动效实战!跟着TUBIK STUDIO学习UI动效的常见用法
adinnet/2016-07-28 11:42/交互设计
动效是UI设计中更强有力的工具之一,它强化了界面的互动性和生命力。动效让用户可以更快地从界面获取反馈,提供更快更有效的微交互,让关键的要素脱颖而出,通过实时、动态的方式创造引人入胜的体验。巧妙的运用动效,能给整个体验带来更多的加成。考虑到屏幕尺寸和使用场景,在移动端上动效的作用就显得更加关键而有效了。
在我们之前的文章中曾经探讨过动效和UI设计之间的关系,以及它是如何催生高效的微交互。移动端设备的持续普及和流行,使得动效的多样性有了明显的提升,积极的同用户共鸣。因此,动效设计应该简单、清晰、明亮,并且以用户为中心。
 今天的文章,通过 Tubik Studio 和相关设计师的15个概念设计项目来简单总结一下动效常见的类型、风格和功能。
今天的文章,通过 Tubik Studio 和相关设计师的15个概念设计项目来简单总结一下动效常见的类型、风格和功能。1、博客APP概念设计:震颤
 这是一个博客APP的概念设计。考虑到博客通常包含大量的图片、内容摘要,所以我们在设计的时候将这些部分作为内容主体,还填充了不同主题的彩色磁贴。用户可以通过点击作者打开相应的信息流,信息流会呈现出作者近期发表的文章,更新的状态,并且可以像社交媒体一样关注/取关。整个概念设计在原有过渡动效的基础上,借用符合物理规则的轻微震动回弹效果来强化体验,相比之下也许不够显眼,但是让整体感觉更加自然生动。
这是一个博客APP的概念设计。考虑到博客通常包含大量的图片、内容摘要,所以我们在设计的时候将这些部分作为内容主体,还填充了不同主题的彩色磁贴。用户可以通过点击作者打开相应的信息流,信息流会呈现出作者近期发表的文章,更新的状态,并且可以像社交媒体一样关注/取关。整个概念设计在原有过渡动效的基础上,借用符合物理规则的轻微震动回弹效果来强化体验,相比之下也许不够显眼,但是让整体感觉更加自然生动。2、社交APP概念设计:直观
 这是一个社交类APP的交互概念设计。通常人们希望这类应用快速、动态且清晰。所以,整个界面被设计得色彩丰富,而动画的运动方式也多设计得简单直观,这使得整个界面显得可用性更强。些许回弹和震动的加入令动效显得更富生机。
这是一个社交类APP的交互概念设计。通常人们希望这类应用快速、动态且清晰。所以,整个界面被设计得色彩丰富,而动画的运动方式也多设计得简单直观,这使得整个界面显得可用性更强。些许回弹和震动的加入令动效显得更富生机。3、艺术图库APP概念设计:统一
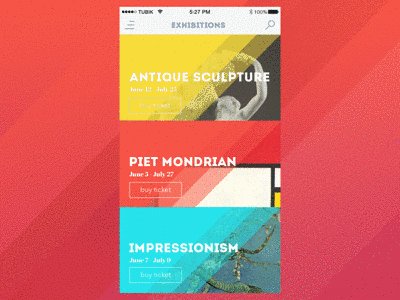
