QQ MAC版TOUCH BAR功能设计实战经验来了!
adinnet/2016-12-16 11:51/交互设计
苹果在近期推出了新款Macbook Pro,以Touch Bar取代了原有的功能键。相信每个Mac产品团队都在思考,该如何利用它给用户带来更好的使用体验。在此分享一下QQ Mac版团队的一点思考。
Touch Bar是什么
 想利用好Touch Bar,先要明白它是什么。通过苹果官方的介绍,可以了解到,苹果对Touch Bar的定义是“用来与主屏幕内容交互的具有动态界面的输入设备”。所以我们要明白它的两个主要特性:
想利用好Touch Bar,先要明白它是什么。通过苹果官方的介绍,可以了解到,苹果对Touch Bar的定义是“用来与主屏幕内容交互的具有动态界面的输入设备”。所以我们要明白它的两个主要特性:1、是键盘的延伸:Touch Bar虽然是一块屏幕,但是他并不作为显示设备,而是输入设备。它的设计初衷是希望用户能快速定位功能、调整参数,用户使用时的注意力应尽量在屏幕上,低头看Touchbar反而会降低使用效率。
2、随焦点而变:Touch Bar上显示的功能会随着屏幕焦点的变化而变化,使得拓展性大大加强。因为与屏幕焦点直接关联,Touch Bar不光能随着应用的改变而变化功能,在同一个应用的不同页面,也可以有不同的功能,其状态、反馈均与屏幕保持一致。
设计原则
苹果对Touch Bar的设计给出了完整的设计规范,这里不再赘述。(已有翻译:《苹果TOUCH BAR 官方人机交互指南(附设计模板)》)
在初步体验过后,我们发现Touch Bar使一些使用场景变得更有效率也更有趣,但是功能项随着应用和页面频繁变动,也导致学习成本非常高,不熟练的时候经常需要低头看。因此我们认为想要提升使用效率,降低学习和记忆成本,达到“抬头操作”的目的的话,还需注意以下几点:
1、固定键位:在一个应用中,有些功能可能在多个页面出现,这些功能的按键应尽量处于同样的位置,并与屏幕中的位置和顺序保持一致,更大程度上降低学习成本,培养手感。
