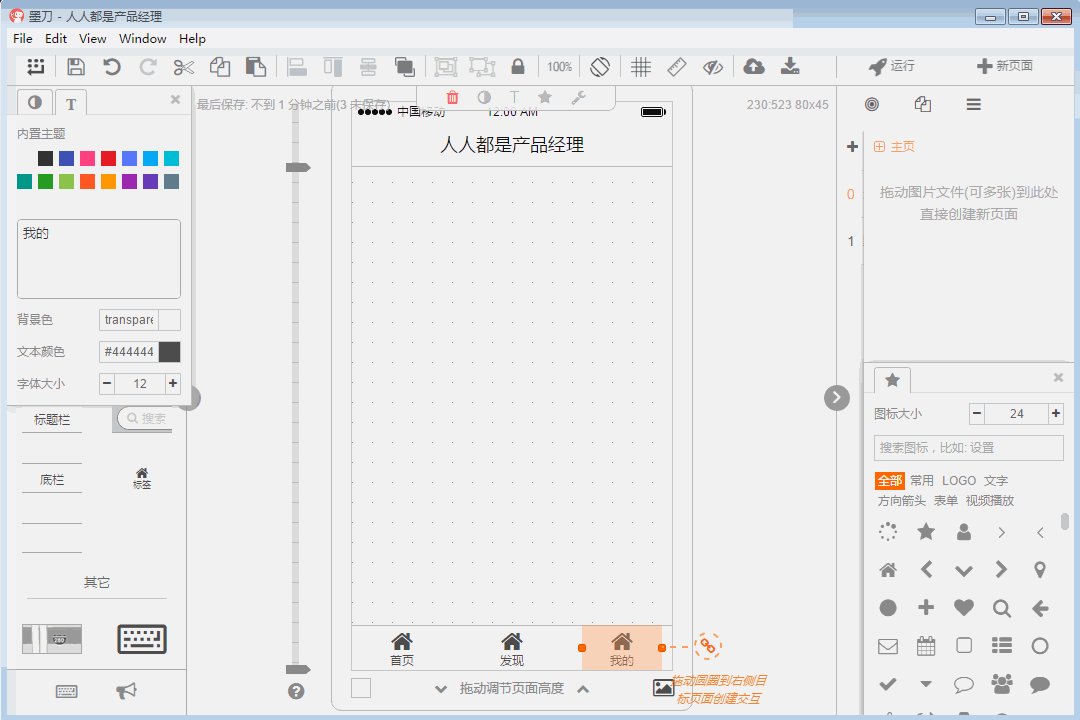
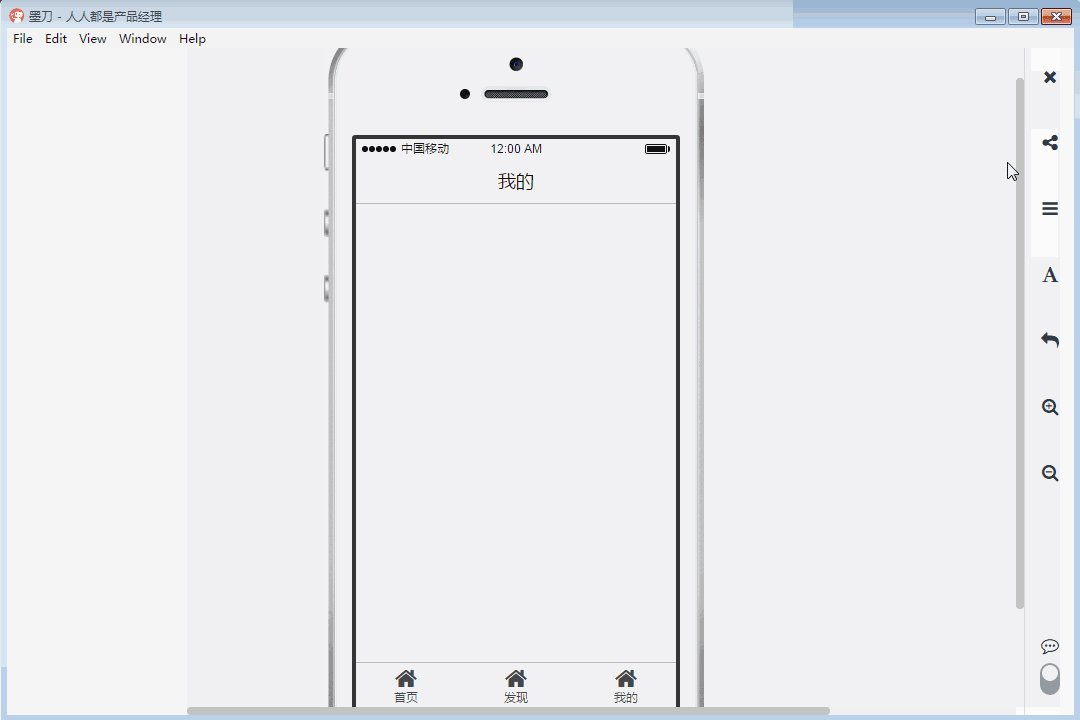
制作里布导航栏,从左侧“组件”栏目中找到底部组件,拖入应用之中,大小和样式可以自行修改。然后拖入三个导航标签,修改标签的位置和名称。至此完成底部导航栏的制作。

制作原型页面
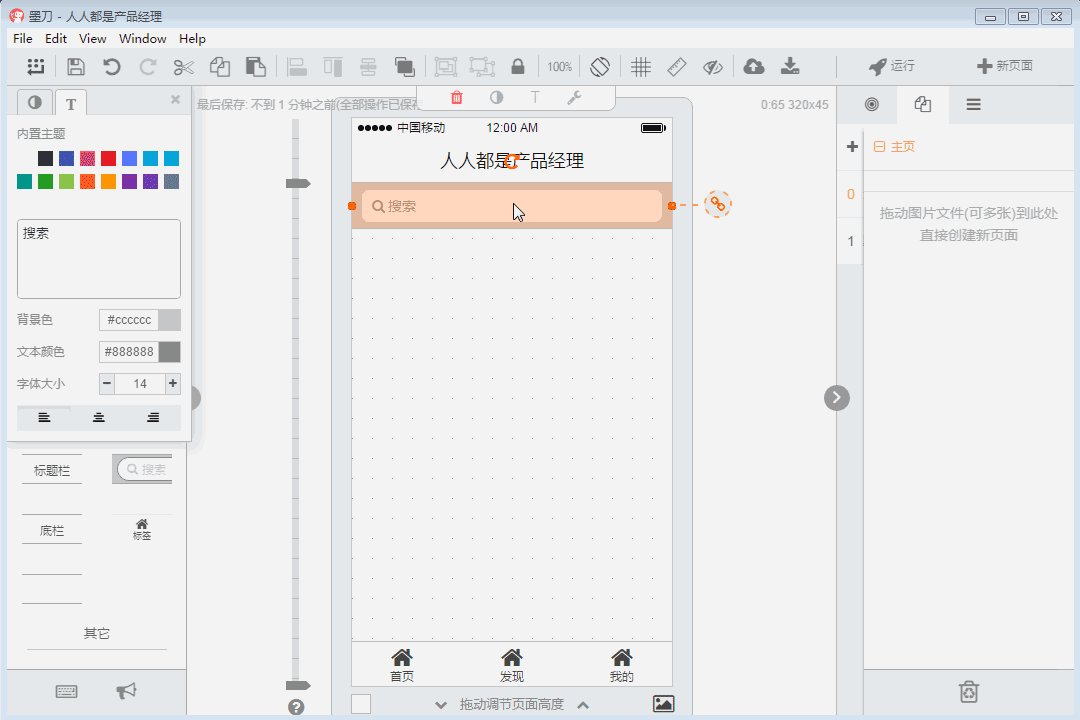
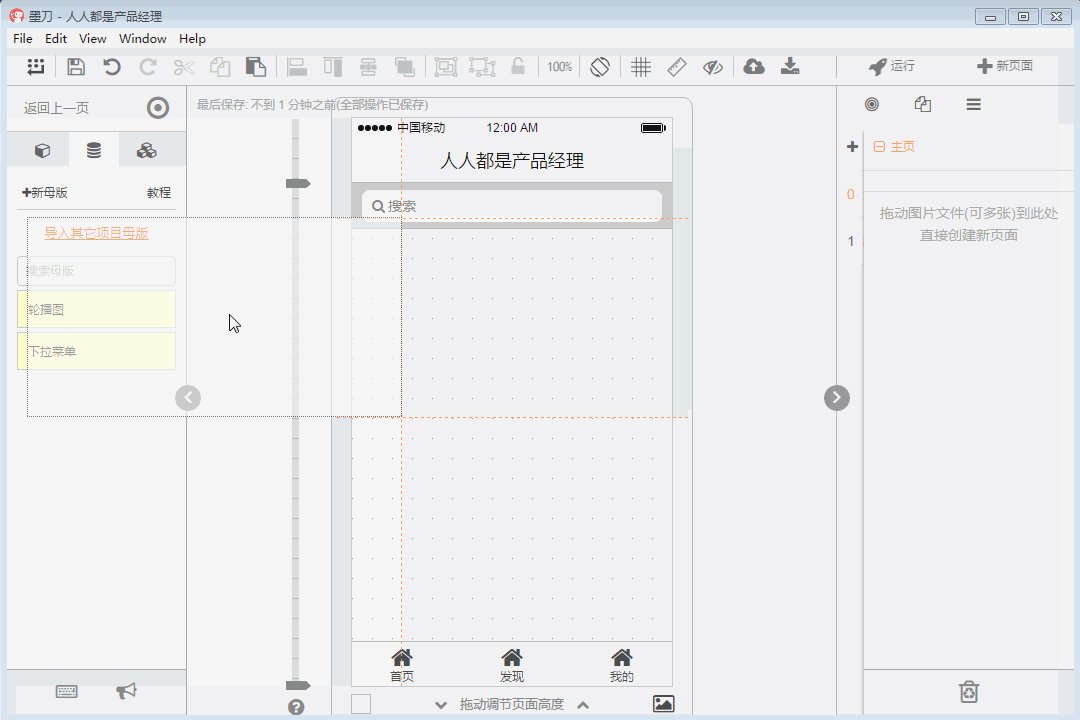
