4款视频app交互设计浅析(上)
adinnet/2017-01-12 11:06/技术调研
视频app应该是每个手机上的必装应用,而且一装就是一打。虽然它不是什么新鲜产品形态,准确的说还很老,但是这几年行业的改变思路还是很清晰的,比如付费会员制的推行和自制内容的崛起。我近几个月每天辗转在各个视频app之间:打开搜狐看秦明,打开腾讯看蜗牛,打开爱奇艺看余罪,打开芒果TV看很多。。。于是便想和大家聊几款主流视频app在交互和产品方面的使用体验。
由于视频平台继各大电商之后也成长为了超级app,功能繁复又强大,以下将对6款app的视频播放功能进行阐述,而且是非会员的情况下(主要是这样可以吐槽一下广告)。本文选择腾讯视频、爱奇艺、搜狐视频和芒果TV进行界面整体的对比,在一些局部功能上会聊到优酷和每日开眼。使用设备为iphone6,各软件的版本号如图0所示,虽然不全是更新版本,但在大版本层面也是比较新的了。本系列文章的叙述顺序会从播放器的竖屏模式聊到横屏,以及其它一些重要功能如缓存、耳机与视频播放的交互等。

很巧的是,就在我筹备本篇文章期间参加了一个行业峰会,峰会上移动研究院以6个维度对7款视频app进行了评测,评测结果我会在文末展示给大家。
想提前声明的是,由于每款应用的产品定位服务用户都不相同,因此在对比相似功能时,小编不会用绝对的对错去评判设计的好坏,而是选择“更合理”、“好一点”等词汇去表达。各位同行如果有不同见解,欢迎提出,大家互相交流,不胜感激。
1. 竖屏模式
点击信息流里的图片按钮会进入视频播放页面,默认布局都是非全屏模式,界面上半部分是播放器,播放器下面是辅助功能。播放器为播放状态,声音也是扬声状态(无论手机是否为静音)。如果用户本次观看和上一次的观看为同一个视频,那么播放器不会播放广告且直接跳到上一次结束观看的位置继续播放(但也不是每次都奏效,我猜测和数据记录有关,如果上一次播放的数据因网络问题没有存储成功,那么再次点击还是会播广告的)。如果用户本次观看不是上一次观看的视频且不是会员,播放器会放广告。

