Tmall天猫APP新版设计,给我们带来了哪些设计启示
adinnet/2017-10-26 14:14/APP开发
随着2017年的双十一的临近,阿里新一轮的大促开始了,于是瓜分2.5个亿的活动在学堂君周边展开了,各位小伙伴都在不停的找身边的人来扫一扫,点亮等操作。
当然,作者也会参与其中了,被逼升级了天猫APP更新版的。 当打开新版的Tmall天猫APP的时候,除了活动,还是让我看到惊喜的小地方。
整个天猫APP界面设计更加商业化。品牌元素植入也更彻底。于是便停下工作,好好的欣赏了一下天猫APP的新版设计。
第一点新奇设计之处:天猫APP的设计框架变了
换句话说:新天猫APP从一级导航开始,每一个tab都聚焦一件事,用户认知更清晰。这是真正站在用户的角度来考虑的。
不是像之前一样。把大部分的图标菜单和导航展示出来,反倒感觉整个界面很乱。让用户想要找到真正需要的商品的认知成本增加了。
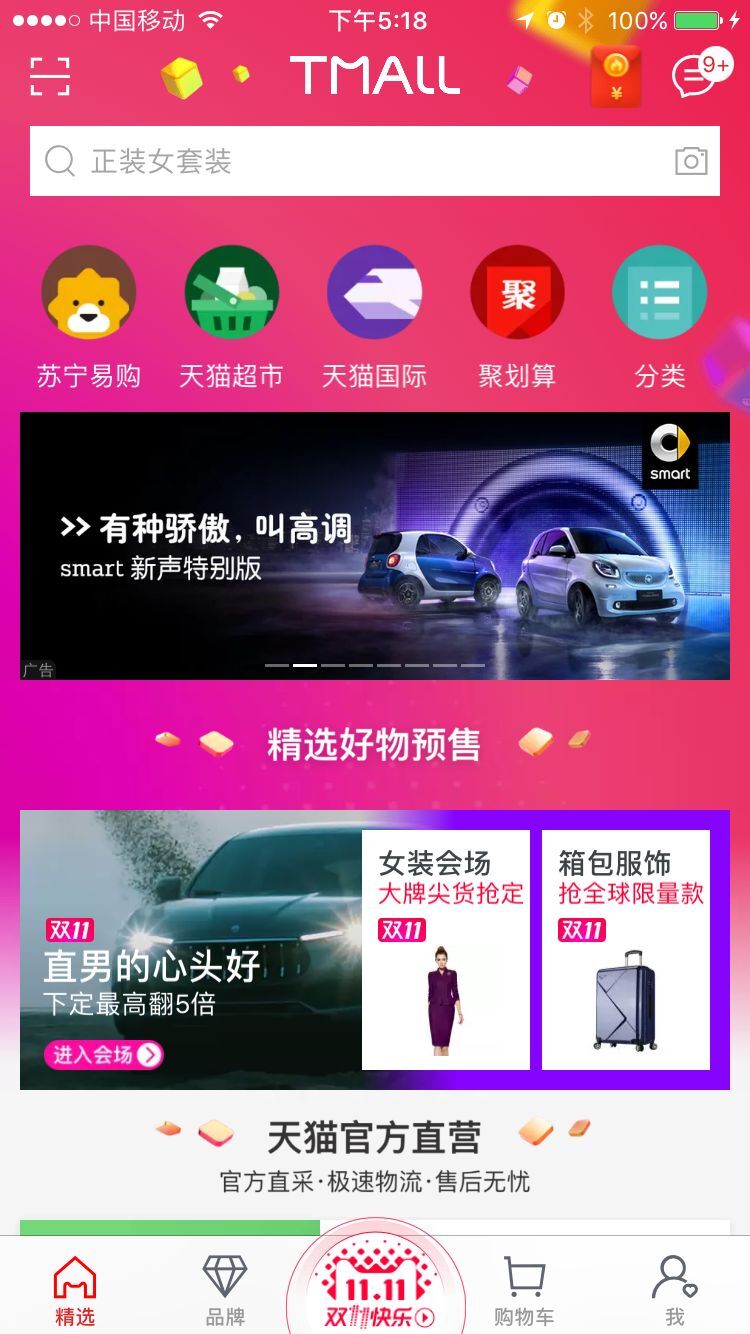
从图标和导航来说,如今新版Tmall天猫APP 整个的感觉是清晰明了了。
新版天猫APP首页设计如下:


