超全面!教你打造美观清晰易使用的交互文档
adinnet/2016-07-13 10:25/交互设计
一份好的交互文档都应包含哪些内容,注意哪些方面呢?今天这篇好文结合了作者的实战经验,同事的建议反馈和导师的经验传承,手把手教你打造一份美观清晰易使用的交互文档,强烈推荐收藏!
在检查交互文档的时候,我有句口头禅是:“这交互稿画得太丑了。”听到这句话的小朋友,有些回了句“哦…”,有些则会问“交互稿也要考虑美么,交互稿不是逻辑OK就行了么”,脸上是不甚理解的。
哎…在当今这样一个社会,作为一个设计师,不能靠脸吃饭已经很悲催了,有什么理由不让自己的工作产出物更好看一点呢?说的是我自己。
为什么交互文档也要考虑美,我觉得有以下几点原因:
1. 交互原则里有一个“美观即实用法则”,人会潜意识里认为好看的东西也是好用的。所以,不要因为你的方案看上去丑而影响了上级对你方案的判断。
2. 我们同样也会认为一个能产出美观交互文档的交互设计师是专业的、值得信赖的(这个好处就不用说了吧)。
3. 自己在其他方面的能力(比如逻辑思维、创意)并没有出色到能盖过自己在表现层上的缺点。
4. 更高的层面,交互文档也是给人用的,也应该注重用户体验。
不过,对交互文档“美”的定义,还和视觉不太一样。
一份美的交互文档,应该是美观、清晰、易于使用的,它更偏向于一种逻辑美。
所以一份好的交互文档都应包含哪些内容,注意哪些方面呢?
以下内容来自于导师的经验传承,来自于工作中同事的建议反馈,以及自己的经验。
媒介
PPT、PDF、HTML…你用什么格式输入你的交互文档?
PPT和PDF的好处是看上去正式、漂亮,同时因为每一页的画布尺寸是固定的,不容易看漏东西。但缺点也是明显的,一张PPT没放几个界面就满了,感觉不自由。而且对于动辄几十上百页的交互文档,缺乏索引。
所以我还是推荐带侧边索引,画布空间不受限的HTML格式。
标识说明