1.1 广告
广告的时长与视频长度相关,如果是预告片或者短新闻则广告时间是15秒,如果是电视剧则可能是45、60、75、90、105或120秒不等。除此之外,观看过程中间会插入15或30秒广告,有时观看结束后也会进入一小段广告,然后才是下一集的片头广告(真是很逆天呢,也不知道谁起的头,现在各平台都这么做)。
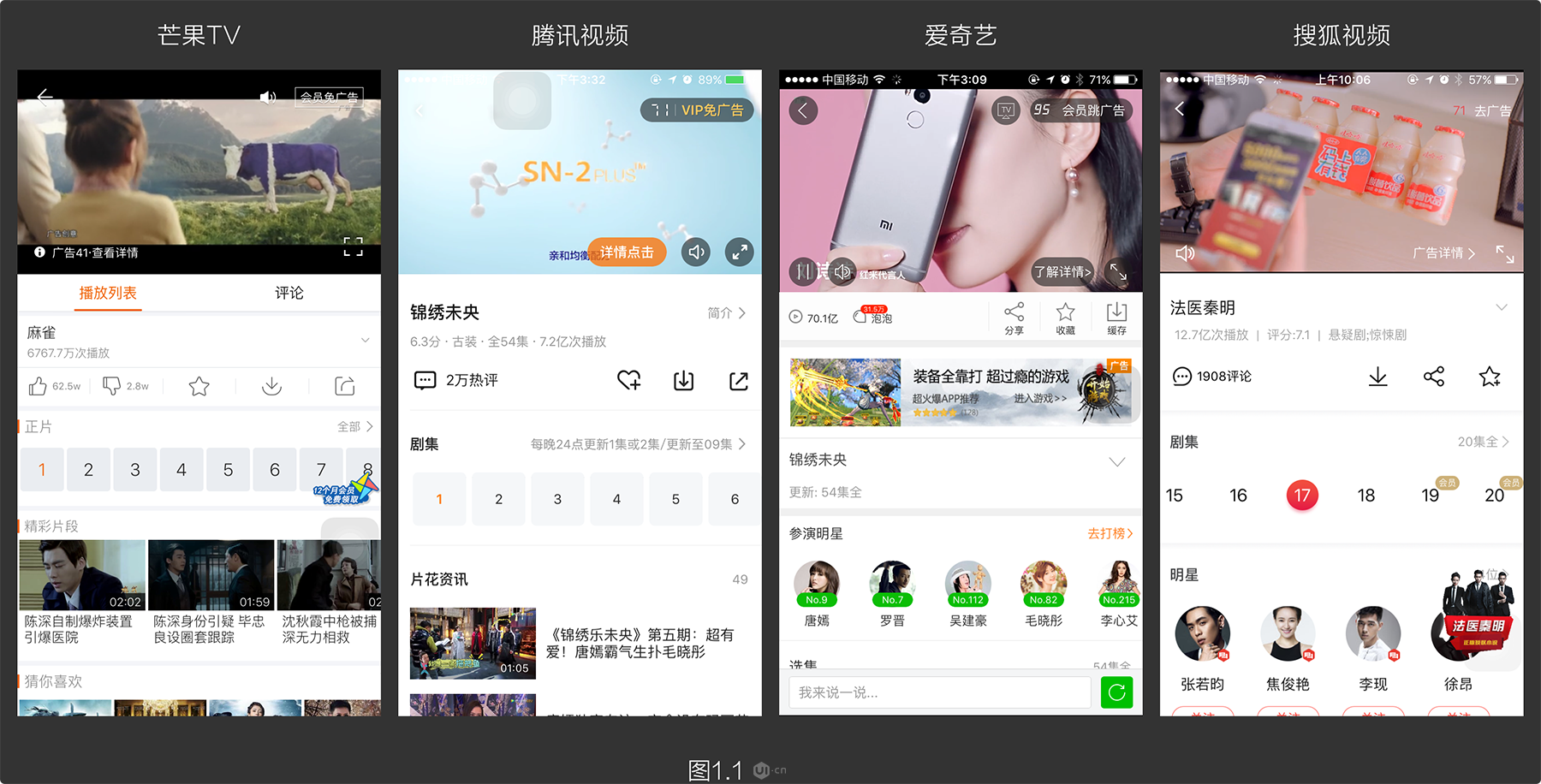
从图1.1可以看出,竖屏模式下4个app的播放器高度的差异非常小,但每个app处理系统状态栏的方式很不一样:芒果TV、腾讯和搜狐的播放器直接顶在屏幕顶部,芒果TV将状态栏隐藏,腾讯和搜狐的播放器和状态栏共享一个区域;爱奇艺的播放器则是让出了状态栏,从屏幕顶部下方20点处放置播放器。
播放广告时,播放器上有若干交互按钮,图1.1中共有的6个界面元素是:
1.返回按钮 广告剩余时长
通常显示在开通会员按钮上,有很强的相关性,告诉用户开通会员可以免广告。
2.开通会员按钮
点击进入会员购买页面,购买完成后会回到视频播放页面且免掉广告。
3.广告链接
点击播放器上除所有按钮外的任意位置也可以跳转到广告产品购买页面。
4.广告静音按钮
点击会使广告静音,但只影响广告的声音,不影响进入正片后的音量。
5.全屏按钮
切换到全屏显示。
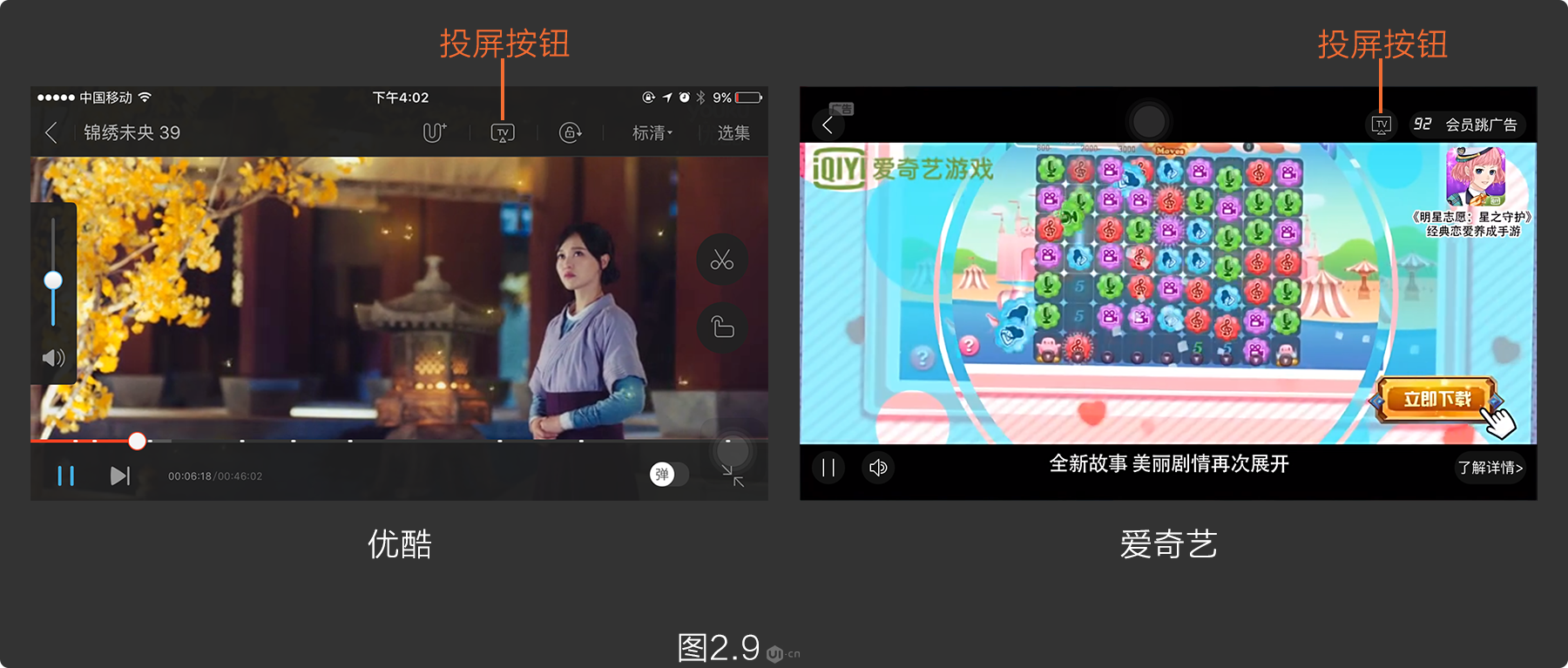
从图中可以看出,只有芒果TV的广告剩余时长没有和开通会员按钮形成视觉相关性;爱奇艺除了上述的6个功能点之外还多了2个按钮:一个是暂停按钮,点击此按钮广告被暂停,个人认为这个按钮没有存在的必要;另一个是投屏按钮,在可被投影的设备为开启状态时就会显示此按钮,点击可投射到大屏幕且不会播放广告。其实腾讯视频也有投屏的功能,只不过要在广告播完才会显示,真的很有心机呢。
1.2 竖屏播放器