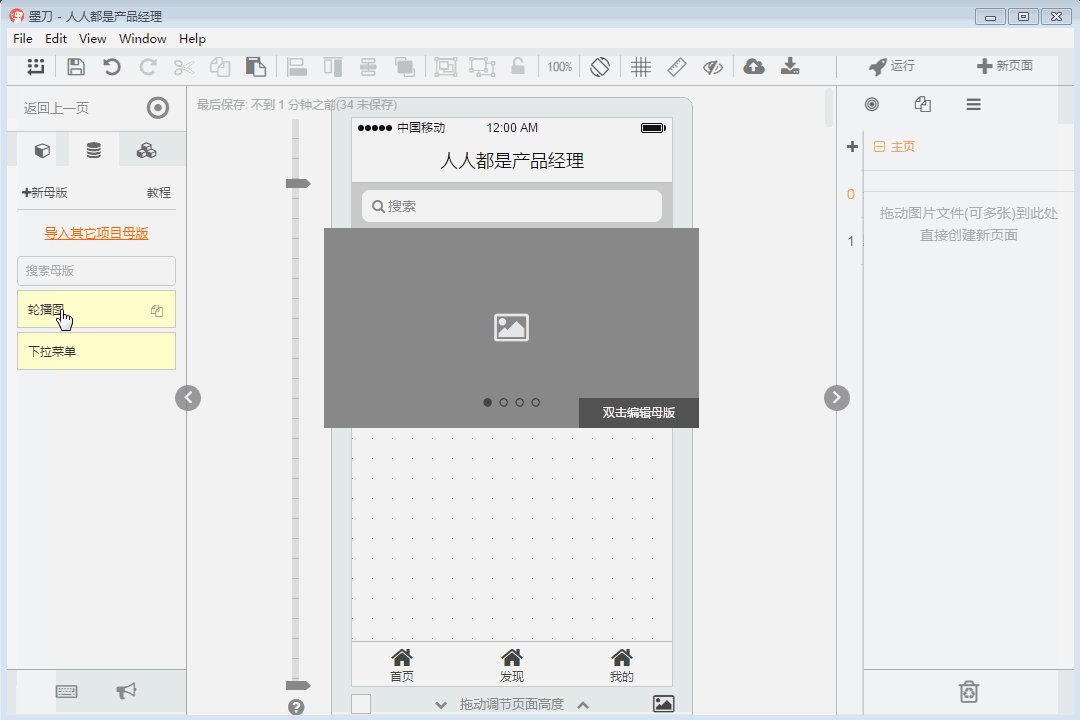
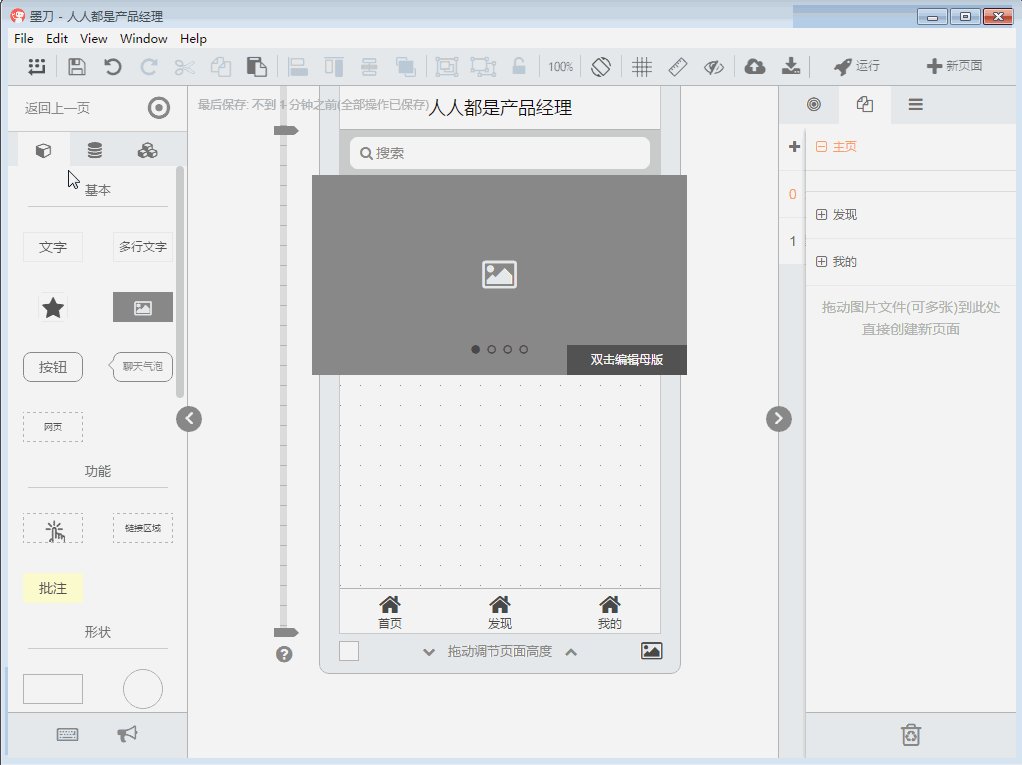
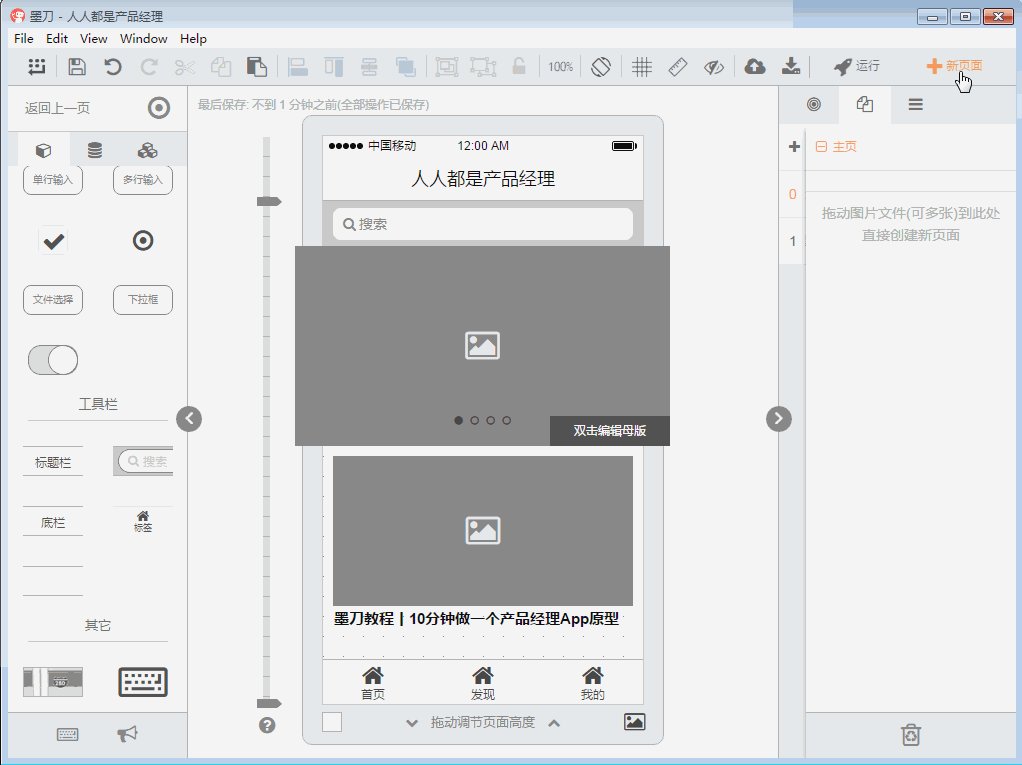
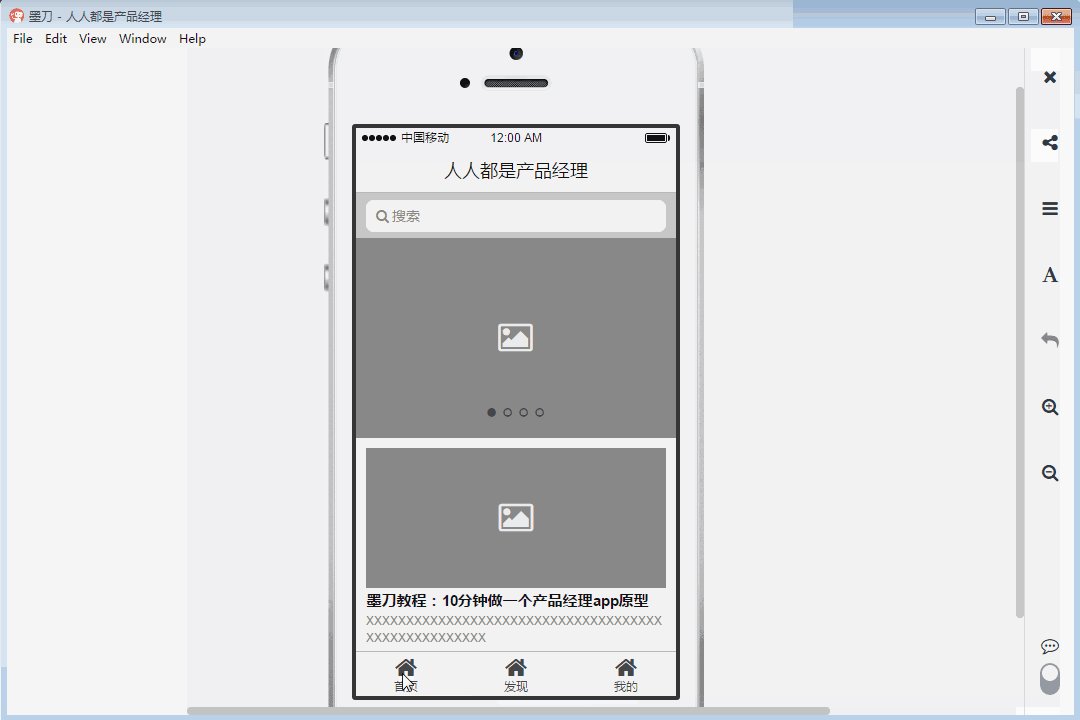
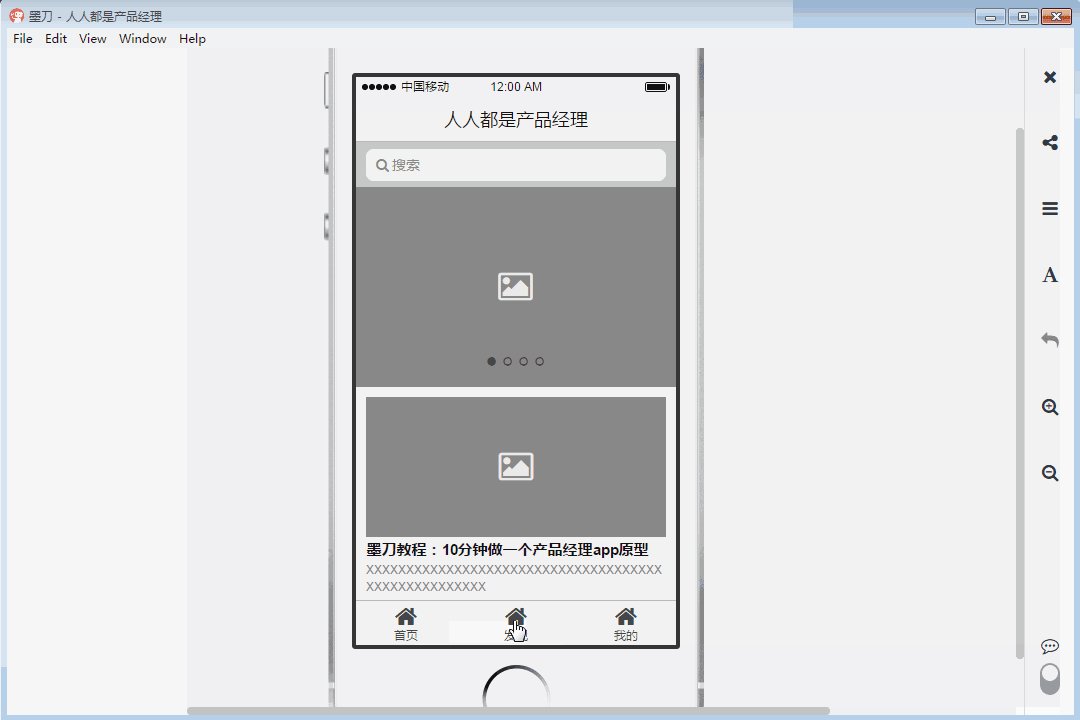
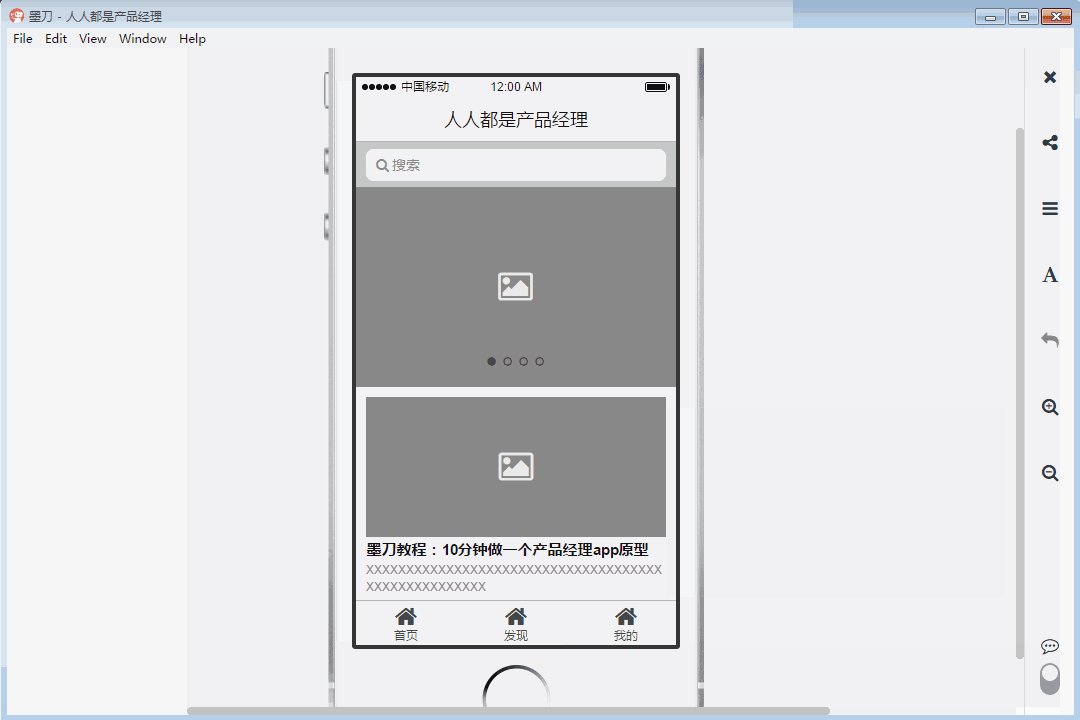
