决战双11!哪些技巧可以让你的专题页设计脱颖而出?
adinnet/2016-11-03 11:11/交互设计
作为设计师,我们不只是要会把页面给设计出来,还应该学会让自己的设计脱颖而出有竞争力,从而被更多愿意掏腰包的消费者看到,所以我们今天要讲的话题是:决战双十一,哪些技巧能让你的专题页设计脱颖而出?
一、专题页由哪些部分组成?
(以下是以前提到的一个知识点,我在这里为了方便大家理解后面的内容,所以再放一遍)
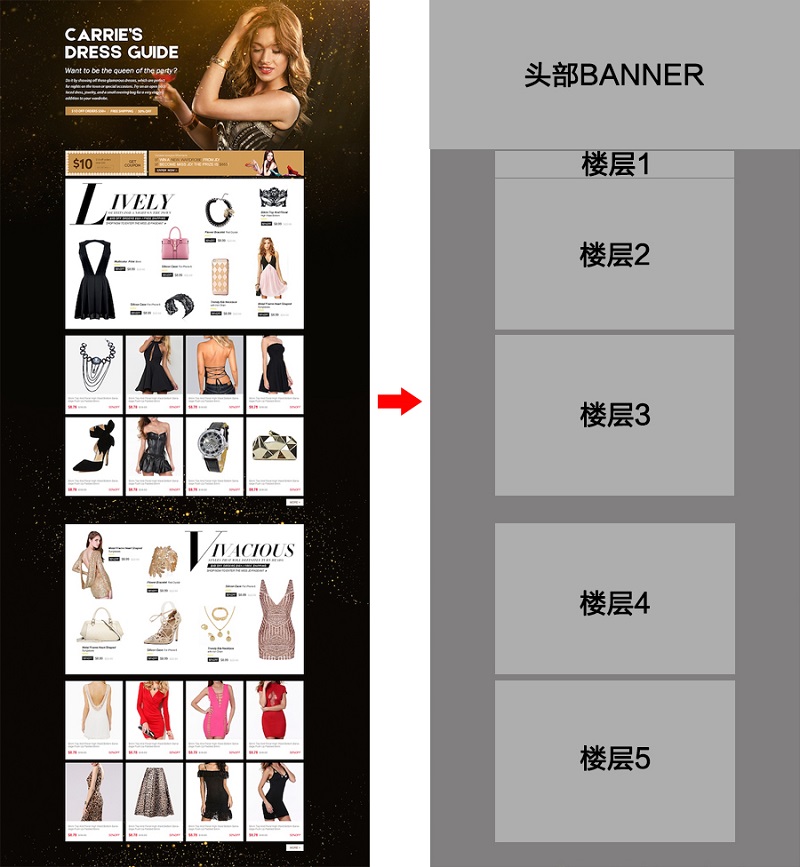
虽然我们现在可以看到各种样式形式的专题页,但是它们脱去那些华丽的外衣后,即使都是很基本的原型图,我拿一个更基础的专题页基本型给大家看一下,大家就知道了。
一般来说,专题页由这几个部分组成:头部Banner+至少1个楼层模块+背景+氛围点缀物。如下图所示:
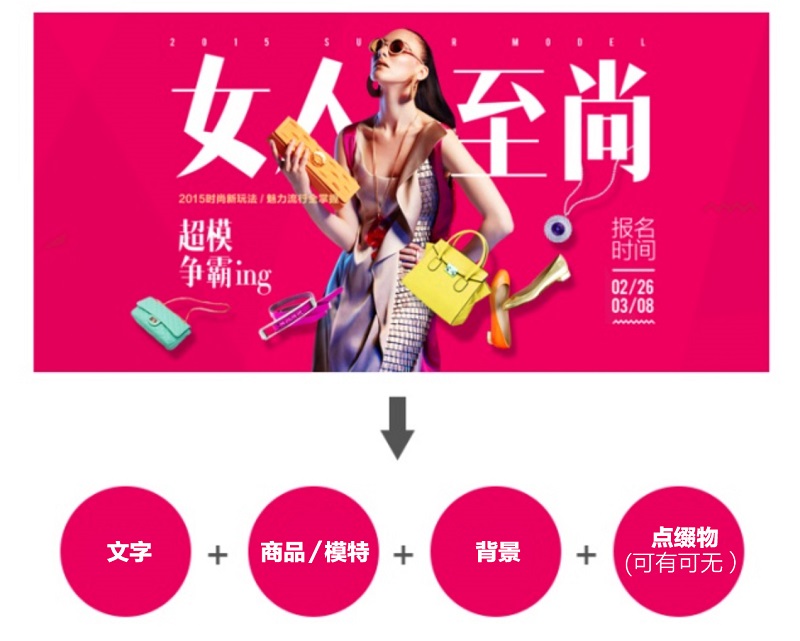
 而Banner是由哪些部分组成的呢?Banner组成要素包含4个方面:文案 、商品/模特、背景、点缀物(可有可无)。
而Banner是由哪些部分组成的呢?Banner组成要素包含4个方面:文案 、商品/模特、背景、点缀物(可有可无)。 而我在之前反复强调过的,Banner的作用是:宣传/展示/广而告之/准确传达信息。
而我在之前反复强调过的,Banner的作用是:宣传/展示/广而告之/准确传达信息。其中头部Banner我在前面写过好几十篇文章介绍了,大家应该都不陌生了吧,然后楼层模块从上之下你想放多少个就放多少个,形式也可以多种多样,更后的背景和氛围点缀物跟Banner设计里的是同理的,我在前面也反复提到,这里也不做过多说明咯~
二、如何让自己的专题页设计脱颖而出?
首先我们可以看几张图:
 (1/2/3/4/5当中哪一个人物更加突出?是不是3号人物?)
(1/2/3/4/5当中哪一个人物更加突出?是不是3号人物?) (这些圆当中哪一个更突出?是不是紫色的更突出?)
(这些圆当中哪一个更突出?是不是紫色的更突出?)所以我们应该知道,脱颖而出就好比写作手法里的对比,就好比平面构成里的特异。
接下来我会从以下2个方面来进行分析:局部vs整体。
1、那么从局部上分析是指什么呢?
从前面的专题页组成要素我们可以看到,一个专题页里分别包含了下面这些组成部分:文案/背景/产品或模特/点缀物/楼层。
所以接下来我们可以来看下,从局部上如何脱颖而出:
(1)文案:不管是做Banner设计还是做专题页设计,文案才是更直观表达活动的定位和运营策略的信息(而设计的作用就是把这个活动定位给传达出来),在我看来也是更重要的组成部分,那么文案有哪些类型呢?