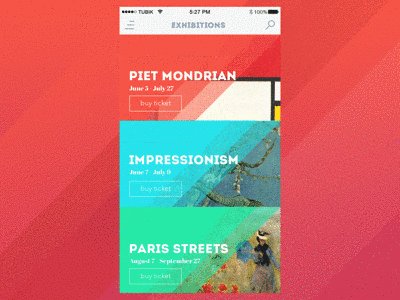
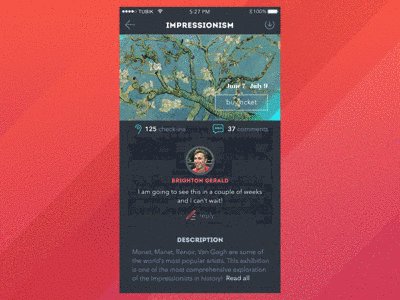
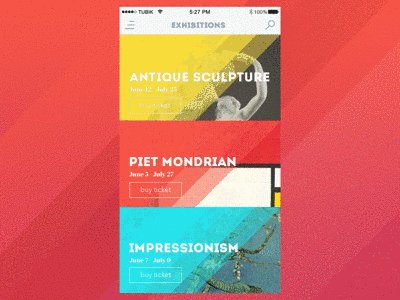
 正如同我们所熟知的,过多的动效和UI元素都会让用户感到迷惑,但是如果使用一种动效来支撑整个UI布局的话,所带来的转化率会明显好很多。在这个艺术图库的APP中,交互和动效融为一体,将事件预览和详细信息的展现以更加统一自然的方式呈现出来。每个区块的标题背景都采用了色块来进行区分,使得整个布局的结构更加清晰。
正如同我们所熟知的,过多的动效和UI元素都会让用户感到迷惑,但是如果使用一种动效来支撑整个UI布局的话,所带来的转化率会明显好很多。在这个艺术图库的APP中,交互和动效融为一体,将事件预览和详细信息的展现以更加统一自然的方式呈现出来。每个区块的标题背景都采用了色块来进行区分,使得整个布局的结构更加清晰。4、运动APP概念设计:动感
 体育运动类APP 是时下的热门,越来越多的人开始使用手头的智能设备来辅助运动和训练,跟踪数据,监控运动过程是必不可少的。所以,在做运动APP的概念设计的时候,通过动效来突出APP的展示功能就相当重要了。应用的布局并不复杂:侧边栏+内容展示,侧边栏从左侧弹出,承载不同的板块导航的功能。设计动效的时候,设计师希望营造出橡胶一样的质感,而配色上也相应的更加活泼。处于展示的目的,设计师希望即使侧边栏存在也能看到全部内容,所以布局更加自由灵活,加上动感十足的过渡效果,整个UI显得充满能量,有激励效果。
体育运动类APP 是时下的热门,越来越多的人开始使用手头的智能设备来辅助运动和训练,跟踪数据,监控运动过程是必不可少的。所以,在做运动APP的概念设计的时候,通过动效来突出APP的展示功能就相当重要了。应用的布局并不复杂:侧边栏+内容展示,侧边栏从左侧弹出,承载不同的板块导航的功能。设计动效的时候,设计师希望营造出橡胶一样的质感,而配色上也相应的更加活泼。处于展示的目的,设计师希望即使侧边栏存在也能看到全部内容,所以布局更加自由灵活,加上动感十足的过渡效果,整个UI显得充满能量,有激励效果。5、产品展示UI概念设计:视觉反馈
 在购物类APP中,产品展示是相当重要的一个需求。这个产品展示的UI设计中,将产品展示用卡片式设计来承载,尺寸和价格也直观的展现出来了。在这个设计中,动效的可用性相当高:它以视觉反馈的方式,清晰的告知用户他们的操作已经完成。高效快速的微动效和可用性极高的界面布局,让整个界面显得好用而易用。