2、屏幕反馈:通过Touch Bar操作功能时,屏幕应实时给出明确的状态变化和提示,使得用户无需低头看Touch Bar,直接抬头完成操作。由于Touch Bar只能横向滑动,屏幕状态或提示尽量也采用横向布局,保持操作与反馈的认知一致性。
3、保证点击:对于键盘来说,更基础的交互方式就是点击,因此Touch Bar上的功能都应该支持更基本的点击相应事件。对于有些复杂的编辑或选取功能,可以考虑在按钮支持点击的基础上,支持长按、滑动等手势进行快速操作,这样既能与用户已有的使用习惯保持一致,同时兼顾操作的快捷性。
4、流程完整:Touch Bar上发起的功能,更好能在Touch Bar上结束。因为如果后续操作需要通过键盘、触控板或鼠标完成,会带来手的频繁位移,效率并没有提升。
功能选取
Touch Bar虽然可以变化,但是毕竟空间有限,不可能将所有功能都放上去。而且它虽然扩展性很强,但是不能后台响应,使用场景比快捷键要受到限制。
对于QQ Mac版,哪些功能适合放到Touch Bar上呢?经过几轮脑暴,结合实际使用场景和Touch Bar规范,我们认为有3个方向:
1、特色的高频功能调起:比如QQ用户更常用的提取消息、搜索,是在任何界面都会使用的功能,非常适合固定在Touch Bar上,方便使用。
2、触控板、快捷键支持的不够好的功能:从使用场景来看,Touch Bar在鼠标效率低或没有鼠标的场景下更能发挥价值。快捷键键位有限,Touchpad手势有限,自定义的话容易与系统或其他应用冲突,因此往往只能用于更常用的功能。对于其他的次高频功能,可以考虑通过Touch Bar来承载,提升使用效率。
3、通过独有交互简化操作步骤:Touch Bar不光使得屏幕上的功能有了一个对应的按键,还赋予了这个按键长按、滑动等手势。这就好比在触屏上增加了3D Touch的功能,交互的维度得到提升,这就使得原本需要多步操作的功能有了一步完成的可能。比如QQ发送语音消息。