图1.2是播放视频正片时播放器的布局,和播放广告时一样,播放器的上下两侧各有一栏,上侧栏上有回到上一层级的返回按钮和当前播放视频的名称和剧集数,因此称上侧栏为导航栏;下侧栏上的若干按钮用来操作和管理当前页面内容,因此称下侧栏为工具栏。由于这两个栏和ios标准的导航栏和工具栏定义不是完全吻合,因此如果各位小伙伴有其它更恰当的命名方法可以告诉我。图1.2中可看出,两个栏上共有的4个界面元素是:
返回按钮
暂停/播放按钮
滑轨、滑块和两个时间字段
全屏按钮
除此之外,腾讯视频多了一个投屏按钮;爱奇艺多了一个投屏和VR按钮。
界面元素1,2,3协助用户在非全屏时也能轻松完成观看体验,这3个控件对应的需求是观看体验中的刚需;全屏、投屏和VR是切换至另一种观看模式的入口。
导航栏和工具栏都有两种状态:显示状态、临时地全部或部分隐藏状态,轻击操作可在两个状态间切换。4个app处理栏隐藏的方法都不太一样:芒果TV把两个栏全部隐藏,包括系统状态栏;而其它3个应用都一致保留了返回按钮和状态栏;搜狐视频还显示了播放进度。
腾讯视频、爱奇艺和搜狐视频将返回按钮和栏上其它几个交互控件做了很明显的区分对待:如果用户想离开,只需1次点击;如果用户想进行与观看视频有关的交互,需先将栏呼出,再进行操作,需2次点击。这样做使用户不感兴趣时不用付出更多的边际成本,因此小编觉得在上下栏隐藏时显示返回按钮会好一些。
竖屏和全屏是截然不同的观看决策,全屏使人心无旁骛;竖屏模式下用户可以获取其它更多的信息,用户可以浏览书写评论、查看演员信息等。因此状态栏和播放进度条的显示增加了用户可感知的信息,和竖屏的使用场景不违和。
广告播放结束后,导航栏和工具栏的显示状态也是个很重要的细节:腾讯视频和搜狐视频会显示这两个栏,停留数秒后进入临时半隐藏状态;而爱奇艺和芒果TV则是在广告播完后直接进入半(全)隐藏状态,更多的功能没有机会告知用户。尤其是在芒果TV里,如果用户想有所行动,但界面上也没有任何提示让用户知道可以轻击一下播放器来重新唤出导航栏和工具栏,这会让用户不知所措。
1.3 辅助功能
竖屏模式时,播放器的下面是一些辅助功能,从图1.1可以看出芒果TV、腾讯和搜狐的布局逻辑清晰,并且在一屏内(iphone6)就可以看到全部的主要功能;爱奇艺的贴片广告占用了十分关键的空间,而且参演明星显示在剧集的上面,导致在第一屏内无法选集。其实搜狐视频在这个页面也放了广告位,但是是隐藏在播放器下面,滑动可以拉出。4个app共有的6个界面元素是:
内容介绍,包括文案和数据
收藏
缓存
分享
评论
剧集阵列:
视频内容是一个线性集合时才会有剧集阵列,单个视频不会有。它用来显示当前播放的是第几集,用户也可以点击切换到其它集。
电视剧和综艺节目的剧集按钮的视觉表达很不一样,电视剧按钮的尺寸只要满足44点就可以了,上面带有数字和相关状态;而综艺节目的按钮会比较大,描述性文字比较多,可能还会显示图片。综艺节目的做法让用户很容易就能评估想看哪一集或者哪一集已经看过了,因此剧集阵列是十分重要的控件。

电视剧和综艺节目的剧集阵列显示方式也很不一样,本篇只说电视剧的剧集阵列:
爱奇艺的电视剧将所有剧集按钮分布在若干个标签页里,每个标签页放15个按钮,比较占用空间但也让用户对还剩多少集没有看等相关的情况比较有感知。这也是技术成本很小的做法。
其余3个应用都是只用一行来显示所有剧集,并提供了查看全部剧集的按钮,点击是全部剧集按钮的平铺样式。剧集阵列只在一行显示时,用户可交互的动作为点击和滑动。在芒果TV,点击剧集时,剧集阵列不会自动向左滑动,因此当点击当前更右侧的剧集时,需要手动将阵列向左滑动平移才能查看更多剧集。腾讯视频和搜狐视频在用户点击中间偏右的剧集时,阵列就会向左平移,将更多的剧集显示出来,因此,当前点击的剧集总是在屏幕垂直居中的位置(但前几集和后几集无法这样显示)。平移过程要有被点击按钮的状态刷新和平移动画,这一点腾讯视频做的很巧妙,用刷新来代替实时地平移,虽然不是实时平移,但是使用过程很流畅;而搜狐视频做的是实时平移,但切换剧集时要处理的数据比较多,因此实现效果非常卡。此处明显看出腾讯的产品经理是如何用产品来规避技术难点的,值得我们大家学习。
剧集阵列上的按钮有很多状态:当前播放,更新状态,预告片,已缓存到本地,VIP才能观看等。剧集按钮上没有记录该集是否观看过的状态及观看了多少时长,小编认为原因有三点:首先,应用默认大部分用户都是顺次观看的,每次打开视频时应用都会接着上一次结束观看的位置继续播放,用户不用去思考哪集看过、该从哪集开始看;其次,剧集阵列上的按钮尺寸也不允许显示如此多的信息;更后,和娱乐型内容相比,深度学习型内容更适合显示完成百分比,例如得到app里的音频文件和网易公开课里的视频,就会显示完成的百分比或时长。
2.0 横屏模式
点击竖屏模式右下角的屏幕切换按钮,播放器进入横屏模式。横屏的导航栏和工具栏包含的控件更丰富,除此之外,左右两侧也放置了按钮控件。在横屏模式下更容易辨别出各家的栏设计对观看体验的影响。美观与可用性之间在这个巴掌大的空间里不是很好平衡。爱奇艺的滑块设计使它必须使用边界清晰的工具栏,边界清晰的栏本可以增强栏上的按钮的辨识度,但爱奇艺并没有做到,因为icon的线条都太细了;搜狐视频没有填充栏的背景色,而是在视频内容上盖上一整屏的半透明深色遮罩来凸显栏;芒果TV和腾讯视频使用渐变来填充栏背景色,看起来更通透。4种做法的交互方式都没问题,只是视觉的不同,但具体哪一个更好地通过大量数据统计得出,所以这里就不妄下结论了。
横屏模式里有全屏状态,全屏状态时导航栏、工具栏和状态栏都临时隐藏了起来,给用户营造了心无旁骛的观看环境。轻击一下可以再次唤起这3个栏。
各家app的栏功能不完全相同,本篇和下一篇将按照共有功能和特色功能的顺序对导航栏和工具栏进行叙述。
2.1返回按钮
4家app在横屏模式时都去掉了切换横竖屏按钮,因为点击返回就是退出横屏。除此之外,我猜测是因为全屏时的按钮实在太多,自然不会放置两个有同样功能的按钮。虽然返回按钮和切换横竖屏按钮在视觉上没有一个很好的关联度,但是页面层级关系比较容易让用户理解。有趣的是,优酷在全屏时保留了右下角的退出全屏按钮。

