靠着吉祥物,这款闹钟APP成功俘获了用户的心
adinnet/2017-09-20 10:49/APP开发
产品和用户之间,通过界面和交互来进行沟通,沟通的方式是每个设计师都需要深入思考的事情。不同的界面元素发挥着不同的功能,而其中更特殊的大概就是和品牌有着紧密关联的吉祥物了。
在Tubik Studio 设计和开发闹钟应用 Toonie Alarm 的过程当中,吉祥物赋予了这款应用以足够的情感元素,将这款APP 从可用和易用的层面上,向上拉伸到有个性,有特色有品牌气质的层次。
吉祥物对于产品而言无疑是有用的,它的作用超越了单纯的可用性,在品牌策略和后续的持续发展中,有着独特的价值和非一般的作用。吉祥物可以反映产品的性格,形成风格和氛围,通过视觉化和体验化的设计,强化和用户的沟通。和其他的元素更根本上的不同,吉祥物有着人格化的特征,替代产品发声,构建情感联系,创造意想不到的效果。

上一篇文章《可爱炸!人家的闹钟APP为何设计得如此有意思》当中,我们完整阐述了Toonie Alarm 这款应用的设计过程,现在还是以这个闹钟应用为例,我们来聊聊吉祥物在 UI和APP中是怎么设计出来的。
任务
为 Toonie Alarm 这款 APP设计吉祥物。
工具
Wacom Intuous Pen Tablet,AI,PS
设计过程
对吉祥物的需求
吉祥物是用户和产品之间产生情感关联的纽带。吉祥物将会被集成到界面当中,尽量深入到日常的交互当中,成为核心。
在UI设计当中融入吉祥物,优点很明显:
记忆性。相比于抽象的概念和特征,具象化的形象在用户大脑中所存在的时间更长。
可识别性。相比于产品的其他特征,吉祥物更容易被用户识别并记住。
视觉标识。吉祥物能够更好地将产品各方面的特点传递出来,充满人性化的形象视觉化的表现手法,能让用户更加难忘。
个性化。吉祥物是品牌呈现其视觉特质和个性的渠道之一,用户会很容易了解产品的特质。
风格化。吉祥物通常能够让界面随之拥有独特的风格。
一致性。吉祥物贯穿整个产品不同的界面,创造出一致的体验。
情感化。正如同前文所说,吉祥物大多会以拟人的形象出现,能容易触发用户的情感反馈。
美感。吉祥物可以承载更加复杂的艺术和设计元素,满足用户的审美需求,从而让产品具备以用户为中心的特征。
长期策略。吉祥物通常让产品和品牌的长期运营具备了可行性,团队可以在此基础上改善体验,但是又不会失去其独特的识别性。

通过深入的调研,我们发现一个真正优秀的吉祥物通常需要通过分析目标受众的需求、愿望和期望之后,结合市场环境,适当地加入原创性来完成设计方案。所以,它应该具备下面的特征:
难忘
易于识别
原创
拥有一致的设计
灵活的适应性
适宜于不同的任务
兼容不同的屏幕和分辨率
风格协调
对用户友好
Toonie 是一只快乐的小鸟
对于 Toonie Alarm 而言,这只快乐的小鸟吉祥物是整个产品设计中的核心。作为和用户沟通的焦点,Toonie 还是一个很好的品牌形象,足以营造风格独特,个性突出的APP。既然这只小鸟想让世界变的更加明亮,那么它应该和闹钟之间有足够的互动,传递信息,提供降低,提示错误,在日常生活中发挥作用。

创建吉祥物的第一步并非是构建形象,而是要在战略上对这个角色有足够的认知,在功能上有完整的策略。考虑到APP本质上只是一个闹钟,所以,这个吉祥物要能够高效而鲜明地反映这一特征。另一方面,设计师还需要考虑市场竞争的问题。其他许多同类产品没少花心思通过不同的风格来吸引用户了,所以这个吉祥物不仅要看起来足够原创以应对竞争,而且要能够快速清晰地传递信息,服务于APP和用户。