在购物类APP中,产品展示是相当重要的一个需求。这个产品展示的UI设计中,将产品展示用卡片式设计来承载,尺寸和价格也直观的展现出来了。在这个设计中,动效的可用性相当高:它以视觉反馈的方式,清晰的告知用户他们的操作已经完成。高效快速的微动效和可用性极高的界面布局,让整个界面显得好用而易用。6、日历APP概念设计:协调
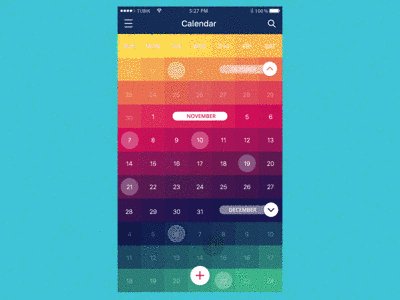
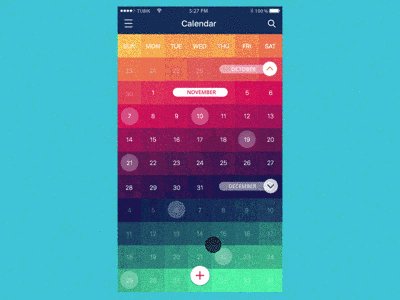
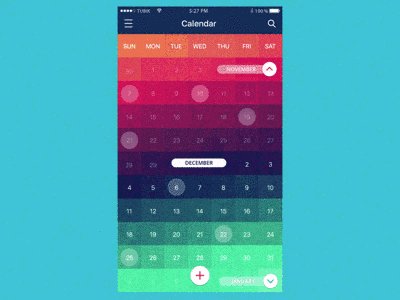
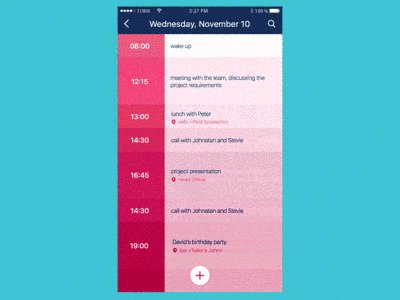
 这个日历APP的概念设计将日程管理和笔记的功能融为一体,并且加入了更加优秀的视觉设计。丰富而有梯度的色彩设计赋予界面以足够的丰度,而流畅的动效则让色彩由静态变为动态,使之更加富有活力,也更加协调了。
这个日历APP的概念设计将日程管理和笔记的功能融为一体,并且加入了更加优秀的视觉设计。丰富而有梯度的色彩设计赋予界面以足够的丰度,而流畅的动效则让色彩由静态变为动态,使之更加富有活力,也更加协调了。7、计时APP概念设计:视觉化
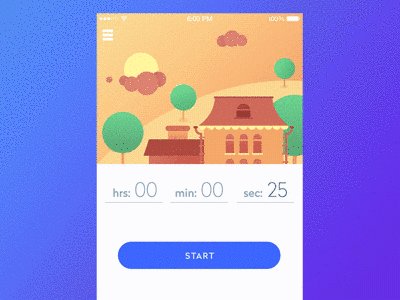
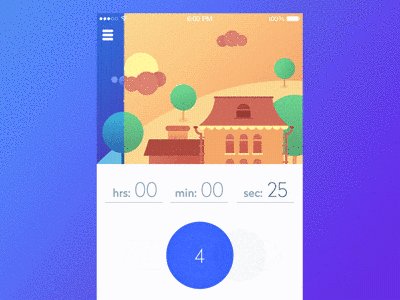
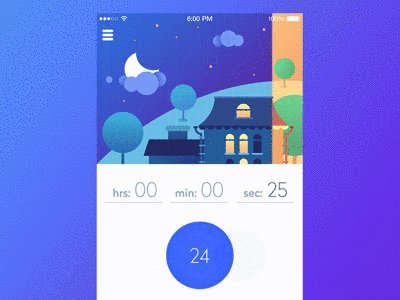
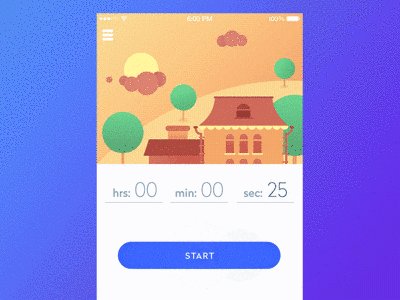
 这是一个相当独特的单页计时APP应用的UI设计,可以说它的整个交互都包含在动效当中了。作为一个单一功能的计时应用,设计师将它的动效设计发挥到了更大化,通过有趣的动画展现了时间流逝的过程。用户可以通过点击按钮开始计时,也可以通过下拉开始计时。当然,这样视觉化的设计可以更好的吸引对于视觉设计更加敏感的用户。
这是一个相当独特的单页计时APP应用的UI设计,可以说它的整个交互都包含在动效当中了。作为一个单一功能的计时应用,设计师将它的动效设计发挥到了更大化,通过有趣的动画展现了时间流逝的过程。用户可以通过点击按钮开始计时,也可以通过下拉开始计时。当然,这样视觉化的设计可以更好的吸引对于视觉设计更加敏感的用户。8、UI导航概念设计:异化
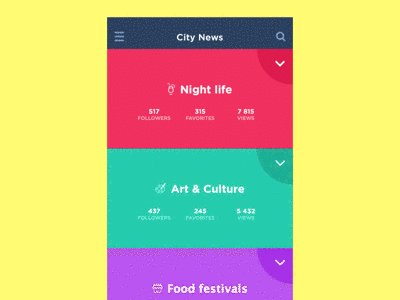
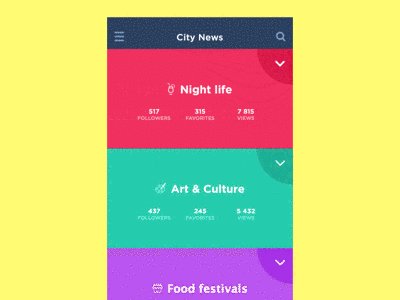