2.2页面标题
横屏模式所有的导航栏上都显示了页面标题,也就是当前播放的剧集名称和剧集数,但位置是在返回按钮的右侧。ios用户界面手册里提到过,要将前一层级的标题显示在返回按钮右侧(如果可以放下的话),这样返回按钮才更有意义。很显然,这些视频app都没有遵循这一准则,这也是我在第一篇里说过的,称上侧栏为导航栏不那么恰当的原因。尽管如此,现在的布局更好看,用户根据剧集数也知道返回按钮右侧的文字就是本页标题。
2.3 暂停/播放按钮
暂停和播放是同一个按钮的两种切换显示状态,位置在左下角。
设计理论是不赞成在一个页面内1个控件上切换2个功能的,但是数字设备上的暂停和播放却可以很好违背这种观点。原因一是数字设备可以在同一个区域显示不同的状态,表达逻辑上是不会出错的,这是物理设备做不到的(例如收音机);原因二,用户可以很轻松地辨别多媒体内容的播放和暂停状,要切换状态时只知道就按那个按钮就对了。如果放置2个按钮在界面上,用户要结合视频的状态去在两个按钮之间辨别该按哪一个(即使让一个按钮为禁用状态,另一个为可用状态,用户也还是要费脑力去辨别,拟物设计还能好点)。
视频的暂停状态很好辨别:视频不再播放,导航栏和工具栏都为显示状态,而且会有广告弹窗(广告弹窗在这时竟然起到了积极的作用);视频为播放状态时,可能会是全屏状态,当视频因速度或数据问题不再继续播放时,一定要有反馈,例如显示带宽速度或告知可能出现的问题,没有反馈的话,用户会将这种情况和暂停状态混淆。
2.4 滑块和2个时间
滑轨和滑块应该是观看视频时十分重要的控件,它清晰地传达了视频的观看进度,配合时间的显示让用户十分明确该如果安排自己的活动。用户也可以通过拖拽滑块来使视频快进或快退。
从图2.1可以看出爱奇艺的滑轨是更长的,与横屏等宽,增强了拖拽滑块时的操作精度,但这样做也使播放器在视觉上被切割地太明显,视频也被遮挡的更多;已播放时长和总时长也因此不能被放在滑轨的首尾两侧,弱化了这两个时间与滑轨的相关性。对比图1.2、图2.1不难发现,爱奇艺在竖屏模式时并没有让滑轨与竖屏同宽,竖屏模式下,播放器的区域非常小,如果不这样做的话,爱奇艺的两个栏会挡住更多可观看区域。
拖拽滑块是一个高难度动作,因为滑块尺寸非常小,而且为了保证观看体验,拖拽滑块时视频正常播放,拖拽滑块的手指松开后,视频才会快跳到对应的位置。这时适当提供视觉反馈能降低操作难度。视觉反馈可分为3种,一是让滑块在视觉上看起来更好点击和按压;二是让用户感知拖拽的精度,以便评估自己的拖拽幅度;三是要让用户知道他是否将视频调整到了他想要的位置。如图2.2所示,用户在腾讯视频里按压滑块时,滑块外侧叠加了一个直径112px的半透明同心圆,模拟按钮被按压的效果,实现了上文说的第1种反馈;拖拽滑块时,滑轨左边的时间和界面中央显示的时间让用户感知拖拽精度,是第2种反馈;播放器上还有个小窗显示了拖拽位置的关键帧画面,是第3种反馈,滑块在滑轨上的位置也属于第3种反馈。除此之外,因为导航栏与拖拽动作没有关系,因此拖拽滑块时,腾讯视频隐藏了导航栏和状态栏;并在播放器上蒙了一个半透明深色遮罩,让用户将注意力更集中在小窗口上和滑轨滑块上。
从图2.2可以看出,其它应用都只做到了1-2种反馈。有些app还会显示左右的箭头,很明显是映射以前收音机上的快进和快退。用户的拖拽滑块动作比在收音机上点击快进或快退按键更有沉浸感,用户也不会混淆也不会特意去分辨他当前是在快进还是快退,用户的目标是他要到达的地方,因此显示快进快退的icon变的不再是必要。
无论视频是暂停还是播放,用户在完成拖拽后,视频都要是播放状态,这体现了一个应用是体贴的。

搜狐视频和优酷除滑块能拖拽之外,还在滑轨上放置了剧情的关键节点,用户点击滑轨上的小亮点便能呼出一个浮出层,点击浮出层可以实现跳转,如图2.3所示。在使用体验上,搜狐的小亮点真的非常难点,也很难看清点击出来的浮层对应的是哪个小亮点;浮层与滑轨之间的距离太小,点击其它小亮点时很容易就点到了浮层;浮层的尺寸太小,不易点击。优酷的小亮点很好点击,浮层尺寸也够大,但浮层与滑轨的距离也是太小,很容易误操作。我想这两个app在后续更新中应该会优化这个功能。

2.5 左右滑动手势
所有app都做了可以替代拖拽滑块操作手势,那就是手指的左右滑动,滑动方向与拖拽滑块的方向一致,保持了很一致的映射关系。在腾讯视频里左右滑动时的视觉反馈和拖拽滑块时完全一样,工具栏也还是会显示。在爱奇艺和搜狐视频里操作左右滑动手势时的视觉反馈不影响上下栏的显示状态,因此在全屏状态时左右滑动,栏是不会显示的,看不到滑轨也就不太能评估究竟滑动到哪儿了,虽然有时间的显示,但没有滑轨好理解。爱奇艺和搜狐视频的解决方案是乳图2.4所示,在界面上显示一个简化样式的进度条来替代滑轨,用户可以通过这个简化的进度条评估自己的动作幅度。