情绪带入型
下面是截取的我以前写的一篇文章里的一小段文字,我觉得拿来当做减肥产品的广告文案也是可以的:
“以前有个同事她说要减肥要健身
我说好啊看你能坚持多久
因为我也好几次喊过这种话
更后却都不了了之了
可是几个月后再看到他
细腰美臀大长腿
显得更加自信了
是啊她总可以做到付诸行动
而我只会给自己找借口
也许再这样下去
我都配不上和她做朋友了吧”
促销型
全场5折起/全场买三免一/1元秒杀0元抢购/周年钜惠等等
口号型
争做行业领跑者/先赚它1个亿/上天猫就购了/好物低价上京东等等
通告型
热烈庆祝XXX成立几周年/欢迎XXX领导莅临我司/恭喜XXX荣获XXX称号
价值观型
趁年轻,住好点/Just Do It/我的青春我做主/你值得拥有
自嗨型
bigger than bigger/again and again/more and more(完全不知所云但是看起来很厉害的样子的文案,超级大牌都爱用。。)
恶搞型
老板跑路了/美工甩手不干了等(歪瓜出品,我后面会再提到,因为它简直是电商设计界的一股泥石流。。)
反差型文案(后面我会解释举例为什么反差)
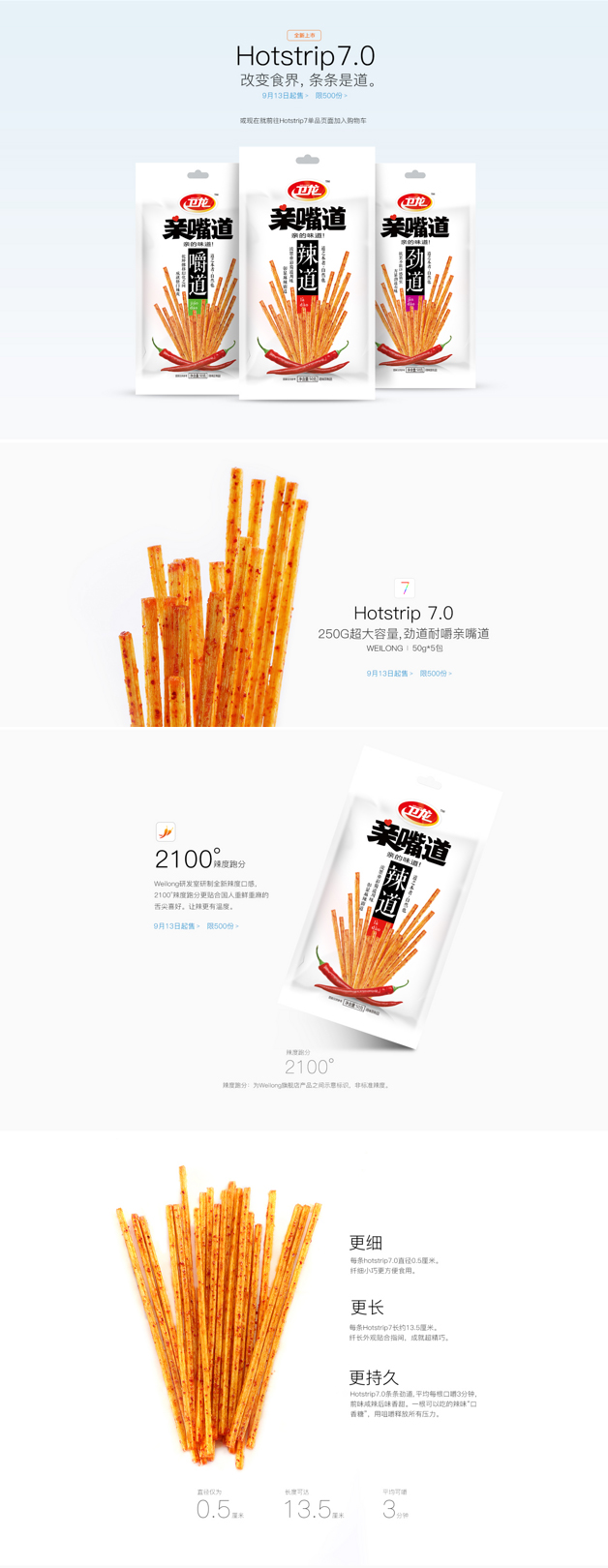
改变食界,条条是道-卫龙
 买了就是朋友-故宫淘宝
买了就是朋友-故宫淘宝 拟人化文案
拟人化文案下面是一则日本烤鸡肉串的广告文案:
“那么,我去当香葱烤鸡肉串去了”
 “啊!要是把早上下的蛋也带来就好了”
“啊!要是把早上下的蛋也带来就好了” “我可不能在这种地方被吃掉”
“我可不能在这种地方被吃掉” “您好,您的食材到了”
“您好,您的食材到了” 这则文案就是通过拟人化的口吻,即让人觉得新颖可爱,又让人感受到其食材的新鲜。
这则文案就是通过拟人化的口吻,即让人觉得新颖可爱,又让人感受到其食材的新鲜。功能描述型
保湿护肤一步到位/棉柔舒适超强吸附力/轻松舒适不变形等等,常用于详情页里
了解完以上文案类型后,所以当我们想要自己的设计能够脱颖而出,要么做到在同一个类型(定位方向)的文案里比别人写的更出彩,要么就换一种类型(定位方向)的文案去写,而后者其实更容易起到脱颖而出的效果,举例:
在同一个类型里,但是文案写得比别人出彩或者内容更能打动用户而达到脱颖而出的目的:
比如如果都是促销型文案,你写“XXX周年庆特卖惠”肯定不如“XXX周年庆,全场满100减50”这种文案有吸引力。
为什么呢?因为对于这种促销类型的文案你把实惠写的越具体就越能让用户感受到真的是在打折,而不是干瘪瘪的说你在做促销活动,因为这样用户会很疑惑你到底能给他多少优惠,他心里没底就不敢放心大胆的买了。
换一种定位方向达到脱颖而出的目的:
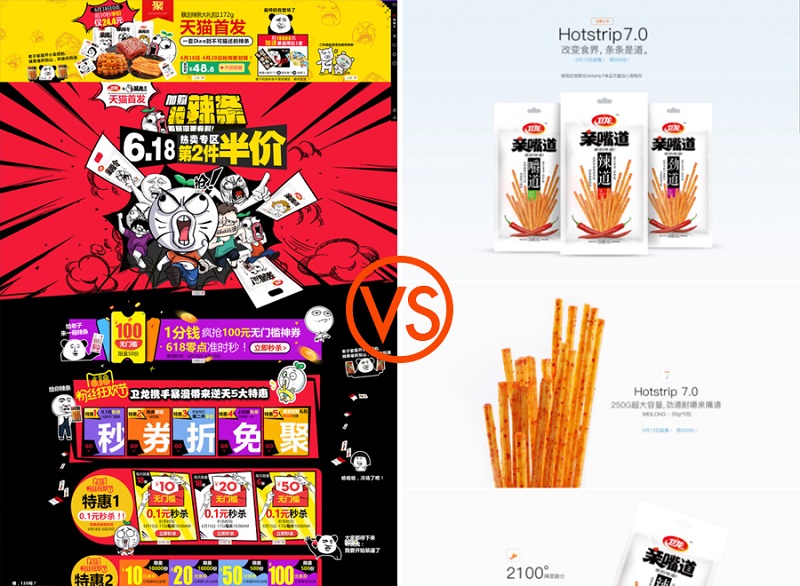
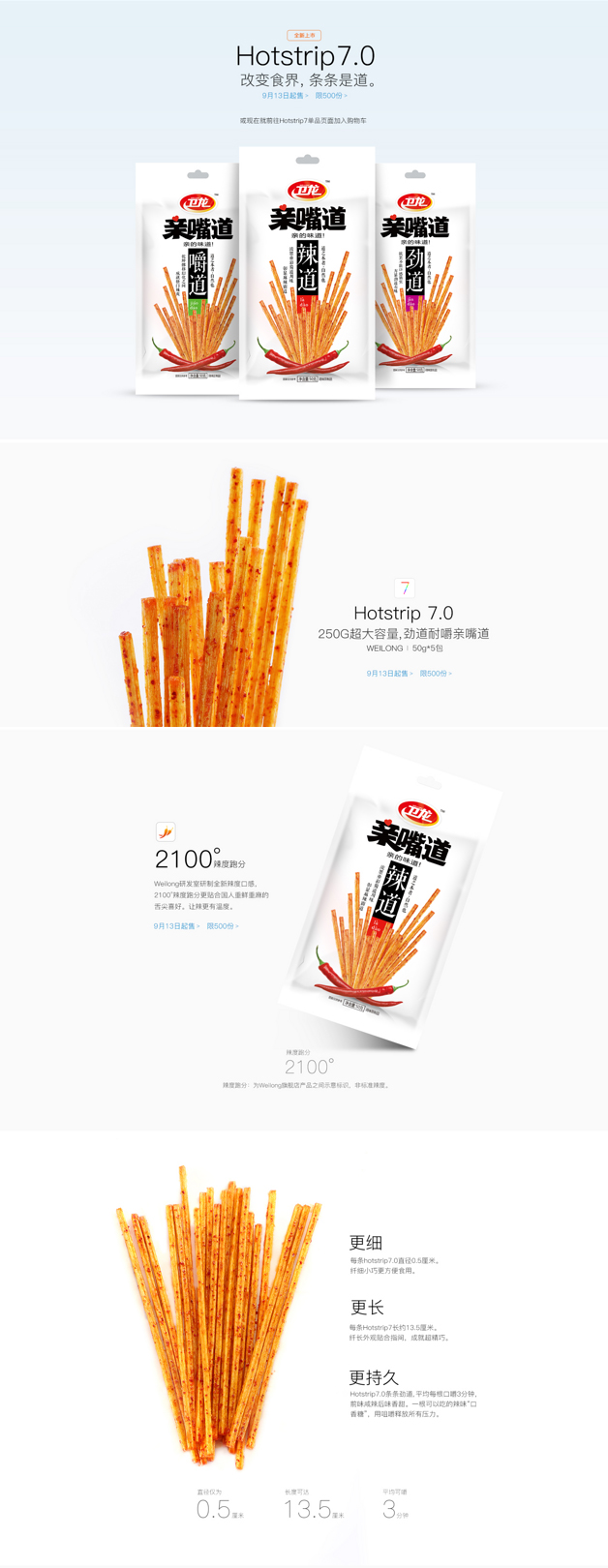
比如卫龙作为一款屌丝辣条居然走苹果这种高富帅的路线;
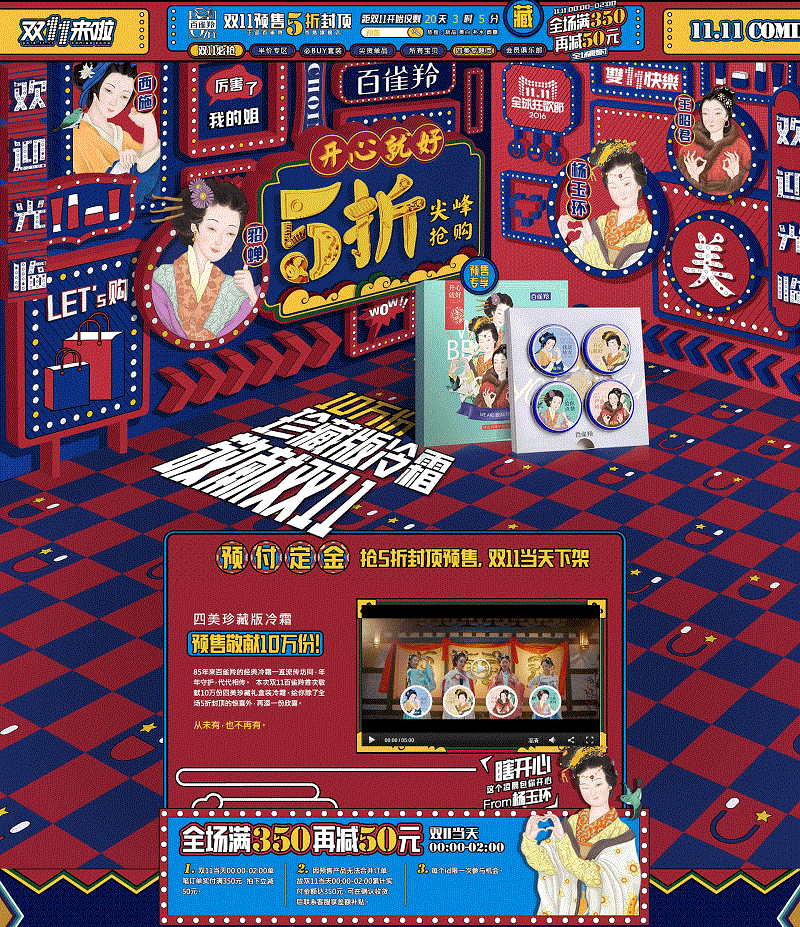
 再比如故宫淘宝居然把那些高高在上的皇帝娘娘们塑造成一种卖萌的形象;
再比如故宫淘宝居然把那些高高在上的皇帝娘娘们塑造成一种卖萌的形象; 再比如大家都在宣扬正能量的时候,这个品牌的咖啡饮料却走负能量路线;
再比如大家都在宣扬正能量的时候,这个品牌的咖啡饮料却走负能量路线;
 以上关于文案部分,我们就讲到这里了,总之文案体现的是你的活动定位和策略,所以文案先于设计执行,并且它很重要很重要很重要。
以上关于文案部分,我们就讲到这里了,总之文案体现的是你的活动定位和策略,所以文案先于设计执行,并且它很重要很重要很重要。(2)背景:背景上的脱颖而出,主要体现在色彩/形式/纹理等上面的一种差异化和对比。
色彩上:明亮鲜艳VS暗黑系/暖色VS冷色/多彩色VS无彩色。
比如,同样是表达年轻,大部分人想到的应该是活力多彩的,而如果你用的是暗黑系的,那你就脱颖而出了。
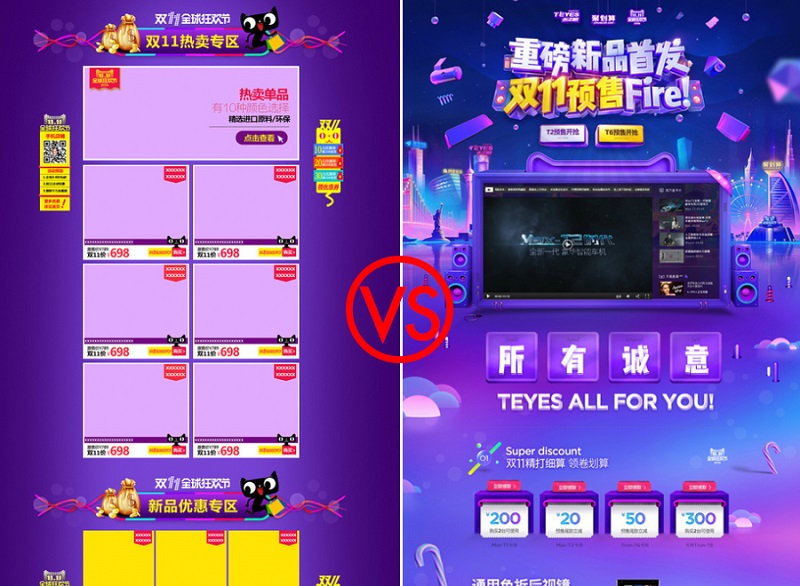
 形式上:扁平VS质感/繁杂VS留白/柔美曲线VS刚硬棱角/重复VS变化。
形式上:扁平VS质感/繁杂VS留白/柔美曲线VS刚硬棱角/重复VS变化。比如,卫龙作为一个卖辣条的品牌,无论是从产品的辣这个特性,还是它产品本身的基因来看,都应该走红红火火热闹低端路线的风格设计对不对?但他突然有一天开始走苹果这种高富帅的大量留白高冷路线,大家的眼球立马就被它吸引了。
