超赞!帮你打造极简风APP UI 的实用设计技巧
adinnet/2016-07-26 11:38/视觉设计
随着用户对UI的喜好开始偏向简约,设计师有必要将整个UI简化剥离至基本状态,因为保留关键元素才是成功的钥匙。从某种意义上说,极简主义的设计是形式和功能的完美结合。它更大的优势在于形式上的清晰直观——简洁的线条,大量的留白,优雅简约的图形元素,赋予整个设计以简约干净的感受。即使是更庞杂的内容,在这样的设计之下都显得直观而干练,当然,如果设计的足够高效的话。
极简风的APP设计通常要具备几个特征:简洁,清晰,一致,并且可用。你的APP的交互体系应当通过清晰的视觉传达方式帮用户定位并解决问题。要做好这一点,并不容易,因此,一个集优雅极简的设计和优秀的易用性于一身的应用,一定会给人留下深刻的印象。要做到这一点,你可以从下面几点着手:
简单的配色方案
考虑到太多的色彩可能会给用户以负面影响,所以尽量简化配色方案,提升用户体验。有许多预设的配色规范和配色方案可供参考,可以以此为基础创建新的解决方案,并且这种思路尤其适合初学者:
·单色配色:单色配色方案通常是由特定色彩的不同深浅、不同色调所构成。通过调整这一色彩的饱和度、明暗来生成协调的配色方案。

 ·类似色配色:色轮上彼此相邻的色彩是类似色,它们能在色彩上营造出协调而连续的感觉。虽然这种配色不是那么好把控的,但是有诀窍,就是注意选取有感染力的色调作为核心,这样可以更大化利用整个方案。一套类似色的配色方案通常是在色轮的同一区域内选取色彩搭配而成。
·类似色配色:色轮上彼此相邻的色彩是类似色,它们能在色彩上营造出协调而连续的感觉。虽然这种配色不是那么好把控的,但是有诀窍,就是注意选取有感染力的色调作为核心,这样可以更大化利用整个方案。一套类似色的配色方案通常是在色轮的同一区域内选取色彩搭配而成。
 模糊效果
模糊效果模糊效果出现在极简化UI设计中是一件非常符合逻辑的事情,因为它先天就能够强化UI的层次感。多层次的UI结构中,模糊效果使得用户能更容易分辨前后层级的差异和前后关系。而模糊效果同时也赋予了UI设计师探索不同菜单和布局设计的可能性。