然后我们开始简单的制作下“产品经理”的首页原型,在左侧的“组件”栏目中找到搜索组件,拖入App首页中,在“母版”栏目中找到轮播图模版,拖入应用之中。墨刀中有一些已经做好的组件或母版,可直接拖入使用,加快创建原型的时间。

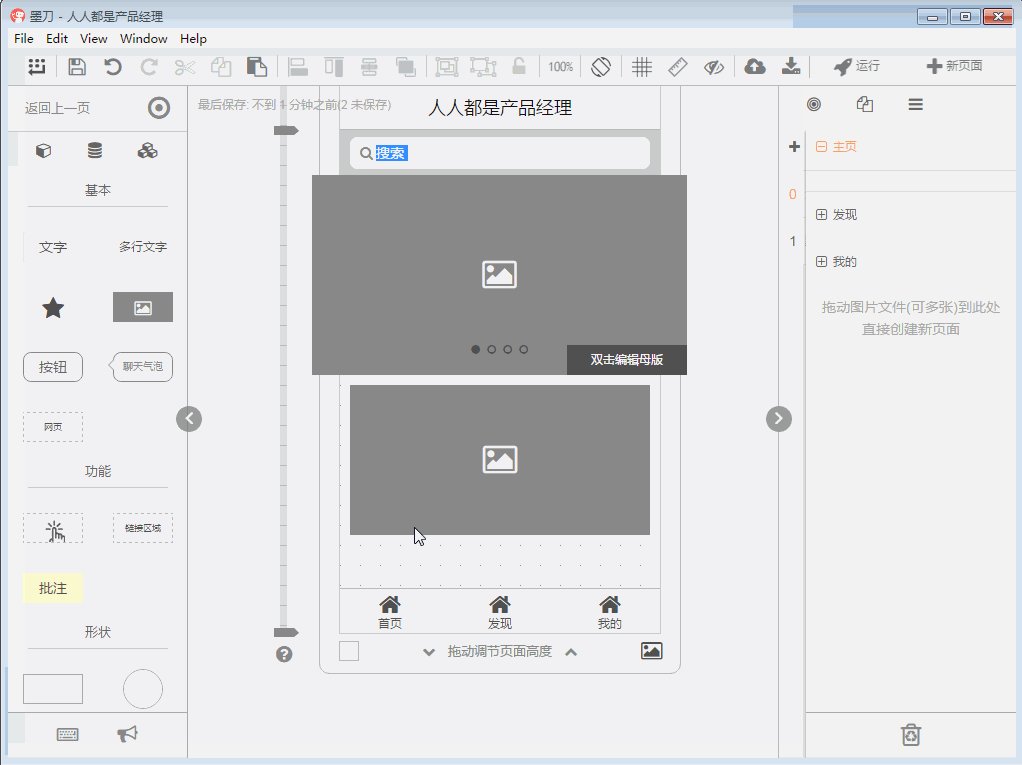
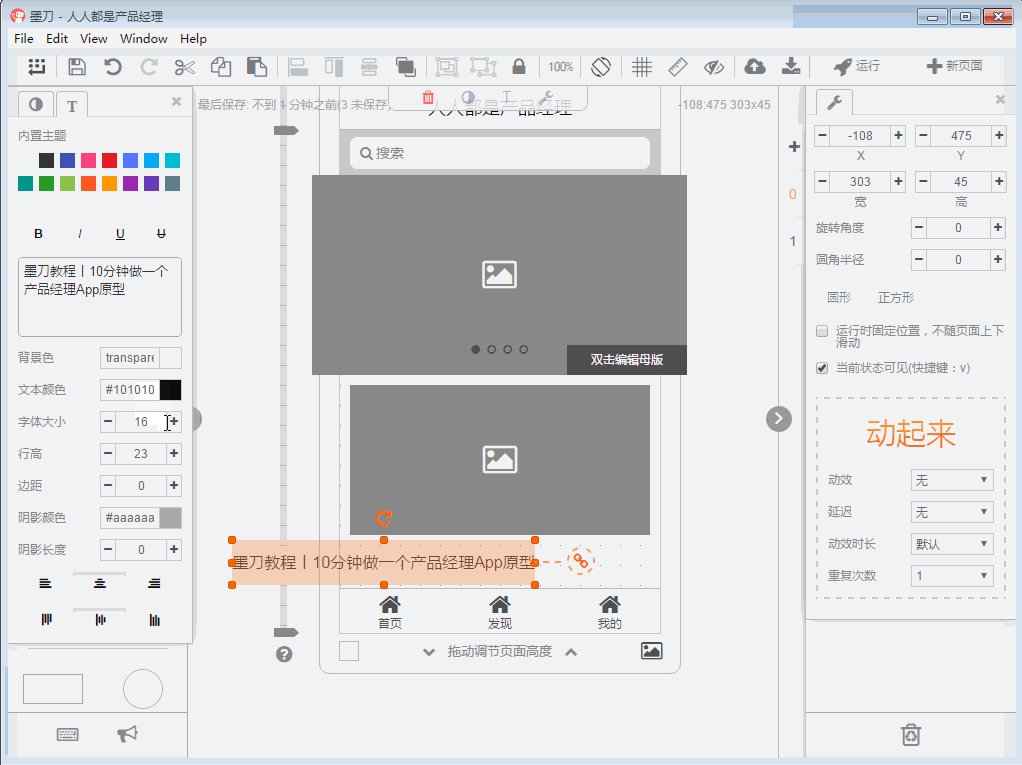
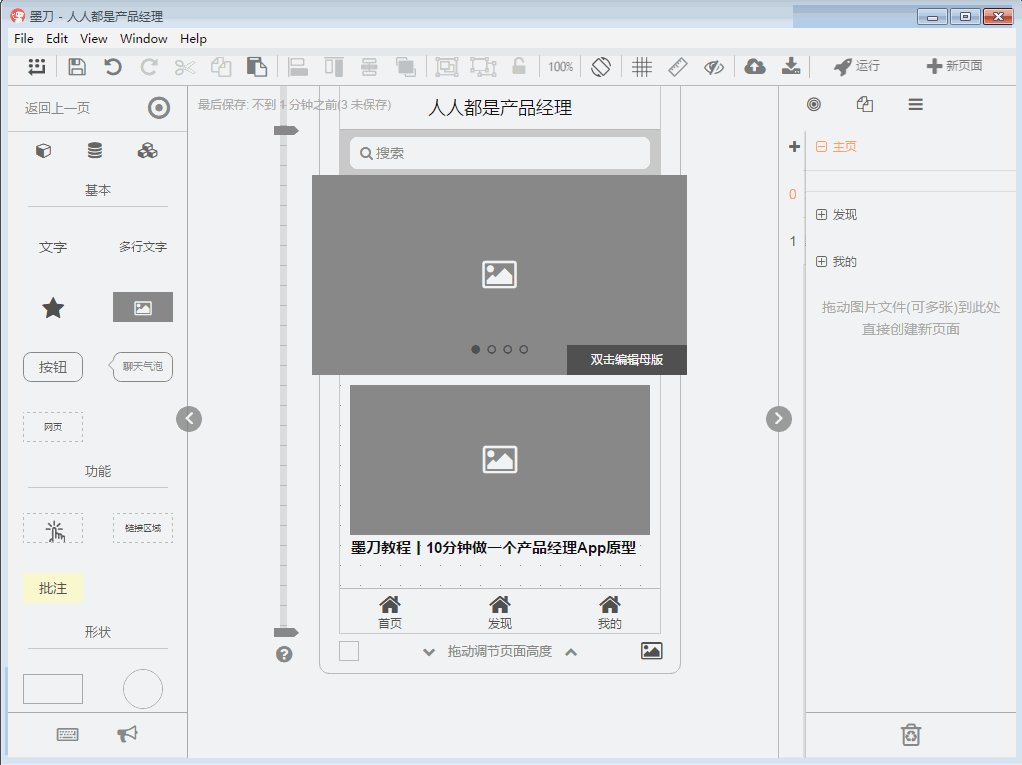
然后回到“组件”栏目,为首页插入图片和文字。图片调节在右边的设置栏,这里推荐大家直接拖入图片,然后用鼠标调节大小这样会比较方便。文字的调节在左边的主题栏目,可调节文字的大小和样式,然后用鼠标摆至合适的位置。

