钢笔工具进阶技巧!如何画出完美的贝塞尔曲线?
adinnet/2017-01-23 10:55/技术调研
在力力初学 UI 的时候,临摹了很多作品,每次临摹基本都可以分为两个步骤,第一步是用钢笔工具和形状工具把物体勾勒出来,第二步是往形状上填充颜色,然后加一些渐变或者投影。在填充颜色和细节的时候是很享受的,但是在勾轮廓的时候总是很崩溃,画出来的曲线总是不流畅,也不知道问题出在哪里,其实就是钢笔工具没有掌握好。
 后来看到一篇外文文章,写的是在 Illustrator 中使用钢笔工具的技巧,才明白了怎样才能用钢笔工具画好曲线,今天结合那篇文章加上我的感悟来聊一聊 UI 设计中的难点,钢笔工具。
后来看到一篇外文文章,写的是在 Illustrator 中使用钢笔工具的技巧,才明白了怎样才能用钢笔工具画好曲线,今天结合那篇文章加上我的感悟来聊一聊 UI 设计中的难点,钢笔工具。准备工作,勾选橡皮带工具
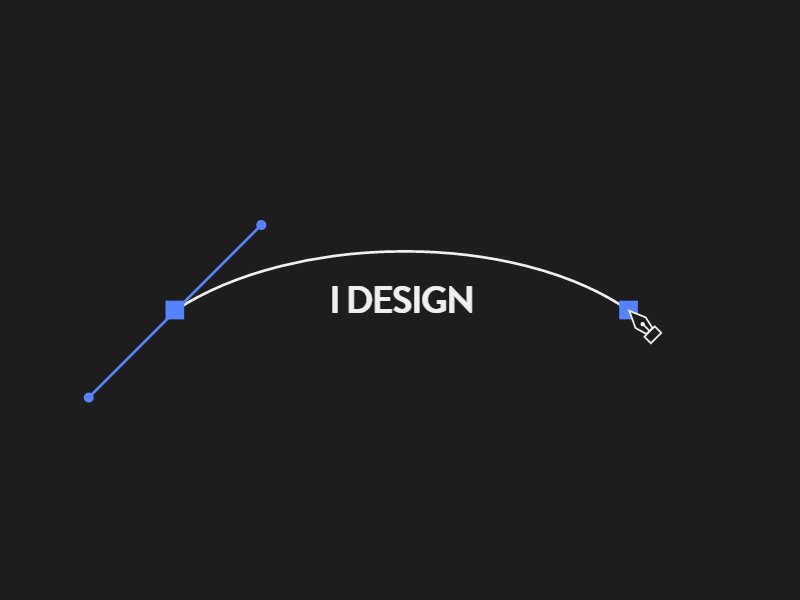
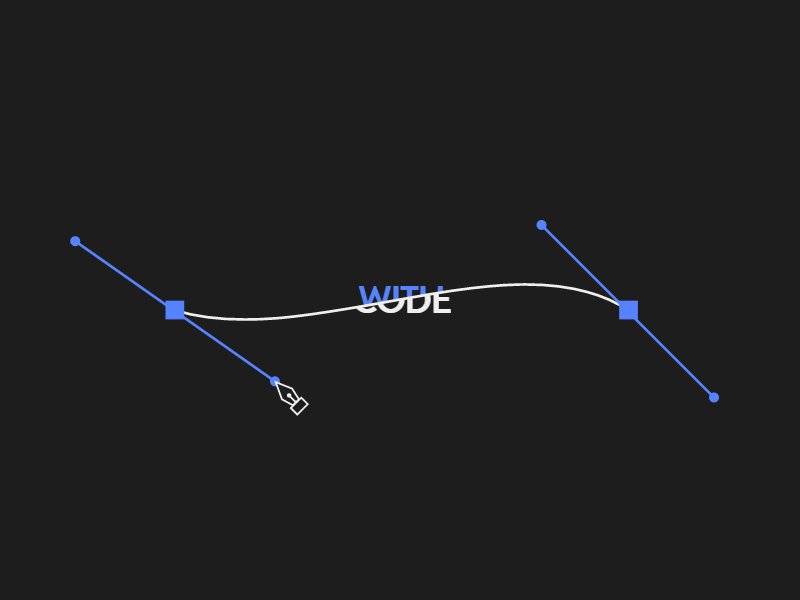