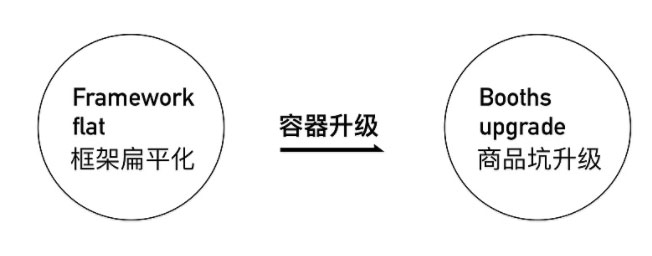
能有这样的界面设计效果,得益于阿里UED团队采用的新的设计框架。那就是容器升级。
阿里设计团队人员 认为商品是任何购物性平台与品牌与消费者之间更原始的链接。同时我们也希望能用更简单的方式来降低用户认知成本,不再是一层一层的进入入口,而是能直接触达商品,通过凸显商品本身优势属性,来达到效率购物的目的。

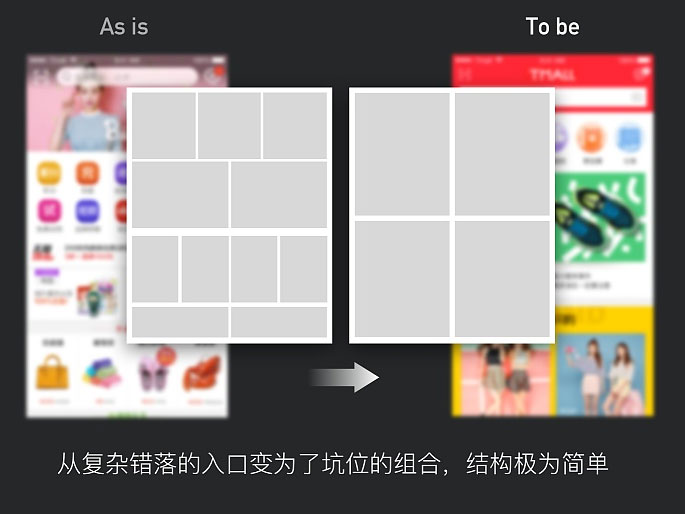
为了加强商品表现力,在容器的信息表达上相较于老版也更加扁平,从复杂错落的入口变为了坑位的组合,结构极为简单。利用大数据推荐精选商品,让用户与商品直接触达。
如下图所示:

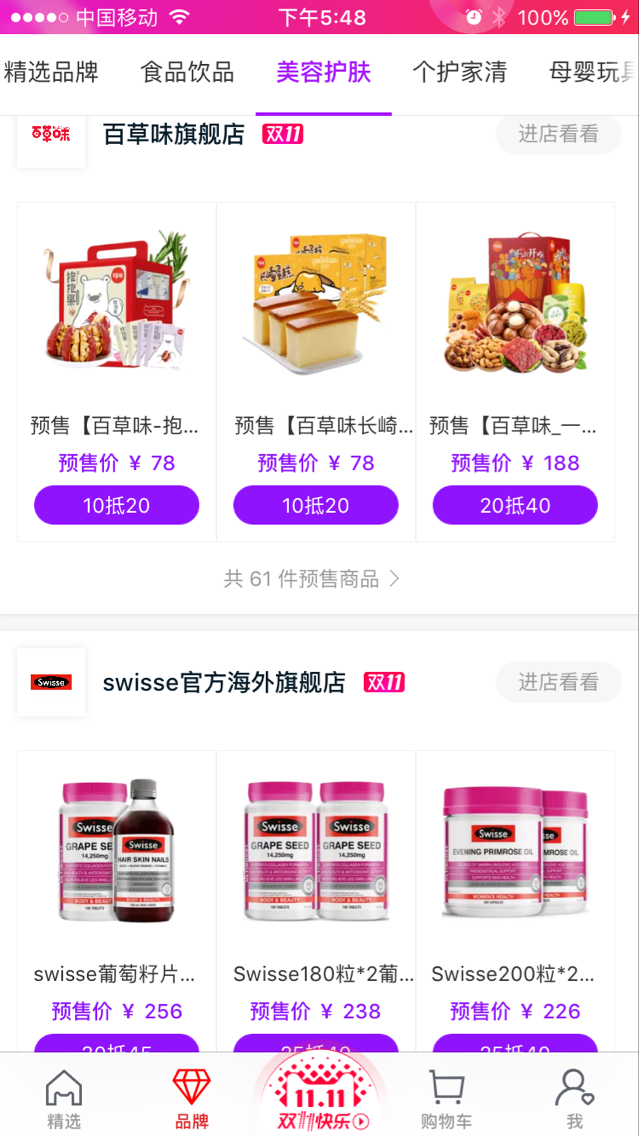
第二新奇设计之处:卡片化设计与应用更加极致。
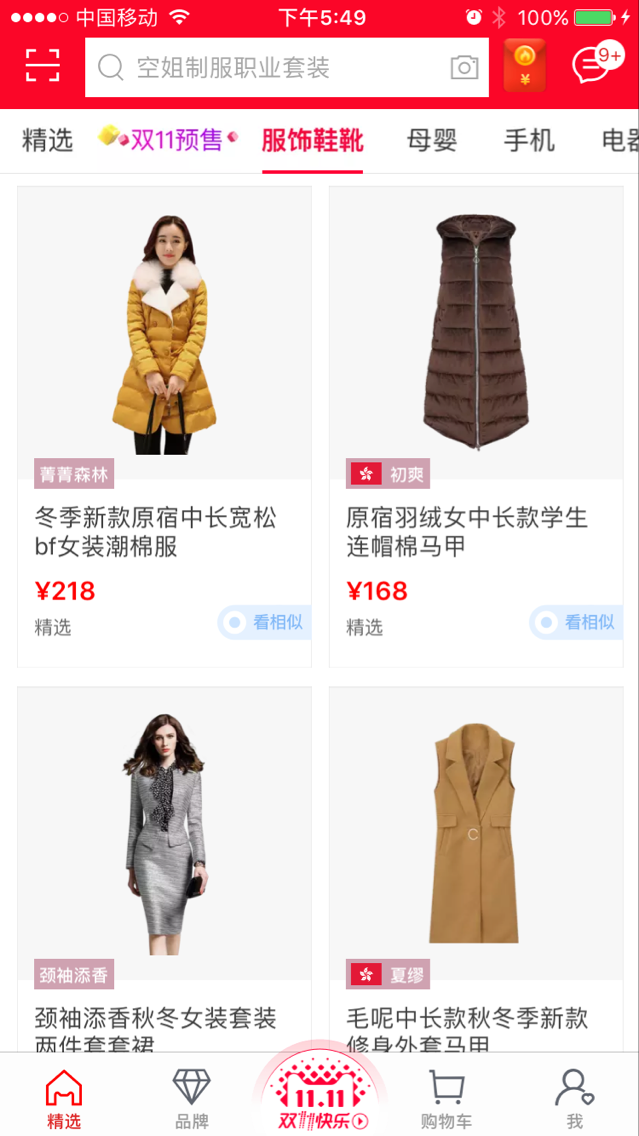
如下图品牌栏目:每一个推荐的店铺都是一个卡片,在每一个卡片里面包含3个坑位。每个卡片之间加上3像素的投影。就把APP界面设计的一致性、层次感区分出来了。

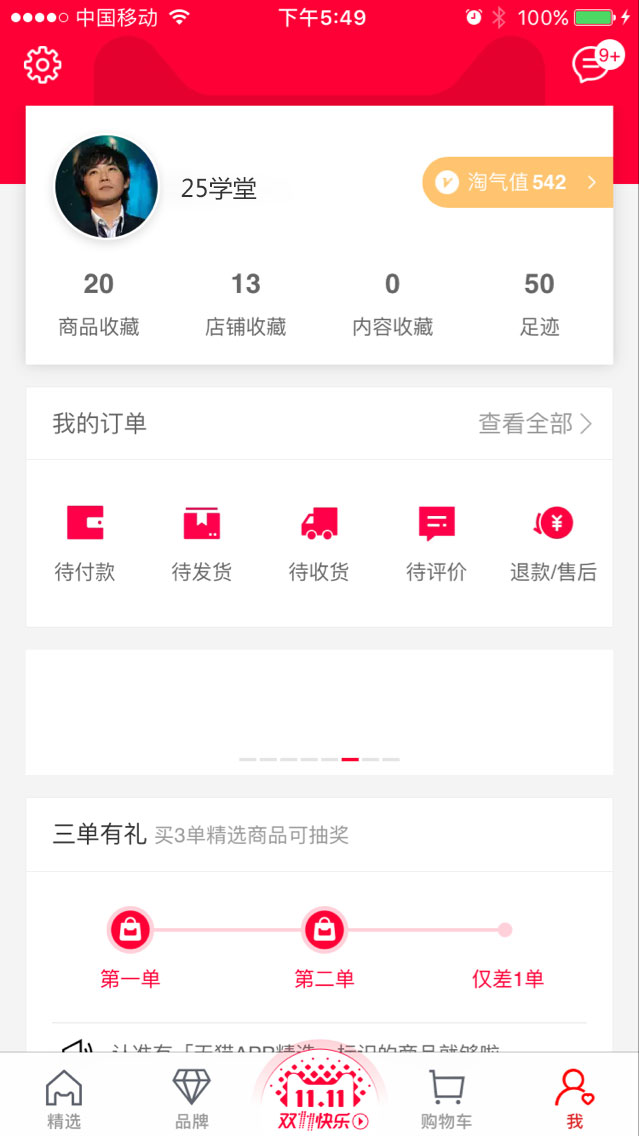
