8种移动APP导航设计模式大对比
adinnet/2017-09-28 14:37/APP开发
当我们确定了移动APP的设计需求和APP产品设计流程之后,开始着手设计APP界面UI或是APP原型图啦。这个时候我们都要面临的第一个问题就是如何将信息以更优的方式组合起来?
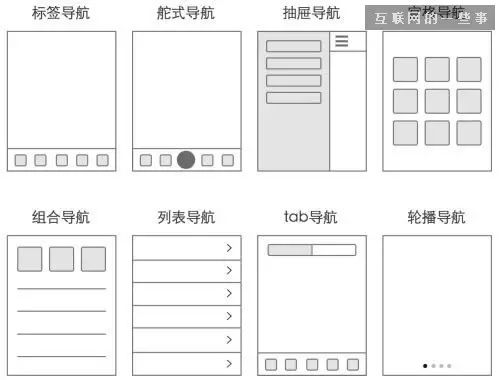
也许我们对比和了解了其他一些常用的APP导航设计模式。而且良好的APP导航设计模式决策对整个app的核心体验起到关键作用。之前跟大家分享过6个超实用的APP导航设计方案和3种常见的APP导航设计方案优劣势分析有一些优秀的app基于这些模式做了一些创新的优化方案,本文总结了目前通用且流行的模式,并讨论了这些模式适用的场景,希望帮助交互设计师更快的作出较合理的信息组织决策。先来看看8种移动APP导航设计模式对比图吧!

第一种:app标签导航
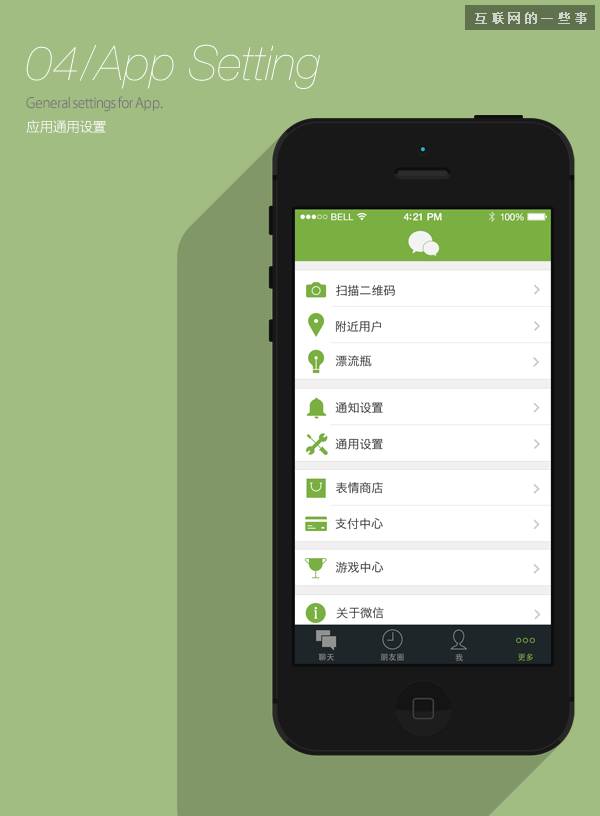
标签导航位于页面底部,通常包含5个标签是比较合适的数量。这种导航是非常常见的,如果你的应用需要用户频繁的在不同分页切换,可以采用这种导航。它的缺点是会占用一定高度的空间。如微信更新版的APP界面设计图。

第2种:APP舵式导航
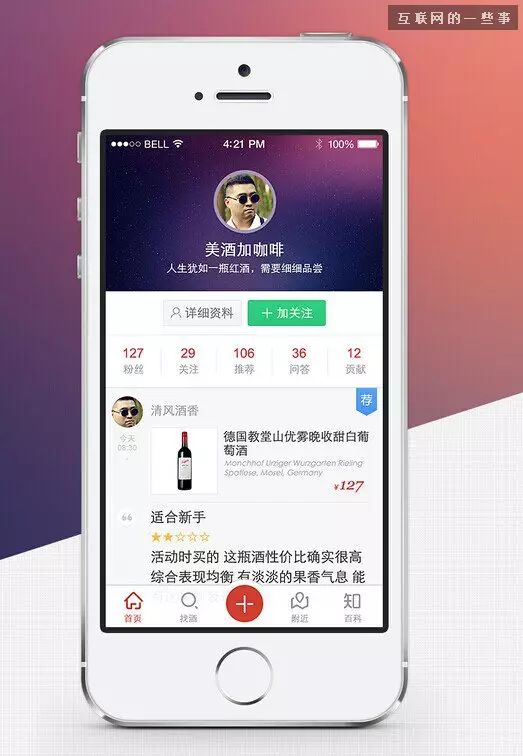
目前流行一种标签导航的变体,个人把它称为“舵式导航”,因为它的样式很像轮船上用来指挥的船舵,两侧是其他操作按钮。当页面有处于同一层级的几大部分内容,同时又需要一个非常重要且频繁操作的入口,就可以采用这种APP导航模式。如下图葡萄社APP。

