想为设计添加质感?你缺这些纹理网站!
adinnet/2017-11-28 11:32/网站开发
@短腿僵尸木:在陕博(陕西历史博物馆)我看到了一些精美的织品残片,想到虽然现在扁平化风格流行让纹理的使用率有所降低,但是总的来说,要让一个网页拥有质感更简单直接的办法还是使用合适的纹理。毕竟纹理能够将现实的视觉效果带进平面设计中去,比如说精致的木头纹理、粗糙的石头质感、云朵的轻盈和水波的荡漾……都能够让你的设计别具一格。
今天木木推荐的就是一个炒鸡方便能在线预览并且下载的纹理网站:
Transparent Textures
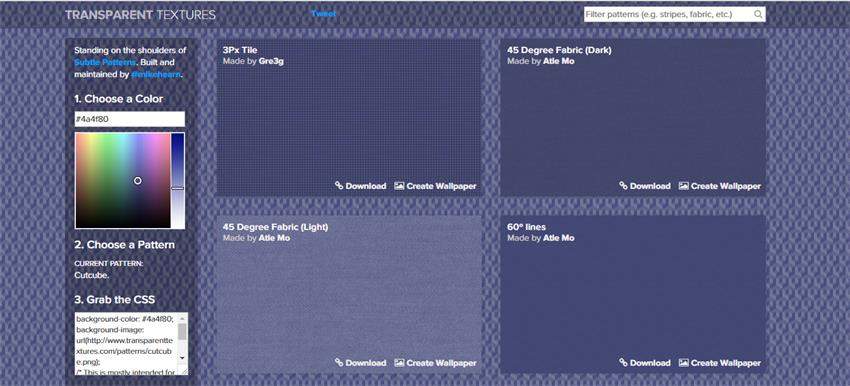
打开首页是这样的:

还真是朴实无华的首页啊……往下一拉,木木数到200+才到了网页的一半,可见这个网站的纹理数量很多,而且提供的纹理视觉效果都十分舒适低调,使用时绝不会喧宾夺主。
网站的左边是它的操作步骤:

第一步:挑选颜色
选择一个我更喜欢的蓝绿色。选好颜色后,所有的纹理都会以这种颜色来呈现,网页背景也会随之改变。
这样就不用逐一拖进PS里测试哪个纹理更合适啦!是不是很方便呢?

第二步:挑选一个你喜欢的纹理

第三步:你可以下载纹理了
下载PNG格式:点击纹理上的Download。
下载CSS格式:点选你要的纹理,在左边的CSS框里直接复制代码就好了。
有了CSS代码,一来前端小哥哥不会打洗你,二来在网页设计中也能大大提高网页的打开速度。

还有一个附加功能,就是创作壁纸。
在每个纹理的右下角,有个Creat Wallpaper。

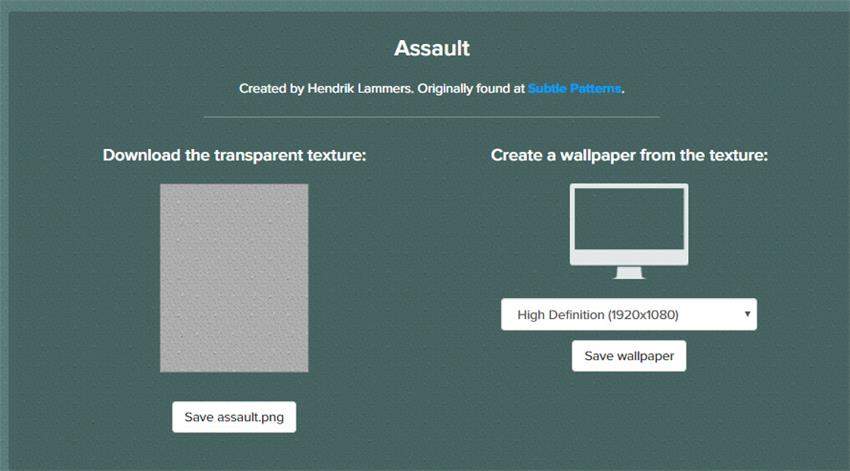
点进去会看到这样的页面。

你可以选择你需要的尺寸,点击Save Wallpaper即可直接下载。

Transparent Textures 提供的纹理均是透明的PNG格式,不必烦恼要反复调整图层混合模式,只需要把它拖进Ps,按照需要调整透明度就好了。不搭梯子、不收费、下载速度快,素材丰富,还等什么?快马起来吧!
顺便带你们回顾一下之前神器小分队推荐过的纹理网站:
1. Thepatternlibrary

2. Patterninjam/

3. Toptal

4. Heropatterns

本文转自:http://www.uisdc.com/transparent-textures