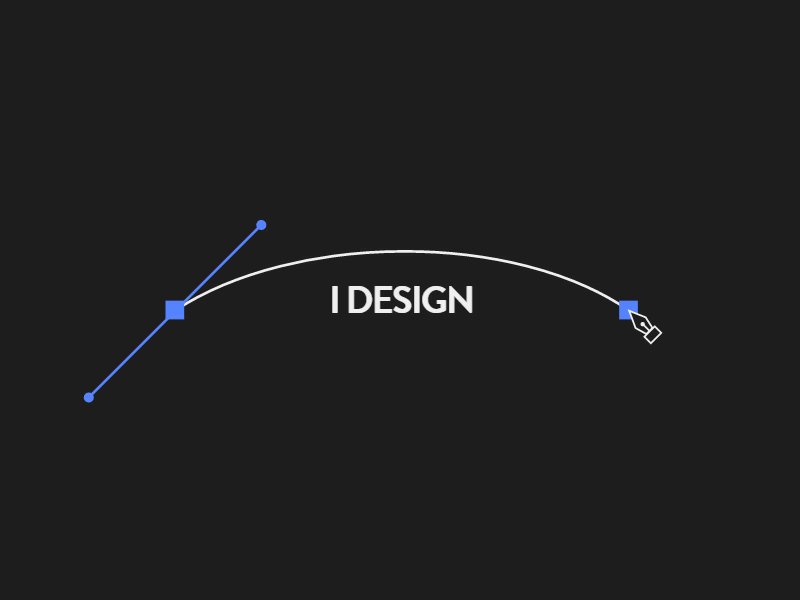
 钢笔工具大家应该都很熟悉了,中间一个节点,两边两个手柄,调节手柄的方向可以控制曲线的走向,调节手柄的长度可以控制曲线的弧度。上面的动效设计表达的就是这个意思。
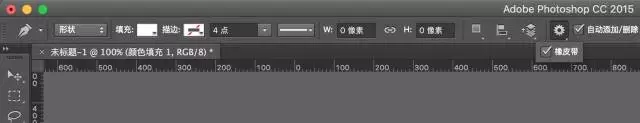
钢笔工具大家应该都很熟悉了,中间一个节点,两边两个手柄,调节手柄的方向可以控制曲线的走向,调节手柄的长度可以控制曲线的弧度。上面的动效设计表达的就是这个意思。在使用钢笔工具的时候有个能帮助我们的选项,叫橡皮带,勾选上以后,曲线会随着鼠标移动,方便我们预览曲线的走向,看下图,在图片更右边,点击齿轮勾选上:
 节点手柄方向和位置是画好曲线的关键
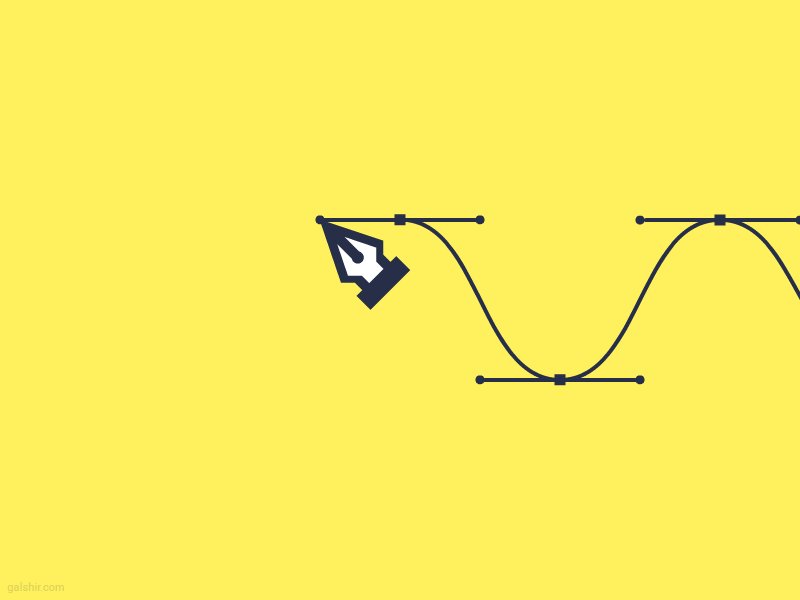
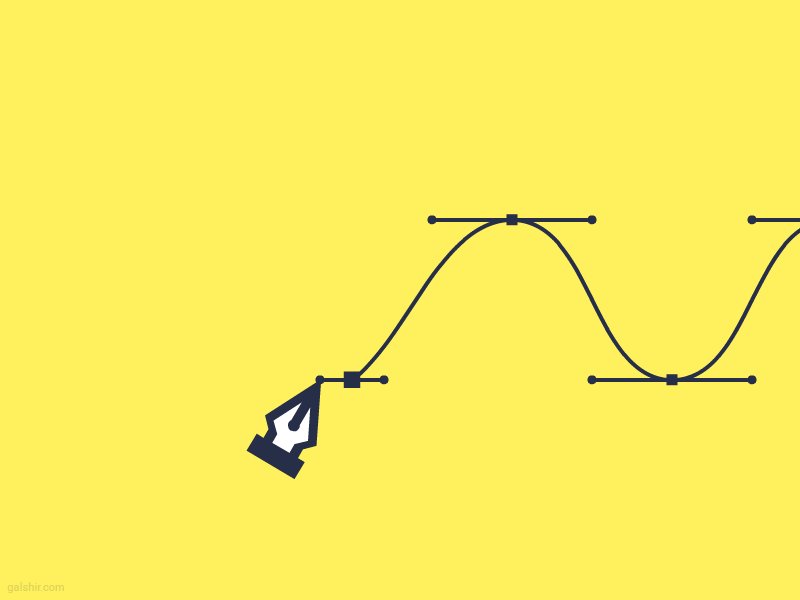
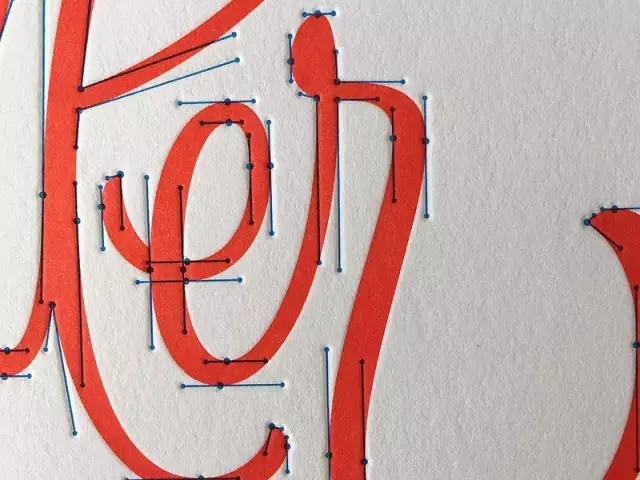
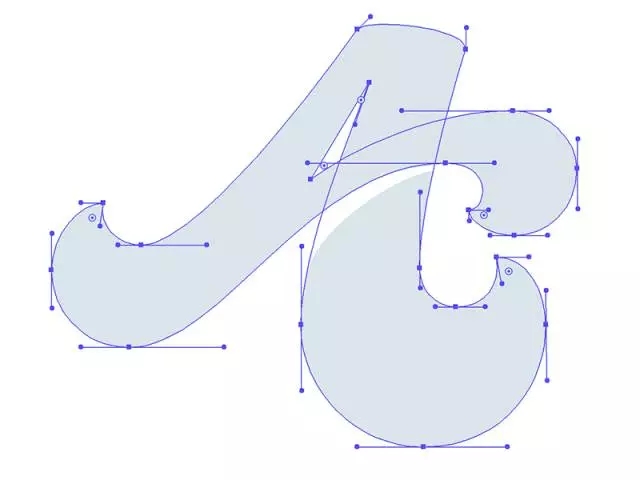