方案设计
我们选取了几个典型场景来进行Touch Bar的功能设计。
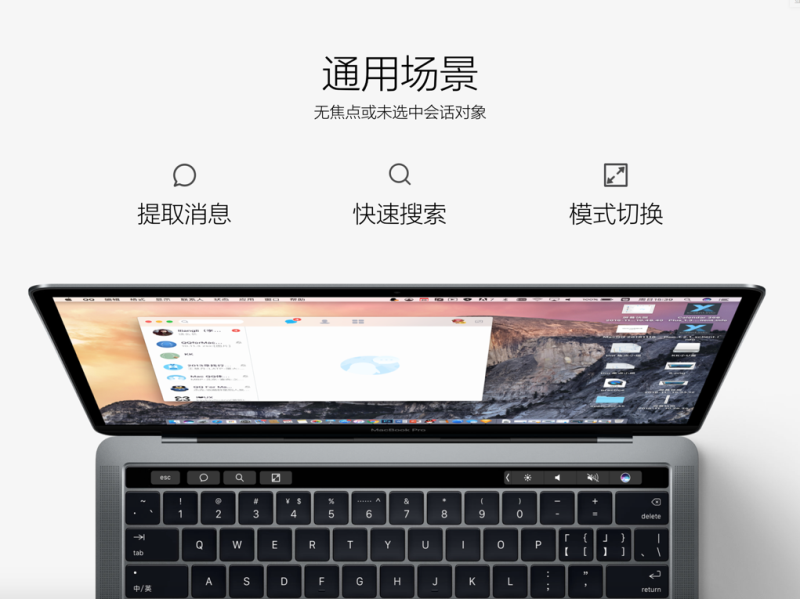
1. 通用场景
通用场景是指主面板无焦点的场景,比如刚登陆时。在该场景下,Touch Bar上承载提取消息按钮、搜索按钮、模式切换按钮。
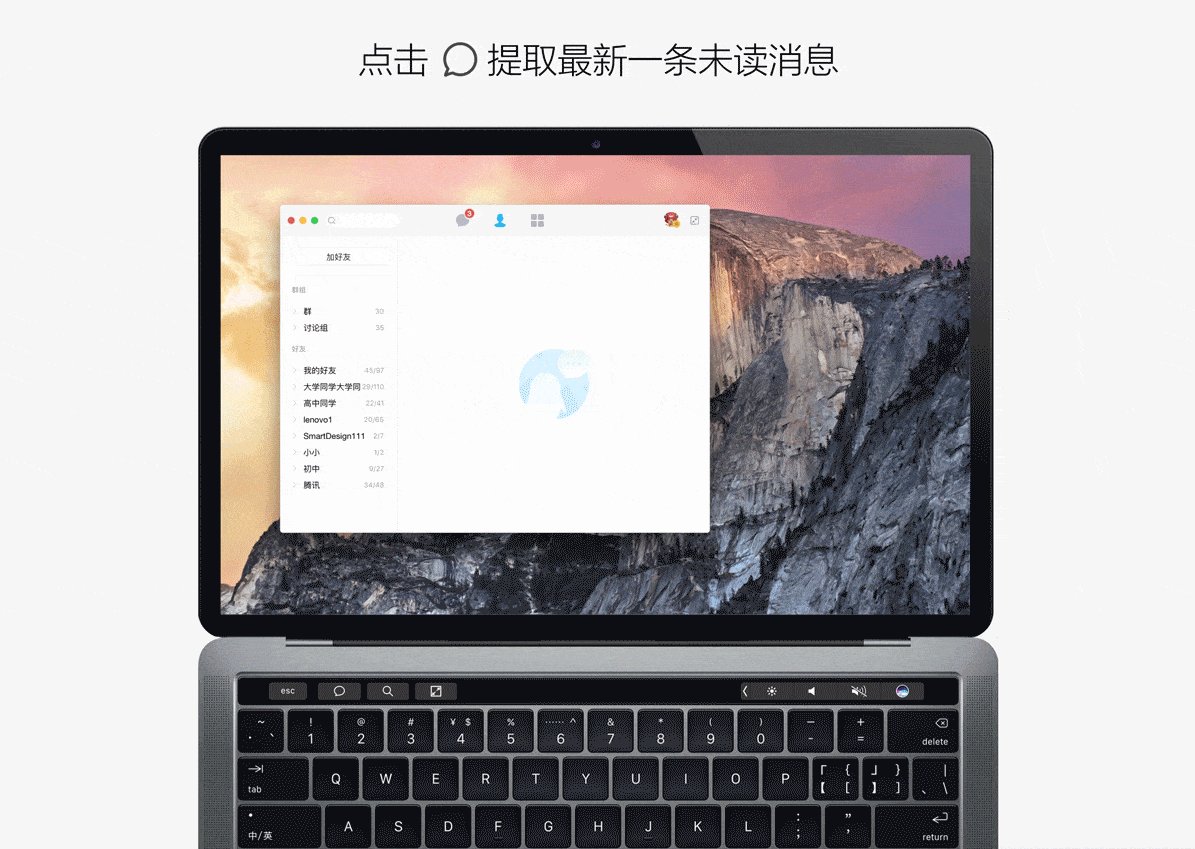
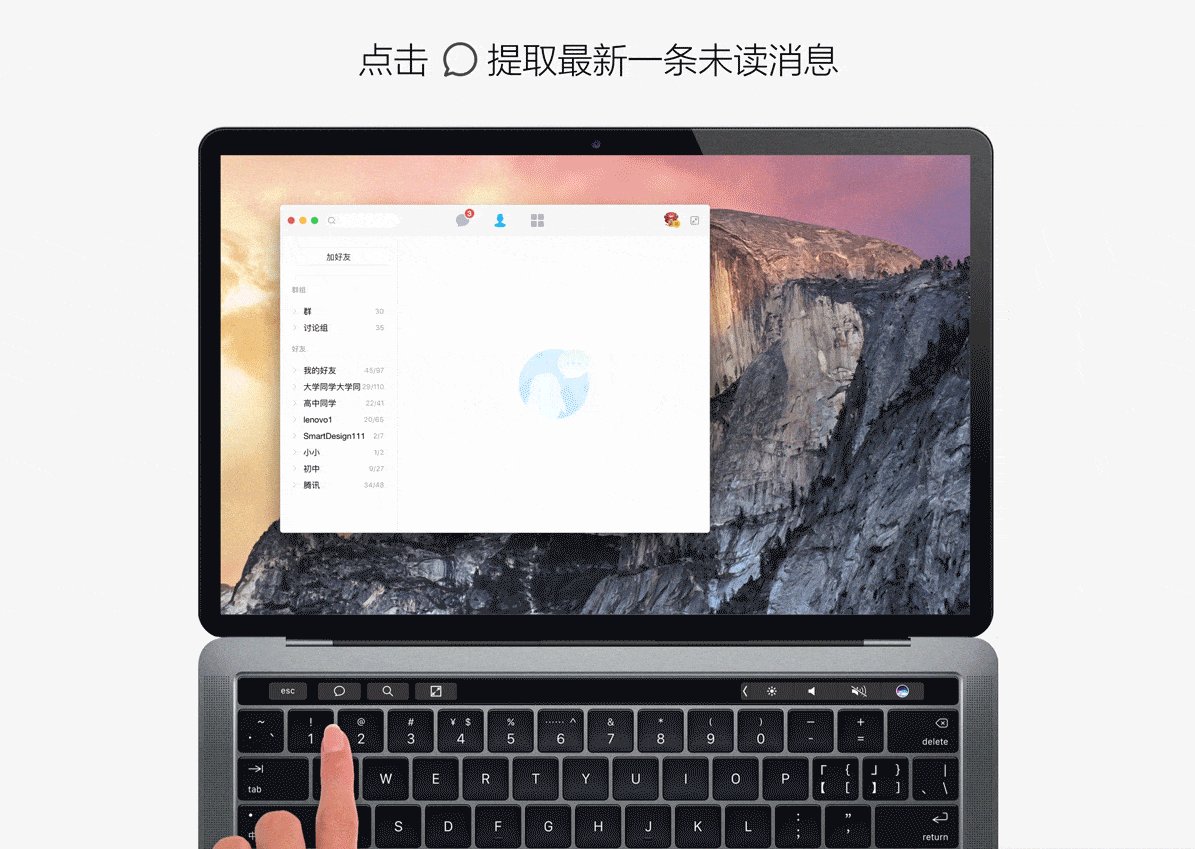
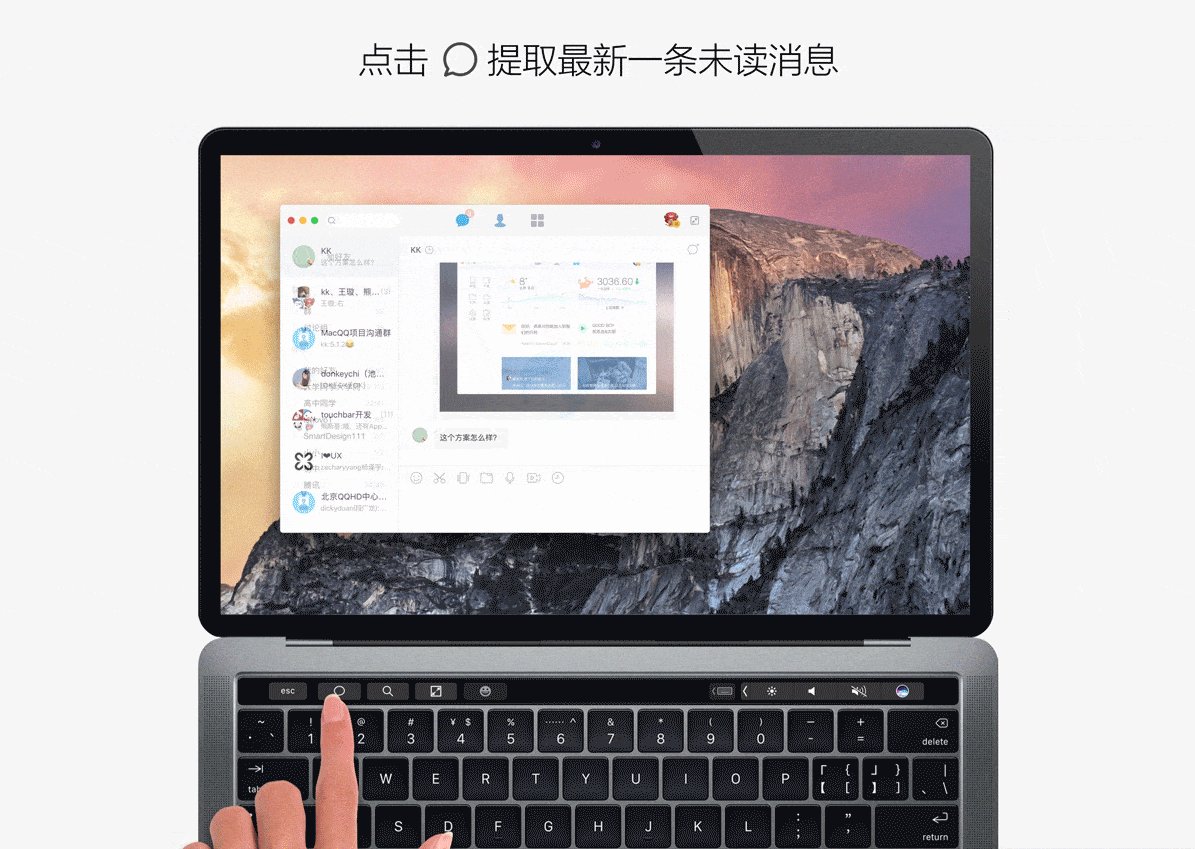
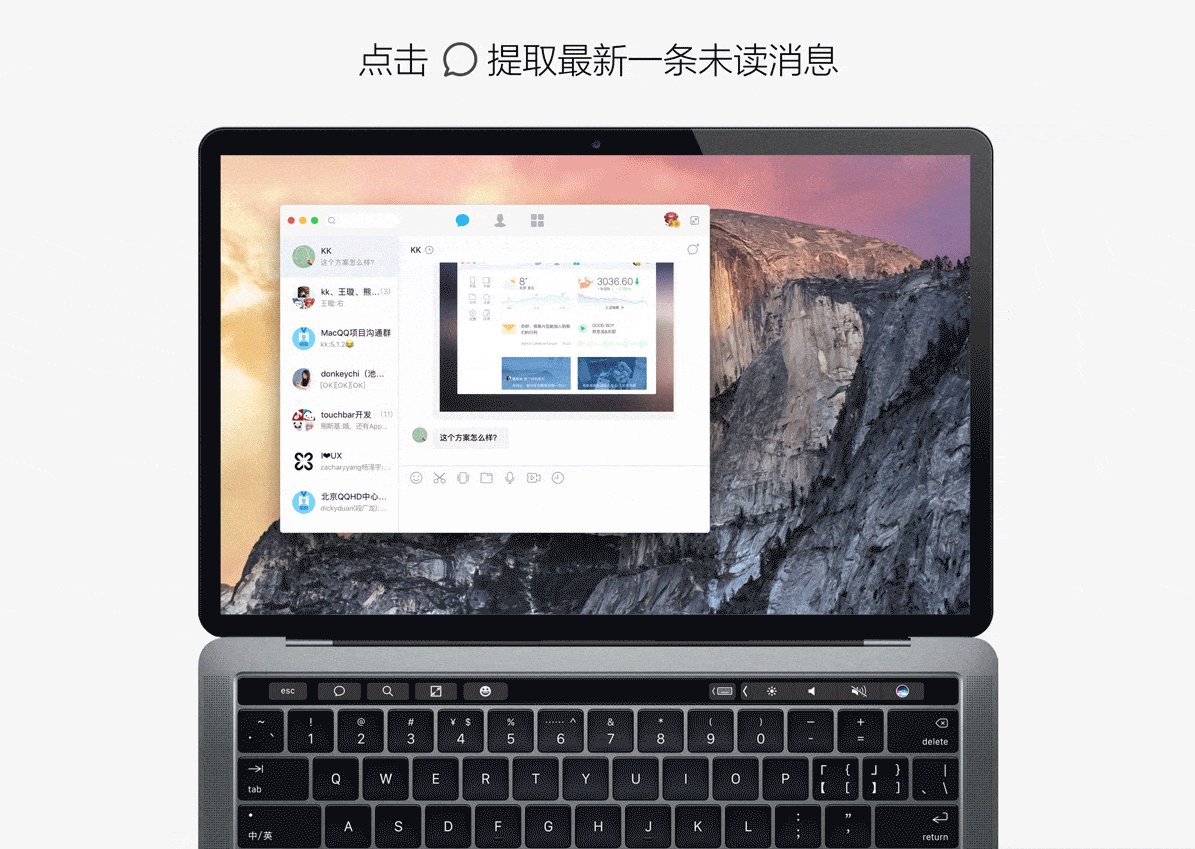
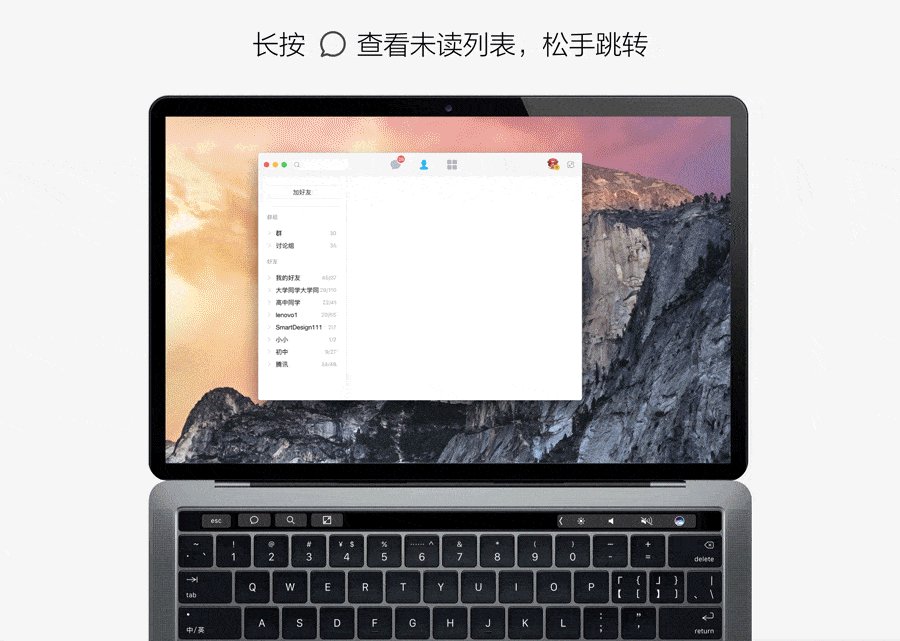
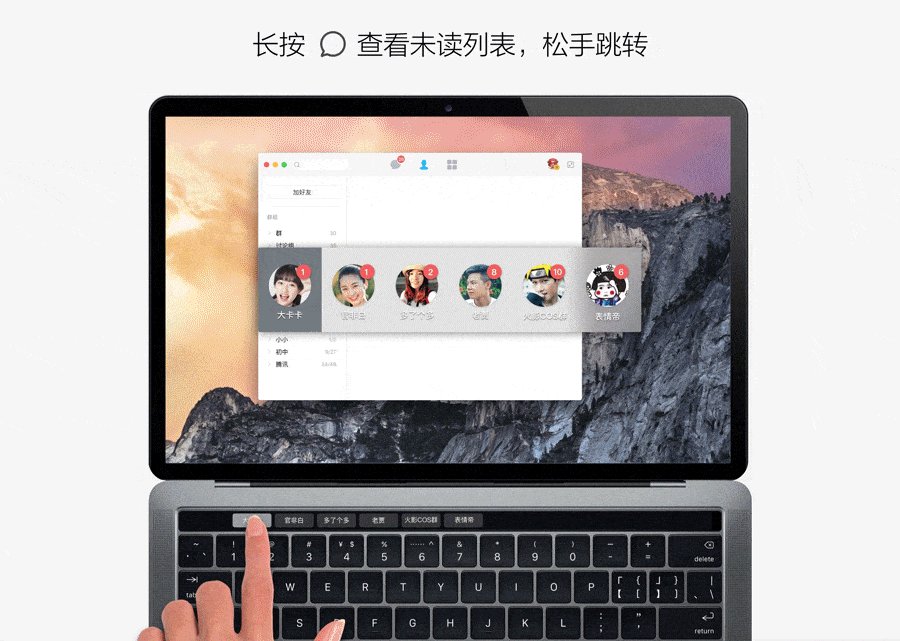
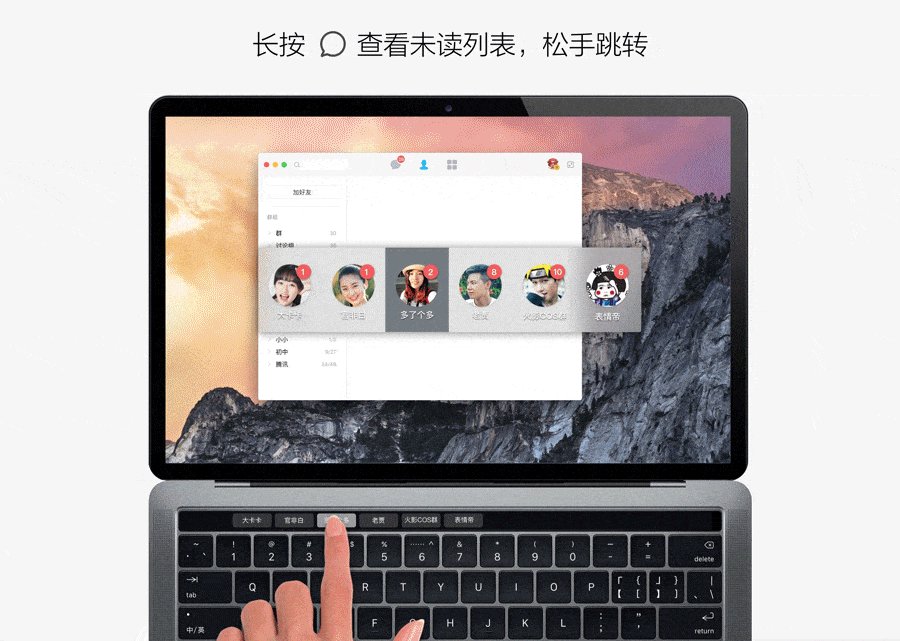
