墙外干货:如何利用构图为用户创造视觉线索?
adinnet/2016-08-26 11:45/技术调研
当人们打开你的网页,你希望他们做什么?你想让他们看到什么?你想让他们看到什么信息,以及按什么顺序?
理想的情况下,你希望人们看到你更重要的信息和你的下一个更重要的信息。你希望潜在的客户在购买之前就看到“现在购买”按钮。你希望人们在正确的时间得到正确的信息,而这样做的一个方法是控制你的构图的流程。
视线流决定了用户的视线是如何被引导浏览完一个作品的:视线是从何处开始,又是怎样移动到下一处,在哪里暂停,以及停留的时间有多长等。
设计模式
本系列有几篇文章里我谈到视觉方向以及Rudolph Arnheim的结构网。大家想要了解详情的话可以搜索阅读那篇文章。其主要思想是,一个长方形画布的中心和四角会像磁铁一样吸引眼睛。沿着这些自然的焦点,它们之间形成轴,而你的眼睛会沿着这些轴从一个焦点移动到另一个焦点。
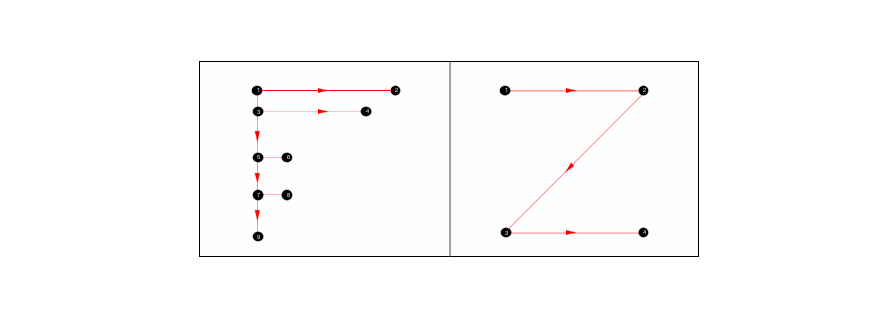
Arnheim的结构网不是唯一一个说明了“眼睛在构图中如何自然移动”的模式。Gutenberg图,“F型”布局,和“Z型”布局都分别说明了观众眼睛会如何移动,它们在设计中呈现了一种自然的视觉移动流程。
注:这些模式描述的是从左到右的阅读习惯。其他阅读方向要进行相应的调整。
 The Gutenberg diagram.
The Gutenberg diagram.Gutenberg图:在该模式中眼睛一般是从左上角扫向右下角,通过Arnheim的视觉中心。不被注意的其他角落称为休闲区。由于眼球向下移动时同时向右移动,所以右上角是一个强休闲区,而左下角几乎是被忽略的。
“F型”布局:在该模式中,眼睛从左上角开始,通过整个页面到达右边,之后才向下移动一点,然后再次向右。模型总体看其来像字母“F”的形状
“Z型”布置:眼睛从左上角开始,向右移动,到达右上角时向下并沿着一个角度到达左边,然后再往往右边。总体上,沿着字母Z的形状,并向下重复这种模式直到页面的更右下角。
我相信你之前已经看到过上述模式的视线跟踪研究和讨论。很少有人提到的是这些模式“如何描述文本为主的页面”。它们描述了我们的视线是如何通过文本列的。
“F型”往往是在搜索结果页面中提到的组合。这是为什么?因为搜索结果页面是文字为主的页面以列表方式呈现信息供浏览。“F型”是浏览这些页面的一种更自然的方式。
 Reading patterns on text-heavyand design-light pages often follow an F or Z path.