 对于一个新闻应用的用户中心而言,这这样的导航概念设计是相当的独特的。时尚的色彩如同水一样流动,操作按钮像球一样沿着倾斜的轨迹流动出来,可以称得上是惊艳。
对于一个新闻应用的用户中心而言,这这样的导航概念设计是相当的独特的。时尚的色彩如同水一样流动,操作按钮像球一样沿着倾斜的轨迹流动出来,可以称得上是惊艳。9、UI侧边栏概念设计:交互性
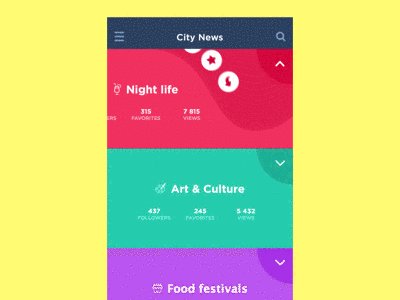
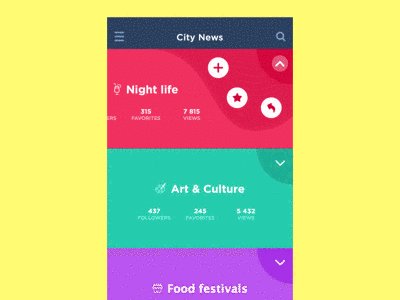
 这是同一个城市新闻应用的交互设计,只不过这个是借用了iOS的Force Touch 功能同动态效果更好的呈现侧边栏设计。同样是流动的色彩,但是Force Touch 让这种动效具有了更强的交互性。
这是同一个城市新闻应用的交互设计,只不过这个是借用了iOS的Force Touch 功能同动态效果更好的呈现侧边栏设计。同样是流动的色彩,但是Force Touch 让这种动效具有了更强的交互性。10、美食设计APP概念设计:展示与引导
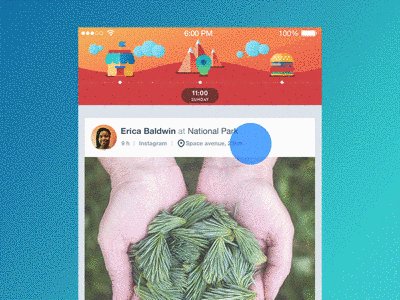
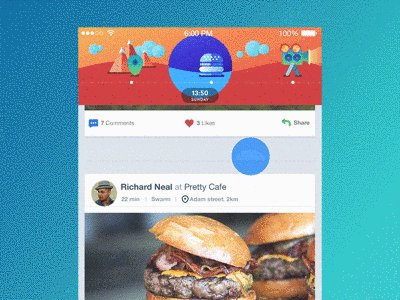
 这是一个基于美食的社交类应用,这个APP的UI设计希望通过更加快速便捷的方式以话题为中心,进行信息更新。设计者希望其中包含分享、讨论、聊天、关注、上传、点赞和收藏等功能,这个时候,流畅的动效成了引导交互、展示功能的手段了。
这是一个基于美食的社交类应用,这个APP的UI设计希望通过更加快速便捷的方式以话题为中心,进行信息更新。设计者希望其中包含分享、讨论、聊天、关注、上传、点赞和收藏等功能,这个时候,流畅的动效成了引导交互、展示功能的手段了。11、动态滚动概念设计:辅助展现
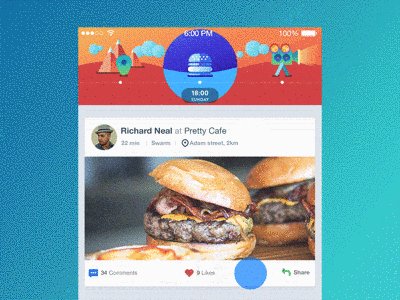
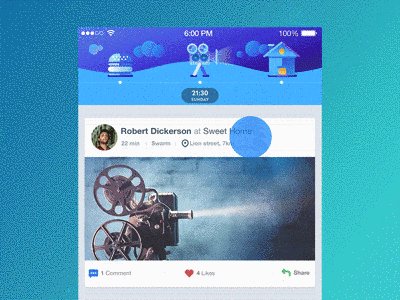
 这个概念设计的亮点在于动态时间轴的展示。这个动态滚动的信息流同顶部的插画风时间轴整合到了一起,时间轴被设计成为一个动态的信息图,当你向下滚动信息流的时候,时间轴也随之变化,辅助信息流展现更为丰富的信息。
这个概念设计的亮点在于动态时间轴的展示。这个动态滚动的信息流同顶部的插画风时间轴整合到了一起,时间轴被设计成为一个动态的信息图,当你向下滚动信息流的时候,时间轴也随之变化,辅助信息流展现更为丰富的信息。12、咖啡优惠券APP概念设计:微交互
 美食是世界上更美好的事情之一,所以美食也是设计中更常见的元素之一。这个APP 为用户提供咖啡优惠券,所以设计师借助动效来强化微动效,加上对于美食的联想,创造让用户难以忘怀的体验。
