2017年,这5个网页设计风格可能会成为主流趋势
adinnet/2017-02-13 16:52/洞察
几何图案与全屏背景图结合、灰色的高级用法、色彩叠加… 这篇总结的这5个网页设计趋势,其实在年底就初现端倪,所以2017年大面积运用几乎势在必行,想不落人后记得打开阅读哟。
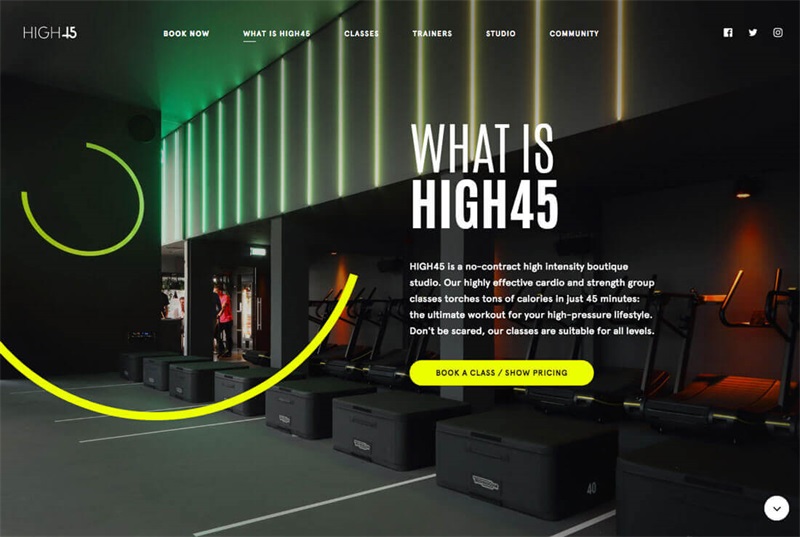
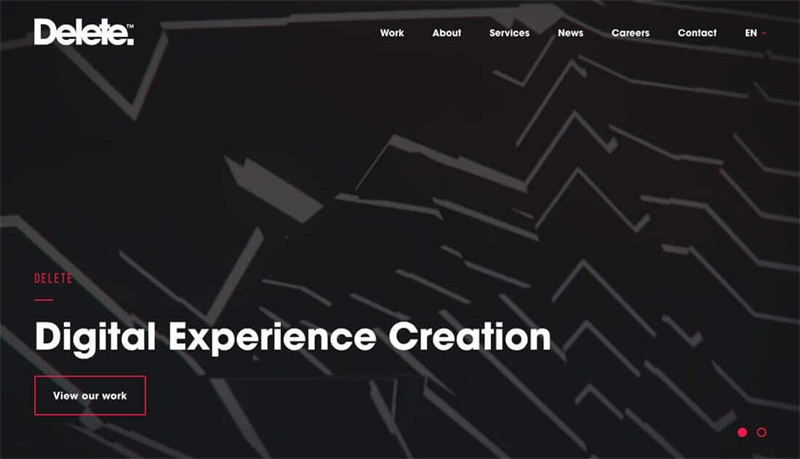
01. 几何图案与全屏背景图相结合



全屏背景图的设计,是更受欢迎的背景风格之一,利用大图将用户的视线集中是更合适不过的了。在多数情况下,利用全尺寸图像作为主页的背景,文字和导航菜单,CTA按钮或信息等会布置在图像的顶部。
如果想实现更有趣的视觉效果,我们可以在图上使用重叠几何图案的技术。设计师可以添加各种各样简单的样式和形状。