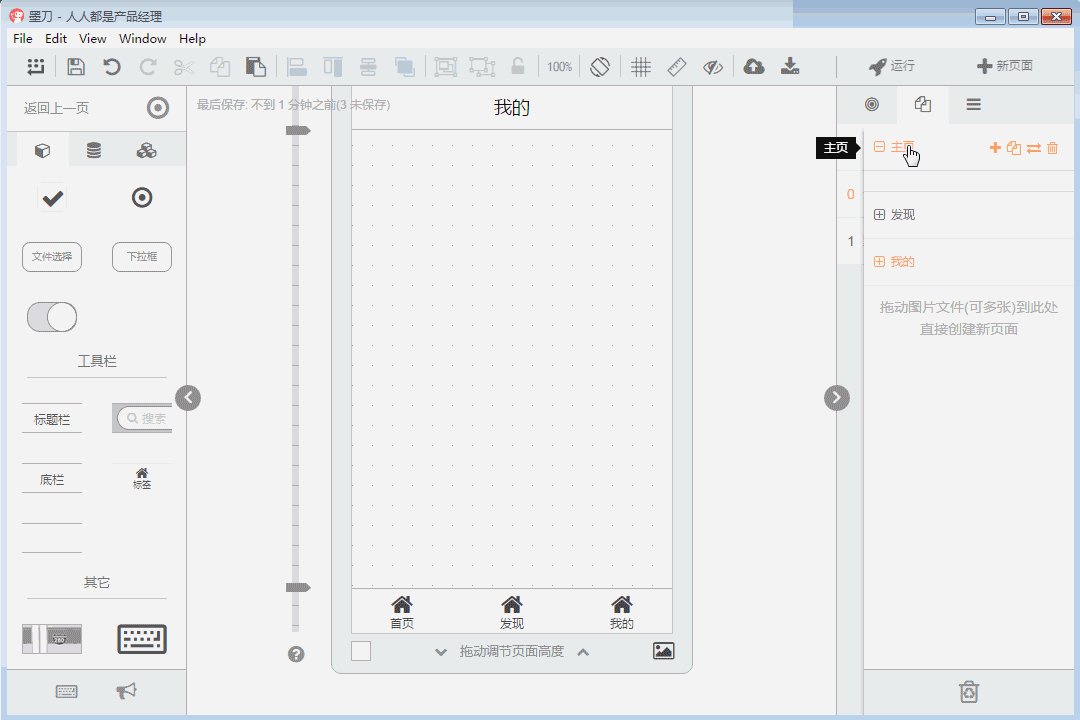
创建页面
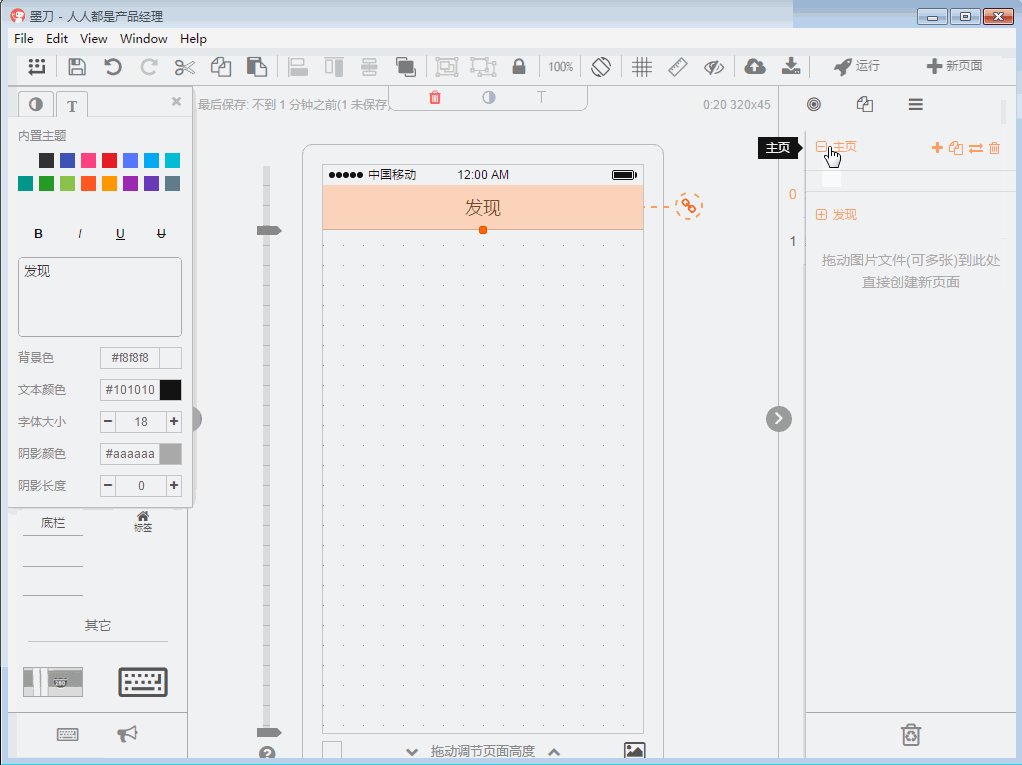
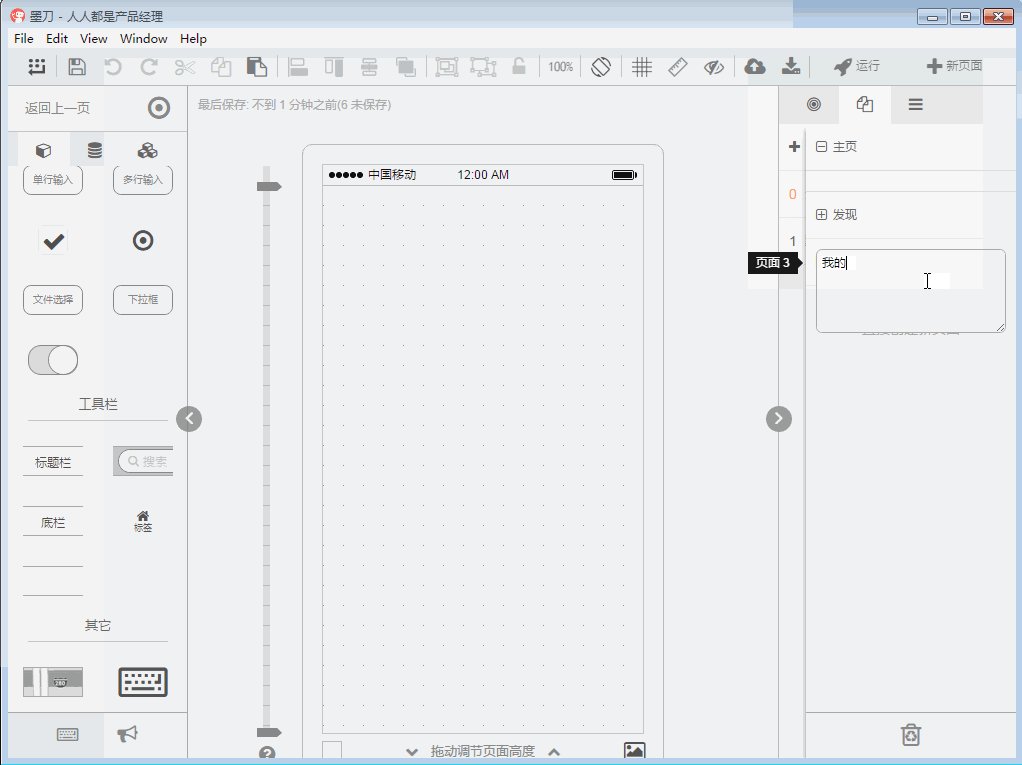
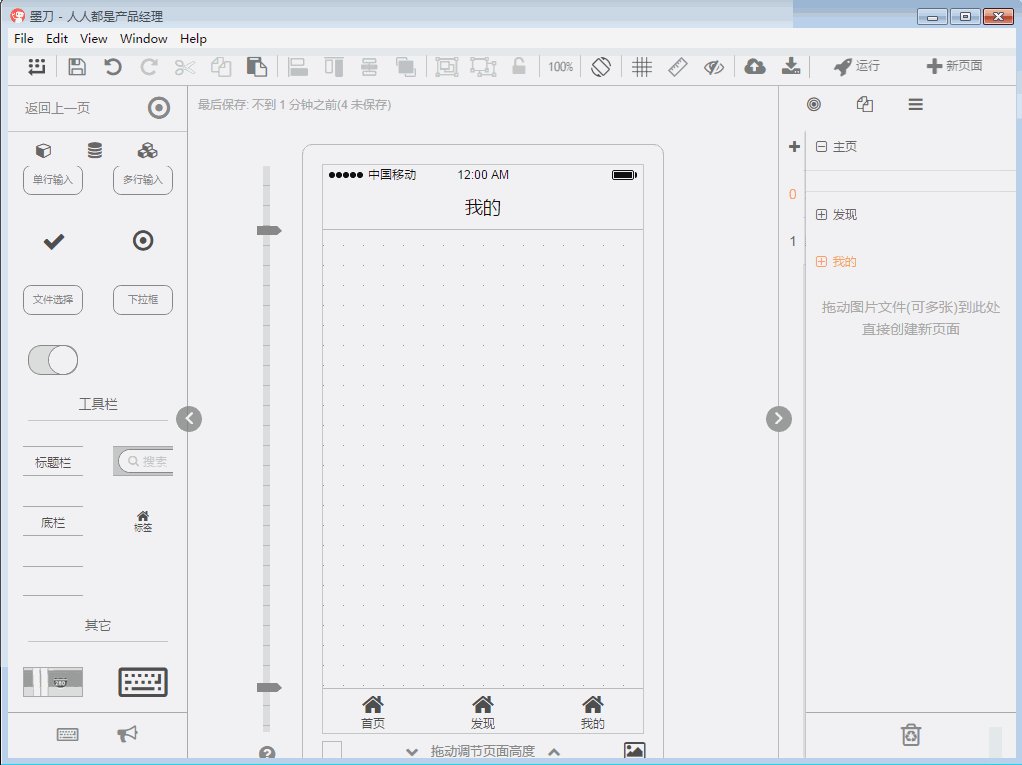
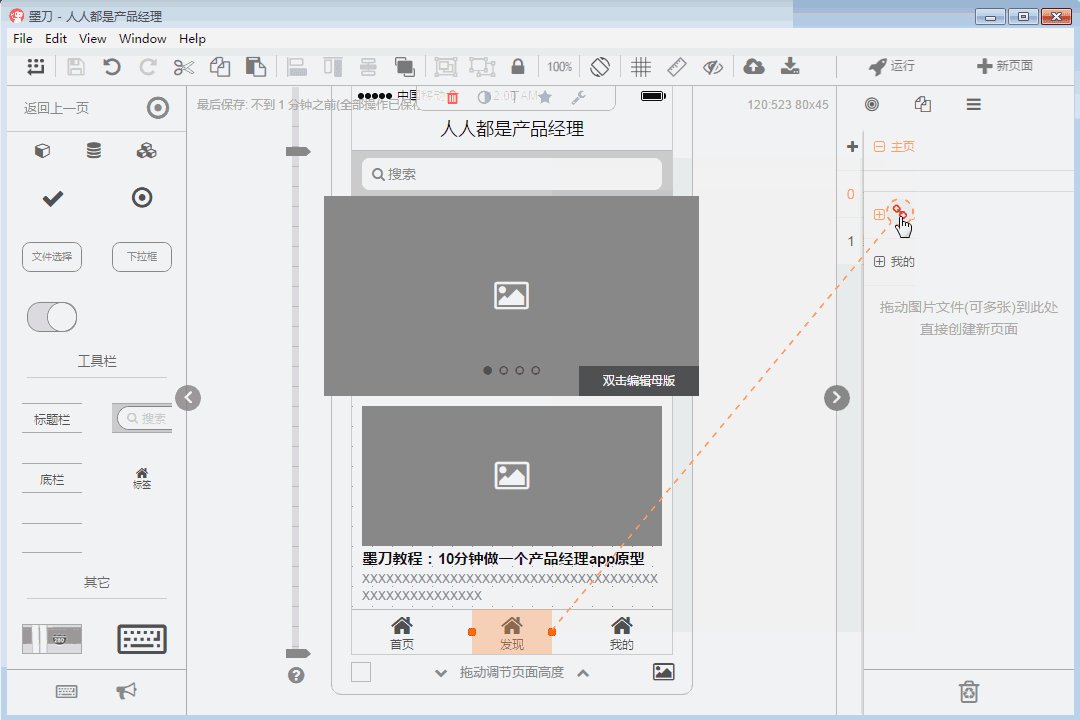
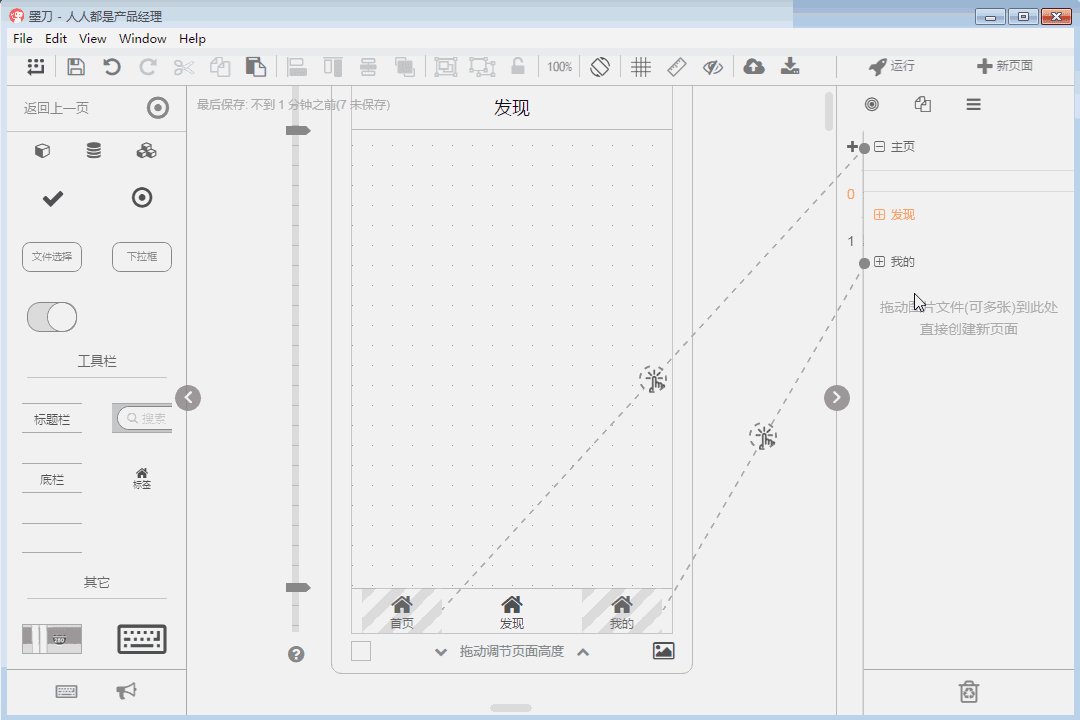