放在文档第一页。
对于初次接触你的交互文档的人来说,这样一份说明有助于对方理解你的交互,尤其是一些非通用的标识。
 修订记录
修订记录放在文档第二页。
写明文档的修订者,方便开发找到对应的交互;列出文档更新的具体日期(更近更新的排更前),给出被修改页面的超链接,同时写明具体修改的内容。
 页面标题
页面标题写在每一页的顶部。表明当前页所述的功能是属于哪个模块的,这样看的人不容易迷失。
 对齐
对齐对齐让文档可读性更好。
单个界面之中元素的对齐、界面和界面之间的对齐,页面上任何东西都是应该能找到对齐点的。
 你的注释的对齐了吗?当年我的导师指出我交互稿里的注释没对齐这一点时,恍然大悟:这都是细节啊。右边注释对齐后,可读性更好。
你的注释的对齐了吗?当年我的导师指出我交互稿里的注释没对齐这一点时,恍然大悟:这都是细节啊。右边注释对齐后,可读性更好。 UI:颜色、线条、留白
UI:颜色、线条、留白1. 尽量做到黑白灰不带彩色。
否则颜色和视觉稿不一致,测试会来问到底用哪种。
2. 灰色会让交互稿看上去更精致。
避免使用黑色线条,尽量不要出现黑底白字。
 看自己两年前的交互文档,虽然也是整齐的,但总有种说不出的复古
看自己两年前的交互文档,虽然也是整齐的,但总有种说不出的复古3. 用深浅不同的灰来表现层次和重点。
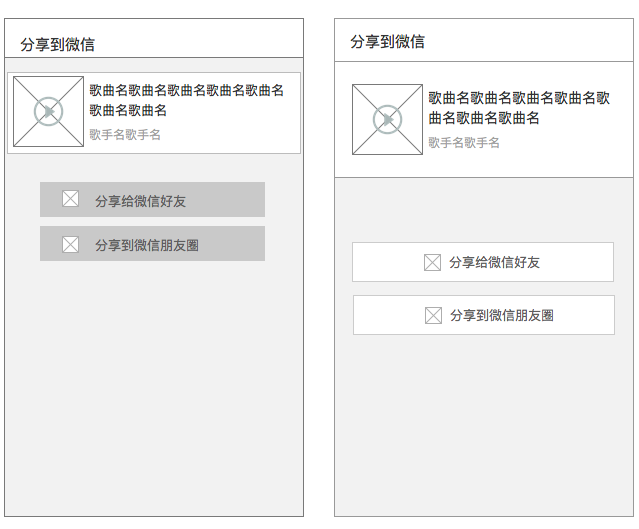
 4. 合理留白,避免界面过挤或过空。
4. 合理留白,避免界面过挤或过空。 注意颜色、留白这些细节。
注意颜色、留白这些细节。讲到这里,有人会问,交互把时间浪费在这种视觉层面的事上有用么?我倒觉得这是设计常识,或者你有没有意愿提高自己在这方面的能力。若有,则随手一画就是如上图右边的界面,何谈浪费时间。你永远无法预测一种技能在未来会派上什么用场。
当然,如果你会用交互组件库(如何打造一个方便高效的交互组件库?),也会省很多时间。