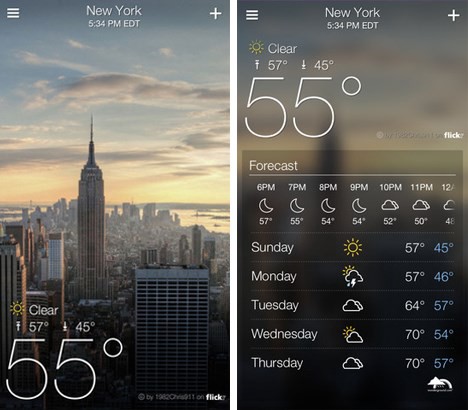
雅虎天气APP 中,每个不同的城市都会有一张漂亮精致的照片,只需一个点击你就能看到看到关于这个地点的更详细的关键信息。相比于用一个全新的界面来遮盖漂亮的背景,雅虎的设计师让背景模糊虚化,以保留UI的使用场景,不会让用户有跳出界面的感觉,而模糊的背景和前景的内容又构成了良好的对比度。这样的交互更加直观微妙,主界面和详细信息之间的联系又足够紧密,逻辑清晰。
 一个APP,一种字体
一个APP,一种字体 几种不同的字体在一个APP中混用,会让你的APP显得散漫而马虎。减少屏幕上字体类型的数量,可以强化排版的效果。当你设计APP的时候,尽量试图通过控制同一字体的字重、样式、尺寸和色彩来营造不同的布局体验,而非换不同的字体。
几种不同的字体在一个APP中混用,会让你的APP显得散漫而马虎。减少屏幕上字体类型的数量,可以强化排版的效果。当你设计APP的时候,尽量试图通过控制同一字体的字重、样式、尺寸和色彩来营造不同的布局体验,而非换不同的字体。当你在为你的APP选择字体的时候,选择平台的默认字体可能是更安全稳妥的选择:
·苹果公司目前在全平台上使用的是San Francisco字体,iOS 9 上将这种字体标记为 SF-UI。
·Roboto 和 Noto 则是Google Android 和 Chrome 上的默认字体。
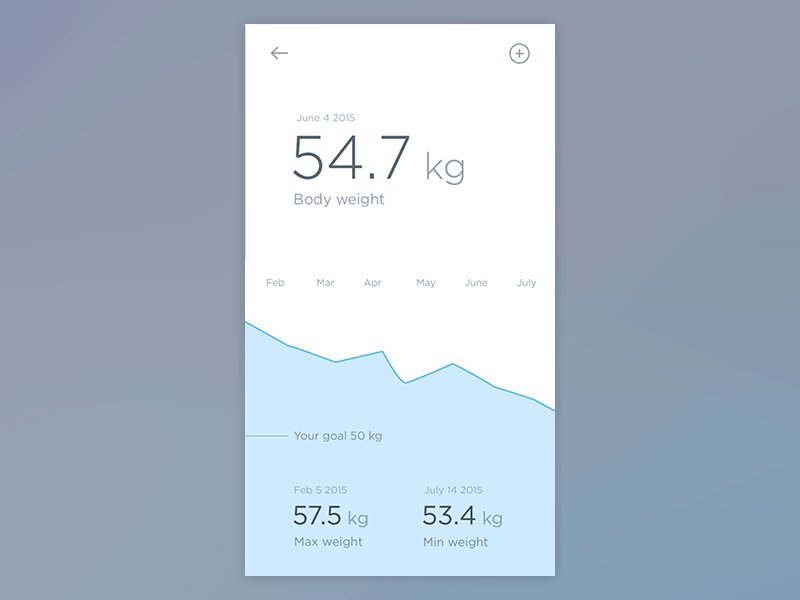
 聚焦数据
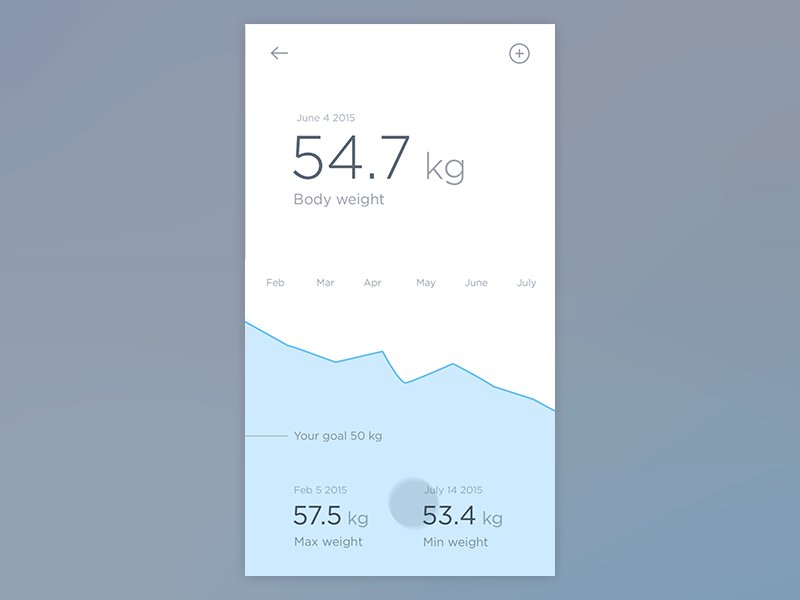
聚焦数据你应当使用大字体和醒目的色彩来让特定的数据成为视觉的焦点。普通的数据和内容使用中性的黑白灰来展现,而关键的数据则使用强对比的色彩,起到行为召唤的作用,这样可以让用户的注意力更加集中。
明亮的色调+中性的色调是更容易搭配的方案,同时也是视觉上更引人注意的方案。