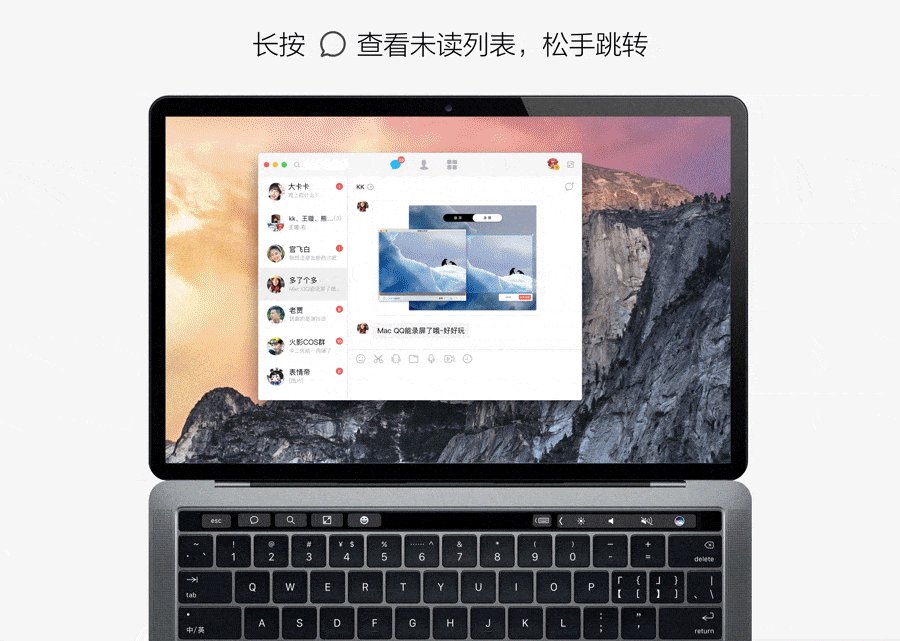
 提取消息按钮
提取消息按钮提取消息是QQ用户在任何界面都会使用的全局功能。以往快捷键(cmd+control+Z)只能支持用户按照时间顺序查看未读消息。加入Touch Bar后,用户可以通过长按快速定位至想要的未读消息,效率更高。该功能键会常驻在Touch Bar的第一个键位,出现在任何界面,便于用户养成习惯。

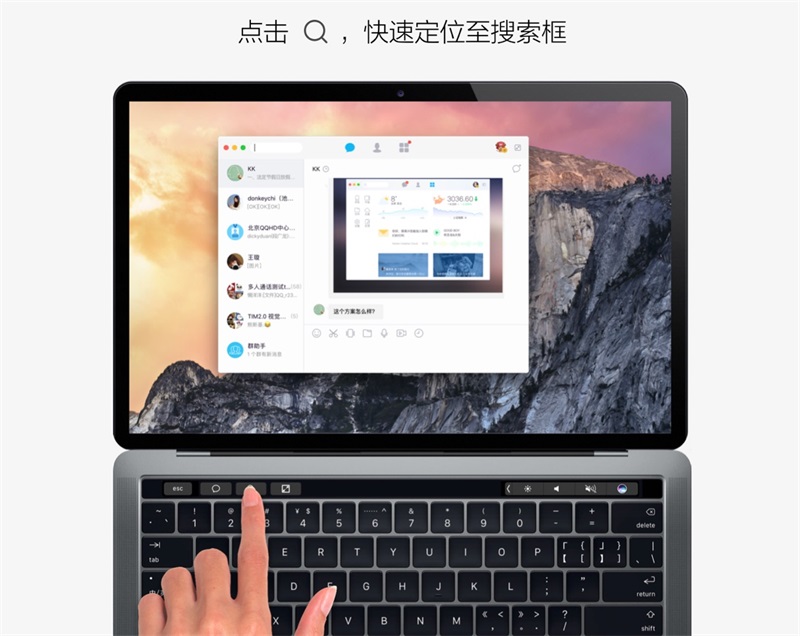
 搜索按钮
搜索按钮用户使用QQ时,经常会有通过搜索找到某个人,并发起会话的场景,因此搜索功能也是更常用的全局功能之一。该功能的快捷键(cmd+F)刚支持不久,用户熟悉度较低。将其固定至Touch Bar后,点击搜索按钮可将光标直接定位至搜索框。该功能也会常驻在Touch Bar的第二个键位,出现在任何界面。