在吉祥物的具体设计上也不能偷懒。多数情况下,设计师会选取一种动物作为吉祥物,但是作为主要的吉祥物,我们认为生造的形象并不如传统的概念更加吸引人,常言道早期的鸟儿有虫吃,于是我们为Toonie创造了一只可爱的蓝色小鸟。
另外一方面,Tubik Studio在创造Toonie Alarm的时候,和其他的应用还有一些不一样的地方,它额外选取了大量的动物形象制作成了小贴纸,在你完成特定任务,达成成就的时候,作为奖励提供给你。这些可爱的贴纸,赋予这款APP比较强的娱乐性。

接下来,我们看看 Toonie 的蓝色小鸟吉祥物有着什么突出的功能。
吉祥物在UI中的功能
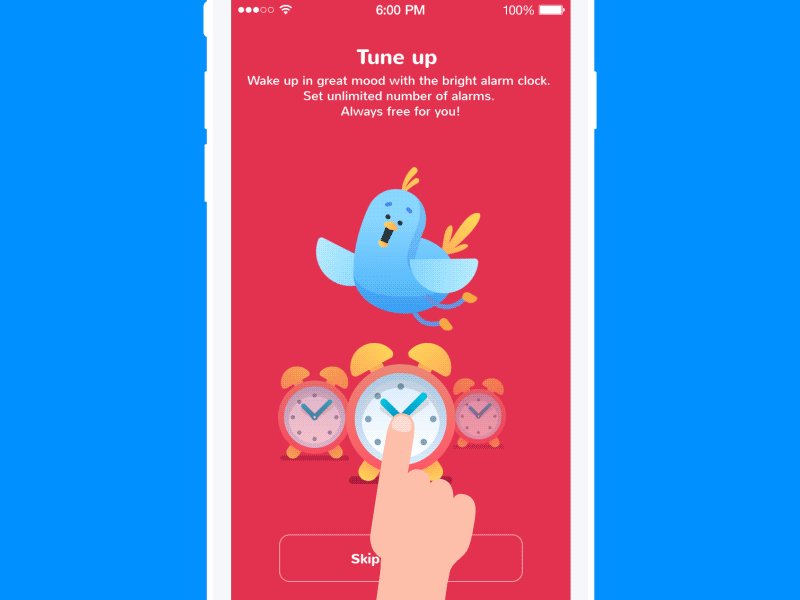
打开应用之后,首屏是一个漂亮的动画,风格颇为可爱而有趣 Toonie 字母逐个跳出,整个应用活泼的基调在此可见一斑。