做好这项工作,就要记住目的是利用几何图案。视线集中的几何图案重叠的部分,如果能促使用户进行特定的行为就更好了。在黑色或黑暗系等沉重的背景之中加上颜色,将会起到非常棒的引导视线的作用。
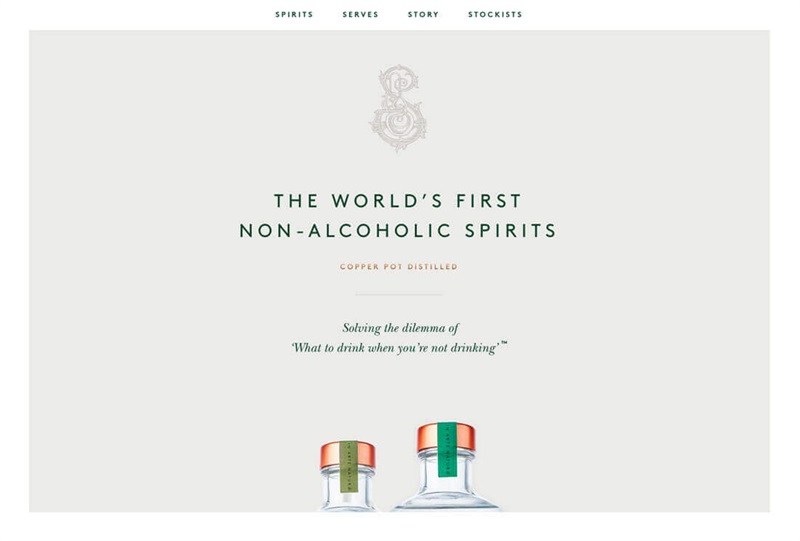
02. 灰色的运用



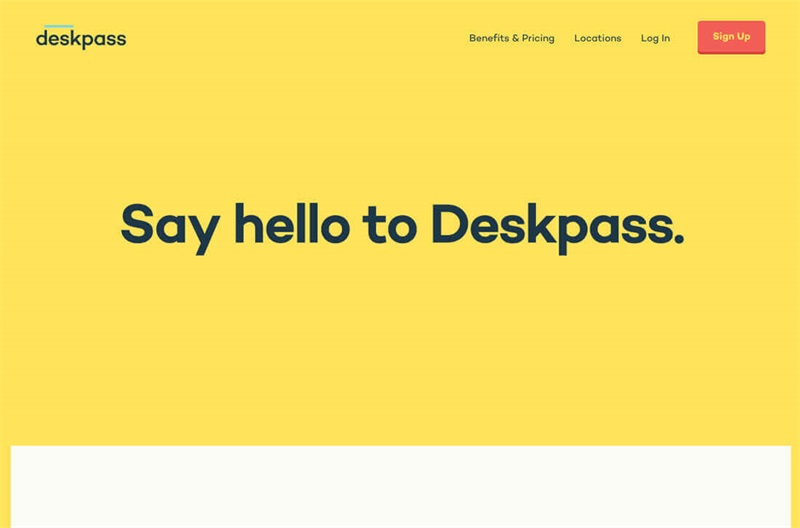
加入少许灰色,你可以很轻松的在网页上实现简约风格。作为平凡的白色背景的代替,在背景上加入淡灰色的网页正在逐渐增加。
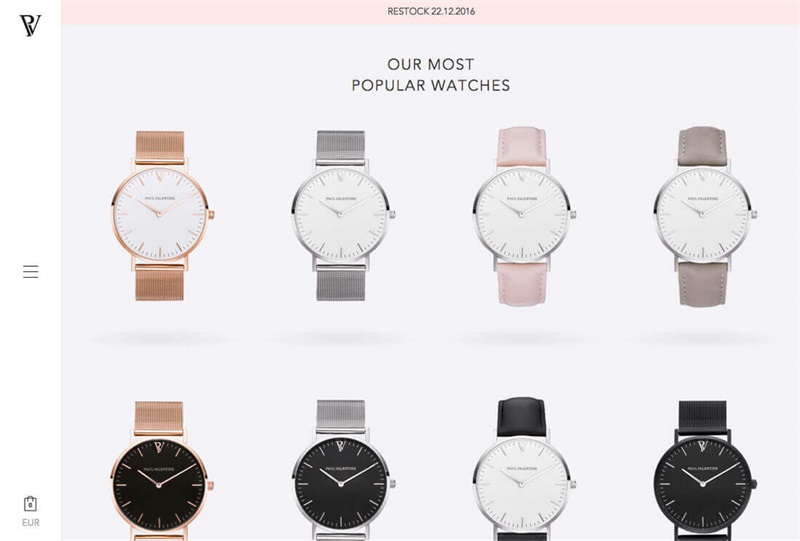
灰色背景更棒的地方就是:不管色彩多么丰富,不管是暖色还是冷色的图片都能很好的表现出来,在品牌颜色或图像周围使用灰色与之调和也能给人留下不错的印象。还有,在平面的色彩上使用淡黑的灰色作为阴影也是很不错的。(如图2)