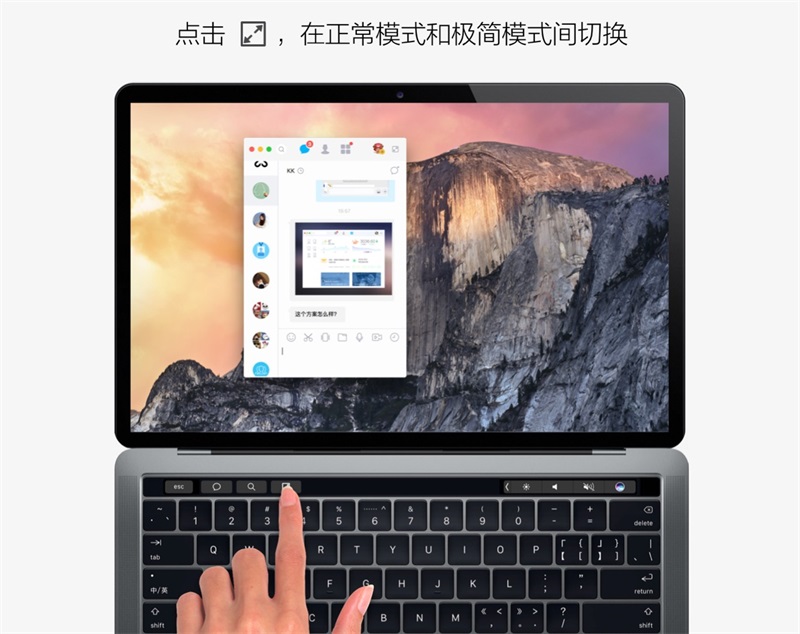
 模式切换按钮
模式切换按钮极简模式是5.0新加入的特色功能,现有快捷键(cmd+E)用户熟悉度较低。有了Touch Bar后,会使功能曝光增强,无鼠标场景下的切换效率提升。该功能与会话并不是强相关,因此该按钮将只出现在通用场景下。
 2.AIO输入
2.AIO输入用户聊天时,焦点处于输入区,Touch Bar出现辅助输入工具。
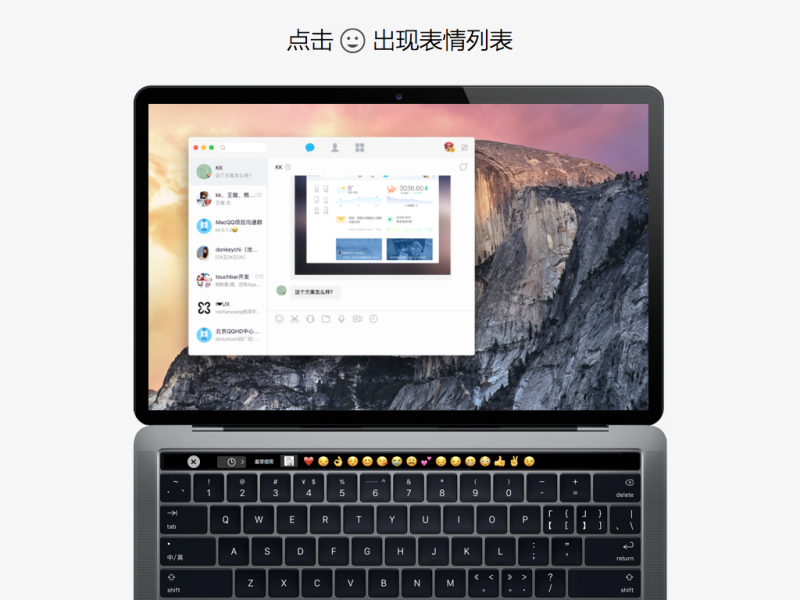
 表情按钮
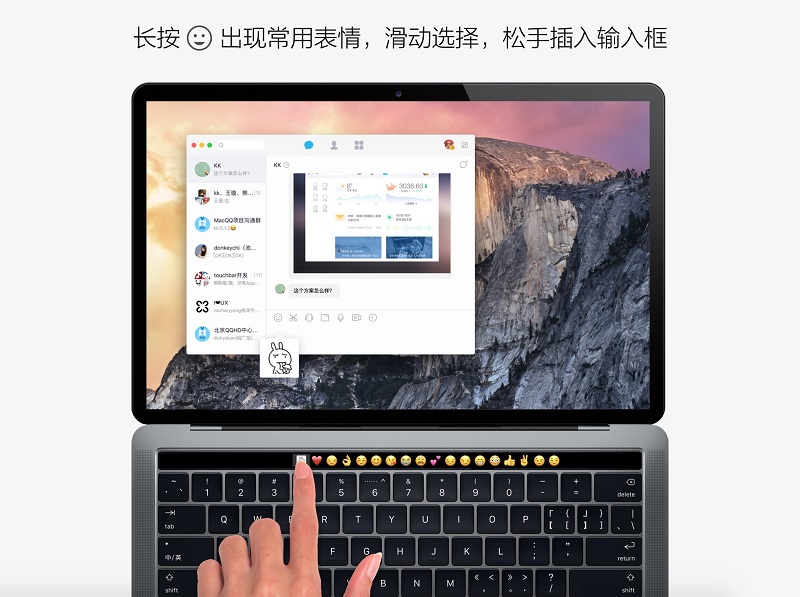
表情按钮聊天时,表情是更常用的功能之一。因此在聊天场景下,我们选取了表情功能放在Touch Bar上。点击按钮可调出表情分组和常用表情,与提取消息类似,长按可调出常用表情列表,滑动松手即可发送。

 语音消息按钮
