帮你梳理卡片式UI的设计最佳实践
adinnet/2016-12-13 11:06/视觉设计
卡片这种UI元素一直是以小巧整齐的内容容器的形式而存在着。当我们探讨清晰平衡、富有美感、简约时尚而又具备良好可用性的设计方案的时候,卡片式设计几乎是不二之选。早年间的Pinterest 和Facebook 是卡片式设计的先驱者,随后Google 通过 Material Design 几乎标准化了卡片式设计,现在你会发现卡片式设计,几乎已经深入到各个行业、领域的UI设计当中。
更佳实践(best practice),是一个管理学概念,认为存在某种技术或者方法使生产管理实践的结果达到更优,并减少出错的可能性。也就是我们常说的“更佳解决方案”。
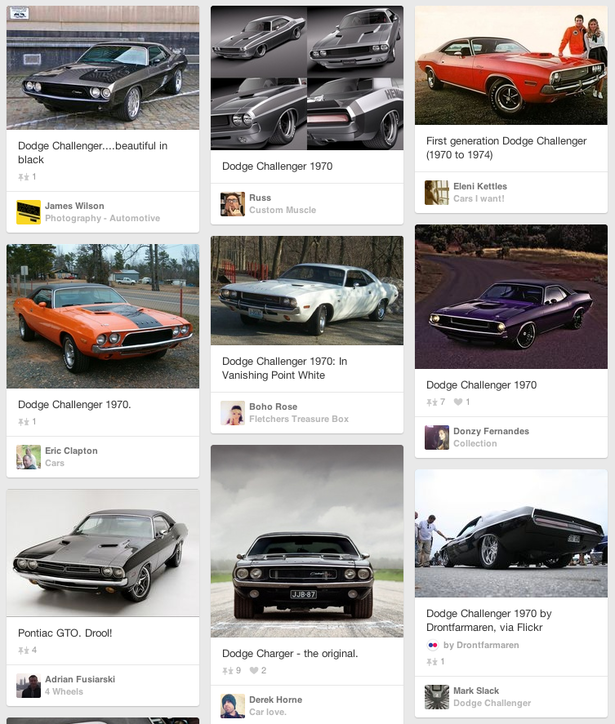
 更初是 Pinterest 采取了这种使用卡片作为信息组织的基本元素的思路,使得网页中多类型信息组织有了更好的用户体验设计方案,并随后引发了“瀑布流”设计风潮。之后多年的积累和探究,卡片式设计有了长足的进步和相对系统的设计思路,今天的文章,我们将探讨更常见也是更实用的5种卡片式设计的更佳实践。