 纹理上:有纹理VS无纹理/无规律VS有规律/重复VS变化
纹理上:有纹理VS无纹理/无规律VS有规律/重复VS变化比如,有些比较卡哇伊风格的页面,如果能在背景上有一些相关元素或纹理的点缀,起到相互呼应的作用,就会比空白的背景有吸引力一些。
 反之亦然,有些背景不适合放纹理,会显得累赘或多余,那么空白背景就会显得更有吸引力更舒服一些。
反之亦然,有些背景不适合放纹理,会显得累赘或多余,那么空白背景就会显得更有吸引力更舒服一些。(3)产品或模特:产品或模特的脱颖而出主要体现在品牌效应/产品品质/功能差异等给人的感官感受。
品牌效应:大品牌VS小品牌/有品牌VS无品牌/多品牌VS单一品牌/线上品牌/线下品牌/跨品牌合作(吾皇/暴走漫画)
比如,大品牌的产品比小品牌的产品占据更多优势,有品牌的产品比无品牌的产品显得更可信更正规等,所以如果上升到品牌这个层面,仅仅只是设计的好看或突出并不会起到很大的优势作用,只是锦上添花而已,品牌的影响力和口碑才是更主要的因素。
但是当2个品牌一起联合,跨品牌做活动,就会比单一品牌产生更强的效应,达到1+1大于2的作用,比如家纺品牌和可口可乐的合作,在设计上也是沿用了可口可乐的经典女人曲线般的瓶身形象:
 产品品质:好品质VS差品质/有特点VS无特点/有后期修饰VS无后期修饰/有人知晓VS无人知晓。
产品品质:好品质VS差品质/有特点VS无特点/有后期修饰VS无后期修饰/有人知晓VS无人知晓。比如,同样一款产品,你的产品图看起来更清晰更干净或更有趣好玩更高档肯定就会更吸引到相应的人群的注意力和购买欲望,这些都是会影响到你的页面设计好坏的因素。
 功能差异:多功能VS单一功能/有差异VS无差异/有优势VS无优势
功能差异:多功能VS单一功能/有差异VS无差异/有优势VS无优势比如如果都是护肤产品的专题页设计,但是你的这款产品是有别人不具备的功能特性的,那么就可以在你的设计里通过文字排版或图形描绘的方式表现出来,直观的传达给别人你的这些优势和氛围,就比干瘪瘪的将产品往页面上一摆更具吸引力:
 当然这个情况更适合单个产品的宣传或者放在详情页里。