热区
标明热区的范围。
比如,为了图省事,没有标明右上角“关闭”的热区范围。然后开发就把热区做成和X一样的大小了。就有用户来反馈这个X点不中。
 正确的表现方法:
正确的表现方法: 对于紧密相连的热区,也有一些表现方法,能让开发看得更清楚:
对于紧密相连的热区,也有一些表现方法,能让开发看得更清楚:透明度叠加法
 颜色区分法
颜色区分法 重复罗列法
重复罗列法 图片
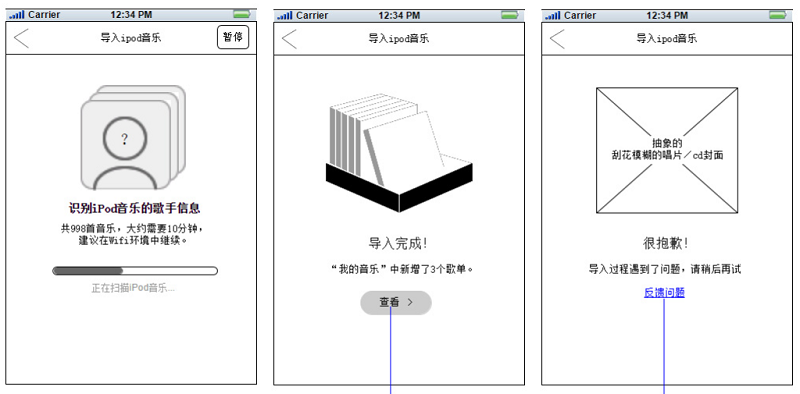
图片使用图片时,要注意和背景融合,避免出现“剪贴画”。
 若暂没有找到合适的图标,宁可统一用占位符替代,辅以文字注释。
若暂没有找到合适的图标,宁可统一用占位符替代,辅以文字注释。 说到占位符,视觉有话说:“每次交互随手拉一个图片占位符,我都要冥想好久。”
说到占位符,视觉有话说:“每次交互随手拉一个图片占位符,我都要冥想好久。” 配图,到底配什么图好呢…
配图,到底配什么图好呢…所以,若对图片内容或风格有想法,不要吝啬用各种形式在交互文档中表现出来。
 流程图
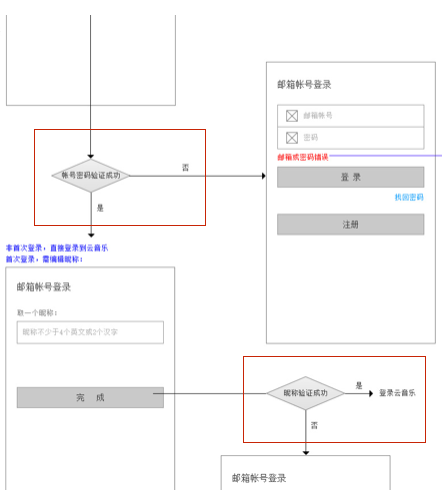
流程图主线和分支的走向要始终保持一致。
如下图中红框框出的,“是”和“否”在两次判断中的走向不一致,对看的人来说就不是很好的体验。
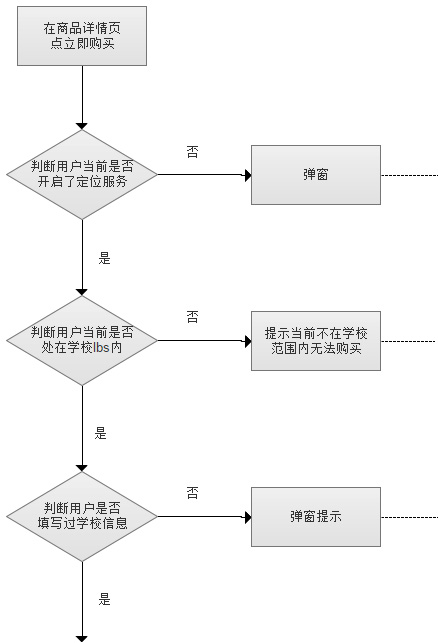
 正确的流程图表现:
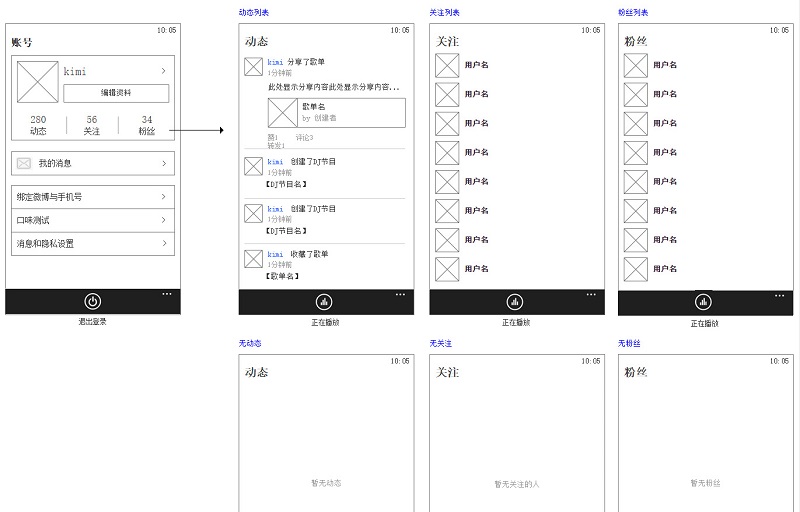
正确的流程图表现: 界面流程也同样应该做到主线和分支清晰:
界面流程也同样应该做到主线和分支清晰: 流程之间不要隔太多空白,不然开发会误以为这个页面的交互到此为止。可以在页面边缘拉一条辅助线,线没到头就说明后面还有内容。
