漫谈信息图形化设计法
adinnet/2016-07-15 14:54/洞察
对于许多初次尝试信息图形化设计的同学而言,如何把杂乱的信息转化成有条理的图形化设计是一个巨大的挑战,往往抓耳挠腮却无从下手。在这里,本君总结了四种极其实用的设计方法,希望能够帮助陷入泥沼之中的同学早日脱困。
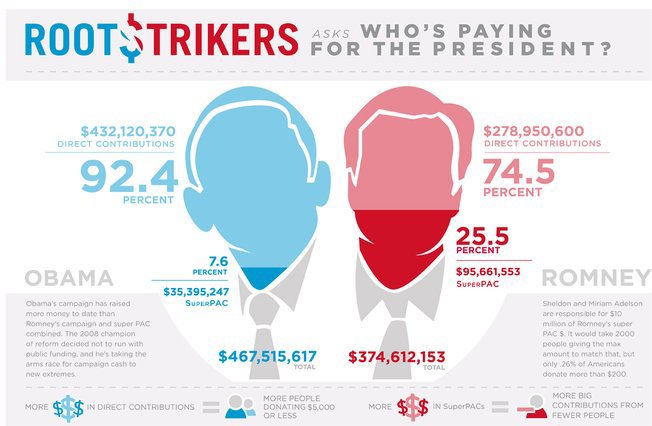
第一种设计法,本君称之为杂志插图法


所谓的杂志插图法,就是将全部信息提炼出一个核心点,然后以此为基础完成一大张信息图形的设计,非常类似杂志里的插图。这个设计方法简单实用,只要完成核心图形,其他信息无需过多解读,只需合理排版即可呈现惊人的整体效果。尤其当你面对巨量文字信息感觉手足发凉的时候,这种方法一定不会让你失望,能救人于水火之中。
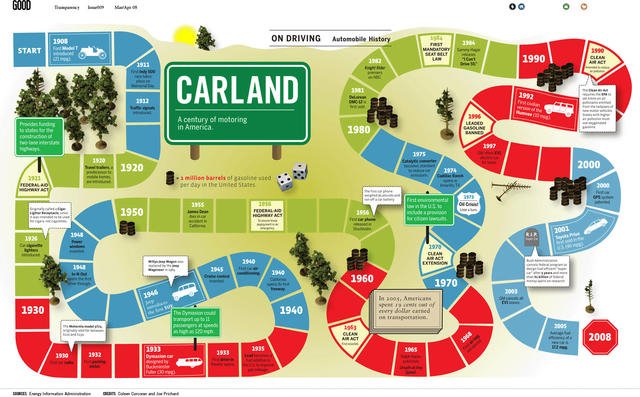
第二种设计法,本君称之为节点线路法


各种时间节点,各种事件节点,各种关键词,这些本身就已经是现成的设计元素,其实根本无需多想,用节点线路法很轻松就搞定。时间节点的串联,就是时间轴。事件节点的串联,就是事件流。各种关键词节点的放大缩小,配合各种颜色和外形,很自然就形成了关键信息示意图。这种方法对付各种节点和路线的信息呈现,那真是百试不爽,屡试屡爽,简直不费一个脑细胞,就沉醉在创意的海洋里。
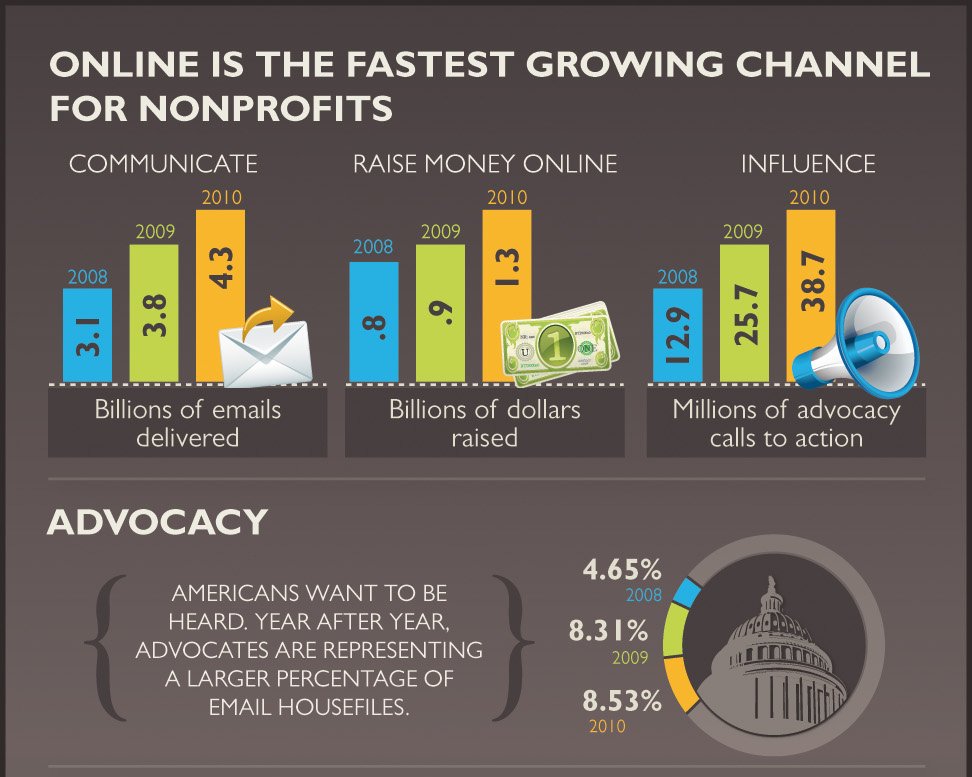
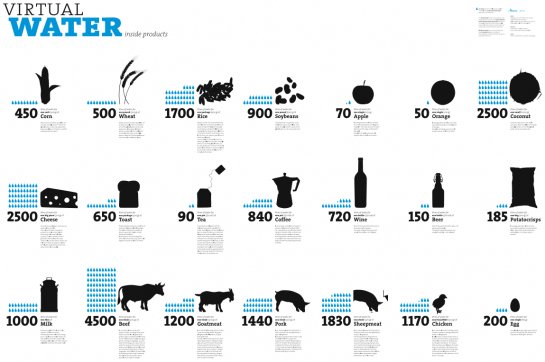
第三种设计法,本君称之为数据包装法