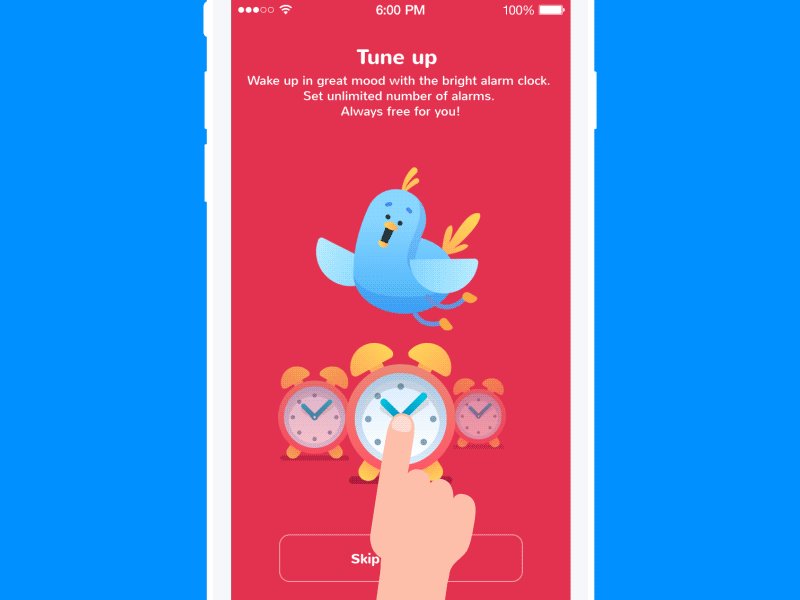
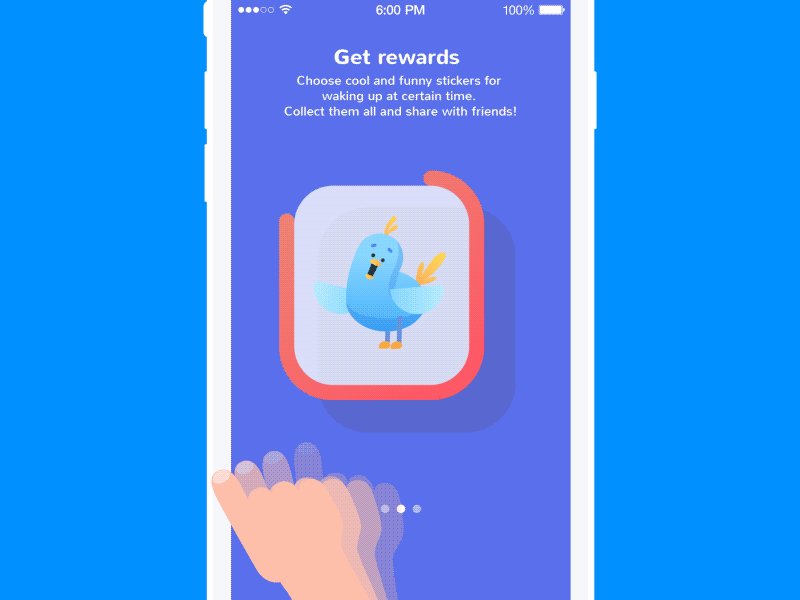
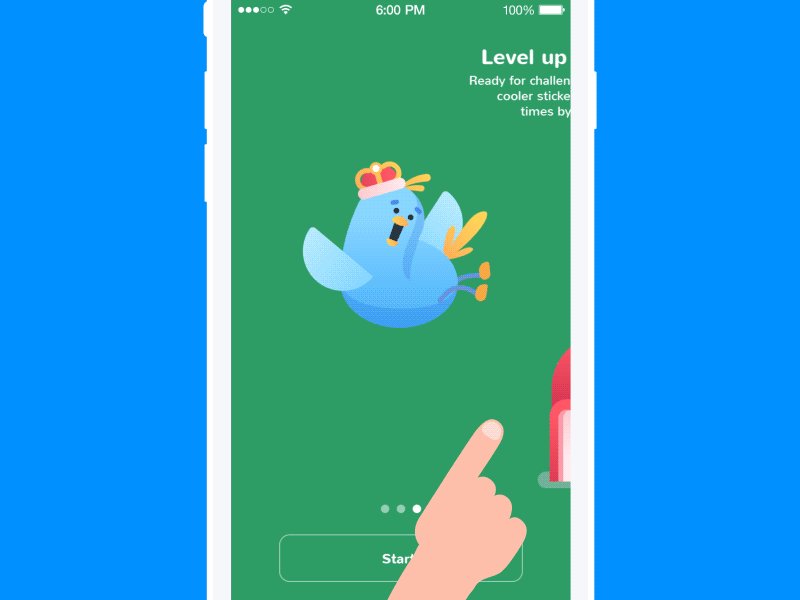
接下来就是新用户引导教程,这个部分只有在初次使用的时候会出现。Toonie 会在教学界面当中,扮演不同的角色,搭配着动效,帮用户更好地了解这款应用的几个基本的功能。教学界面不多,3屏简明地介绍了其中的主要功能和特征。