节点手柄方向和位置是画好曲线的关键接下来就要开始用钢笔工具画曲线了,在画以前我们可以看看高级 UI 设计师们是怎么处理曲线的节点的,看下面两张图:

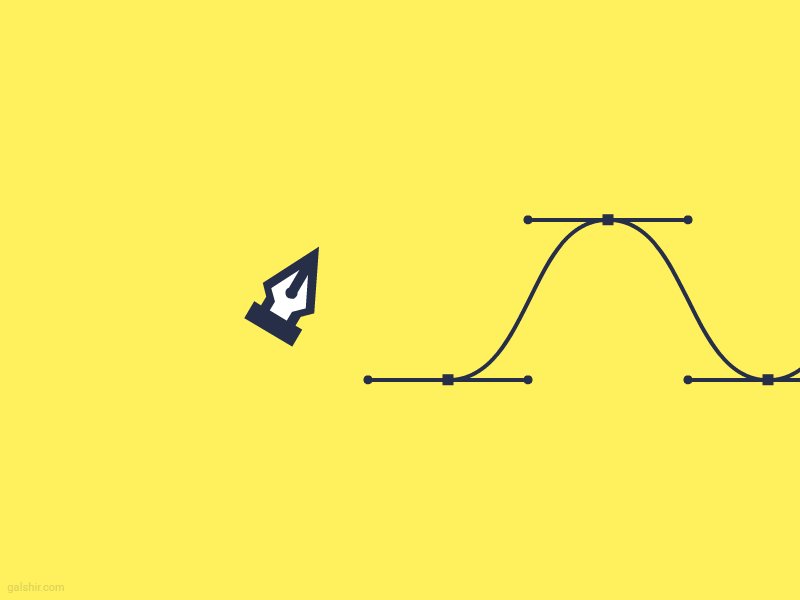
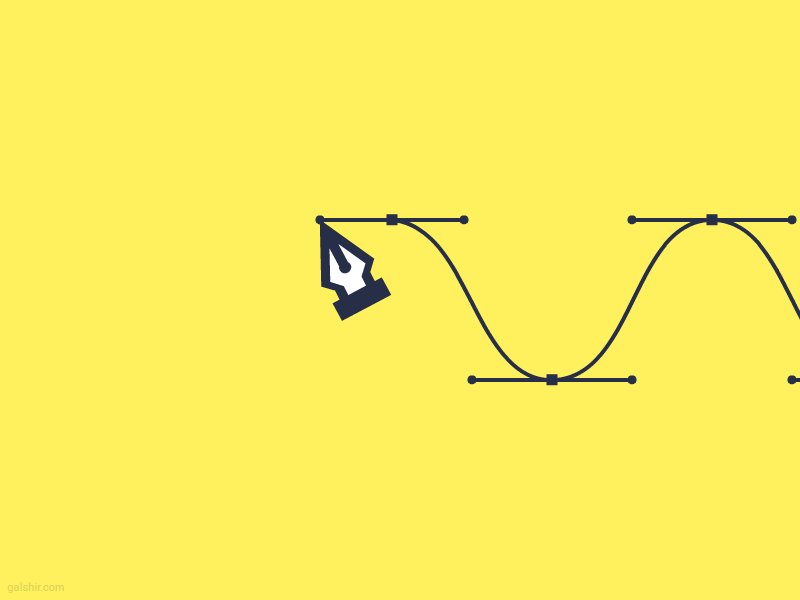
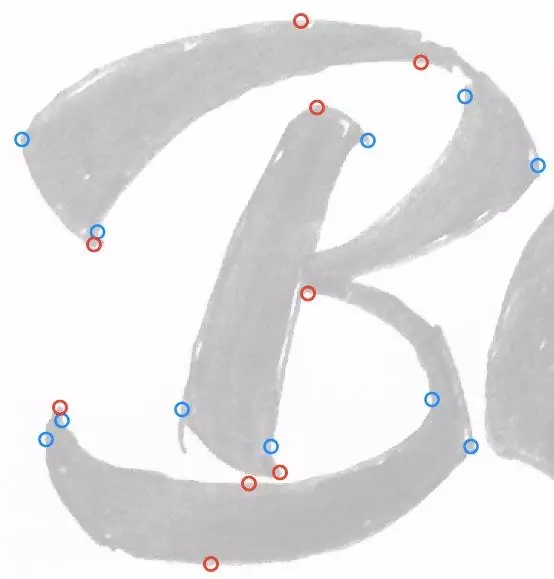
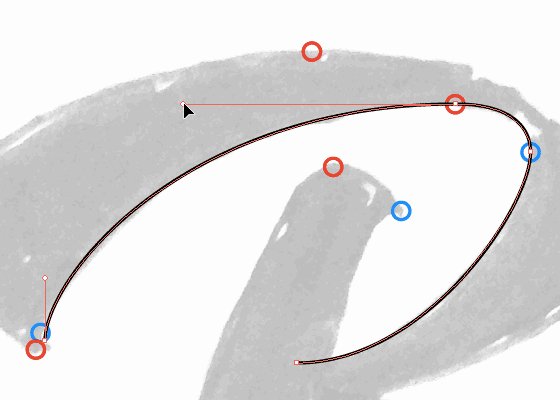
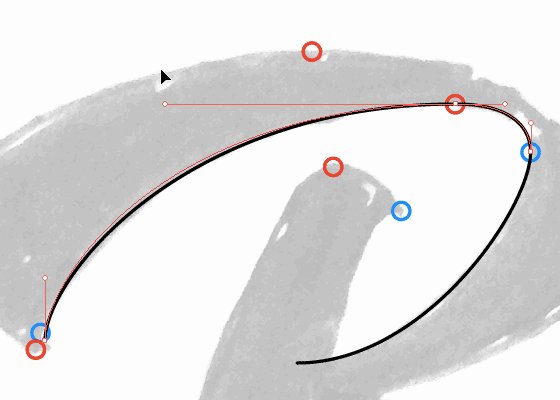
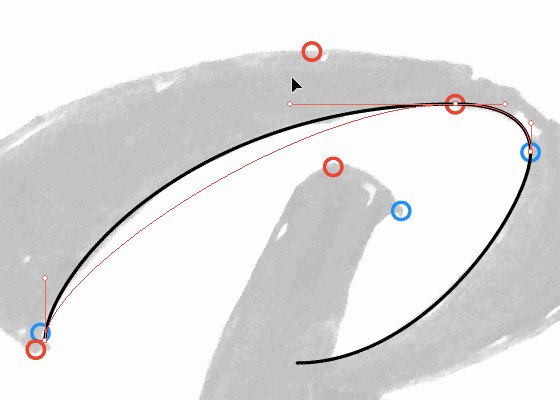
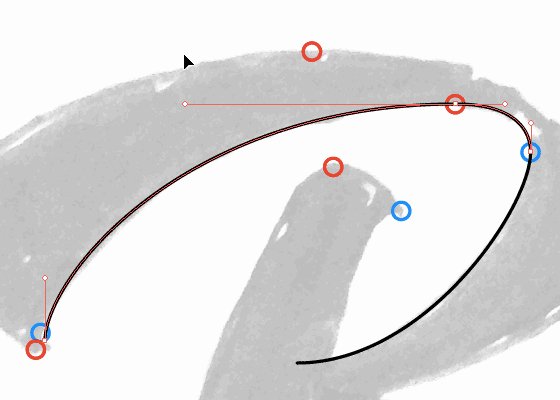
 从图片里我们能发现,这些节点的方向都是有规律的,都遵循了一种秩序,第一个规律是:除了曲线结束的角,所有节点的手柄不是水平的就是垂直的,具体情况要根据曲线的走向,如果曲线横着走,手柄方向就水平,如果竖着走,方向就垂直。第二个规律看下面的两张图:
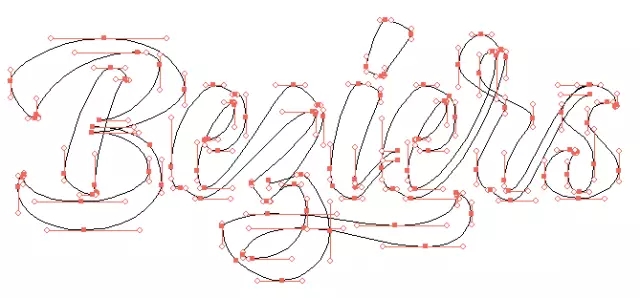
从图片里我们能发现,这些节点的方向都是有规律的,都遵循了一种秩序,第一个规律是:除了曲线结束的角,所有节点的手柄不是水平的就是垂直的,具体情况要根据曲线的走向,如果曲线横着走,手柄方向就水平,如果竖着走,方向就垂直。第二个规律看下面的两张图:
 图片中红色的圈代表水平的节点,蓝色的圈代表垂直的节点,从图片里可以看出,不仅仅是手柄的方向有规律,节点的位置也是有规律的,第二个规律就是:所有的节点都在曲线的 “更” 外侧或者 “更” 内侧。简单得说就是如果曲线是凸出来的,节点就放在更凸的那个地方,如果节点是凹进去的,节点就要放在更凹的那个地方。掌握了这两个规律就可以轻松画出完美的曲线了。
图片中红色的圈代表水平的节点,蓝色的圈代表垂直的节点,从图片里可以看出,不仅仅是手柄的方向有规律,节点的位置也是有规律的,第二个规律就是:所有的节点都在曲线的 “更” 外侧或者 “更” 内侧。简单得说就是如果曲线是凸出来的,节点就放在更凸的那个地方,如果节点是凹进去的,节点就要放在更凹的那个地方。掌握了这两个规律就可以轻松画出完美的曲线了。实战演示一下