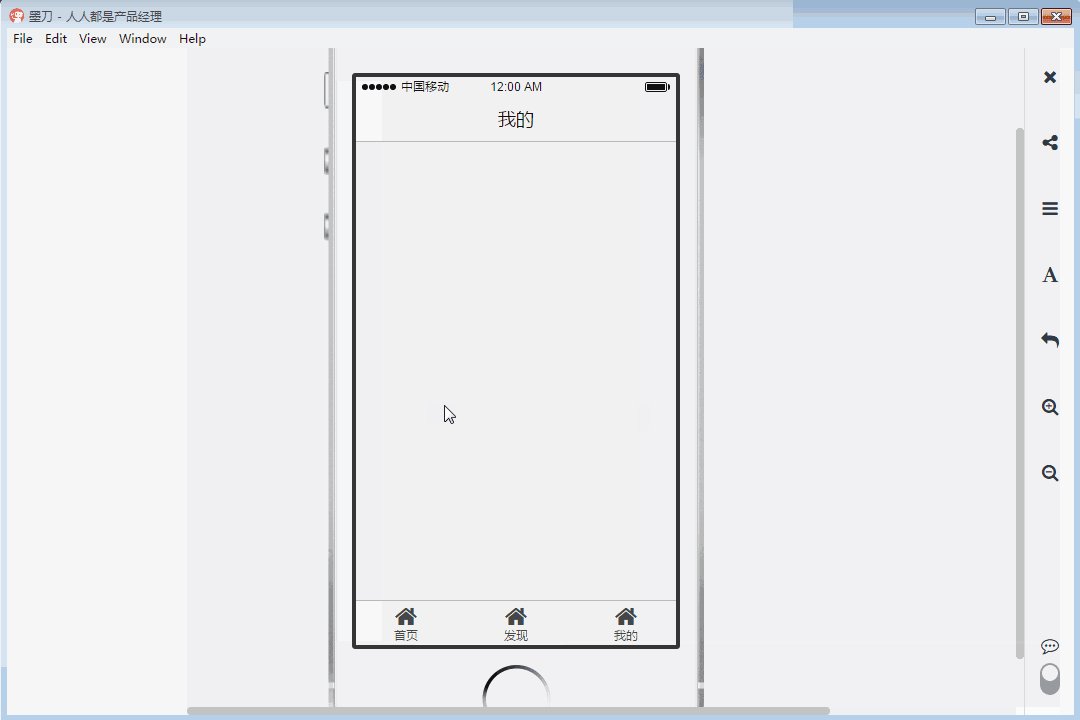
在软件右上角点击“+新页面”即可生成新的页面,每一个页面有复制、删除、添加子页面的功能。在新的页面中添加标题栏,复制首页的底部导航,粘贴至新的页面,注意粘贴时用于粘贴至“原位置”。按如此方式制作“发现”页面和“我的”页面。

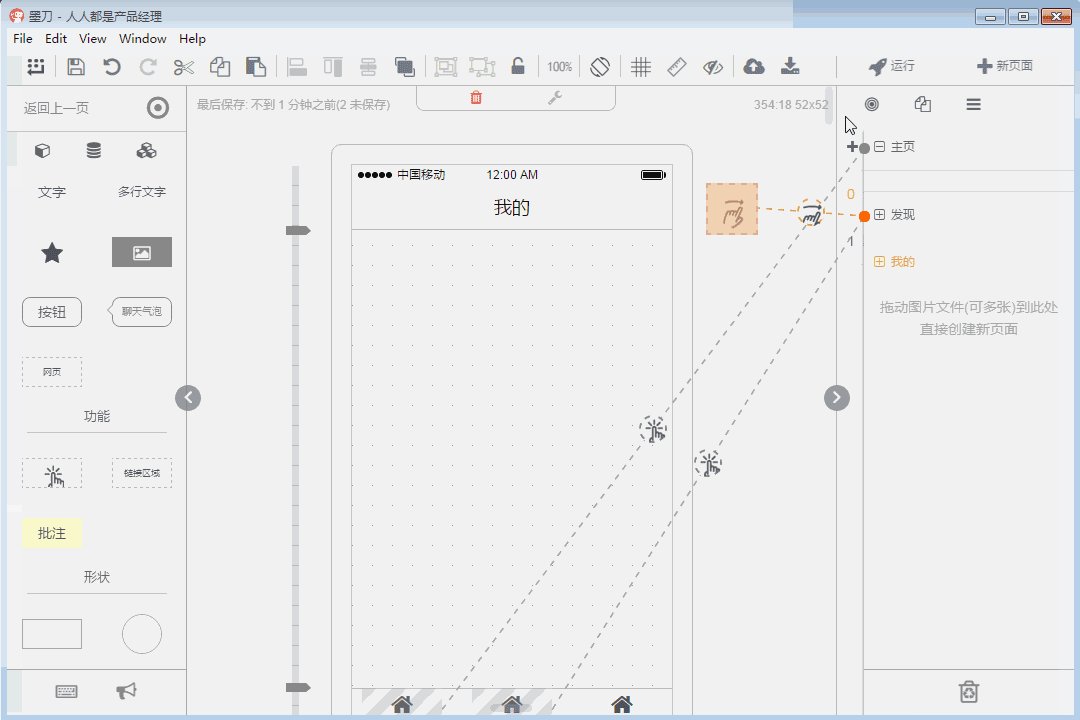
页面跳转
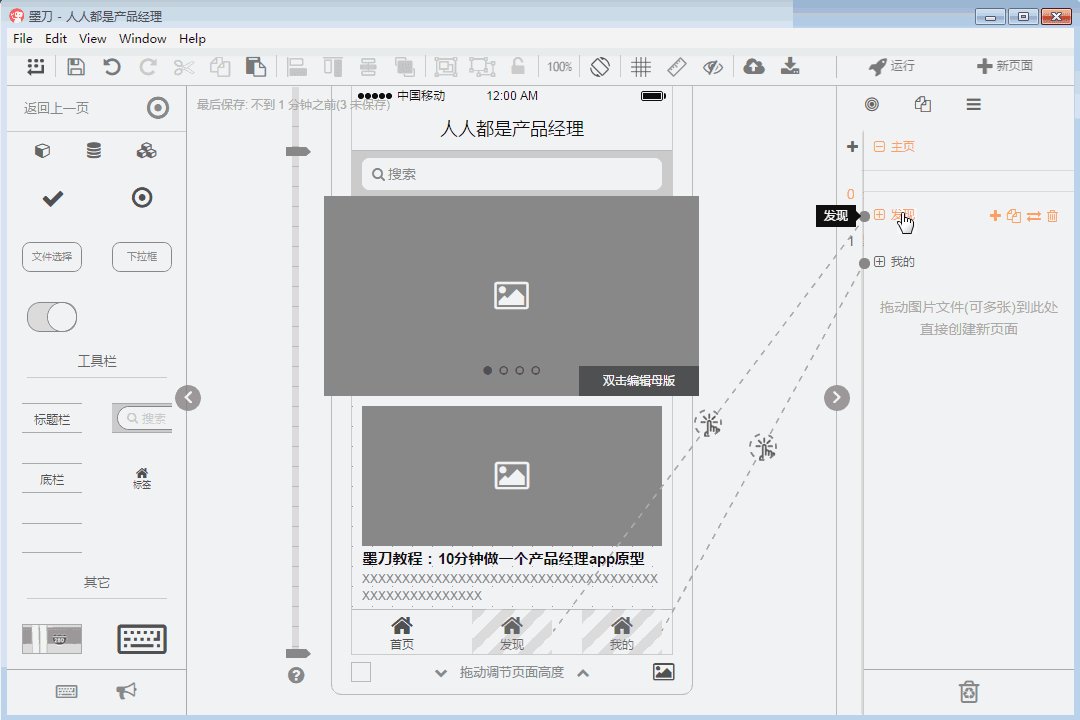