流程之间不要隔太多空白,不然开发会误以为这个页面的交互到此为止。可以在页面边缘拉一条辅助线,线没到头就说明后面还有内容。 单个界面尺寸不要设太大,建议等比例缩放。否则一屏之内显示不了几个界面,浏览效率太低。
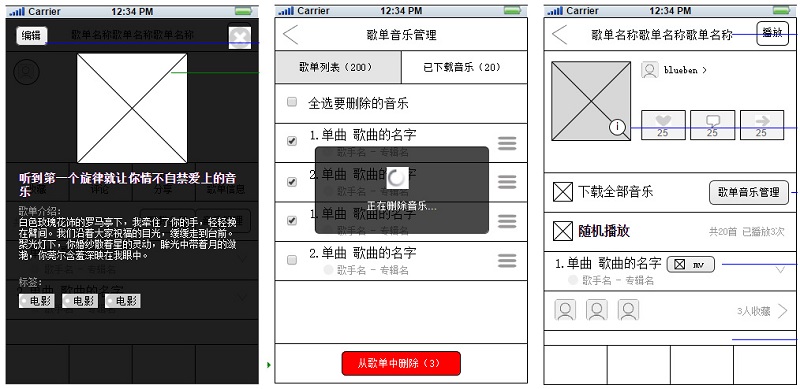
单个界面尺寸不要设太大,建议等比例缩放。否则一屏之内显示不了几个界面,浏览效率太低。注释
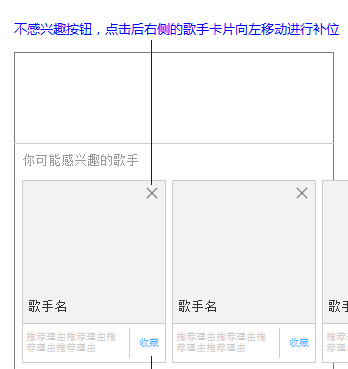
注释要简洁、明确。
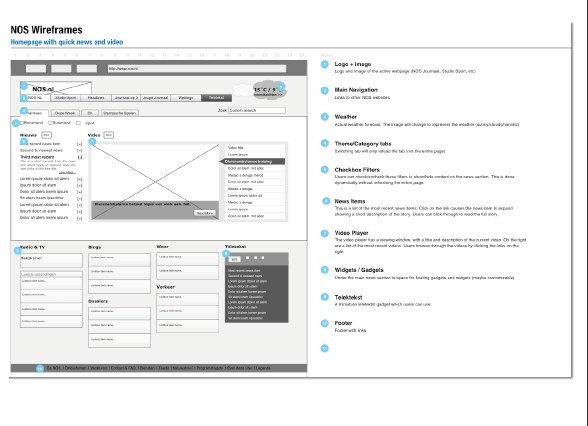
从表现形式上分两种。一种是注释和UI离得较远,自成一体,用数字标一一对应。
 国外有很多交互稿都是这么表现的。优点是看上去非常规范,适合注释密集的界面;缺点是开发的视线需要在界面上游走,找对应关系。
国外有很多交互稿都是这么表现的。优点是看上去非常规范,适合注释密集的界面;缺点是开发的视线需要在界面上游走,找对应关系。另外一种形式是注释和UI用直接用一条引线相连。
 如果注释不是那么多,这种表现更为直观。
如果注释不是那么多,这种表现更为直观。侧边索引
侧边索引是交互文档里的重中之重。它让一个上百页的交互文档变得易于浏览和查找。
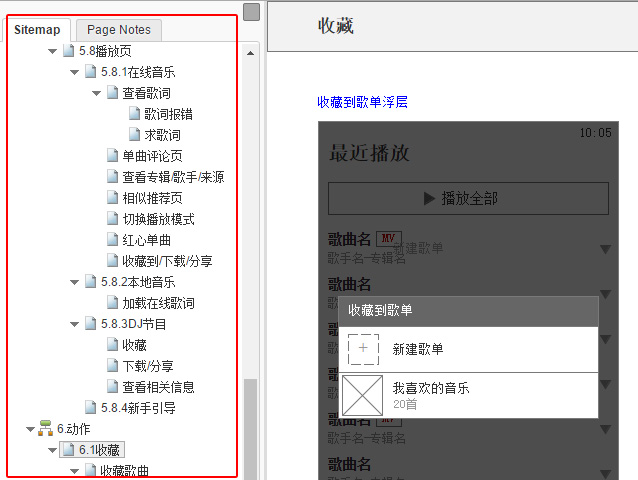
1. 合理表现层级关系
正确的表现功能从属关系,增强侧边导航可读性。
 2. 合理命名每个页面
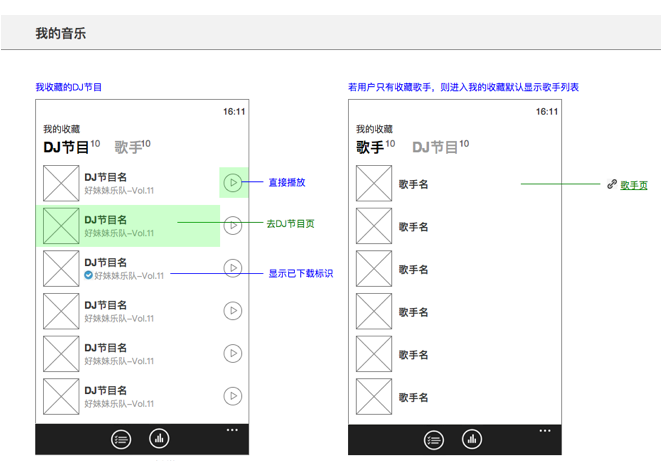
2. 合理命名每个页面页面名称也是有学问的,命名要做到逻辑清晰、表意全面。
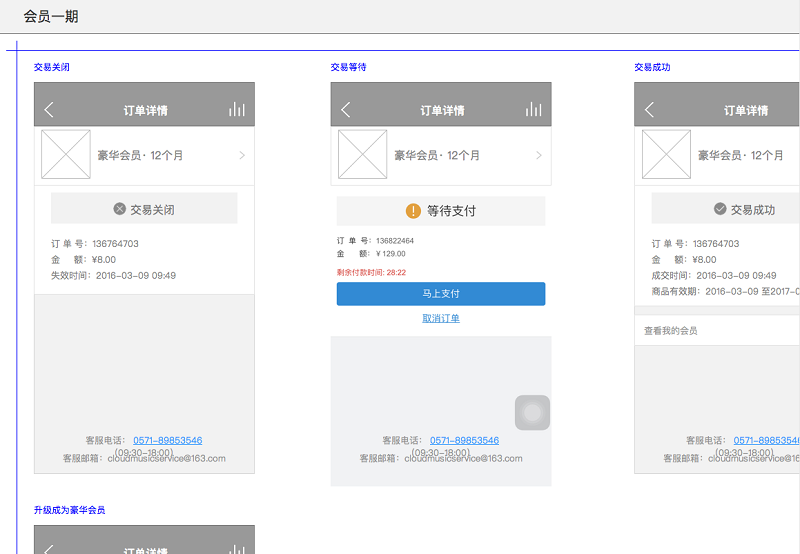
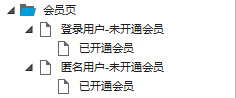
举个例子,看下面这组页面命名,能一下子看出会员页都有哪些状态么?