当然这个情况更适合单个产品的宣传或者放在详情页里。(4)点缀物:有点缀物VS没有点缀物/点缀物合适VS点缀物不合适。
这个同上面讲的纹理类似,比如,有些比较卡哇伊风格的页面,如果能在背景上有一些相关元素或纹理的点缀,起到相互呼应的作用,就会比空白的背景有吸引力一些。
 (5)楼层:这里主要包含楼层内容和楼层形式2个方面。
(5)楼层:这里主要包含楼层内容和楼层形式2个方面。楼层内容:内容新颖VS内容常规/内容丰富VS内容单调:
一般来说,在楼层内容里如果插入一些好玩的游戏,或者有一些视频播放,再或者变着花样给用户发红包和购物券,会比常规的商品列表展示的楼层更有让人逛的欲望(不过这个都不止是设计师的事情了,而是运营/交互设计师/产品经理/策划要去做的事情)。
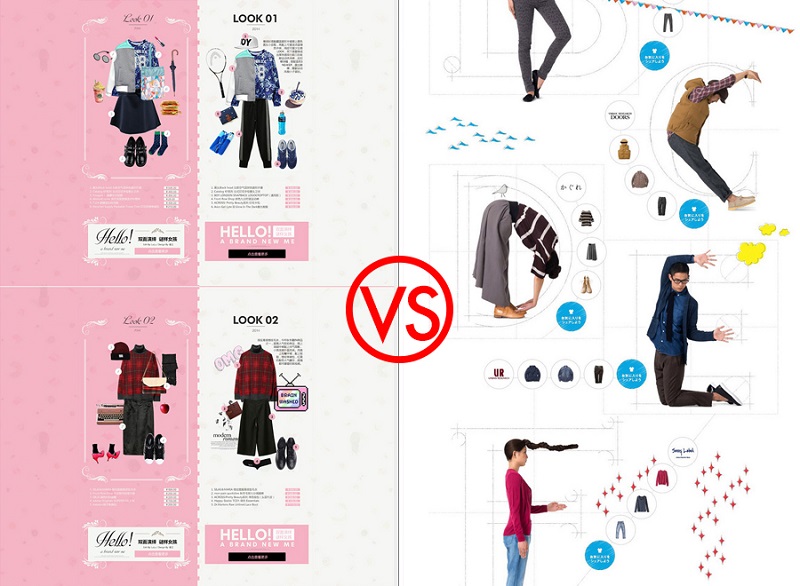
 楼层形式:形式新颖VS形式常规/形式贴合主题VS不贴合主题。
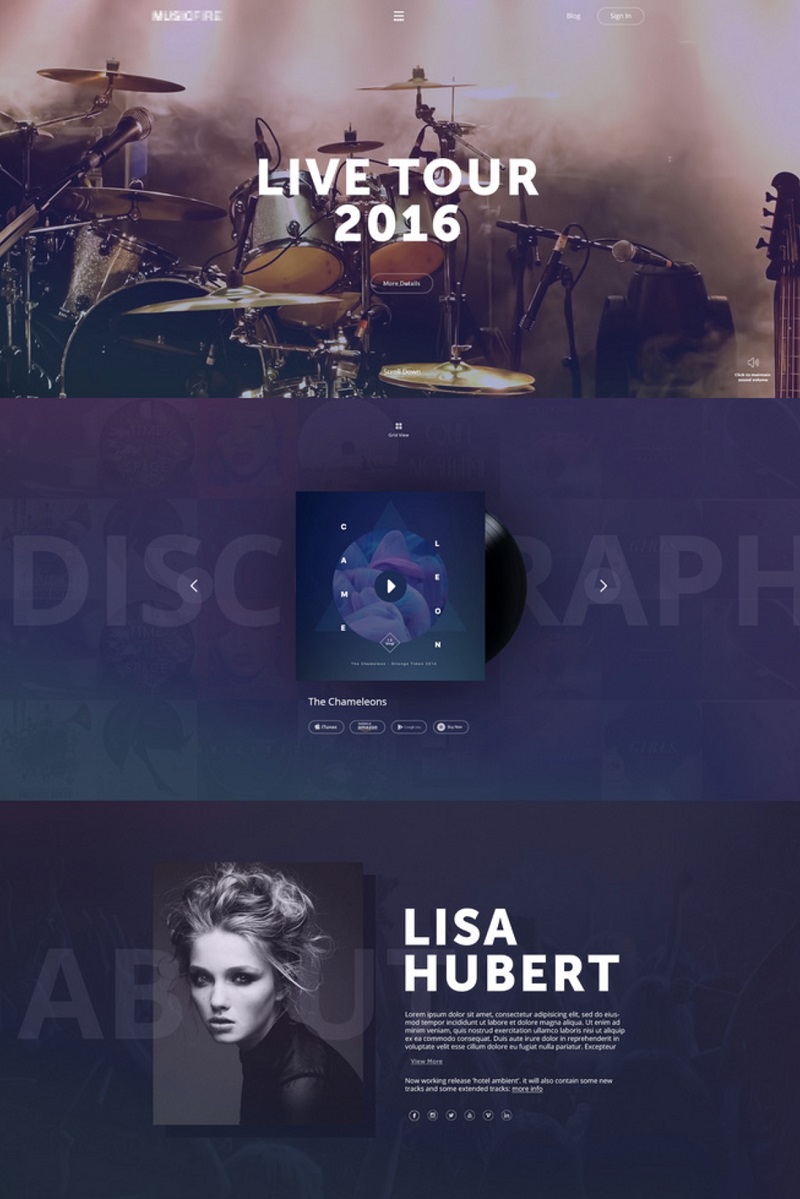
楼层形式:形式新颖VS形式常规/形式贴合主题VS不贴合主题。比如以穿搭建议的方式卖货的专题页楼层设计,大多数都是像左边这样,将一堆衣服按一定秩序堆放好,但是右边这种形式呢?每个模特摆出一个字母的造型,让人觉得有点搞怪,都忍不住想要跟着模仿造型了对不对?
 2、那么从整体上分析是指什么呢?
2、那么从整体上分析是指什么呢?整体上我们可以从型/色/意/技四个方面来探讨如何做到脱颖而出这个问题:
(1)型:主要是指整体的形式/风格等方面要与众不同,那么跟前面的文案一样,要想脱颖而出话,要么就是在同一个类型里你能做到你是更优秀的;要么是跳出这个类型,或者跨界到不同的领域或定位类型里去表现。
举例:反差型(卫龙)
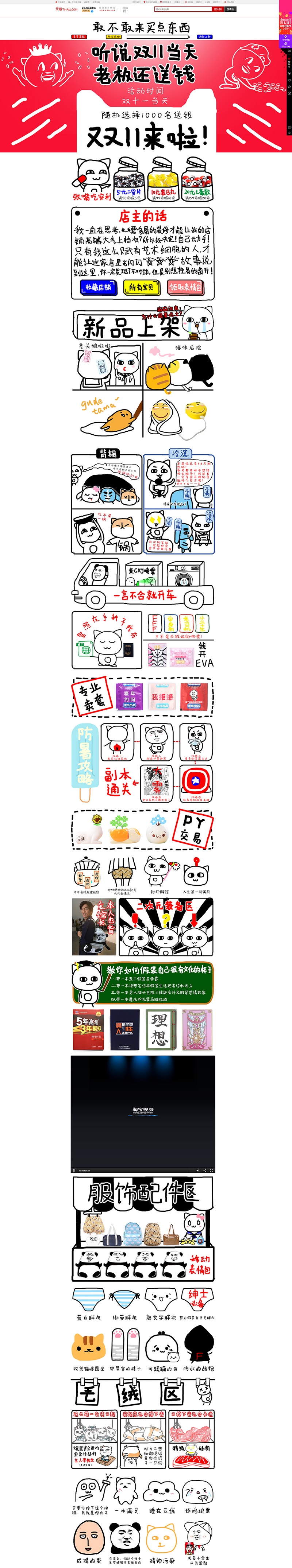
 举例:恶搞型(歪瓜出品)
举例:恶搞型(歪瓜出品) (看完这家店的设计风格,整个人都要笑屎。。简直是电商界的一股泥石流,哈哈。我也承认这家店成功的脱颖而出了,但。。我有点好奇这家店的美工走出了这家店铺能不能顺利找到工作。。除非他打算一辈子呆在这种同类型的店铺里,哈哈哈哈!!!)