2.6 音量调节和亮度调节
调节音量的方式有2种:一种是按手机上的音量物理按键,另一种是在播放器上使用上下方向的滑动手势。两种方式适应不同的需求,物理按键可以准确调节音量到满意的位置;滑动手势可以快速地让音量调节到更大或更小。
调节亮度的方式有3种:手机屏幕适应环境光来自动调节亮度;唤起手机的控制中心调节亮度滑块;在播放器上使用上下方向的滑动手势。自动调节的方式是隐形的设计,对用户是0负担,因此大部分用户会听由屏幕亮度的自动调节;当亮度自动调节的结果满足不了用户时,肯定就要启动后两种交互方式了,控制中心的唤起会打断视频观看,而且在横屏模式下唤起的操作比较难(而且可能会误启动上下滑动手势),相比之下,滑动手势就比较好操作了。
音量和亮度调节都需要上下滑动手势,为了让一个手势在一个情景里实现2种功能,在播放器右侧上下滑动来调节音量,在左侧调节亮度,已经成了通用的解决方案。很显然,这是默认用户全部为右手用户,将高频的音量调节交互区域放在右手操作的舒适区;将低频的亮度调节放在右手的偏僻区,或由左手完成。在用户第一次打开播放器的时候,会看到写着这个交互说明的浮层,但说实话,要不是为了写这篇文章,我早就忘了原来在播放器里面也可以调节亮度呢。
无论从人体工程学还是从用户使用频率数据上来看,左右分区的上下滑动手势都是没有问题的,但是小编认为这种方式对应的视觉反馈有待完善。调节音量和亮度时,除了声音和亮度本身反馈,很多应用会调用系统自带的UI反馈控件。这种控件很大而且显示在屏幕的正中间,真的挡住很多空间呢。除此之外,这种反馈控件上的刻度调节是左右方向的,和用户的手势方向不匹配。搜狐视频则是使用了两组自定义的视觉反馈控件,但摆放位置和显示逻辑与系统标准控件一样,只是挡住播放器的区域变得比较小,也与应用的整体形成了设计上的统一。小编很喜欢像每日开眼设计的音量调节视觉反馈控件,它显示在播放器的左侧边上,既提供了反馈又没有挡住播放器的中间位置。但很遗憾,开眼在播放器里没有提供亮度调节,上下滑动手势只能调节亮度,这种显示在播放器侧边的视觉反馈只适用于上下滑动手势拥有单一定义时。当有2种定义时,这种布局方式的问题也非常多。小编没有更好的主意,不知道各位同仁对于这个问题有什么更好的想法。或许我提出的需求是吹毛求疵,也可能这就是设计很难两全齐美的例子。

很多应用尝试在横屏模式里唤起一个类似系统控制中心但又不会打断视频的浮层,以此来解决小编的问题,会在后面的2.10节里详细阐述。
2.7下一集
这是唯一一个让小编不知道该说点什么的按钮,嗯,真的很尴尬呢。统一被放在了暂停/播放按钮的右侧。当视频类型是电影时也会有这个按钮,真不知道它的下一个是什么呢。
2.8 清晰度
清晰度能决定观看体验的好坏,因此也是一个付费点。蓝光级别都是会员专属,腾讯视频将每个等级的分辨率数值都标注了出来,进一步刺激用户去购买会员。

2.9 选集
点击选集按钮会呼出一个浮层显示所有的剧集按钮,有时一屏可能放不下,因此在用户打开浮层时,应该让当前播放的剧集按钮显示在屏幕内。腾讯和搜狐视频做到了这一点,尽管实现方式不一样,搜狐视频降低了难度将剧集按钮做了分页处理。爱奇艺的这个功能有些bug,要滑动一下才会出现当前剧集按钮。芒果TV的这个功能做得也很好,只不过选集浮层比较像综艺节目,剧集按钮很大,而且是图片按钮带着长文字,虽然增加了用户选集时的滑动幅度,但也提供了更多的信息,让用户比较确定究竟要看哪一集。

2.10 锁屏
芒果TV、爱奇艺和搜狐视频都在播放器的左侧放置了锁屏按钮。锁屏之后,无法点击其它功能按钮,和手机锁屏一样。但是在什么情景下使用这个功能呢?播放器上所有的按钮及功能设计让打断或影响视频播放的操作都是有行为成本的,产生视频中断或退出的误操作可能性比较小。除非在很拥挤很拥挤的地铁里,或者在很颠很晃的公交车上。小编还假设了一个场景,是不是有可能我在擦地的时候还想听着视频,因此要把手机放在衣服口袋里,这时也能用到锁屏吧?
2.11 更多功能
腾讯视频、爱奇艺、搜狐视频都有更多功能的按钮,点击会呼出一个包含多个功能的浮出层,不影响视频正常播放。腾讯视频在面板里放置了音量和亮度的调节,可以弥补2.5节里说的现有的设计缺陷,很有代替手机的控制中心的味道,适合用户深度探索。但是这个更多按钮的样式太低调了,我觉得可以参考更新MacbookPro的TouchBar上对于各种多媒体调节按钮的管理方式,当然这样一来,这个面板里就不适合放其它功能比如缓存。爱奇艺的这个面板里没有音量调节,看来是不认同2.5节里提到的设计缺陷。
在腾讯视频的更多功能浮层里拖拽音量滑块时,系统标准视觉反馈控件被唤起;拖拽爱奇艺的亮度滑块时,也调用了系统视觉反馈控件。这都是没有必要的二次显示,这个细节两家都没有处理好呢。

2.12 投屏
投屏功能真的是小编的挚爱,可以在更大屏幕上观看视频,关键还没广告!!!爱奇艺、腾讯视频和优酷都有投屏功能,但前提是被投屏设备开启时才会显示此功能,要不然你永远都会看不到这个按钮哦~在竖屏模式里也提到了,爱奇艺在广告播放时就可以投屏,其它应用是必须观看完广告后才能投屏呢。

2.13 弹幕
除了芒果TV外,其它几家视频app都有弹幕功能,且都改良了显示方式,弹幕只会占据屏幕的一部分,或者分批显示,不会像B站那样占据整个屏幕。
打开弹幕才可以输入弹幕,图2.10可以看出,输入弹幕时的键盘模式,爱奇艺和搜狐视频都处理地很好。搜狐视频在输入弹幕页面算是下了功夫,但是弹幕开启和关闭的交互做得很不好,在这里不截图显示了,大家体验一下就知道了。