语音消息按钮现在发送语音消息时,需要先进入语音模式,然后按住空格开始收音。加入Touch Bar后,点击仍然相应原有的进入语音模式操作,但是长按可以直接开始收音,松手即发送,横划可撤销,简化了操作步骤,也还原了移动端发送语音消息的体验。
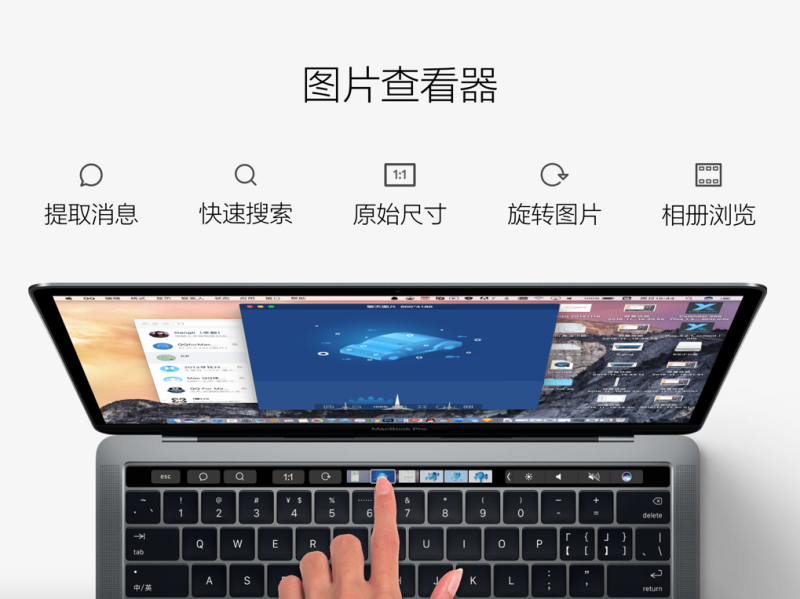
 3.图片查看器
3.图片查看器图片查看器是个典型的二级页面。在查看器中,由于触控板主要用于双指缩放,旋转图片只能通过鼠标;自适应和1:1显示的快捷键(Touchpad双击或cmd+0)用户使用度较低。这两个次高频功能加入Touch Bar后,使用户更容易快捷操作。另外用户无需进入相册即可快速切换图片。
 写在更后
写在更后Touch Bar是苹果对键盘交互的一次克制的尝试,它终于让触摸交互出现在了Mac OS上,带来了更多交互的想象空间。相信Touch Bar仍有潜力等待人们挖掘,带来更好的使用体验。
文章摘录链接 :http://www.uisdc.com/isux-qq-mac-touch-bar#