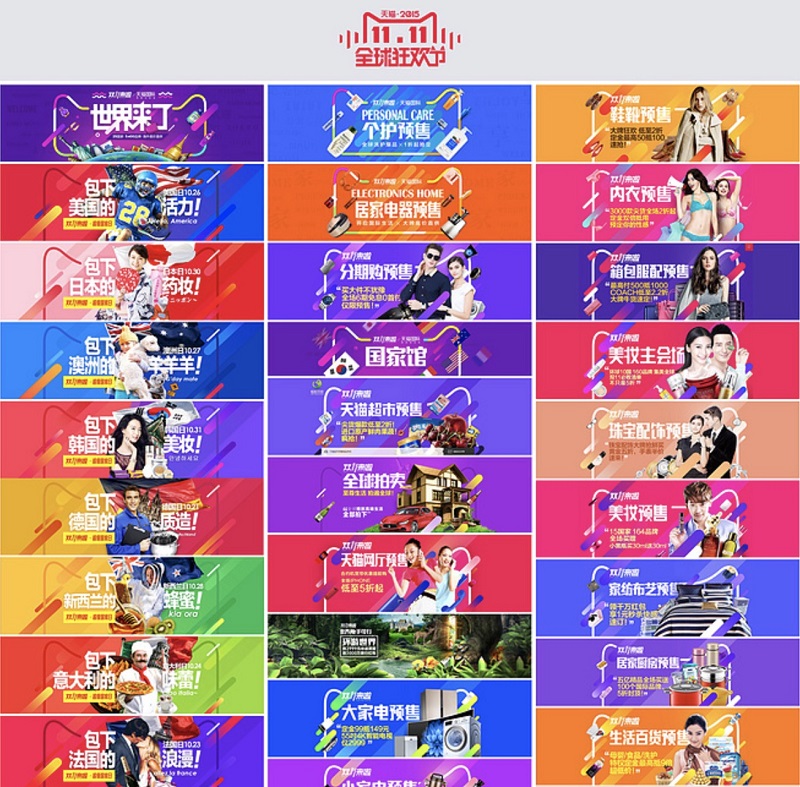
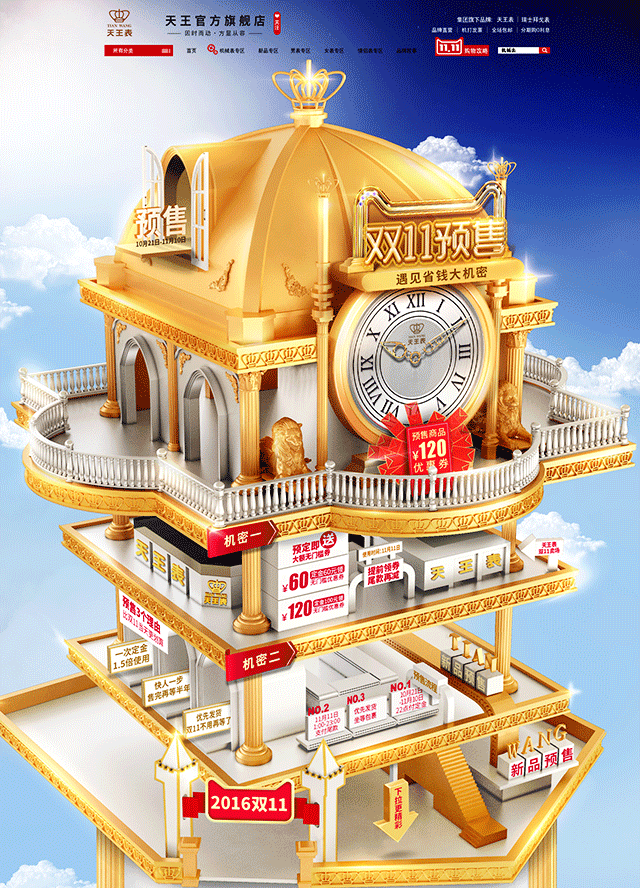
(看完这家店的设计风格,整个人都要笑屎。。简直是电商界的一股泥石流,哈哈。我也承认这家店成功的脱颖而出了,但。。我有点好奇这家店的美工走出了这家店铺能不能顺利找到工作。。除非他打算一辈子呆在这种同类型的店铺里,哈哈哈哈!!!)举例:独一无二型(天猫猫头形象)
自从2015年的天猫双十一,第一次将所有的页面都沿用猫头的这个造型,就惊艳了全场,因为这个形象太讨巧了,不仅成功地与他的品牌形象挂钩,还非常有利于品牌延伸,这以后,但凡页面里出现这猫头造型,就一定会联想到天猫,因为他是独一无二的。
 当你拥有了某种独一无二的东西,也就很容易脱颖而出了。
当你拥有了某种独一无二的东西,也就很容易脱颖而出了。
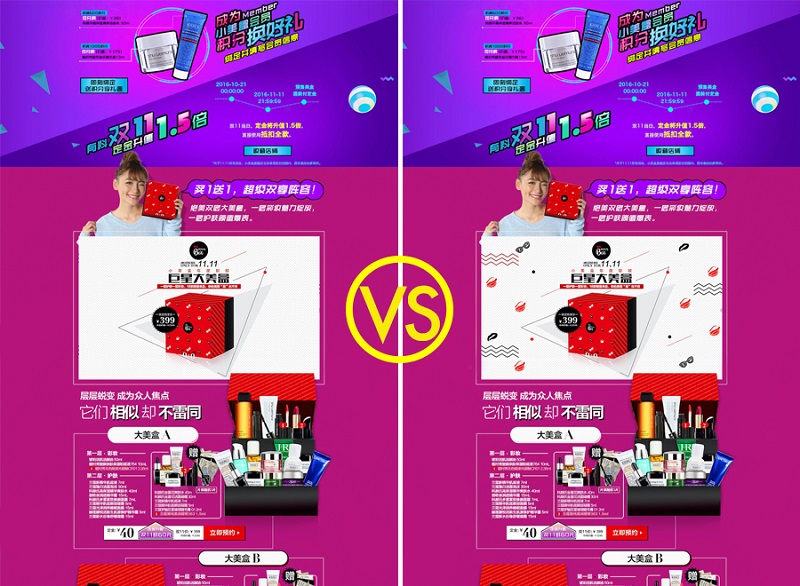
 (2)色:主要是指色彩上的差异化,这个跟前面讲局部的内容类似,比如:明亮鲜艳VS暗黑系/暖色VS冷色/多彩色VS无彩色(别人家都是明亮色系你可不可以尝试暗黑色系呢?别人家都是暖色系,你可不可以尝试一些冷色系呢?别人家都是夸张多彩绚丽,你能不能尝试低调无彩色系呢?)