更初是 Pinterest 采取了这种使用卡片作为信息组织的基本元素的思路,使得网页中多类型信息组织有了更好的用户体验设计方案,并随后引发了“瀑布流”设计风潮。之后多年的积累和探究,卡片式设计有了长足的进步和相对系统的设计思路,今天的文章,我们将探讨更常见也是更实用的5种卡片式设计的更佳实践。1、遵循“一卡一概念”的规则
每一个卡片应当承载一种概念,其中内容不应当混搭而复杂。卡片式设计当中,卡片可以橙子啊多种多样的信息和元素,但是单个卡片应当保持其中内容属性的纯粹性和直观性。这样用户会更轻松的选取他们想要的内容,或者分享他们眼中更合适的内容。
 2、让整个卡片都可被点击
2、让整个卡片都可被点击根据费茨定律(Fitts’s Law),用户应当可以点击卡片的任何一个部分来触发其中的内容,而不只是图片和文本链接。更大的触摸和触发范畴是卡片本身的优势所在,不论是在移动端的触摸屏上,还是以键盘鼠标为主桌面端上,让整个卡片都可被点击明显拥有更强的可用性。
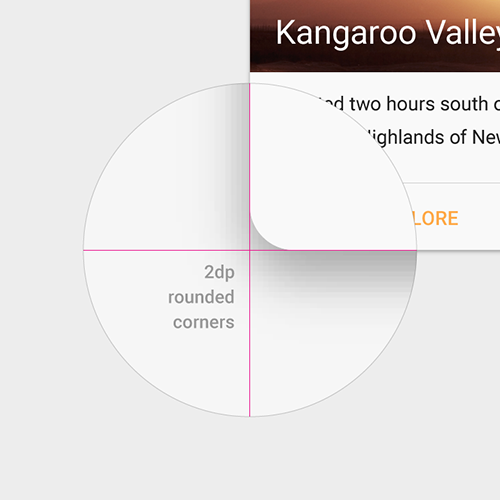
 小贴士:Material Design 中常常会让卡片拥有微妙的阴影,这种设计是非常有道理的,阴影和深度会给予用户以视觉感知力,强化它的可见性,以及知觉上的“可点击性”。
小贴士:Material Design 中常常会让卡片拥有微妙的阴影,这种设计是非常有道理的,阴影和深度会给予用户以视觉感知力,强化它的可见性,以及知觉上的“可点击性”。3、让卡片具有视觉愉悦感
好的视觉设计和良好的可用性是卡片式设计的拿手好戏。卡片本身的良好承载性,使得它稍加打磨就可以拥有不错的美学特征,好用和漂亮结合到一起,会让用户对卡片式设计着迷的。
 当你在设计实战当中使用卡片的时候,你应当特别注意下面的几个部分:
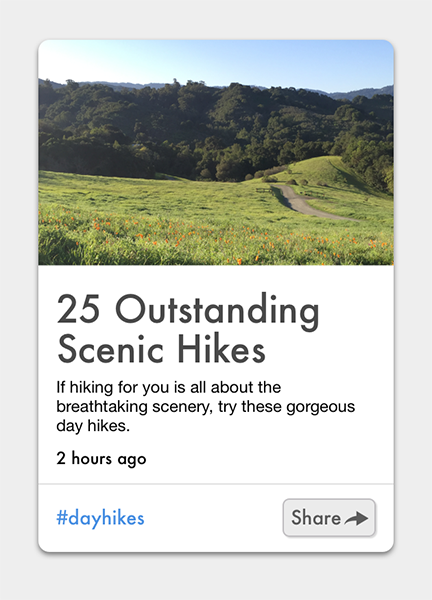
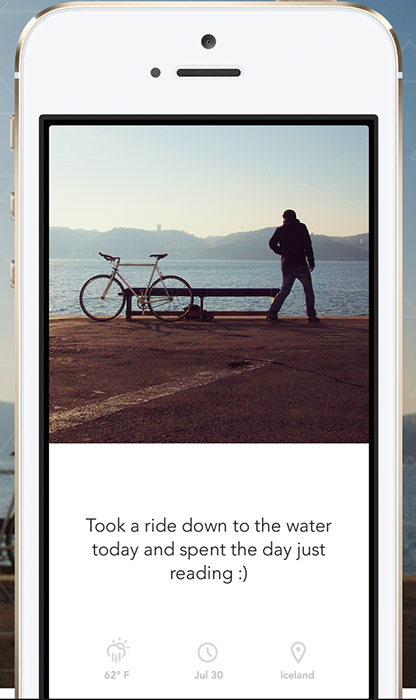
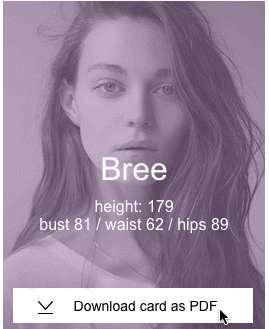