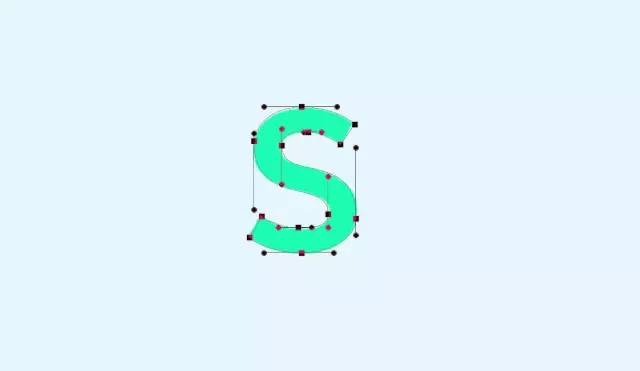
 比如说用钢笔工具画上图这个 “ S ”
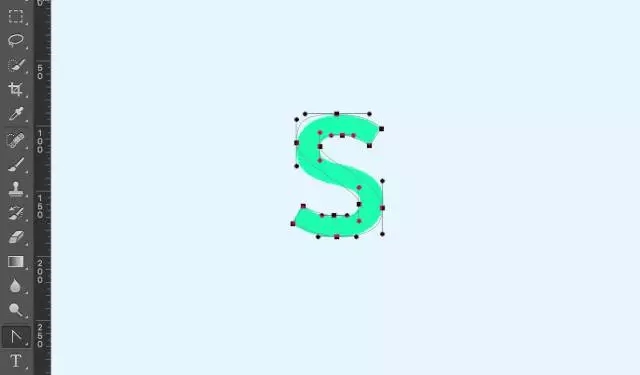
比如说用钢笔工具画上图这个 “ S ” 根据第二个规律,所有节点都在曲线更凸或更凹的地方,在这些位置依次画上节点。
根据第二个规律,所有节点都在曲线更凸或更凹的地方,在这些位置依次画上节点。 根据第一个规律,手柄的方向不是垂直就是水平的,鼠标长按钢笔工具,在菜单的更后找到转换点工具,就是图片里 “T” 上面的那个,按住 shift 点击节点拖动,在每个节点上把手柄拖出来,这时候拖出来的两个手柄是一样长的,位置大概正确就行,不用刻意调整。
根据第一个规律,手柄的方向不是垂直就是水平的,鼠标长按钢笔工具,在菜单的更后找到转换点工具,就是图片里 “T” 上面的那个,按住 shift 点击节点拖动,在每个节点上把手柄拖出来,这时候拖出来的两个手柄是一样长的,位置大概正确就行,不用刻意调整。 在把所有手柄拖出来以后,我们开始调细节,还是用转换点工具,按住 shift ,分开拖动每个手柄使曲线吻合。
在把所有手柄拖出来以后,我们开始调细节,还是用转换点工具,按住 shift ,分开拖动每个手柄使曲线吻合。 所有手柄都调整完成后就大功告成啦!
所有手柄都调整完成后就大功告成啦!今天的教程主要讲了钢笔工具的使用技巧,只要熟练掌握了就可以画出世界上任何的造型,再加上颜色和质感,我们就能创造出精彩的设计。一定要多多练习,钢笔工具可以说是基础,但也是 UI 设计中的一个难点,大家加油!下期想说说线框小图标的设计心得。
文章摘录链接 :http://www.uisdc.com/photoshop-pen-tool-bezier#
- 最新文章
- 1.分销系统开发需要多少钱?影响分销系统开发费用的因素有哪些?
- 2.图片排版找不到灵感?送你17个实用技巧!
- 3.2019年值得关注的5个数据可视化工具,必须收藏!
- 4.什么是数据可视化?5个典型案例为你讲解......
- 5.数据可视化图表设计的3大原则,4个可视化工具分享~