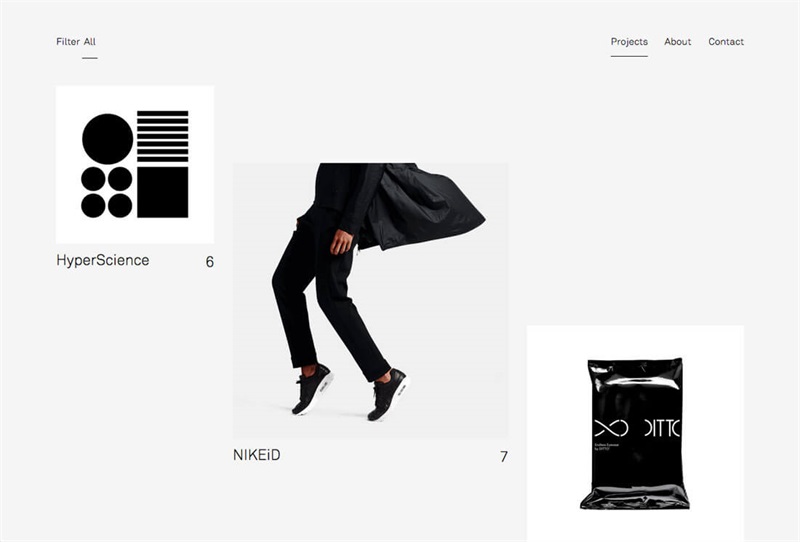
不管你选择怎样的颜色与灰色配合,你都要记住他们的工作都是帮助用户去感受颜色。例如上述中的例子 Paul Valentine ,与淡粉色相组合给人一种柔和的印象,而投资组合网站 S.Dallyn 则表现出一种现代的氛围。
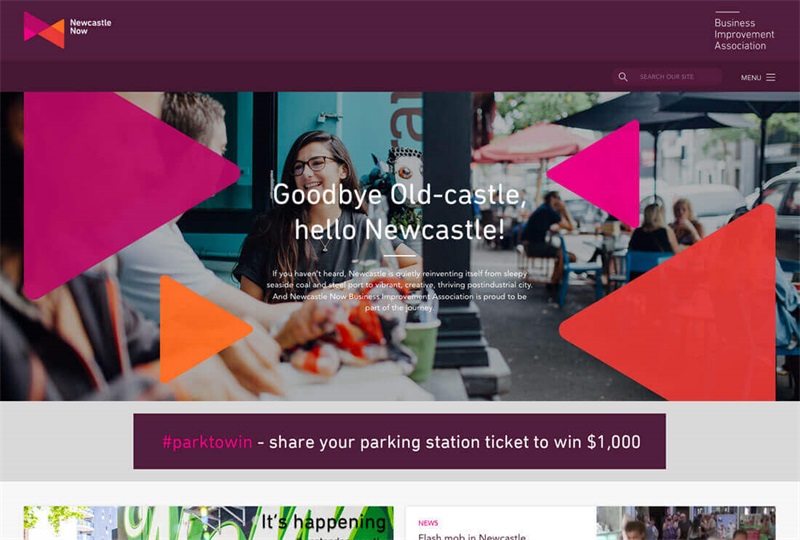
03. 重叠鲜艳的色彩



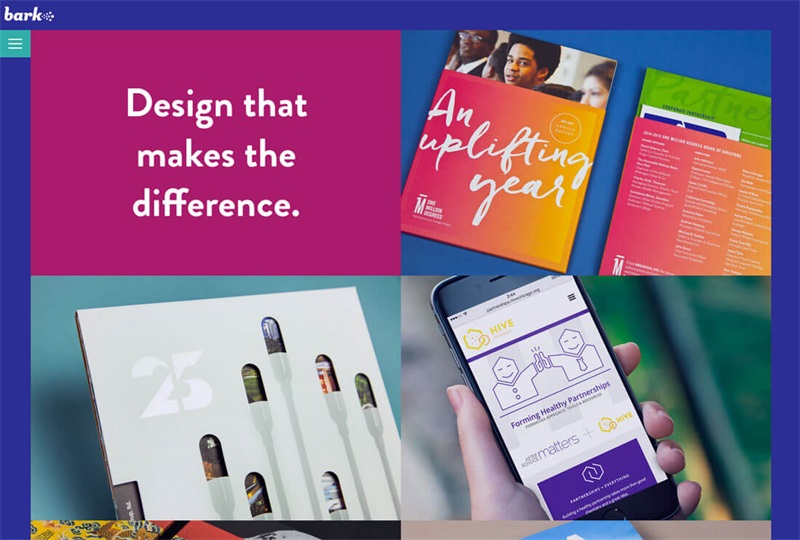
在图层上重叠几何图案作为背景,使用色彩元素也可以实现相同的效果。选择鲜艳的配色,对于背景设计来说可是非常大胆而又独特的。