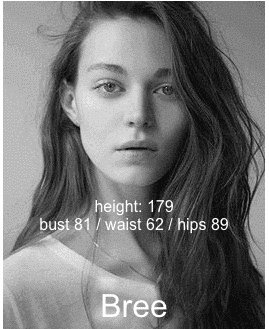
当你在设计实战当中使用卡片的时候,你应当特别注意下面的几个部分:图片
卡片是图片的“重度用户”,甚至可以说卡片“特别擅长”展示图片。研究证明,图片本身能够提升设计的质感,而图片和卡片式设计的结合无疑能够让卡片本身对于用户的吸引力,再往上提升一个高度(前提是图得找对)。
 阴影和渐变
阴影和渐变阴影和渐变是更能让用户将UI中的卡片和现实中的卡片联系到一起的元素。在设计的时候,你应当仔细观察一下卡片在现实世界中的质感,光影的分布和走向,否则阴影和渐变太假就不好了。
 排版
排版当然,你还可以借助文本来吸引用户的注意力。卡片中的文本内容应该易于阅读,容易理解,所以,你应当确保它具有更大的可读性:
·选择简单的字体和易于阅读的配色方案(文本内容应该是清晰可见的,放置在纯色背景下,拥有足够的对比度)
·尝试控制字体的数量,对于绝大多数的情况,单个字体足以应付。
 小贴士:卡片中的正文部分只需要一个Normal 字重的非衬线体就行了。
