学习动效设计表达式,你应该从这5个开始
adinnet/2016-06-21 12:00/视觉设计
如果你是一位AE新手,表达式对你来说可能会有点可怕。我经历了一段时间,才能慢慢开始自己在AE中使用表达式,而不是去从Google里面复制粘贴。想进阶学习的话,来试试这5个AE表达式,它会让你的工作流程更加高效。
1. Wiggle
wiggle(1,15)
 wiggle是我在AE里面更常用到一组表达式。通过赋予物体随机值使之实现随机摆动,它确实能让你得到你想象中的效果。这个表达式可以让你的动效看起来更加生动和自然。表达式中的第一个数字代表每秒抖动的次数,第二个数字则代表抖动的像素。所以在位置的参数中加入表达式wiggle(2,30)就意味着每秒抖动2次,每次抖动30个像素。
wiggle是我在AE里面更常用到一组表达式。通过赋予物体随机值使之实现随机摆动,它确实能让你得到你想象中的效果。这个表达式可以让你的动效看起来更加生动和自然。表达式中的第一个数字代表每秒抖动的次数,第二个数字则代表抖动的像素。所以在位置的参数中加入表达式wiggle(2,30)就意味着每秒抖动2次,每次抖动30个像素。2. Time
time*10
 时间表达式是做循环动画的利器。例如,如果你想让一个物体不停地旋转,你可以在旋转参数中输入time,物体就会每秒转动一度。time表达式同样可以配合基本数学公式使用,如果你想你的物体转动速度是之前的30倍,你可以输入time*30
时间表达式是做循环动画的利器。例如,如果你想让一个物体不停地旋转,你可以在旋转参数中输入time,物体就会每秒转动一度。time表达式同样可以配合基本数学公式使用,如果你想你的物体转动速度是之前的30倍,你可以输入time*303. LoopOut()
loopOut()
 loopOut表达式同样可以帮我们创建循环动画。然而,与wiggle和时间表达式不同,loopOut表达式需要预先设定关键帧。所以,如果你想让一个物体以一秒为周期旋转一圈,你可以为它添加loopOut表达式,之后它就会永无止境地重复。
loopOut表达式同样可以帮我们创建循环动画。然而,与wiggle和时间表达式不同,loopOut表达式需要预先设定关键帧。所以,如果你想让一个物体以一秒为周期旋转一圈,你可以为它添加loopOut表达式,之后它就会永无止境地重复。4. SeedRandom
seedRandom(5)
 seedRandom虽然只是可以让之前的关键帧变得更丰富,但是当你仔细思考,你会发现它的其它用处。
seedRandom虽然只是可以让之前的关键帧变得更丰富,但是当你仔细思考,你会发现它的其它用处。随机数在AE里并不能完全随机。当然,它可以被称为“随机”,但是实际的随机值并不能在javascript中得到,因此AE中也无法得到。正因为这样,我们需要给这些随机一个开始的值。After Effects会自动使用图层在时间线左侧上的数字去作为一个初始值。每一个随机运动的迭代都有一个值,被称为“seed”,所以random seed 为1 的运动与random seed 为2 的运动是完全不同的。你可以在你的wiggle表达式前添加一个seedRandom(5),那它们的随机运动状态就会一摸一样。
如果你改变图层顺序,random seed也会跟着改变,因此你的随机抖动效果也会发生变化。这不是一个大问题,但是有的时候当你有一个看起来几乎完美的随机抖动,你并不会想让它再改变。解决这个问题,你需要使用seedRandom()表达式。这个表达式会帮你锁定随机值,即使改变图层顺序,你的随机运动也不会发生变化。
5. Math.round()
Math.round()
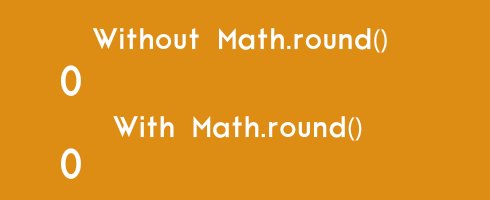
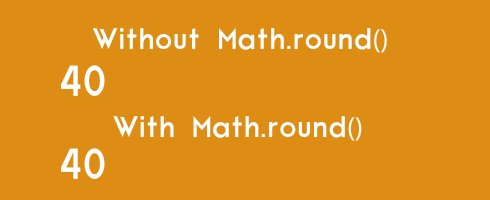
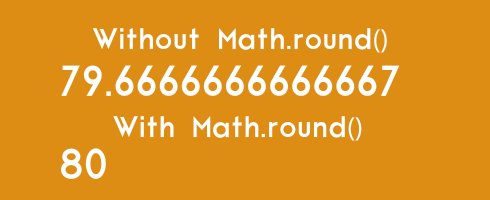
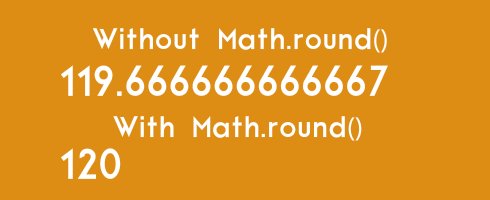
 Math.round() 是一个可以将小数化整的表达式。这对做倒计时或计时动画来说是一个利器。简单地将你的表达式加入到Math.round()括号之中,你的数字将会化为整数。
Math.round() 是一个可以将小数化整的表达式。这对做倒计时或计时动画来说是一个利器。简单地将你的表达式加入到Math.round()括号之中,你的数字将会化为整数。文章摘录链接 :http://www.uisdc.com/motion-design-expression-study#