特别是 我 的页面的卡片化设计更加明显。每个卡片之间区别的很清晰,同时在卡片里面的设计也花了不少设计师心思。
如下图: 4 -5 -1 – 3 -4 的坑位布局。 错落有致。

特别是我的页面,里面有个小细节体验了交互设计的用户。
比如订单模块的,查看全部的字体 跟栏目的标题字体一样大,要是我们之前的设计,一定会让字体小一号。如今这样的设计很巧妙。而且在手机APP上看,也比较明显。 只是简单通过颜色弱化了。其实反而在这样红色鲜艳夺目的整体界面当中,更加凸显这个入口。
同时在订单模块和三单有礼 模块 增加了 图片焦点图滚动,让原本安静的我的页面 顿时活跃起来了。这一举措有意迎合了年轻用户。又给整个界面富有设计元素的饱满。
仔细一看,三单有礼 原来是一个诱惑。非常极具符合人性的交互设计。也是一个非常棒的促进提升用户参与感的设计。值得我们学习。
当然,还有其他设计小细节值得我们去挖掘和品味。 以上2小点就是25学堂的小编想要跟大家分享的。
第三个新奇设计之处:让天猫APP 高尚区别与电商APP的设计
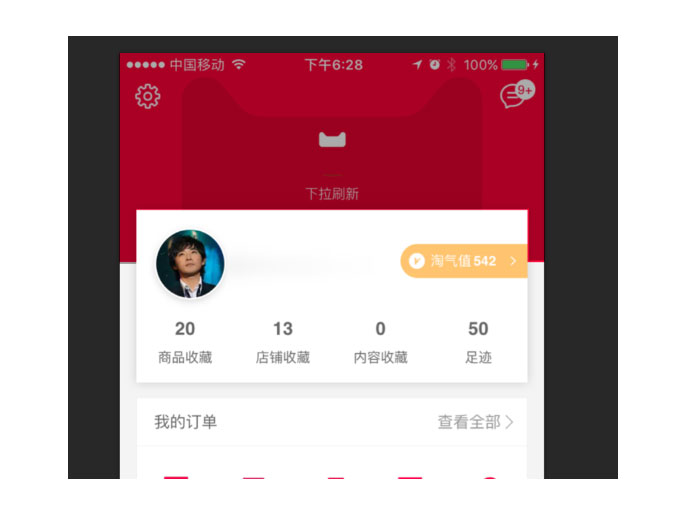
整个天猫APP的新版设计非常注重品牌元素的注入。同时下拉刷新这样的动效也发生了改变,也不是之前那样。增添了活动的氛围。
主要天猫APP设计团队人员,也知道,大部分的电商APP设计都差不多,不仔细看,还真的区别不出来。如今新版天猫之后,就大大增强了识别性。
下面说2点更显著的特点:
第一个是 天猫APP的首页的顶部,有TMALL 品牌标志logo。
第二个是我的页面 顶部背景造型就是tmall的形象,非常醒目,与卡片模块融合很到位。
如下图所示:

以上就是我跟大家分享的三点 Tmall天猫APP新版设计 新奇之处,同时也给我们传达了一种新的电商设计思路和设计态度。值得学习和鼓励。
本文转自:http://www.woshipm.com/pd/827612.html
- 最新文章
- 1.开发一款电商app需要多少钱?电商直播app开发功能需求梳理
- 2.详解:开发一个app需要多少钱?开发一个APP的流程
- 3.如何准确分析APP软件开发需求?附APP定制开发的流程
- 4.手机商城app开发公司哪家好?附手机商城app功能方案
- 5.2019年APP行业市场前景分析,app未来发展趋势