2.14 截屏和录屏
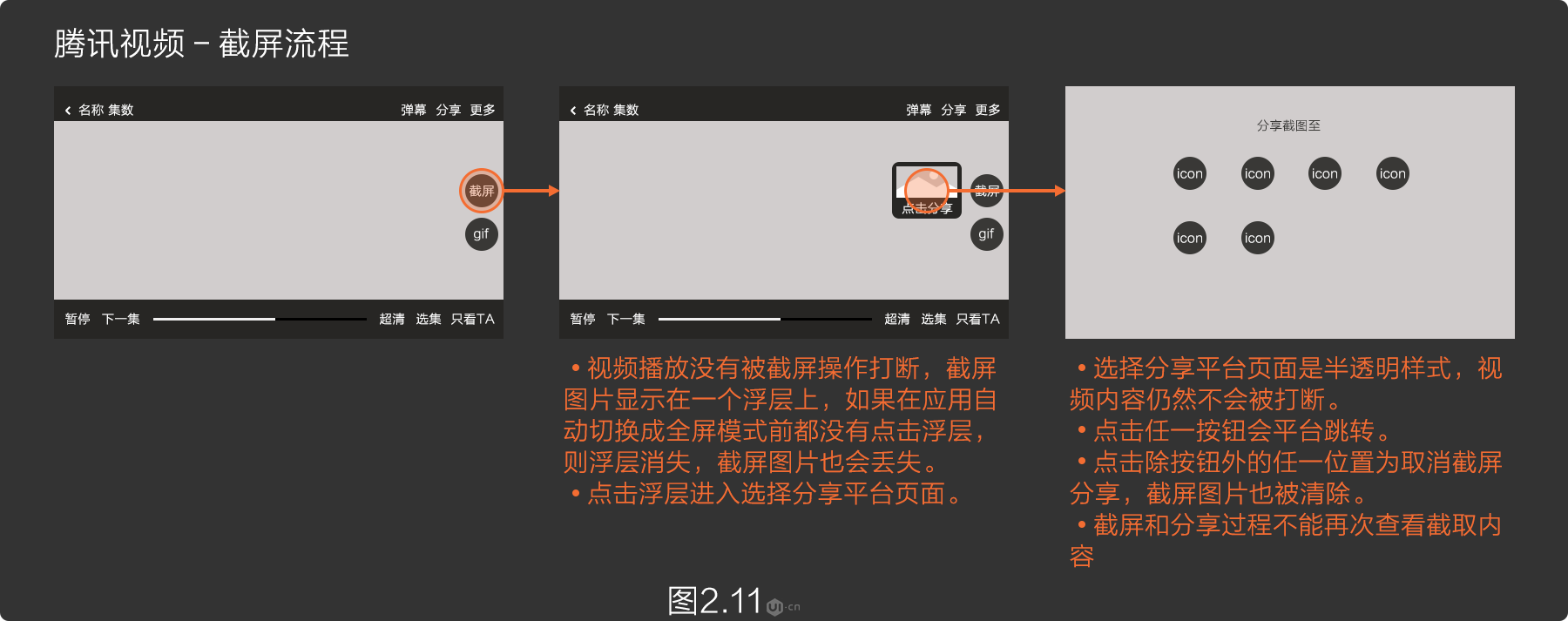
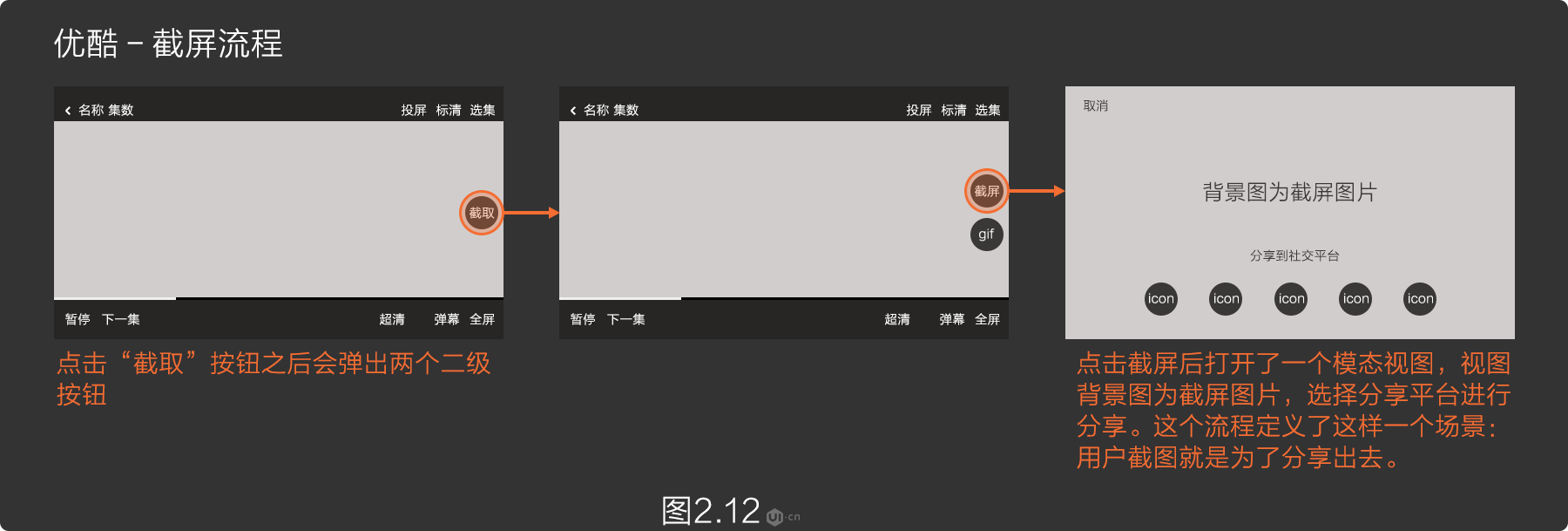
腾讯视频和优酷有截屏和录屏的功能,UI布局和交互流程有比较明显的差异。腾讯视频将截屏和录屏按钮并列显示在播放器右侧;优酷的右侧只有一个剪刀样式的icon,点击能显示两个二级按钮,截屏和录屏。这么做增加了点击成本,操作路径太长。
点击腾讯视频的截屏按钮,播放器会有闪烁效果,如图2.11原型图所示,截下的图片会以一个浮层的形式显示在截屏按钮左侧,如果应用自动切换到全屏模式之前,用户都没有点击浮层,那么浮层消失,截图丢失;如果点击浮层会呼出若干分享按钮。整个过程不会打断视频观看,但存在一些问题。腾讯视频并没有将截图保存在手机本地相册,那么想要使用或看到这张图片只能通过分享的方式,也就是说从产品角度假设的场景是,用户截图就是为了分享。但截屏之后并没有强制将用户带到分享界面,而是让用户有所选择,这就弱化了截图和分享操作之间的关系。除此之外,这个流程也导致用户在截图后无法再次查看截图,当然我想这只是这个流程的结果,不是设计这个流程的目的。