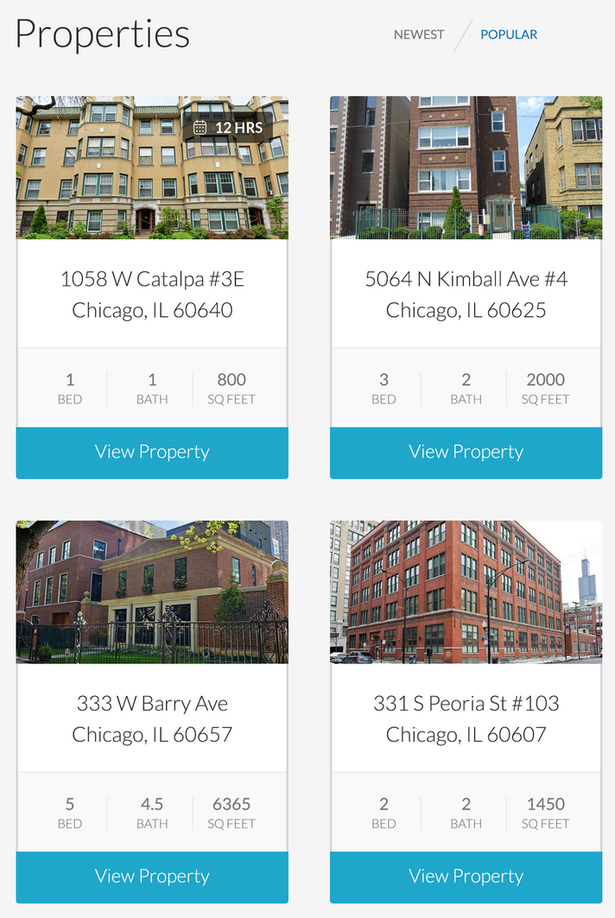
小贴士:卡片中的正文部分只需要一个Normal 字重的非衬线体就行了。4、限制卡片中的内容
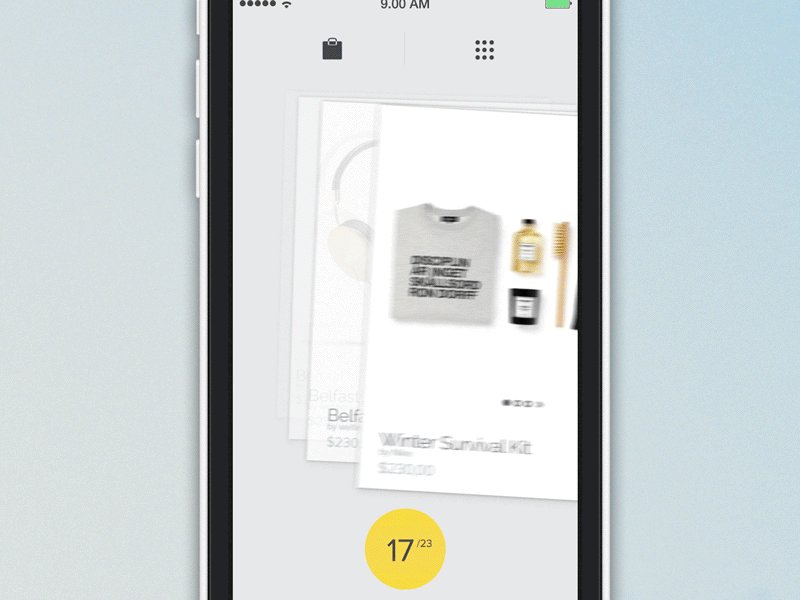
卡片通常不大,并且大多是作为详细信息的入口而存在的,所以它本身不应当承载太多细节。当你试图向一张卡片中加入太多的内容的时候,会让其变得过于臃肿,不论是太长还是太宽都非常难看,而且会失去它作为一个“卡片”的隐喻。
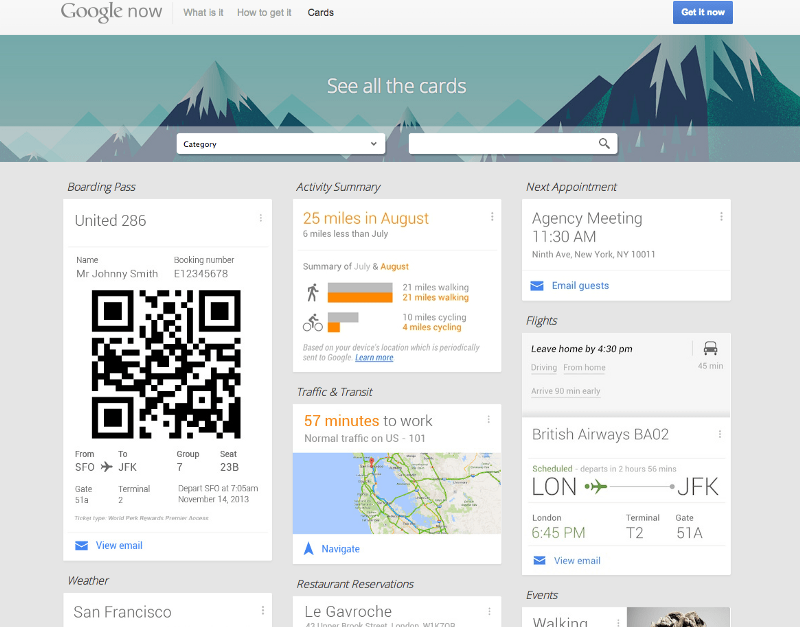
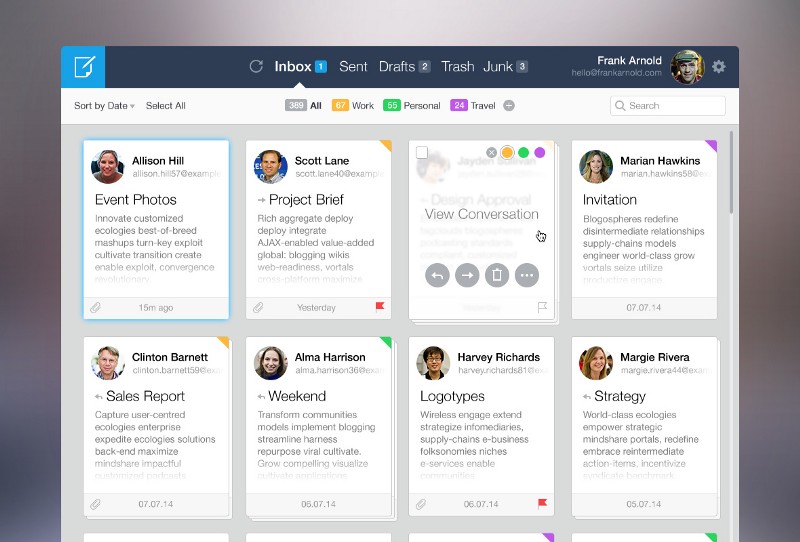
下面就是一个采用卡片式设计的案例。注意中间的卡片,它的问题在于其中填充了太多的内容,这些内容太难以查看了。
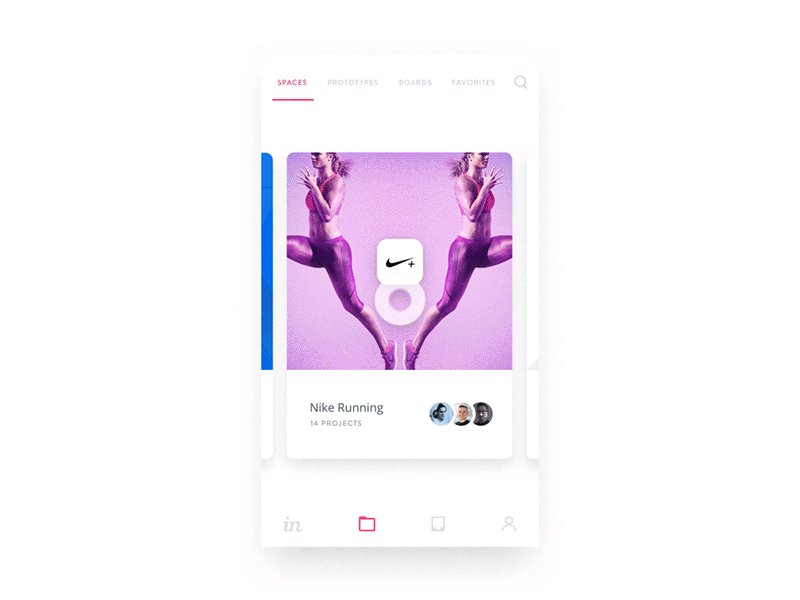
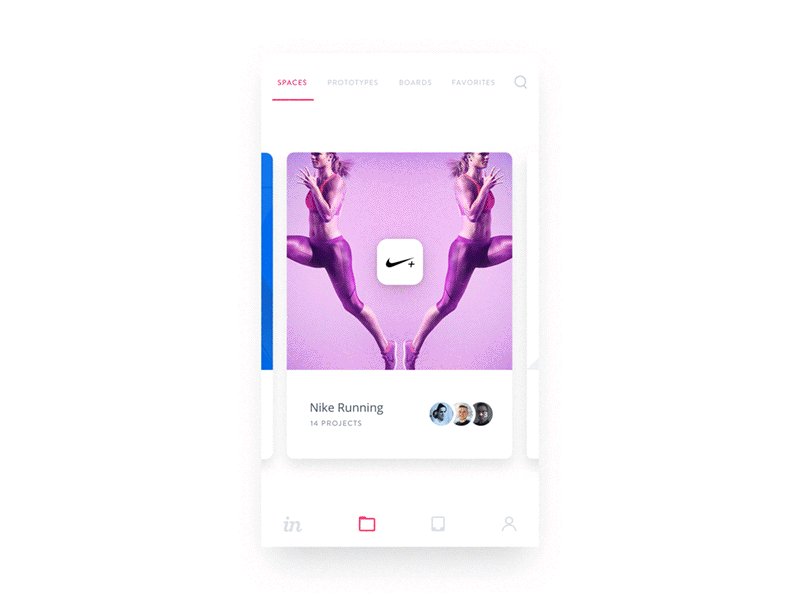
