连iPhone X 都有!一秒生成网站/App展示模板图的在线神器
adinnet/2017-11-30 10:44/APP开发
编者按:今天给大家介绍的这两个网站,可以让你直接在线预览设计稿在不同设备上的效果,还有iPhone X 的展示素材哟!
MockUPhone

这个工具提供 iOS、Android、Windows Phone、平板、笔记本电脑、桌机和电视在内等众多设备的模型(Mockup),包括更新的 iPhone X、iPhone 8 及 Google Pixel 也在其中。
MockUPhone 的用途是什么呢?简单来说,选择你要使用的设备尺寸,然后将图片上传(例如网页或应用程序画面截图),即可将画面「嵌入」设备屏幕。
显然这些图片都会被加工、应用到网页开发或其他项目中,因此 MockUPhone 产生的图片是完全去背的透明背景图,可以让图片适用于更多不同颜色的背景,使用者不用自己去除背景,非常实用,制作出的图片画质很高,而这项服务完全免费,无须注册就能使用!
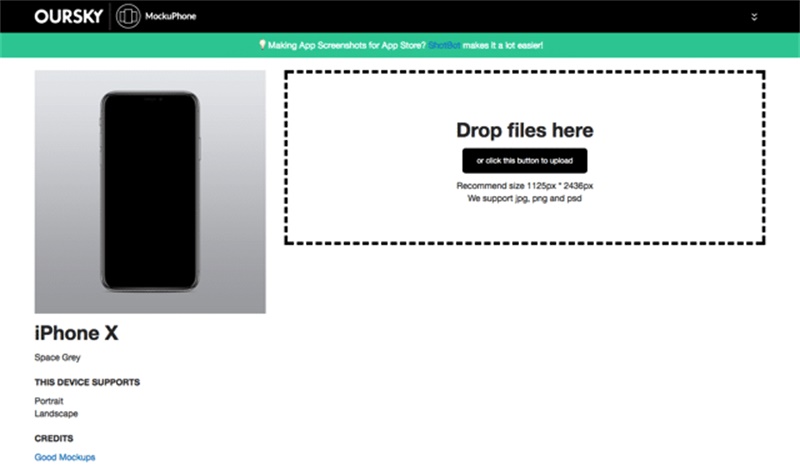
开启 MockUPhone 网站,可以从首页上方的图片看到 MockUPhone 产生的范例效果,底下有 iPhone X、iPhone 8 和 Google Pixel 按钮可快速跳到特定设备。
网站利用不同平台来分类设备,除了智能型手机、平板计算机,也有一般计算机和电视,看了一下 Apple 产品确实很完整,目前更早的是 iPhone 5,其他像 iPhone SE、iPhone 6 Plus、iPhone 7 Plus 等等也都能从网站中找到。

Android 部分则有目前更新的 Google Pixel、Galaxy、HTC One、Moto 和 Nexus。将光标移动到设备图片上方,会出现直立和横式两种不同的效果。

点击选取你要使用的设备后,将图片拖曳到网站虚线框,要特别注意为了符合更佳效果,尽量使用提示的图片长宽,而根据设备屏幕大小不同,也会出现不一样的数值,例如 iPhone X 就会指定使用 1125 x 2436px 大小的图片,否则若图片尺寸不符,可能会让产生的图看起来不太正确。

如果上传的图片尺寸和 MockUPhone 提示尺寸不符,网页会出现一个红色感叹号,虽然它也会尽量让图片可以放入设备中,不过效果可能会不尽理想,因此还是尽量将图片缩放到网页提示的图片大小。