通过这些颜色的背景,将用户引导至设计全体,添加了具有视觉效果关注点的同时创造出了留白空间,能够达成一举多得的效果。
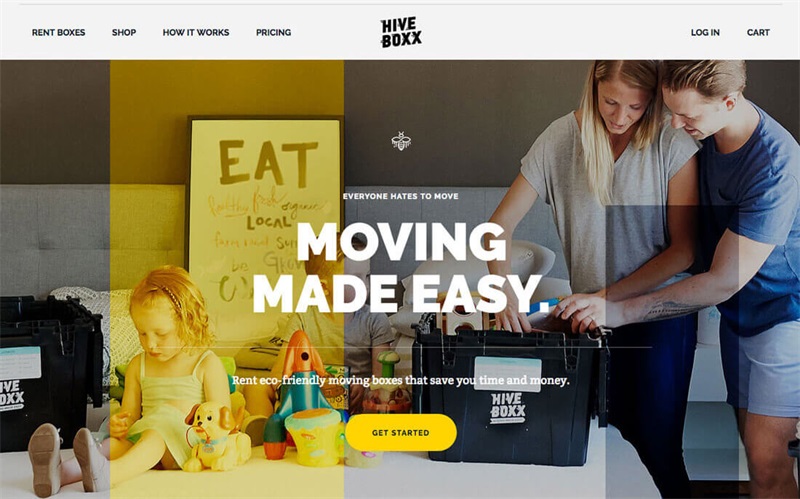
04. 采用非对称的设计



让我们不使用网格来布局吧。(或者至少尝试一下调整为左右不对称。)
背景设计并不需要完全的对齐每一个要素、图案。此外,他也没有必要是纯色或者图案。
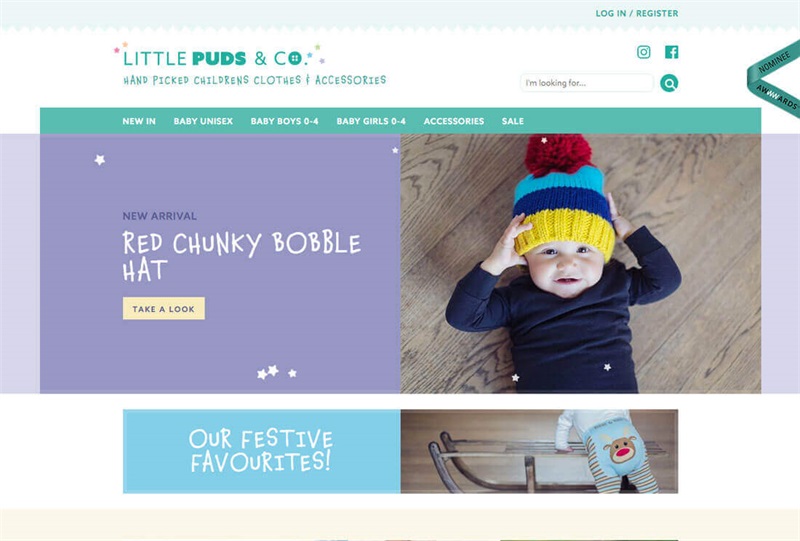
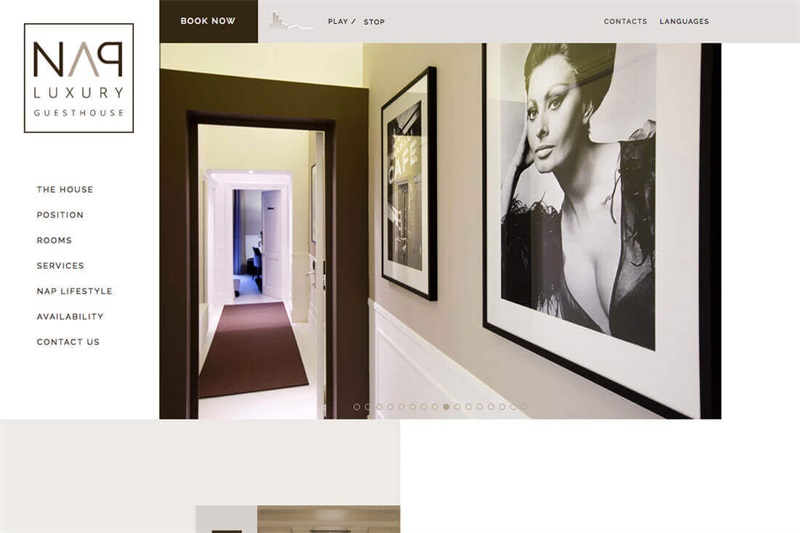
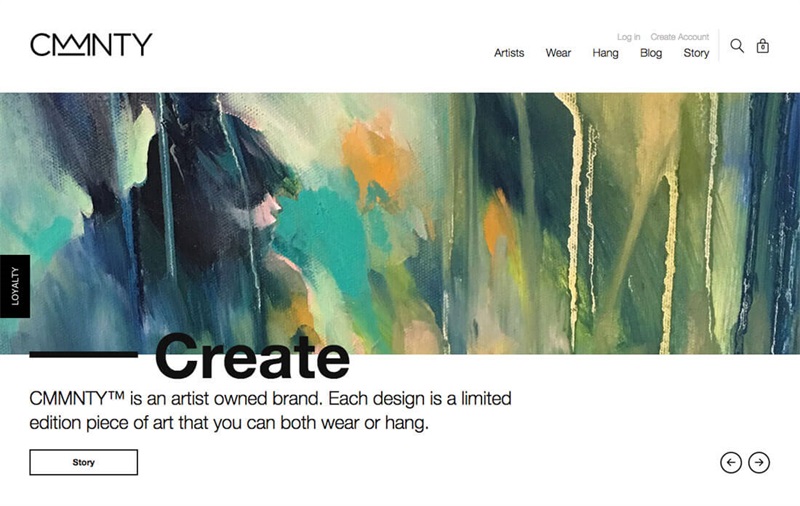
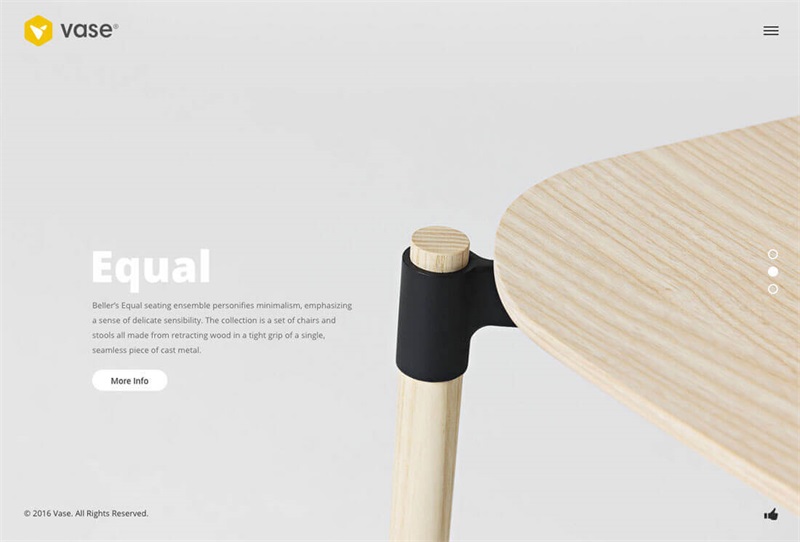