Reading patterns on text-heavyand design-light pages often follow an F or Z path.添加层次结构,方向,运动和节奏,以及贯穿作品的流程不会遵循上面的模式。在复杂的设计面前,固定的模式会自然消失。
但它们仍然是有用的。因为你可以利用这些模式放置重要的信息,眼睛自然会随之下移,而重要的信息会在视觉上凸显出来。你可以利用这些自然的模式,但要理解它们只适用于以文字为主的页面。
观众的眼睛会以某种方式在一个构图中移动,不管你是否对这移动加以控制。因此,你还是尽量利用这些模式控制用户视线的移动比较好。
构图流
你可能已经看到“讲故事”这个词越来越多的出现在设计和转换优化的讨论中。构图流可以帮你讲述你的故事,通过按正确顺序呈现信息的方式。
流是关于运动和方向的,并引导眼睛从构图中的一部分,按照你希望的方向移向另一个部分。通过视觉重量和视觉方向的组合创造流。
视觉重量更大的元素(焦点)会吸引眼球,并成为休息区。其他元素可以通过视觉上线索,如箭头和线条,指示方向并使你的眼睛从一个焦点移到另一个焦点。
视线流是从主导元素开始的,因此这应该是你作品的切入点。你在这里开始为眼睛提供方向提示,引导观众理解你的作品。
更明显的方向提示是指向某个东西的箭头。看向某个方向的人脸的图像也是一个很强而且很简单的方向提示。其他包括
元素重复
节奏
暗示作用
对角线
手势线
方向线
透视
主题元素
等级
你会注意到上面列表中线条的功能。显示方向是线条的基本特征之一。也可以通过使线条垂直于某个方向的运动,来切断在这个方向上的运动。这种情况下,线条作为障碍,阻止或者颠倒眼睛所追随的路线。
通过上述各种方式创建方向和运动。通过添加作为障碍的元素改变眼睛移动的方向。在空白空间中创建开放的路径,让简单的运动穿过各个元素,或在各个设计元素之间进行。
流程与和谐
在微观层面上,你希望眼睛所遵循的路径能够与你想要人们进行的动作相符合。例如,将按钮放置在输入框后进行搜索是合理的,因为一般自然的过程是先输入文字,然后单击按钮。把按钮放在前面的话,人们沿着一个方向移动到更后的时候,不得不原路返回到起点。
 Compositional flow in search forms.
Compositional flow in search forms.把箭头指向你希望别人去看的东西才是合理的,而不是让箭头的指向背离它。当你把箭头指向背离目标的时候你已经在创建一个流程了,但对于实现目标而言,它实际上是一个没有意义的流程。
 Arrows should point where youwant the eye to look.
Arrows should point where youwant the eye to look.运动
运动与方向密切相关。运动暗示着一个方向,并且方向也意味着运动。如果你想让一个人向右看,一种方法是使页面上有东西移向右边。眼睛便会跟随它。
有几种类型的运动:
实际的(物理的)运动:表现某些物理运动的情况。
静态运动:眼睛从层级中的一个点跳至另一个点。
结构运动:在构图中,设计元素引导观众的眼睛从一个点到另一个点。
动画可以用来在页面上创建显而易见的物理运动。主导,焦点和层级关系创造静态运动。当你把传递方向和运动的元素添加到构图中的焦点之间时,就创建了结构运动。
同样的方向线索列表,我之前提过,用于在构图中表现运动。
节奏
在构图中的,节奏有助于控制流程的步调;它是模式化的运动。节奏模式以元素和各元素之间的时间间隔为基础,就像你的耳朵会跟随一首歌的节奏,你的眼睛会跟随视觉上创造的节奏。
当你在页面中添加多个元素时,将存在一种模式和一种节奏。任意两个东西在一起都形成一种结构。无论你做什么,它就在那里,所以你还是应该学会控制它。
“重复”通过重复元素创造流程和节奏。当眼睛看到一个红色圆圈时,它会注意到构图中其他的红色圆圈,并试图建立一种模式。除了重复,你还可以使用交替和层级创造节奏。
节奏是通过眼睛跟随的元素和它们之间的间隔产生的,改变其中任何一个都会改变模式。模式的变化增加兴趣。强调模式中的某些东西会打破节奏,暂时停止流程。
以下是几种主要类型的节奏:
重复:通过可预测性创建模式。
交替:通过互相对比的元素创建模式。
层次:通过规则的步骤进展创建模式。
规律的节奏:元素之间的间隔是可预测的,或元素本身有相似的大小和长度。重复将元素放置在定量的间隔中就是一个例子。
流动的节奏:有机的元素或间隔。这创造了一种自然的模式,唤起一种有机运动的感觉。老虎或斑马身上的条纹就是很好的例子。
渐进的节奏:形式或形状的顺序通过渐进的步调展现。元素的某些特征或它们之间的间隔可能会有阶梯式的变化,这种循序渐进的增加或减少创建了动态。颜色的梯度渐变就是一个很好的例子。
 A field of flowers exhibits aflowing rhythm.