(2)色:主要是指色彩上的差异化,这个跟前面讲局部的内容类似,比如:明亮鲜艳VS暗黑系/暖色VS冷色/多彩色VS无彩色(别人家都是明亮色系你可不可以尝试暗黑色系呢?别人家都是暖色系,你可不可以尝试一些冷色系呢?别人家都是夸张多彩绚丽,你能不能尝试低调无彩色系呢?)比如,同样是表达年轻,大部分人想到的应该是活力多彩的,而如果你用的是暗黑系的,从另一个角度去诠释年轻,那你比较容易就脱颖而出了。
 (3)意:主要是指品牌特性/理念意义/定位方向等,与众不同。
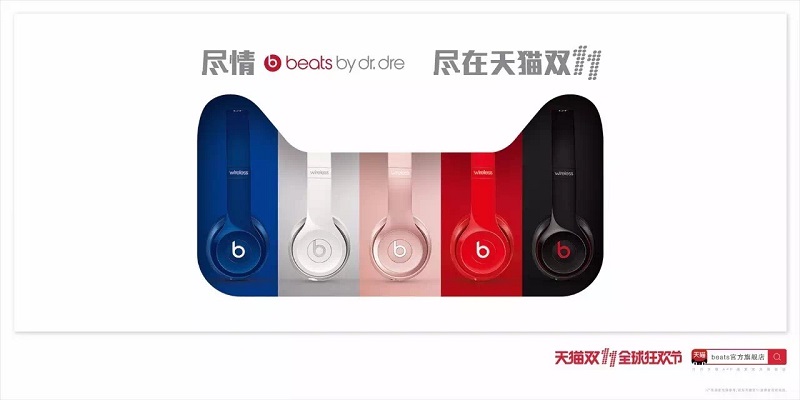
(3)意:主要是指品牌特性/理念意义/定位方向等,与众不同。品牌符号:从品牌这个角度来说,每一个品牌形象都是独一无二的,比如:天猫/三只松鼠/初语等都已经形成了自己的形象特征,当你的页面上出现了这些形象特征的时候,也就有了自己的优势:
 理念意义:图形代表的含义,灵感来源等
理念意义:图形代表的含义,灵感来源等比如,提到圣诞节,大家都会联想到红配绿,也会联想到圣诞树/雪地/圣诞老人/长筒袜对不对,所以我猜想你们的第一反应应该是搞比较基础的堆叠效果吧?像下面这样:
 但有没有想过像下面这样提取一种基本型,然后巧妙地与自己的产品相结合呢?
但有没有想过像下面这样提取一种基本型,然后巧妙地与自己的产品相结合呢? 定位方向:促销VS趣味VS温情VS苦情VS情怀(比如别人都走促销路线你可以走趣味路线,别人走趣味路线你可以走温情路线,别人走温情路线你可以走苦情路线,别人走苦情路线你就走情怀路线,当别人都走情怀路线了,你走促销路线,哈哈哈哈!!)
定位方向:促销VS趣味VS温情VS苦情VS情怀(比如别人都走促销路线你可以走趣味路线,别人走趣味路线你可以走温情路线,别人走温情路线你可以走苦情路线,别人走苦情路线你就走情怀路线,当别人都走情怀路线了,你走促销路线,哈哈哈哈!!)比如,今冬情人节那次,别人都走温情路线,我们走了苦情路线,反响很不错:
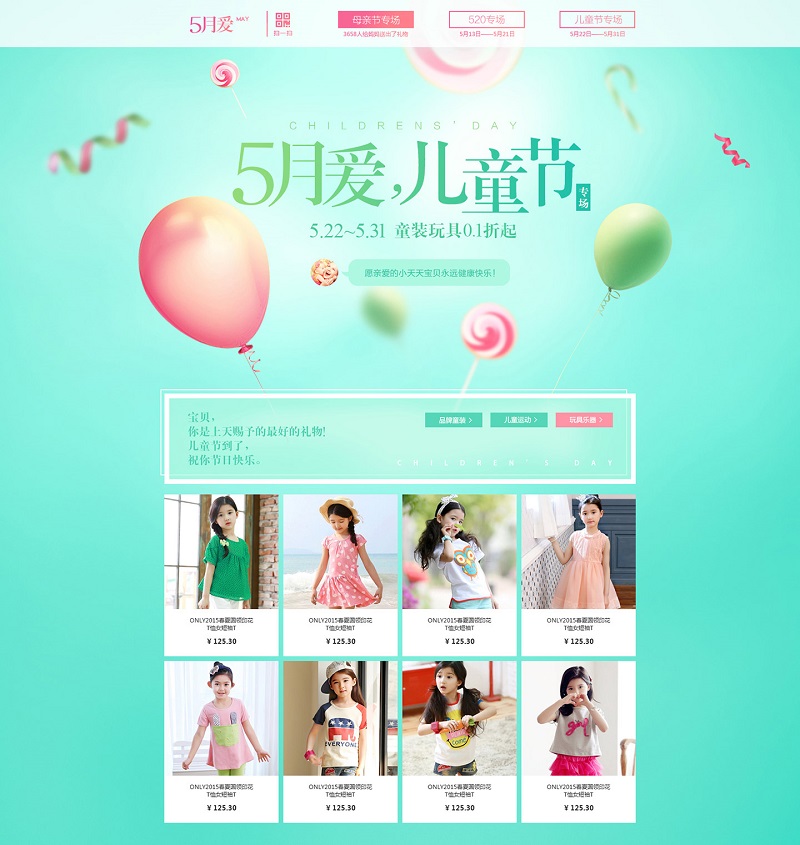
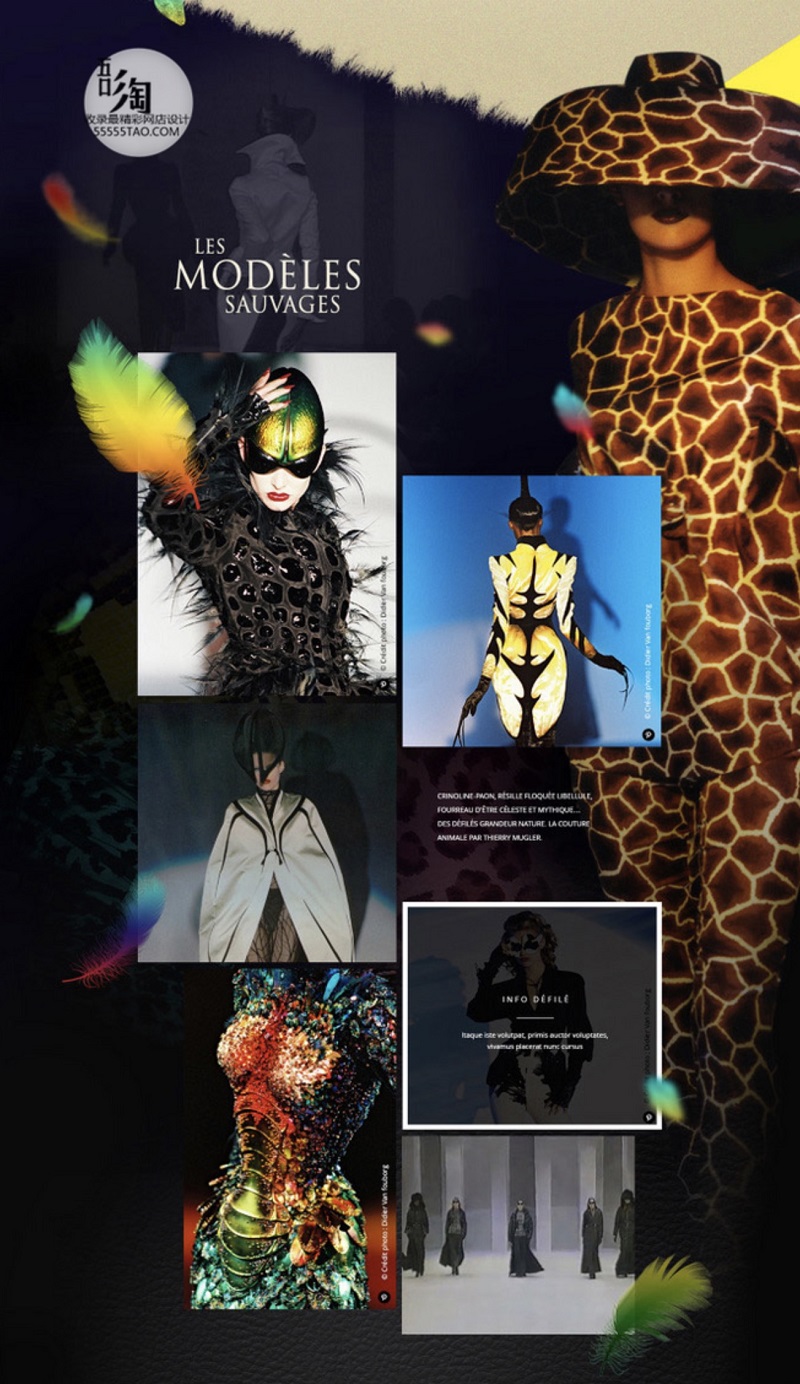
 再比如,儿童节的活动设计,别人可能都走手绘可爱卡哇伊路线:
再比如,儿童节的活动设计,别人可能都走手绘可爱卡哇伊路线: 而我们走了小清新路线(其实也是因为怕侵权不好用模特之类的,再一个我们是儿童节/母亲节/520一起做的活动,哈哈~)