这种方法就是将各种数据包装的更美观,毕竟一堆枯燥的数字摆在那里,既枯燥又乏味,如果不是专业人士,谁愿意坐那里啃一堆无聊的数字。如果能把这部分内容稍微可视化包装一下,人们的阅读意愿将会大大提升。虽然数字还是那堆数字,但通过你的设计手段却让这堆数字变成了人人爱看的内容,那种油然而生的成就感,会让你发自内心的感慨:这一刻,我心飞翔!
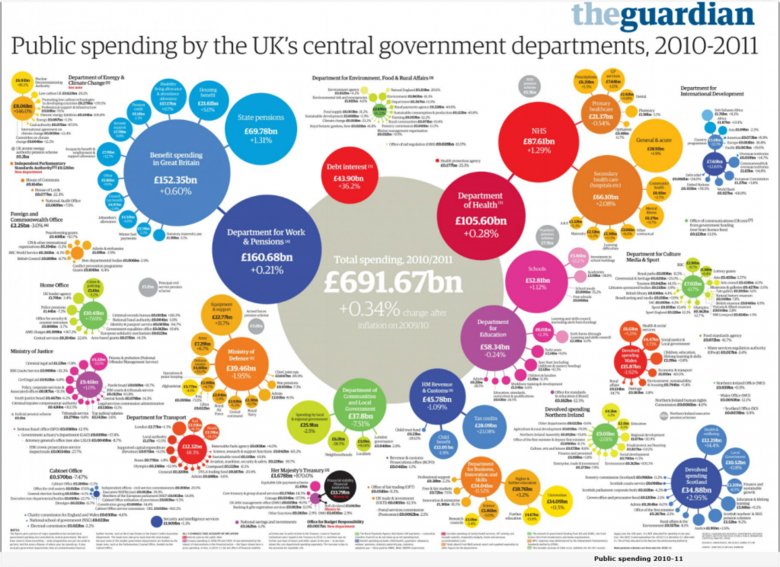
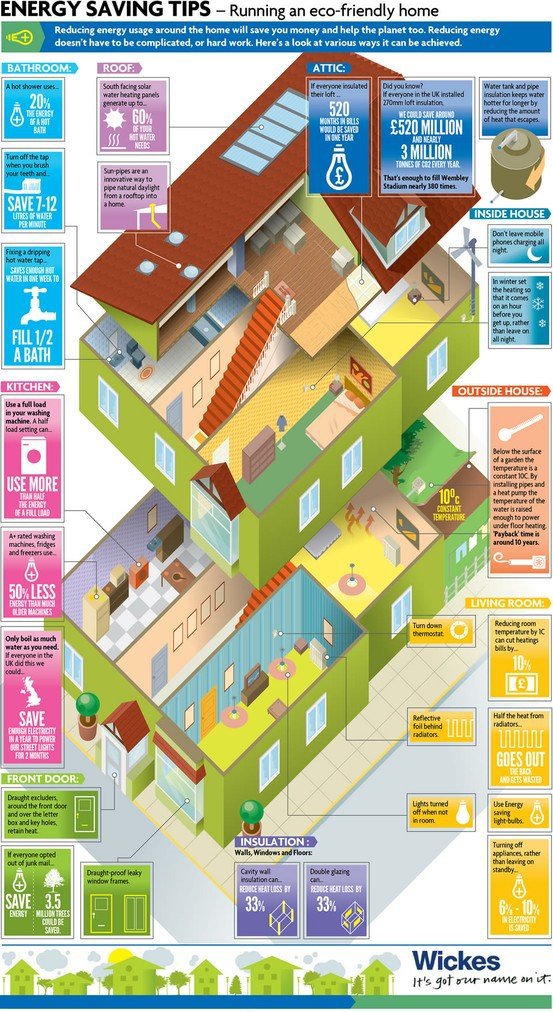
第四种设计法,本君称之为拆分视图法

这种方法就是把各种结构或场景拆分成一个个的细节展示,对于复杂结构或复杂场景的表现,那是相当到位。这种拆分视图完成以后,不用你多说一句话,甚至不用多打一字,观众通过图形就全看明白了,一切尽在不言中。这是信息图形化的更高境界和精华之所在,大家做图形化设计,不就是为了让图形去表达文字所无法表达的内容吗?
这四种设计法,既可以单独使用,也可以相互结合使用,它们之间相互结合所展现出来的设计效果更为惊人,不过作为初学者,把每一种方法单独使用熟练,再尝试相互结合,是一种更为稳妥的学习方法。
文章摘录链接 :http://www.mobileui.cn/rambling-information-graphical-design-method.html
- 最新文章
- 1.企业能否成功实现数字转型,全靠业务中台。
- 2.互联网服务行业洗牌后,艾艺还剩下什么?
- 3.如何设计网站的着陆页
- 4.中国软件测试行业 呈现的几大趋势!
- 5.这篇搜索功能设计的总结,帮你从产品的角度看问题