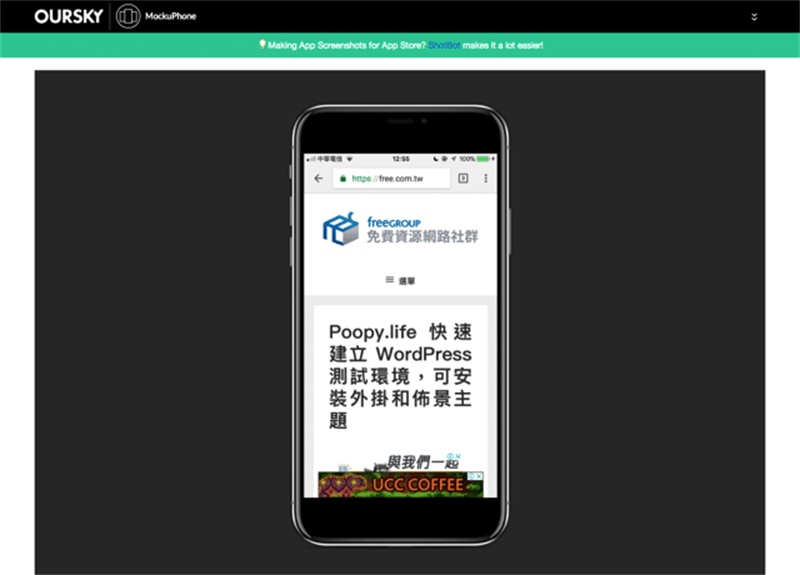
下图就是我将网页截图画面放入 MockUPhone 提供的设备中产生的图片,可以看到我透过 iPhone 6的预览(4.7 寸),但 iPhone X 是 5.8 寸,放进去后上下会有间距。

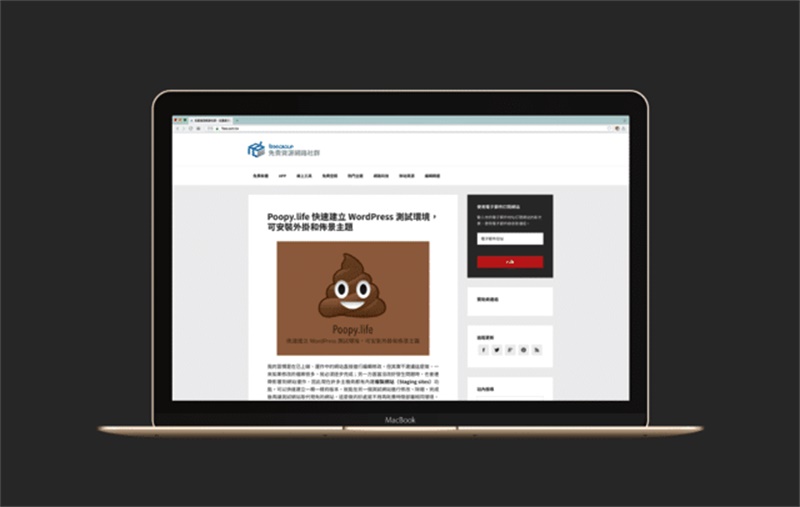
那么我就换成MacBook 来测试一下显示效果,一样在计算机上先把图片截取、裁切完整,选择网站推荐的尺寸 1920 x 1200px,放入 MacBook 模型后产生的图片成果非常棒,看起来就像在计算机上直接开启网页。

点击下方的「Download My Mockups」蓝色按钮可以打包、下载产生的图片(有些设备可以一次产生数张图),不过必须输入你的 Email 才能收到下载链接。如果不想那么麻烦,更快的方法是直接保存网页上方产生的预览图,一样也是透明背景。