 如果这样命名,是不是感觉更清楚一些?
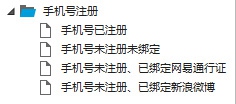
如果这样命名,是不是感觉更清楚一些? 3. 合理拆分页面
3. 合理拆分页面理论上说,一个功能的所有流程都可以放在一个页面上讲。但是一个页面上如果分支太多,就容易变成“蜘蛛网”。
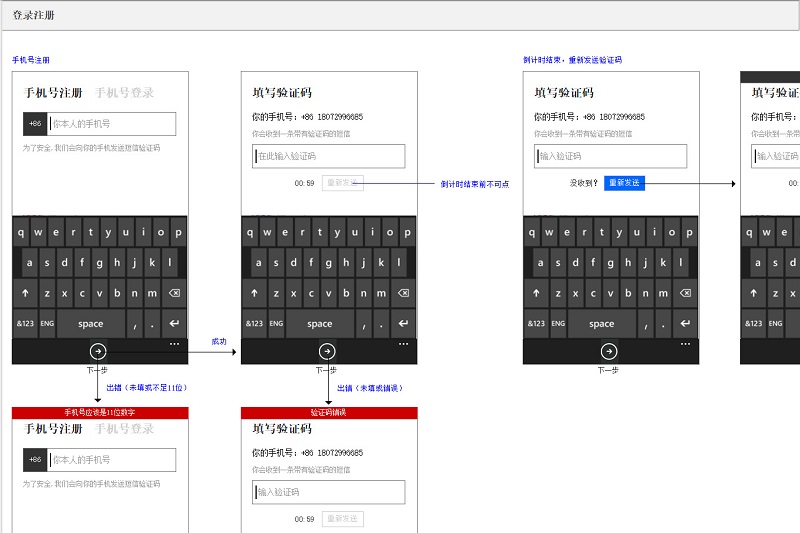
记得自己刚工作的时候做注册登录的交互。点击手机号注册会分好几种情况,我全都画在了一个页面上。等到交互评审时,当我拿着这张巨型流程图”斗转星移”地讲解时,台下人直接看晕了。
后来,我就学会了拆分页面。
 4. 合理共用页面
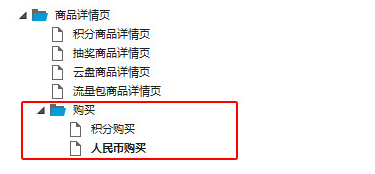
4. 合理共用页面做积分商城时,一开始,我在所有类型的商品页都加了支付的交互。
然后发现支付流程是个坑,里面的不确定因素太多,一改就是所有相关页面都要改一遍,容易出错。
更后,我就将所有商品页的支付流程都删掉,改成统一链接到另外一个专门讲支付流程的页面。这样遇到改动只要改这一个页面即可。
 5. 避免侧边索引过长
5. 避免侧边索引过长做Windows phone的时候,因为一次性要做别的平台迭代了近两年的全部功能,交互文档的侧边索引就像万里长城一样,找一个功能要找好久。
后来做Windows 10的时候,就把交互文档按大的功能模块拆分了,这样每一份文档的页面数量就适中了。
 结语
结语做到以上这些点,其实并不难,难的是始终如一,变成习惯。有时候一忙、一偷懒,在细节上马虎了,就徒增很多沟通成本。更后麻烦的还是自己。
交互文档,形式上够用就好,不必过于追求。毕竟频繁的时候一天要更新好几次,在文档体验和工作效率之间取得平衡吧。
如何才能让看交互文档的人有更好的体验?如何更加正确清楚地传达自己的设计?把交互文档当做自己的一个产品看待,每次感到不方便的时候,想想怎么改进,听取用户反馈,迭代优化。这也是提升自己的设计能力。
文章摘录链接 :http://www.uisdc.com/design-clear-elegant-interaction-documents#