将网页设计所需要的要素组合起来,围绕左右不对称来平衡它们。例如在上述案例 Nap Luxury GuestHouse 中,画面被整个背景图所充满,仅在右侧留有少许留白。还有在 CMMNTY 中,文字文本破坏了空白空间的平衡,将用户的视线强制性的转移到文字上来了。还有在 vase 这个案例中,在特大的商品图案上,仔细斟酌文字文本放置的位置使得设计整体十分出众。
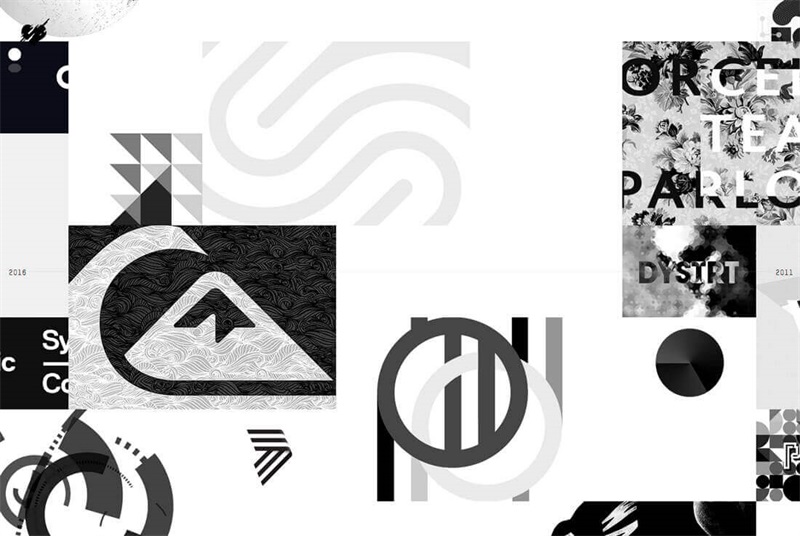
05. 抽象效果与抽象艺术设计



在做背景设计时想法有时也会不切实际,在那种时候就来试试抽象设计吧。颜色、形状、和一些小花样而组合起来,表现出与别人不一样的有趣的视觉效果。
在做网页设计的时候,与其他的作品有着视觉上的差异是非常重要的,引起用户的兴趣抱着“这是什么?”这样的想法来点开网页是必要的。设计与别人相似的情况下,用户也没有什么理由来访问你的网站了。
将看起来漂亮的设计时刻挂在心上。将有魅力的文字一起组合起来,去享受设计的乐趣吧。大胆的将尝试别人所有没有使用过的有趣的想法运用到实践中吧。
后记
你的网站是否使用了老旧的,过时的背景风格呢?
那个时候,重新设计一个更具现代感的背景风格会让你的网站变得更棒。参考介绍的这些案例,让每一次设计都变得不同,多尝试一些具有创意的风格吧。
文章摘录链接 :http://www.uisdc.com/2017-website-design-5-trends#
- 最新文章
- 1.企业能否成功实现数字转型,全靠业务中台。
- 2.互联网服务行业洗牌后,艾艺还剩下什么?
- 3.如何设计网站的着陆页
- 4.中国软件测试行业 呈现的几大趋势!
- 5.这篇搜索功能设计的总结,帮你从产品的角度看问题