美食是世界上更美好的事情之一,所以美食也是设计中更常见的元素之一。这个APP 为用户提供咖啡优惠券,所以设计师借助动效来强化微动效,加上对于美食的联想,创造让用户难以忘怀的体验。13、联系人列表概念设计:强化交互
 这个联系人列表的概念设计中加入了不少横向和纵向的滚动操作,相比于传统的设计有着更强的交互性。动效成为了展现并联通不同环节的桥梁,充满电子意味的失真特效也让整个设计显得情怀十足。
这个联系人列表的概念设计中加入了不少横向和纵向的滚动操作,相比于传统的设计有着更强的交互性。动效成为了展现并联通不同环节的桥梁,充满电子意味的失真特效也让整个设计显得情怀十足。14、多界面UI概念设计:物理规则
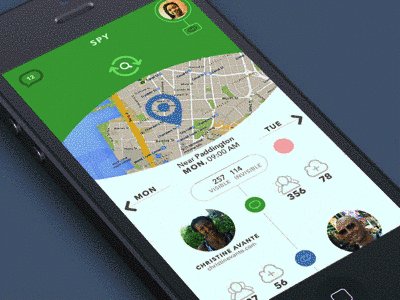
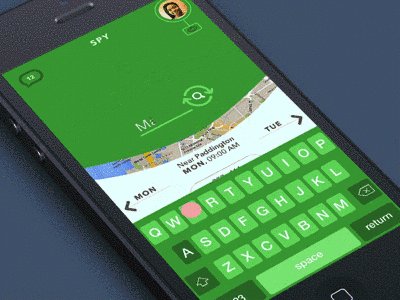
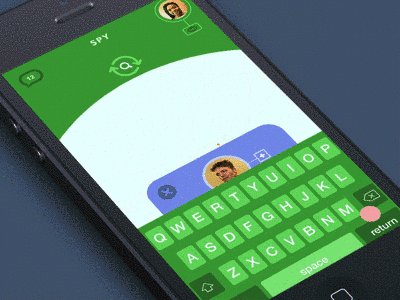
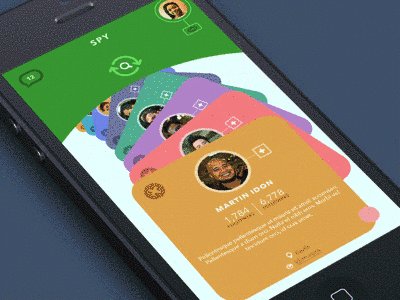
 这个移动端APP的概念设计中囊括一系列不同功能的界面,包括地图、联系人、搜索框。这一系列界面展现了多种不同的交互以及控件的变化,这些复杂的交互过程中控件的运动规则都尽量模拟物理规则
这个移动端APP的概念设计中囊括一系列不同功能的界面,包括地图、联系人、搜索框。这一系列界面展现了多种不同的交互以及控件的变化,这些复杂的交互过程中控件的运动规则都尽量模拟物理规则15、健康美食APP 概念设计:组织
 这款APP是关于如何健康饮食的,提供了诸如生活方式、饮食技巧之类的信息。整个APP 为不同的主题分配了不同的色彩,采用简约直观的布局来突出视觉特色。APP中的动效设计则旨在体现不同元素之间的关系,并不显眼,但是一系列微小的过渡将整个界面组织到了一起。
这款APP是关于如何健康饮食的,提供了诸如生活方式、饮食技巧之类的信息。整个APP 为不同的主题分配了不同的色彩,采用简约直观的布局来突出视觉特色。APP中的动效设计则旨在体现不同元素之间的关系,并不显眼,但是一系列微小的过渡将整个界面组织到了一起。结语
动效设计千变万化,但是动效设计始终是服务于UI的,你得时刻记住这一点。它终究是功能性的,你的目的是什么,用户的需求又如何,你想要营造的效果是什么,这些因素可以引导你思考并设计出真正合理的动效。
文章摘录链接 :http://www.uisdc.com/15-animated-ui-design-concepts#