相比之下,优酷选择了比较稳的做法,如图2.12所示。点击截屏后视频被暂停,应用被一个模态视图占据,视图上显示截取图片和分享平台按钮,建立了截屏和分享的强关系。但是,优酷将截屏图片保存到了本地相册,小编认为有点画蛇添足了。如果说截图就是为了分享,那么如果用户没有分享截图,那这张截图自然没有保留的意义;如果用户将这张截图分享出去,那这张截图的使命也就完成了,把它保存在手机相册就没有意义了。按照这个立场去分析,不保存截图的做法可能合适一些。小编认为这个细节的处理没有绝对的对错,只是产品思路不同而已,小伙伴们也可以谈谈不同的看法。

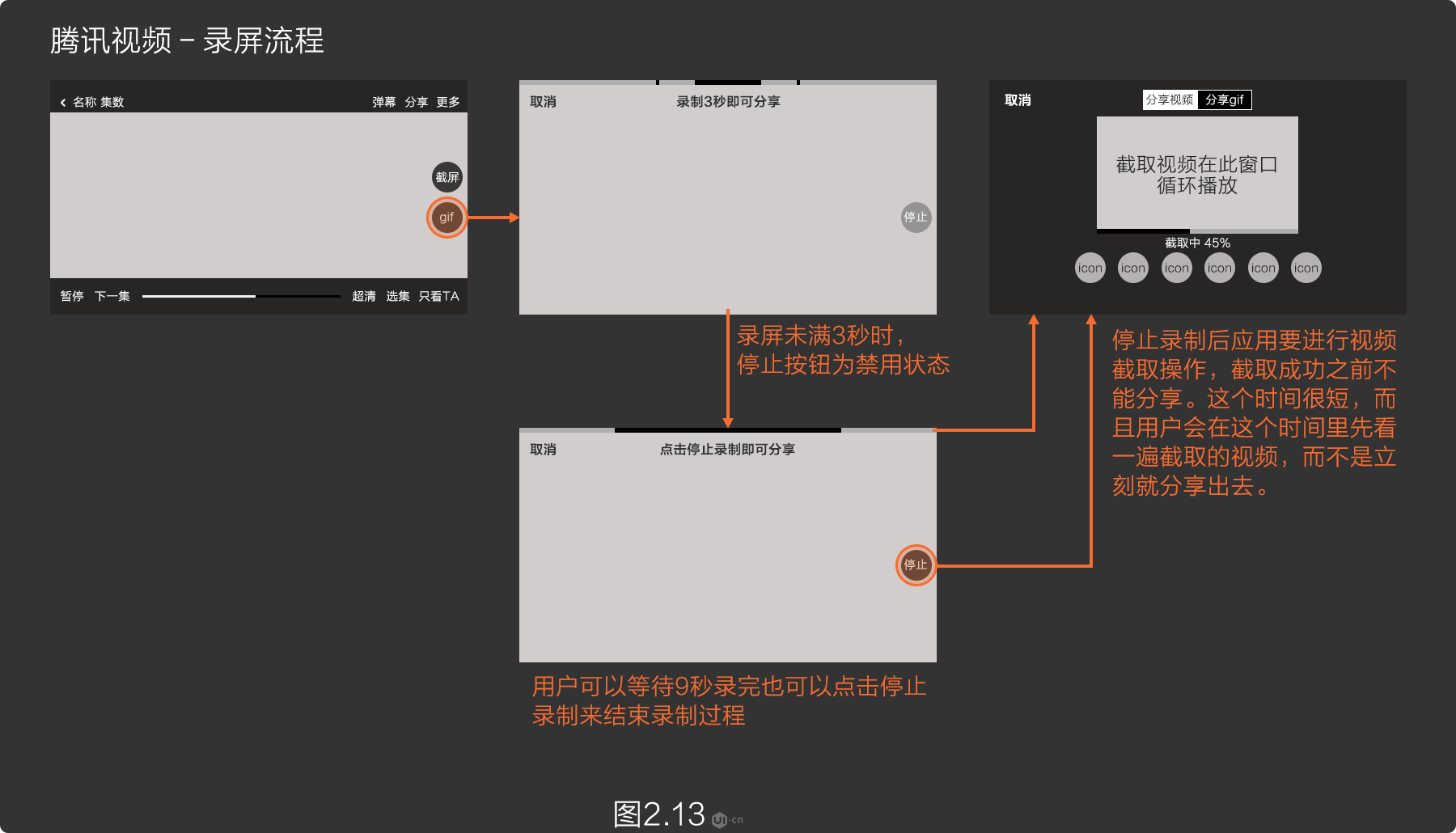
再来看看录屏流程。腾讯视频的录屏至少录3秒,更多录9秒。因此点击录屏按钮后,前3秒时只有取消操作;录满3秒之后,用户既能取消,又能点击完成,也可以等待自动录制完毕。录屏完成后,播放器会被暂停,播放器上会显示一个模态视图,视图上有一个小窗口循环播放着刚刚录屏的内容以及分享按钮,同时应用在后台进行视频截取和压缩操作,截取完成后也会告知用户,用户这时才可以分享。这个时间很短,并且用户在这个时间段会先看看录的内容,不太可能立刻去分享,所以这个截取过程还是可以接受的。分享完成后返回腾讯视频app,播放器恢复播放,并且会从刚刚录屏的起始时间点播放。腾讯视频的录屏功能虽然不是刚需,但我觉得因开发的十分流畅,反馈效果做的也很好,搞不好会成为高频操作。