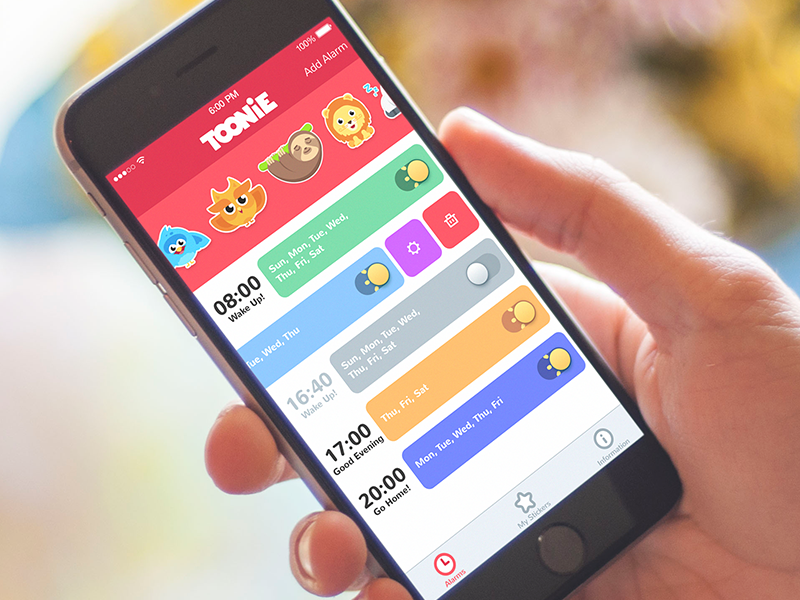
在用户使用过程中,Toonie的蓝色小鸟吉祥物会伴随着通知或者提醒时常出现,文案也常常会设计得如同从小鸟嘴中说出一样,营造出和用户的对话感,这是将吉祥物人格化的设计策略。
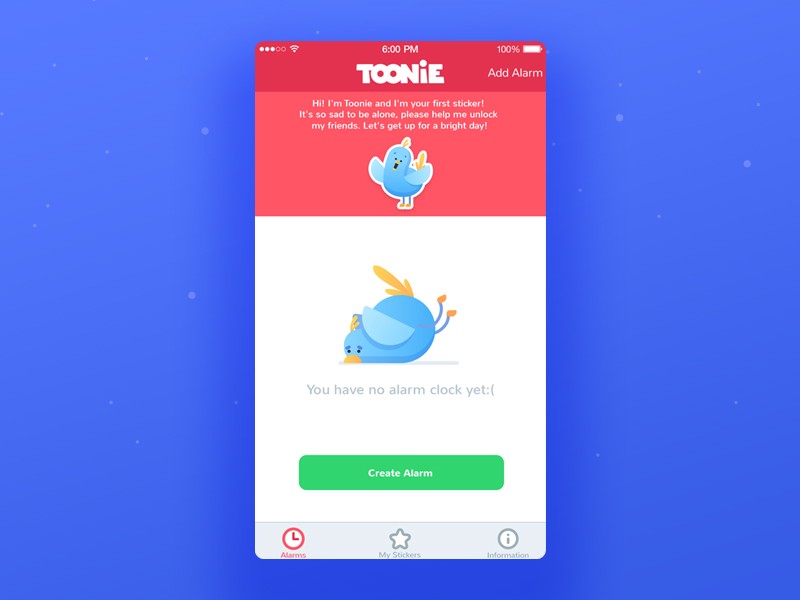
在下面的空状态界面中,用户还没设置闹钟,蓝色小鸟降落抱头,让界面不至于空置,营造出有趣的氛围,结合顶部的提醒,引导用户开始设置闹钟和提醒。

整个APP的导航主要通过底部3个按钮来实现,第二个是用来搜集成就贴纸的界面,这也是通过奖励机制来鼓励用户多使用Toonie 完成成就,获得贴纸。

当用户搜集了所有贴纸,获得成就得到祝贺的时候,同样会有蓝色小鸟吉祥物前来道贺。

正如同前面所说的,吉祥物在开发和设计上有着巨大的潜力和持续的价值,比如在万圣节这样的节日就能推出特殊版本的贴纸~

在圣诞节到来的时候,通过吉祥物来通知用户搜集特别版的贴纸。

Toonie Alarm 这款APP 将吉祥物的常见使用策略都展现了出来,你可以从中了解到如何使用吉祥物来提升APP使用的效率,如何从不同的层面提升整体的多样性。如果能够合理运用,吉祥物比起文字和普通的UI控件,拥有更强的影响力和生命力。
本文转自http://www.uisdc.com/case-study-toonie-mascot-design
- 最新文章
- 1.开发一款电商app需要多少钱?电商直播app开发功能需求梳理
- 2.详解:开发一个app需要多少钱?开发一个APP的流程
- 3.如何准确分析APP软件开发需求?附APP定制开发的流程
- 4.手机商城app开发公司哪家好?附手机商城app功能方案
- 5.2019年APP行业市场前景分析,app未来发展趋势