第三种:APP抽屉式导航模式
抽屉导航是讲菜单隐藏在当前页面后,点击入口即可像拉抽屉一样拉出菜单,这种导航的优点是节省页面展示空间,让用户将更多的注意力聚焦到当前页面。比较适合于不那么需要频繁切换内容的应用,例如对设置、关于等内容的隐藏。这种导航设计需要注意的是一定要提供菜单画出的过渡动画。
自从path应用以来,这种抽屉式导航菜单非常受到大家的喜爱,25学堂之前也重点介绍了9种更佳移动APP侧边栏设计方案。

第四种:APP宫格导航(比如九宫格)
这种宫格导航是将主要入口全部聚合在页面,让用户做出选择。这样的组织方式无法让用户在第一时间看到内容,选择压力较大,采用这种导航的应用已经越来越少,往往用在二级页作为内容列表的一种图形化形式呈现,或是作为一系列工具入口的聚合。

第五种:APP混合组合导航
当用户需要聚焦内容,同时又需要一些快捷入口能够连接到某些页面时,就可以采用组合导航。组合导航上方用宫格的形式展现快捷入口,与标签导航不同的是,这些宫格入口之间不需要是平级的关系,也不必包含整个层级的内容,你可以将它理解为一种图形化的文字链。这种导航比较灵活,能适应架构的快速调整。

第六种:列表式APP导航
列表式APP导航是我们在APP设计种必不可少的一个信息承载模式。当然作为一个APP的导航也是非常方便的。
不过目前来看,列表导航通常用于二级页,由于它与宫格导航一样,不会默认展示任何实质内容,所以通常app不会在首页使用它。这种导航结构清晰,易于理解,冷静高效,能够帮助用户快速的定位去到对应的页面。列表项目可以通过间距、标题等进行分组

第七种:tab导航
用于二级页,本质和标签导航相同,当应用层级较多的情况下,可以采用tab导航,典型场景是用于改变的当前的视图,或对当前页面内容进行分类查看。

第八种就是:大图轮播导航或是 大图上面的导航设计
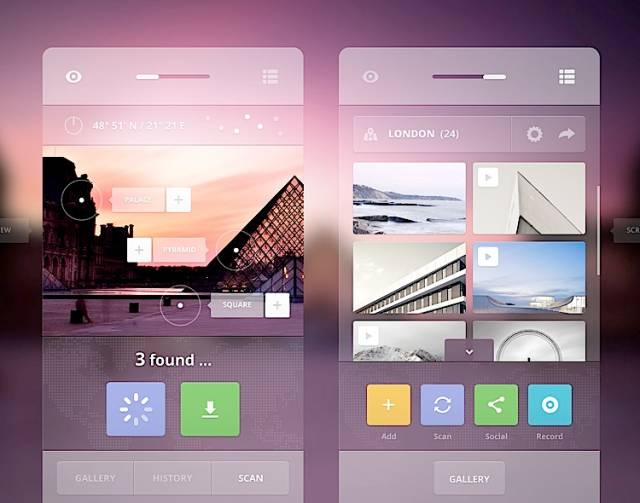
当你的应用信息足够扁平,可以尝试轮播导航,如果应用得当,能够给人耳目一新的体验。这种导航能够更大程度的保证应用的页面简洁性,操作也是更方便的。但是缺点是不能够快速的定位对应的分页内容。

本文转自:http://www.zcool.com.cn/article/ZNTYyMjk2.html