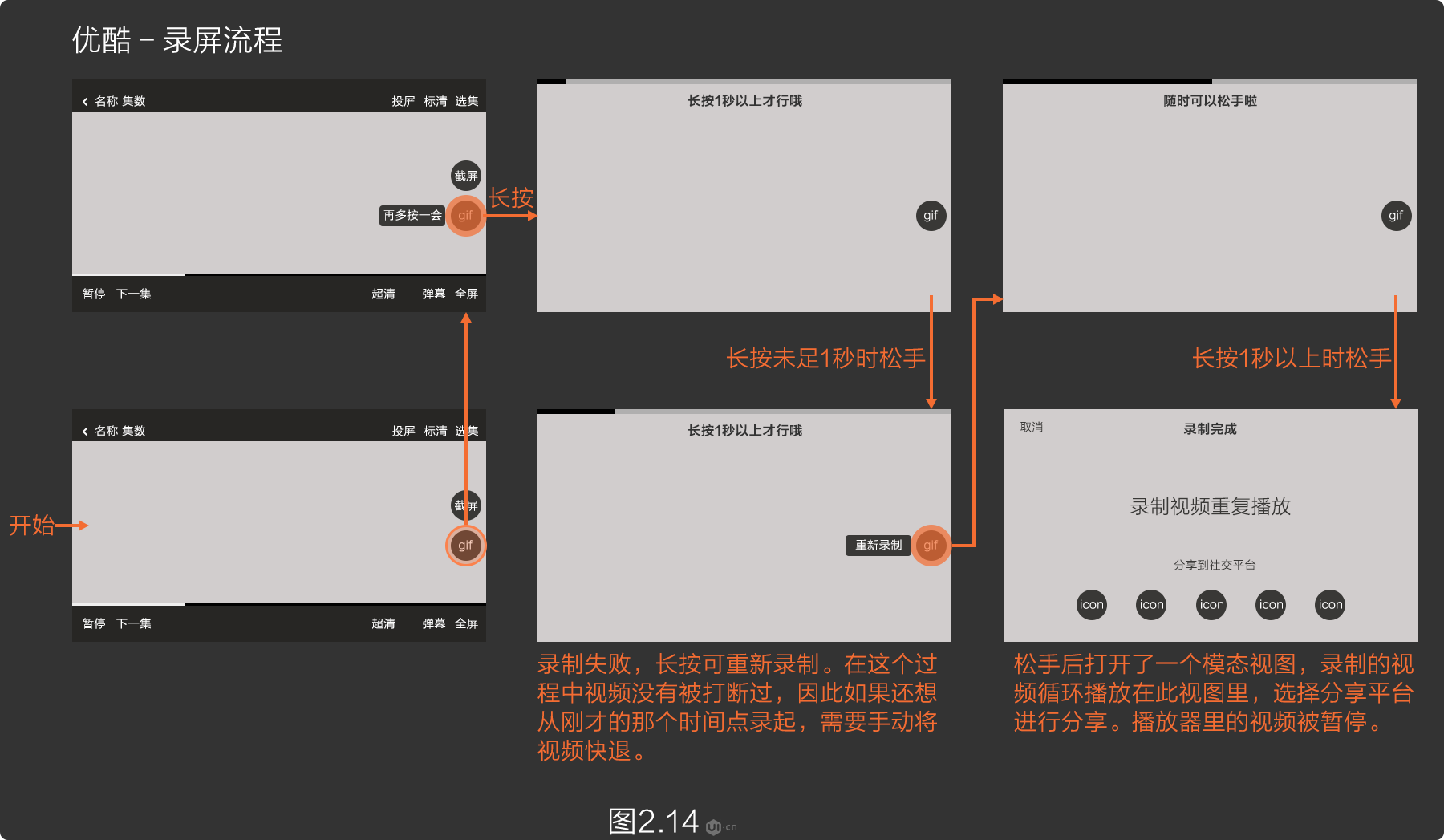
优酷的录屏操作需要长按录屏按钮,流程如图2.14所示。小编来说说用长按来录屏的缺点。长按手势是个难度系数较高的动作,通常将这一手势用于用户可能会因不小心的点击而产生不可逆转的误操作的时候,例如ios里使用长按应用图标来卸载或移动应用。应用肯定是鼓励用户多多使用录屏功能,但长按手势会增大交互难度,反而起到反作用。例如,优酷也设置了录制更小时长,但如果用户按压时间不足时肯定是无法完成录制的,用户此时可以继续长按录屏按钮,但在刚刚的过程中,视频一直是正常播放的,第二次录制肯定不能接着第一次录的那一段继续录制,而是重新录制,如果还想从第一次按压时的那个时间点开始录的话,必须退出录制模式,将视频后退到满意的位置再重新录制。为了尽可能避免这种情况出现,优酷将可录制的更小时长设置为1秒,但小编认为这弥补不了长按操作的难度。长按录屏按钮时,按钮样式没有任何状态的变化,再次降低了可用性。

2.15 腾讯视频的只看TA
腾讯视频做了一个按演员来筛选内容的功能,叫“只看TA”。可以只看本集的男主、只看女主或者男女主对手戏。但只有几个热播剧或自制剧有这个功能,挺好玩的,可以试一下,但是呢人物太多的段落可能就分不出来了。这个需求是否有必要,小编认为有待时间的检验。流程见图2.15所示。

- 最新文章
- 1.分销系统开发需要多少钱?影响分销系统开发费用的因素有哪些?
- 2.图片排版找不到灵感?送你17个实用技巧!
- 3.2019年值得关注的5个数据可视化工具,必须收藏!
- 4.什么是数据可视化?5个典型案例为你讲解......
- 5.数据可视化图表设计的3大原则,4个可视化工具分享~