值得一试的三个理由:
即使手边没有设备或专业摄影器材,也能制作逼真的产品图。
支持各种 Apple、Android 手机、平板计算机,也提供笔电、桌机和电视。
可将图片自动调整成更适合显示的尺寸大小。
Dimmy.club
「Dimmy.club」是我更近新发现的免费的网站,可以将屏幕截图、应用程序画面等等图片放入预先设定好的图库设备中显示,让它看起来很自然。比较特别的是 Dimmy.club 没有多余的背景设计,纯粹就是一个设备加上你上传的画面,可以调整背景颜色甚至显示为透明背景图。
Dimmy.club 可以选择要在笔记本电脑、桌面计算机、智能型手机或平板计算机照片中显示,支持的设备包括 Macbook、Surface Book、iMac、iPhone、Google Pixel、Nokia、iPad 和 HTC Nexus,也可以调整显示图片的呈现方式。
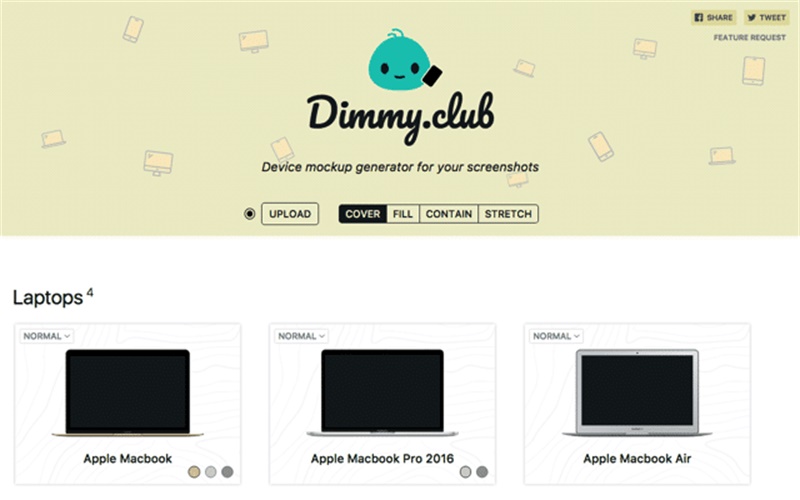
开启 Dimmy.club 网站后,可以看到所有能显示的设备,包括笔记本电脑、桌上计算机 iMac。

当然现在更不可或缺的智能型手机、平板计算机也在其中,例如更热门的 iPhone、Google Pixel 等等,比较特别的是 Dimmy.club 能让我们选择不同的设备颜色,iPhone 就有玫瑰金、金色、银色、黑色和曜石黑可以切换,选择侧边颜色后预览图就会自动切换配色。

要如何将屏幕截图或应用程序画面套用到设备里预览呢?很简单,从网页上方的「Upload」按钮点选并选择图片,效果就会立即显示于网页中。右侧有几个显示方式,包括:覆盖(Cover)、填满(Fill)、置入画面中(Contain)和延伸显示(Stretch),前两个我想不用多做说明,后两个选项类似于桌布显示方式,有置中或是延展为符合屏幕大小。
只要点选就能马上看到效果,可以从这里选择更适合你的显示方式。

当然在 Macbook、Surface Book 及 iMac 部分也是可以直接预览,只是图片效果不同而已,一样有不同的配色组合可以切换。

套用后,点选你需要的图库素材,开启更大张的预览图还能切换设定。如果你希望呈现出来的效果是平面化效果,可将 Style 切换为「Flat」,从这里可选择不同的图片背景颜色,假如你喜欢建立为透明图,就点选 Background 旁边的框框将背景取消。
设定完成再单击下方的「Download」按钮即可下载图片。

下图就是我通过 Dimmy.club 搭配一张屏幕截图产生的图片素材,看起来非常有质感吧?完全不用手动打开绘图软件编辑,只要有浏览器就能在线完成,相信可以解决许多人需要这类图片时又无法自己制作的问题。

值得一试的三个理由:
有多种设备类型,包括桌机、笔记本电脑、手机和平板计算机。
可调整设备颜色,让产生的图片更多样化。
支持背景选择或设定为透明背景。
本文转自:http://www.uisdc.com/mockuphone-dimmy-club
- 最新文章
- 1.开发一款电商app需要多少钱?电商直播app开发功能需求梳理
- 2.详解:开发一个app需要多少钱?开发一个APP的流程
- 3.如何准确分析APP软件开发需求?附APP定制开发的流程
- 4.手机商城app开发公司哪家好?附手机商城app功能方案
- 5.2019年APP行业市场前景分析,app未来发展趋势