A field of flowers exhibits aflowing rhythm.上述任何一种类型的节奏都可以用来创造运动和成分流。选择哪一种取决于设计的具体情况:如果设计是试图表达一种一致性,那么有规律的节奏可能是更适合的。如果设计试图传达更自然和更有机的东西,那一个流动的节奏很可能是首选。
视线流与格式塔
随着我们本系列文章的阅读,我们会发现格式塔原理对我们所寻找的设计原则发挥着重要的作用。
主导性和焦点在你的设计中创造了吸引眼球的区域。相似性和对比度被用来创造模式和节奏。
所有连接或显示元素之间共性的格式塔原理,都有助于将视线从一组中某个元素引导至其他元素。
均匀连通性引导眼睛浏览与元素相连的东西;“共同的命运”的元素看起来是在同一个方向上移动,并使眼睛跟随这个方向移动;连续原则是专指在一个方向上移动的持续性。
实例
让我们看几个网站的截图,想想他们的设计流程和视线的移动,以及他们可能形成怎样的节奏。
正如我之前总提到的,这是我的观点。即使同样是看到这些截图,你可能会感受到和我不一样的视线流动与节奏。这样很好,我们都要批判性地思考我们所看到的设计,而不是轻易认同彼此的看法,这一点非常重要。
DORIGATI
当我看dorigati的首页,我的眼睛首先看到的是页面顶部葡萄酒桶的图片。然后视线很快被吸引到这里的焦点,如网站的标志和葡萄酒瓶。
 Screenshot of the Dorigati.ithome page.
Screenshot of the Dorigati.ithome page.logo和瓶子之间的对角是一个强有力的暗示流,你的目光可能会在它们之间来回流动。想想它是如何迅速连接公司名称与网站所展示的产品的。
在logo下面的曲线向下指,似乎是在引导你的眼睛看向下方葡萄酒的名字。注意,左边的标题和葡萄酒的名字是相同的蓝色而且与logo的蓝色相近。颜色的重复创造了一个节奏和视线流,贯穿这三项。
色彩的节奏在页面中金黄色标题和左边装饰花纹之间再次使用。近似的颜色也用于日期。虽然间隔可以根据每个条目中文本的长度而有所不同,但它是相对可预见的以及有规律的节奏。
酒瓶也起到连接页面头部与主体内容的作用,创造了一个垂直流穿过banner,并作为一个桥梁跨越它。如果没有酒瓶图片,眼睛要越过这阻碍行动的水平线就需要更多的努力了。
DRESS RESPONSIVELY
DRESS RESPONSIVELY首页的顶部有一个强大的水平视线流。导航和文字都会使你的眼睛水平移动,并使得左右扫描整个页头变得容易。
 Screenshot from the home pageof the Dress Responsively website.
Screenshot from the home pageof the Dress Responsively website.我的眼睛往往开始于“YOU DECIDE”,并轻松地左右移动,继而看到logo,导航,和标题中的其余文本。
注意在“YOU DECIDE”结束的地方,你的眼睛也会被带向下方。矩形状和橙色的形状的重复使用创建了一个垂直节奏。“WTH?” 按钮的形状,在下面“548 votes” 处接近矩形的形状以及“SEE DETAILS” 按钮处重复。而且,这通过调整这些形状的左边缘以及它们之间的文本,是它们左对齐,所形成的垂直线,更是加强了这种垂直视线流。
橙色作为文本的颜色在标题和接下来的页面(截图中未显示)中重复。在页面顶部看到颜色重复时,你的眼睛随着它浏览页面,这也增强了垂直视线流。
INCREDIBLE TYPES
由于线条和文本块的形状,INCREDIBLE TYPES首页的标题也有一个水平流。浅色的网格线创建了一个微妙的下拉,同时也创造了一个横向贯穿页面的水平节奏。
 Screenshot from the home pageof the Incredible Types website.