 被放大的字体和更加显眼的色彩无疑在整个界面中更加具有视觉吸引力,无需更多的提示,用户就知道眼睛应该看哪里。
被放大的字体和更加显眼的色彩无疑在整个界面中更加具有视觉吸引力,无需更多的提示,用户就知道眼睛应该看哪里。 通过空间分隔元素,而非线条
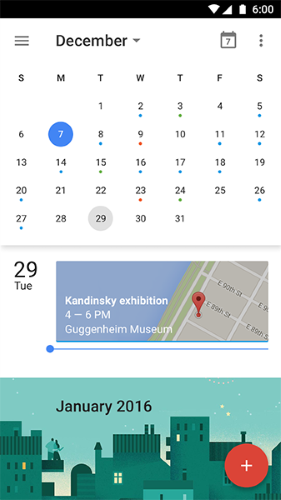
通过空间分隔元素,而非线条设计师常常会用线条来分割区块,表明界限,划分屏幕功能区域。但是当界面元素多起来之后,这些边界、衬线、分隔线会让整个界面拥挤不堪。
精简分割线会给你一个干净、现代且功能突出的界面。想要分割、区分不同的元素,方法有很多,比如使用色块,控制间距,添加色彩和内容,等等等等。谷歌日历就是一个相当好的例子,适度的阴影,明快而易于聚焦的色块,充满呼吸感的间距,让不同的区块、内容都清晰的分隔在屏幕上不同的地方。
 图标:线条和填充
图标:线条和填充图标是UI设计中的重要元素,也是视觉传达的主要手段之一。图标应当是简约的,作为视觉元素它应当能让用户立即、快速的分辨出来。iOS 7 之后的iOS系统就开始走上简约的设计路线了,其中图标大多使用了线条和填充式的设计:
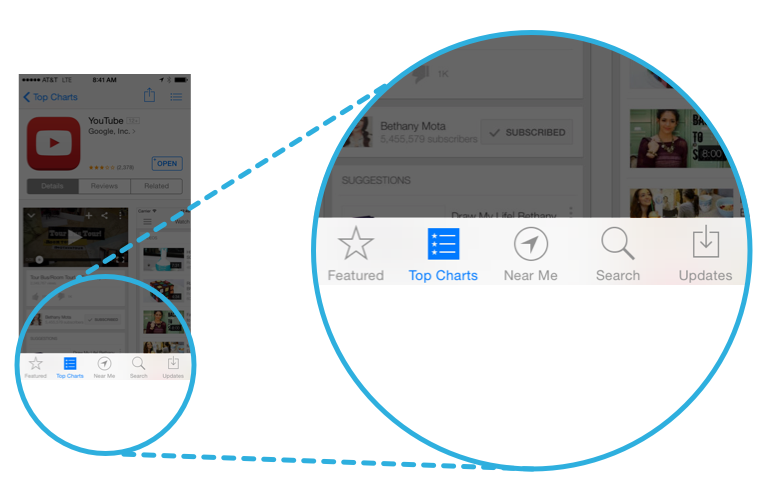
 iOS 的时钟图标的两种样式
iOS 的时钟图标的两种样式看看界面底部的Tab菜单栏,它作为应用内导航使用的时候,通常是常驻于底部,所以当用户进入某个功能模块的时候,需要高亮某个图标,让用户明白他们所在的地方。这个时候,灰色的线性图标表示为未选中的状态,而填充上鲜艳蓝色的图标则用来表示选中的状态。这样一来,这些图标的可用性就显得相当不错了。
 结语
结语简约的UI设计配合目前的新技术,是创造良好设计和优秀产品的手段。极简的设计本身并不是设计的目的,打造简单而更加富于功能性的UI才是终极的目标。用直观的流程,清晰的视觉来构造一个无缝的交互体验,这是极简风APP的价值所在。
文章摘录链接 :http://www.uisdc.com/minimalism-app-ui-design#