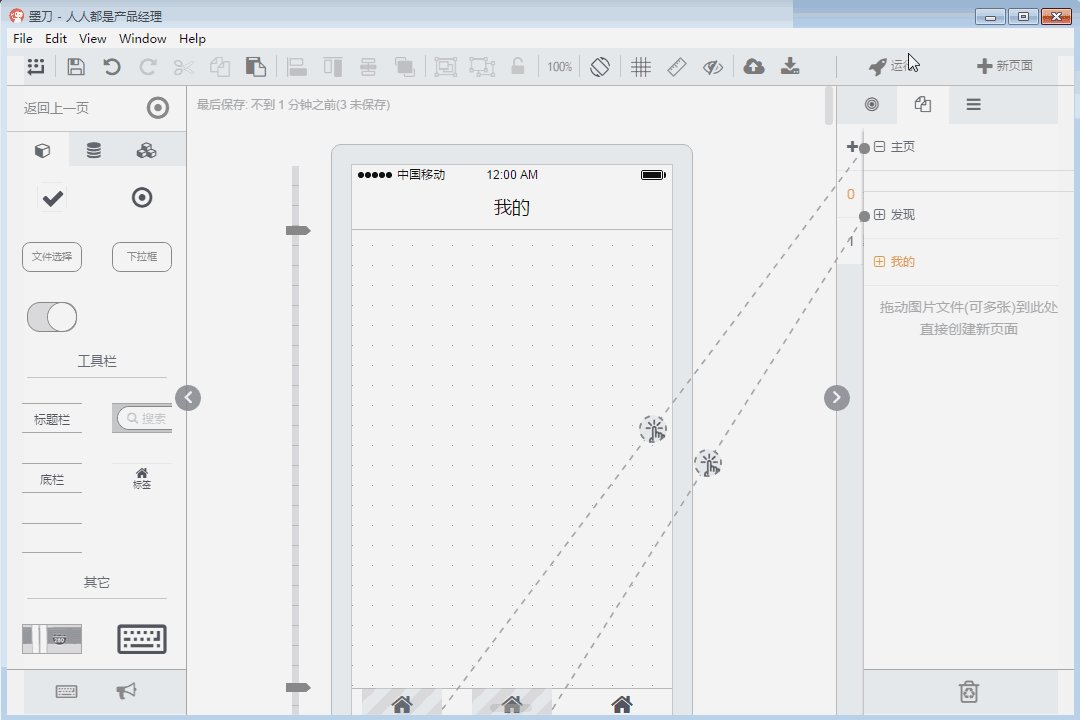
这里介绍一个墨刀非常有特点的功能,就是通过连线的方式进行页面之间的跳转,在应用中选择任何一个控件,图片或者文字都可以通过添加手势和页面切换方式实现页面跳转。优点在于操作方便,且比较直观。缺点是如果页面复杂,跳转比较多,会有非常多交叉在一起的线,容易连接出错。

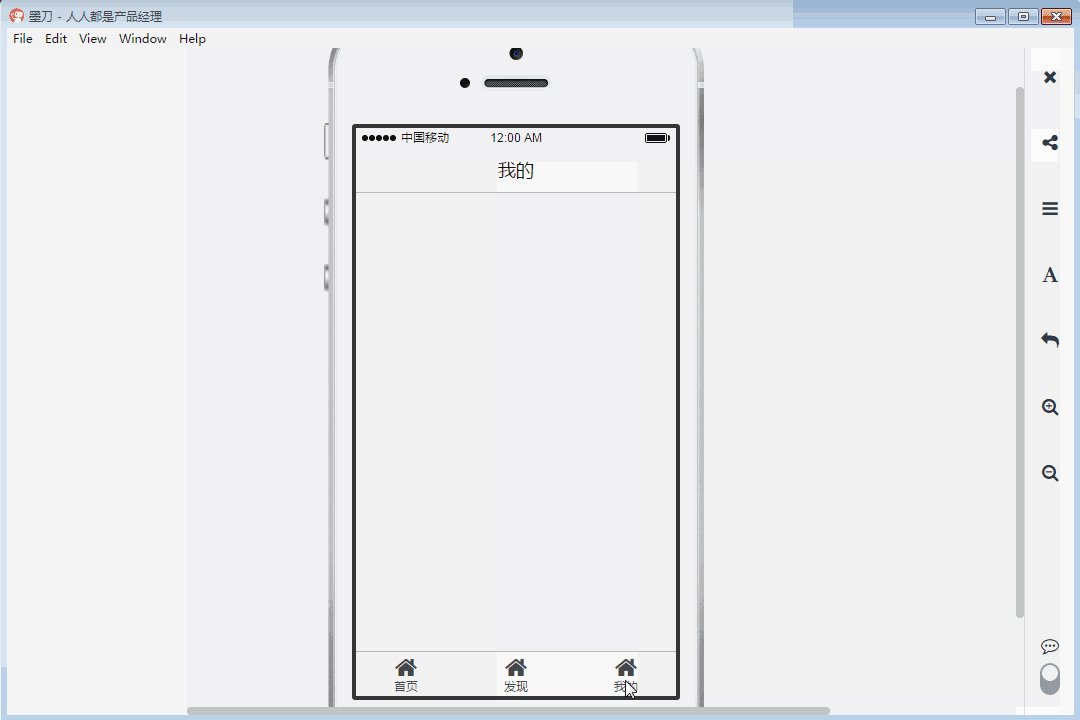
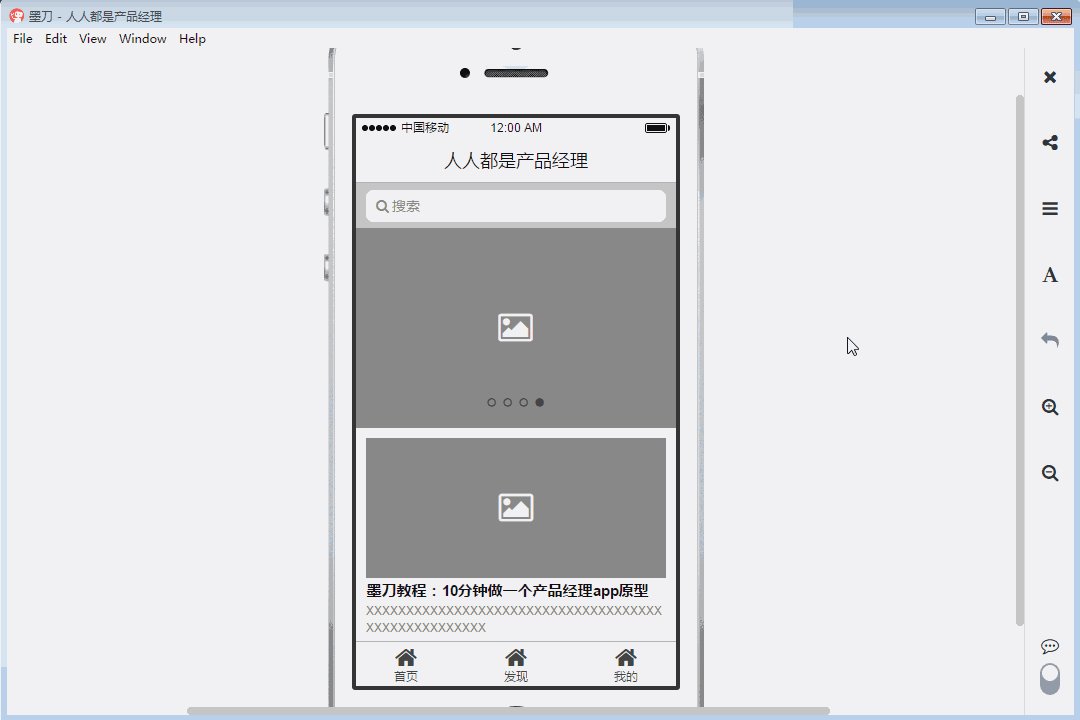
利用连线的方式即可快速的实现底部导航的切换,设置完成后选择右上角运行按钮,即可查看实际效果,效果如下:

添加全局手势
更后说一个在移动端比较重要的功能,应用全局手势的添加,在左侧“组件”栏目找到全局手势组件,拖入至应用的任意位置,然后选择你要发动手势后跳转的页面,选择手势方式和动画效果即可。

利用全局手势组件,在应用添加滑动的页面切换效果。运行测试,效果如下。

手机预览
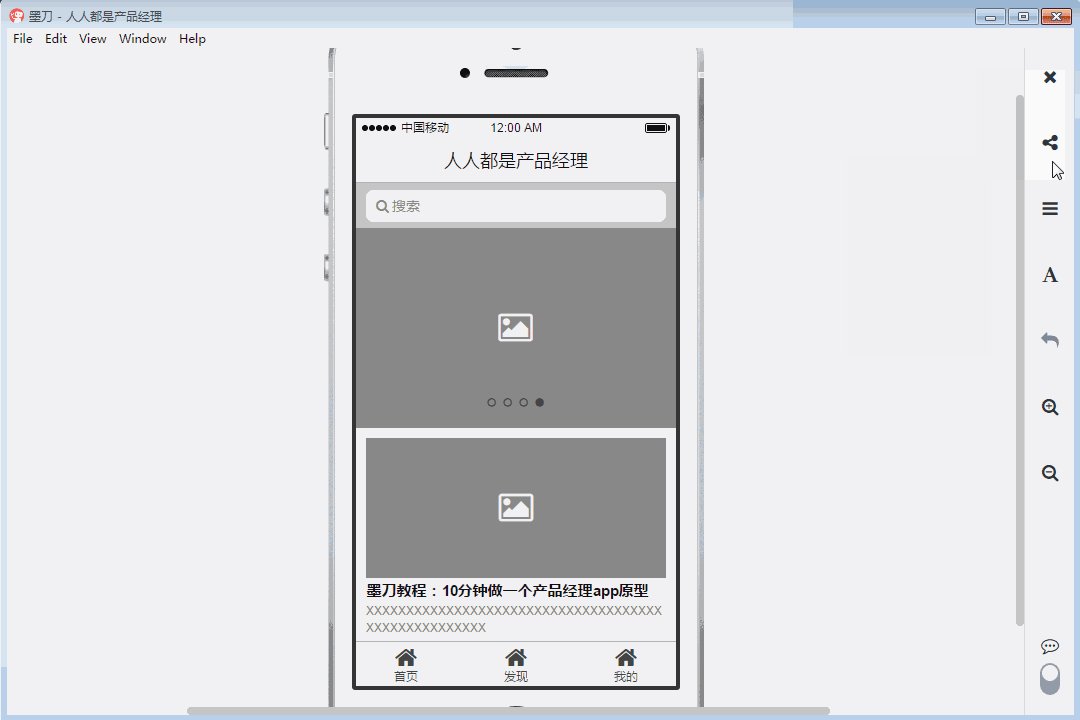
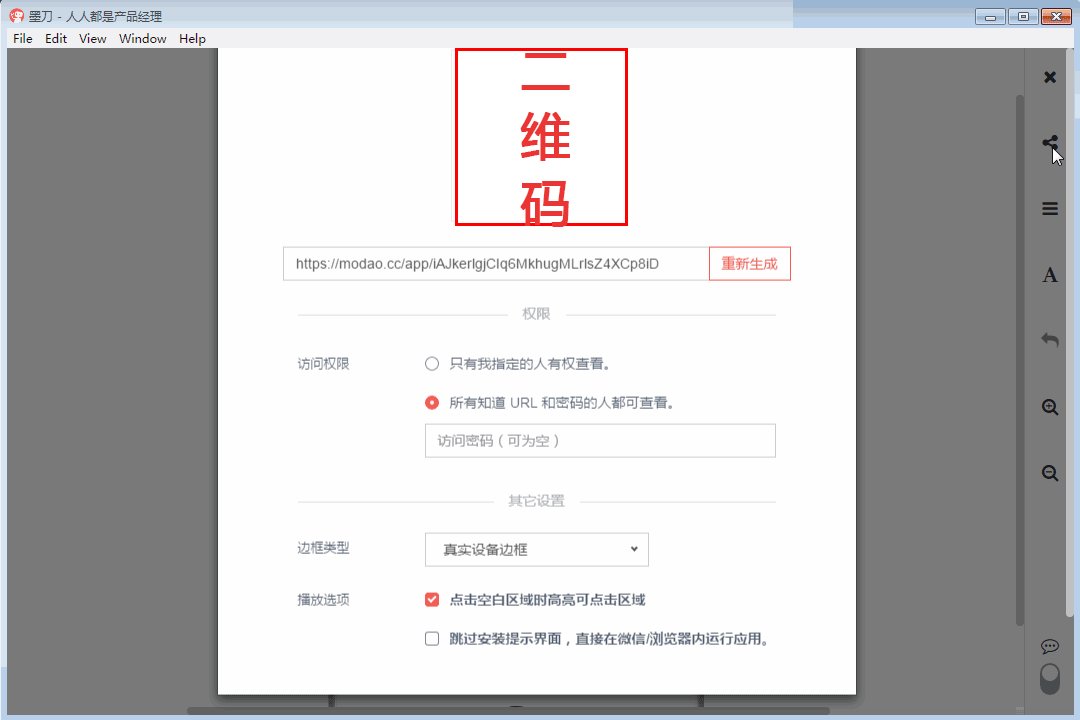
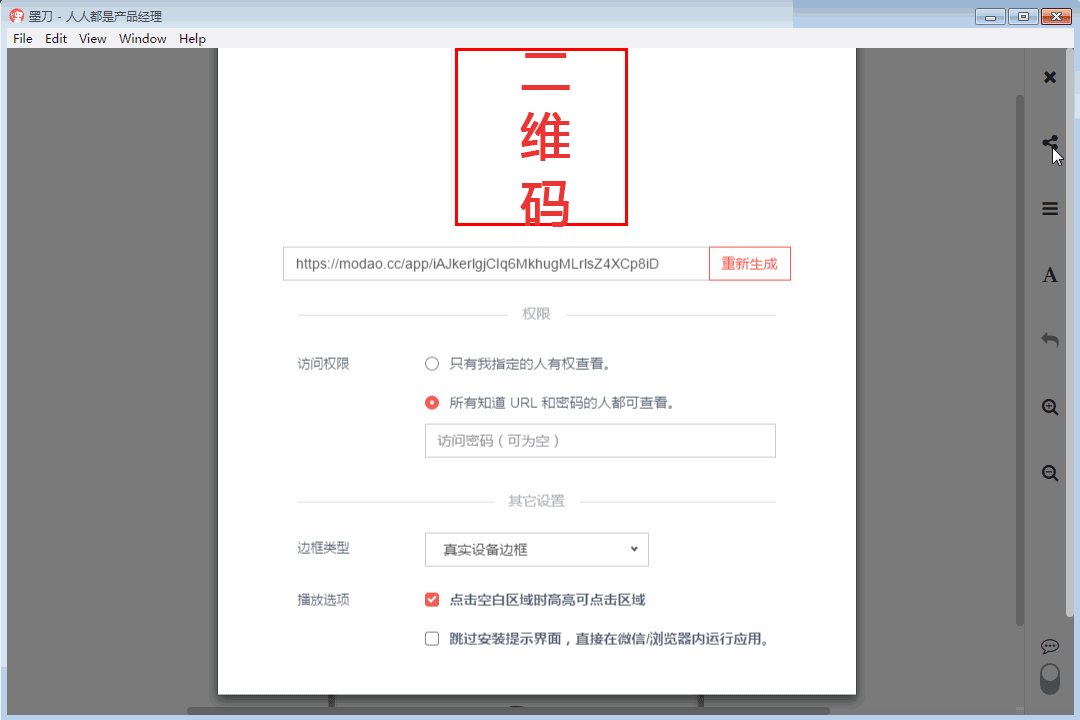
手机预览功能,可以直接将原型导到手机上查看。只需要在运行界面,点击分享,用手机浏览器(墨刀app可以)扫描二维码即可直接在手机上查看原型,更加方便的你为团队演示和讲解自己的原型。

总结发言
“墨刀”总的来说操作是非常方便的,如果有其他的原型工具基础,用起来可能更好上手。本身支持手机预览功能,更加方便于移动产品的创建和展示。本人也推荐app的产品或设计师使用墨刀来快速创建原型,可以加快自己的制作和展现的时间。
文章摘录链接 :http://www.woshipm.com/rp/614989.html