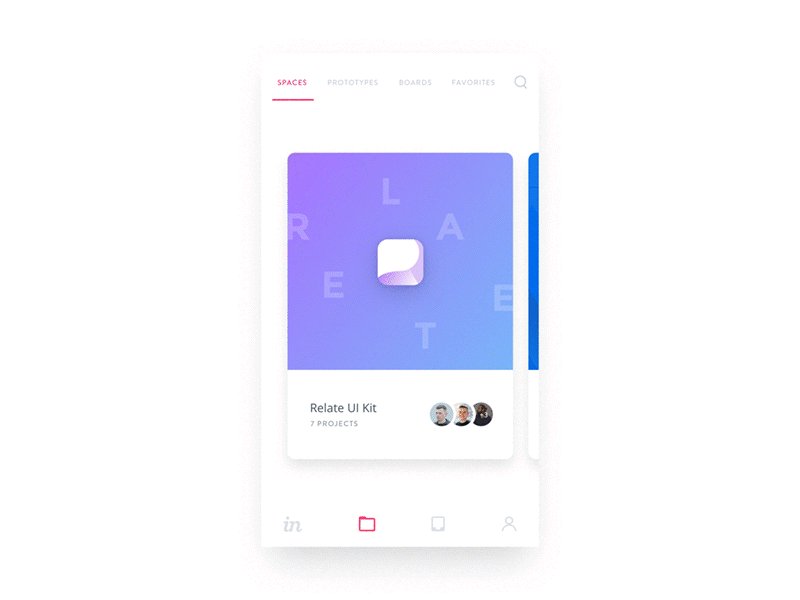
 5、充分利用动效
5、充分利用动效如果动效用的好,用户体验会有极大的提升。动效能够帮助用户在基于卡片的UI当中更好的定位,并且建立不同卡片状态之间的视觉关联。
视觉提示
视觉提示能够帮助用户更好的了解如何同界面进行交互。当需要为用户展示具体的某个功能如何操作的时候,它就显得颇为有用了。
 视觉反馈
视觉反馈在UI设计当中,视觉反馈是极为重要的组成部分。视觉反馈的工作原理很简单,视觉反馈帮助用户确认他们的交互已经完成。在现实生活中,物品通常会对我们的操作给予回应,比如点击开关会有力量的回馈,以及“喀哒”一声响。在桌面端UI中,鼠标光标悬停在可交互的控件上之时,箭头会变成按钮,这也是UI元素给予的反馈。悬停动画增加了功能的可发现性,同时使得体验更加有意思。在移动端和卡片式设计当中更是如此。
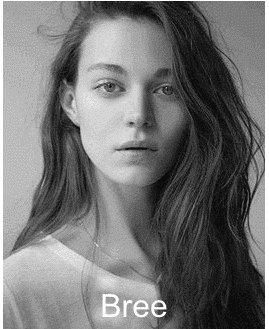
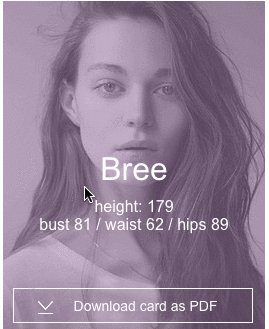