而我们走了小清新路线(其实也是因为怕侵权不好用模特之类的,再一个我们是儿童节/母亲节/520一起做的活动,哈哈~) (4)技:主要是指技术创新/跨界合作/手法创新等让人感到新奇,任何时候,都是因为有了技术的进步才使得我们有了更好的体验和更多的选择。
(4)技:主要是指技术创新/跨界合作/手法创新等让人感到新奇,任何时候,都是因为有了技术的进步才使得我们有了更好的体验和更多的选择。比如以前没有互联网的时候,大家只能在线下购物,有了互联网之后大家开始在PC上购物,后来移动个互联网的发展和智能手机的普及和便利,大家又开始转向移动端购物,现在Vr又出来了,以后指不定购物有多便利了。你抢先运用了新技术,你就占有优势。
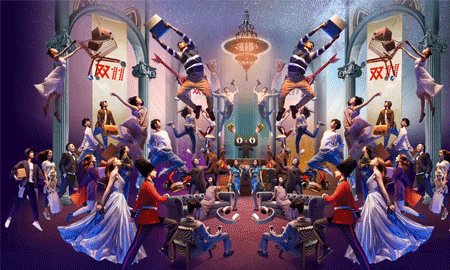
举例:前度时间很火的双十一邀请函,就是一个活生生的例子,可以看下它的幕后制作视频:



 我在里面看到,它分别涉及到脑爆+前期构思+手绘草图+摄影+后期合成+Vr技术+threejs+webGL的组合绘制3D场景+渲染等技术环节。更终达到了刷屏的效果,吸引了几乎所有互联网人的注意力。
我在里面看到,它分别涉及到脑爆+前期构思+手绘草图+摄影+后期合成+Vr技术+threejs+webGL的组合绘制3D场景+渲染等技术环节。更终达到了刷屏的效果,吸引了几乎所有互联网人的注意力。如果你也有这个技术,你的作品想不脱颖而出也难了(不过也只有BAT这个级别的大金主才花得起这个钱了)。
三、总结
看完以上所有的分析,你应该有一些头绪知道该怎么让自己的专题页脱颖而出了吧?另外我也看到现在电商设计行业普遍是这么个现象:
▼
页面里有视频的比没视频的厉害
 ▼
▼动态的比静态的看起来厉害
 ▼
▼3D的比2D的看起来厉害
 ▼
▼有场景合成的比简单的商品堆砌的厉害
 ▼
▼动手做的(比如手工和摄影)比动手画的厉害
 ▼
▼手绘的比非手绘的看起来厉害
 ▼
▼有造型变化的比没有造型变化的厉害
 ▼
▼自由排版的比常规排版的看起来厉害
 ▼
▼干净留白的比热闹促销的看起来厉害
 ▼
▼有文化底蕴的比没文化底蕴的厉害
 ▼
▼有故事的比没故事的看起来厉害
 ▼
▼不按套路出牌的比循规蹈矩的厉害
文章摘录链接 :http://www.uisdc.com/special-subject-page-design-skills#