十大响应式网站设计工具推荐
adinnet/2017-09-06 18:02/网站开发
随着移动设备用户的数量越来越多,响应式网站设计已经逐渐成为企业首选的移动布局方案,作为网页设计师来说,了解并掌握一些响应式网站设计工具会让工作事半功倍。今天小编给大家带来十大响应式网站设计工具推荐,希望对设计师有所帮助。
1、Style Tiles

Style Tiles 是一个由字体、色彩和界面元素组成的网络视觉品牌,它可以帮设计师和利益相关者生成他们所需要的视觉语言,并更终交付给客户。
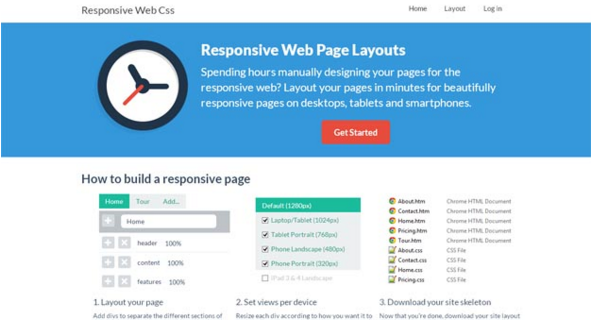
2、Responsive Web Css

这款web工具仅需拖拽就可以生成响应式布局。你可以方便地添加页面,方便地设定div和宽度等参数。这一工具还支持嵌套栅格,并且能对特定设备进行针对性的设计。
3、Adaptive Images

Adaptive Images可以读取设备屏幕信息,自动调整优化图像,无需标记。
4、Simple Grid

Simple Grid是难以置信的CSS框架,无所限制的栅格布局,支持不同大小的屏幕。
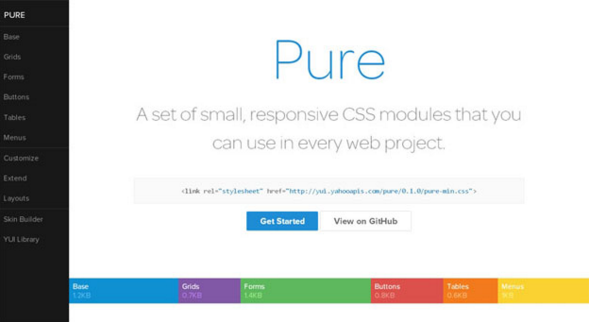
5、Pure Css

Pure CSS 是一组小型的响应式CSS模块,可以应用于每个Web项目。这个仅有5.7KB大小的压缩包非常便于使用,制作的时候考虑过移动端的需求,与此同时,所有的CSS代码都经过仔细斟酌,在确保功能的前提下尽量做到小巧而全面。
6、Variable Grid System

Variable Grid System依据960栅格系统,能够自动产生布局,在精确调整后,提供CSS文件下载。
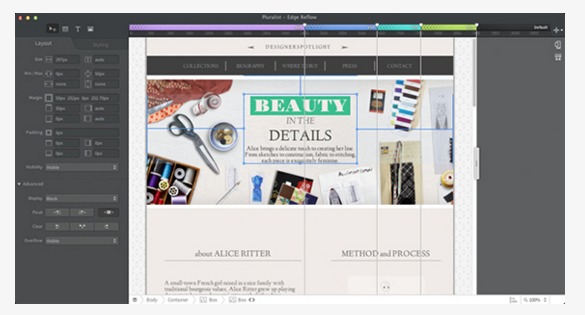
7、Adobe Edge Reflow

专攻响应式设计,栅格系统,各种元素的惯例都非常得心应手。
8、FitVids.js

在处理好图片之后,就是要让视频也能随着网页响应式调整了。这个时候就要FitVids.js上场了。这是一个轻量级的jQuery插件,可以让视频随着屏幕尺寸而调整,并保持输出的纵横比。
9、Retina Images

高分辨率图像解决方案。
10、Viewport Resizer

Viewport Resizer 是一个基于浏览器的工具,能帮你测试任何网站的响应问题。你只需要将其保存书签,然后去需要测试的网站,点击书签就可以开始测试了。