Screenshot from the home pageof the Incredible Types website.下面的标题是一个图像网格。注意图片之间的间隔(水平和垂直都有)提供了眼睛穿过的通道。它们帮助你的眼睛从一张图片流向任一方向上的另一张图片。它们也在两个方向上都创建一个规律的节奏。
 Screenshot of the footer fromthe home page of the Incredible Types website.
Screenshot of the footer fromthe home page of the Incredible Types website.在页尾处,文本被分为两行四列再次创建水平和垂直方向的流与节奏。我认为水平视线流强于垂直视线流,所以我的视线更倾向于在左右方向流动,但在上下和左右两个方向上均存在的流动。
LOVE & LUXE
该网站活动页是另一个显示水平视线流和垂直视线流的设计。
 Screenshot from an interiorpage of the Love & Luxe website.
Screenshot from an interiorpage of the Love & Luxe website.左栏中的粉红色吸引了我的视线,并通过它的形状创造了垂直视线流。请注意网站名称是如何创建一个垂直视线流的。粉红色块与旁边菜单的颜色形成对比,并在两者相连处形成一个强大的垂直线。
这一栏底部文本块的重复,创建了一个垂直的节奏。然而,线条的水平性使视觉流在水平方向进行,并引导你的眼睛从左移至右。
菜单当前项下面的深色背景创建一个更强大的水平流,因为你的眼睛会被对比吸引。它右上角的三角形指向右。
在右边,主体内容中,通过重复日期的颜色和大小创建一个规律的垂直节奏。截图只显示了其中的两个,但这种节奏在下面的页面中是继续的。粉红色的头条信息的作用则是加强重复的蓝色日期所创建的这种节奏。
每一个入口之间的水平线暂停了垂直视线流,以使你在每个条目上停留的时间更长一点。当你准备穿过水平分割线到下一个条目,日期和标题颜色重复的节奏会把你带到下方的页面中。
图像随每个条目自然地改变,但这张截图中的图像会引导你的眼睛看向左下角。
总结
当人们浏览你的作品时,对于他们看向哪里,你有很多的控制权。在有大量文字和极少图形的网页中,人们的眼睛会遵循类似Z型或F型。
然而,当设计页面元素并添加图形时,这些模式不再适用。访问者的眼睛会跟随你创造的流、运动和节奏。
考虑信息的优先级。思考如果用在一个特定的顺序是否更有用。想一想你希望人们首先看到哪里,其次以及再次看到哪里。
然后创建视觉线索,引导他们按你认为更好的顺序浏览页面。添加一条线供视线跟随,或通过对齐元素创造出一条线。重复使用同一颜色或同一字体大小,以创建一个节奏供眼睛跟随。目前的图像的移动物体直接眼睛。
不要让默认模式引导访客的眼睛。为整个页面创建一条结构流,自己引导访客。
本系列设计原则还有更后一个想跟大家分享的主题,也就是平衡。我会大致地讲述成分平衡,然后带大家分析四种不同类型的平衡(对称,不对称,径向和马赛克)。
文章摘录链接 :http://design.jobbole.com/126752/
- 最新文章
- 1.分销系统开发需要多少钱?影响分销系统开发费用的因素有哪些?
- 2.图片排版找不到灵感?送你17个实用技巧!
- 3.2019年值得关注的5个数据可视化工具,必须收藏!
- 4.什么是数据可视化?5个典型案例为你讲解......
- 5.数据可视化图表设计的3大原则,4个可视化工具分享~