 使用悬停动效触发更多的选项。比如在下面的案例当中,光标悬停之后,用户可以标记、回复、转发或者删除当前信息。
使用悬停动效触发更多的选项。比如在下面的案例当中,光标悬停之后,用户可以标记、回复、转发或者删除当前信息。 放大
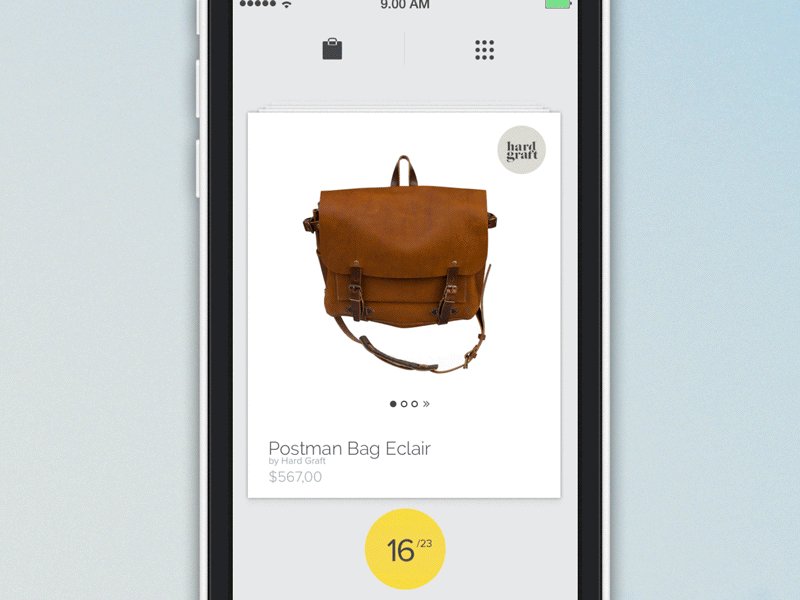
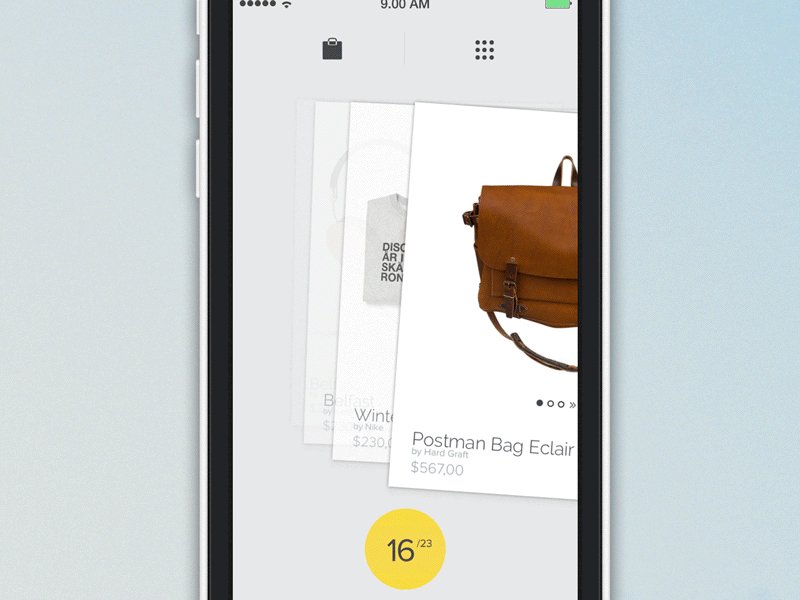
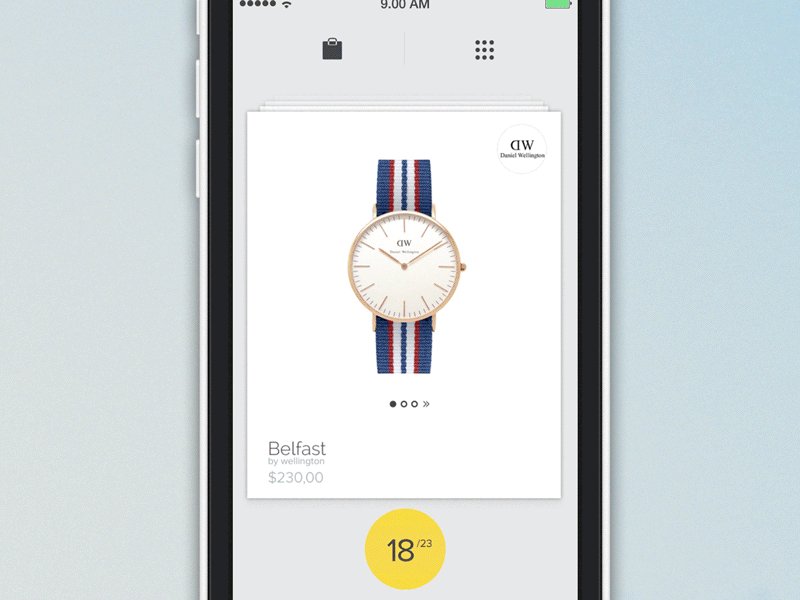
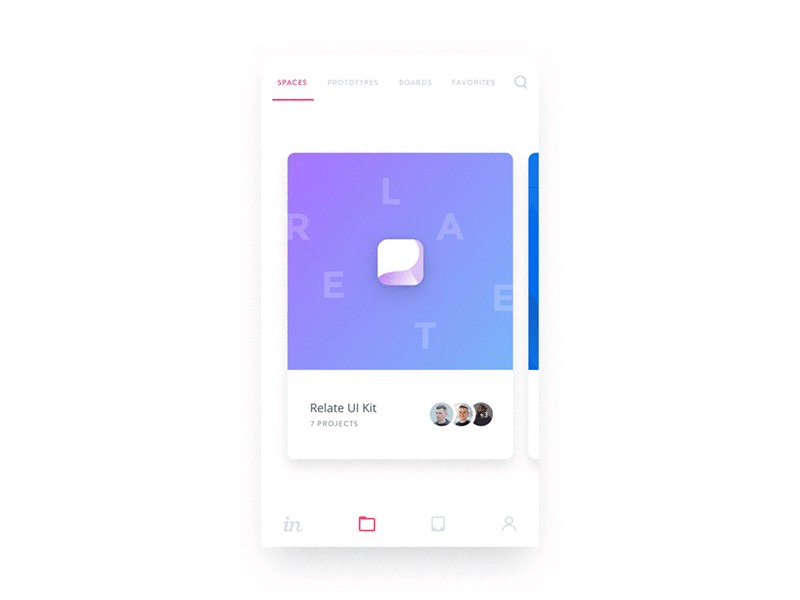
放大这个放大的动效连接了预览和详情视图:用户选中卡片就可以看到对应的详细信息。这个动效确保了用户能够联系上下文。
 结语
结语卡片是UI设计师发挥创意的画板,它不仅仅是一个形似卡片的UI控件,它还是创建优质内容,营造优质用户体验的重要布局手段。
文章摘录链接 :http://www.uisdc.com/best-practices-for-cards#




