搞定电商标题设计的6个奥秘都在这里了!
adinnet/2017-03-13 14:50/视觉设计
在这里给大家分享一下关于标题设计在电商设计里的运用的知识。
那么为了方便大家的理解,我这里把标题部分的设计总结归纳为这几个方面:图形设计/质感风格/文字排版/字体的气质/色彩搭配/文化背景。
接下来我们一个个地来看下:
1. 从图形设计的角度去理解
因为字体其实也可以理解为是一种图形符号,对于不同品类的电商活动设计,我们可以在标题部分融入一些图形或实物搭配,这种形式不仅可以帮助用户更好的地理解活动主题,也能给人耳目一新的感觉,非常适用于一些要体现产品功能卖点的文案,我给大家举例下:
比如下面的晚安2个字是由床上用品拼成的,非常一目了然:

今年的三八女王节也是用产品堆成了一只猫头的形式:

还有这个很赞的图形拼接字体设计作品,大家应该也都不陌生吧~

我们也可以只是将部分实物融入到字体里面,搭配组合成一个完整的标题:

也可以完全抛弃实物,而是运用字体+相关图形绘制的配合:

或者是完全由绘制的图形来拼接成你的标题文字:

当然,更简单的高效的偷懒的标题部分的设计,就是直接打字,用字库里的现成字体就好。。不过这种往往也缺乏新意。

2. 从质感风格的角度去理解
为了保持页面的统一性,标题部分的质感更好是与页面保持一致,要不然会感觉突兀,比如页面是比叫科技质感带高光的,那么标题部分也可以带一些质感或高光,这样才协调。
而页面形式多种多样,标题部分的质感当然也就多种多样了,举例:
科技/数码/家电/游戏类的banner或专题页设计经常会用到这种高光金属质感的字体效果:
教程直达:《PS教程!教你创建炫酷的3D金属字体(素材已打包)》


页面需要体现个性/张扬/放纵/爆发力的时候,经常会用到这种毛笔字和字体飞溅的效果:

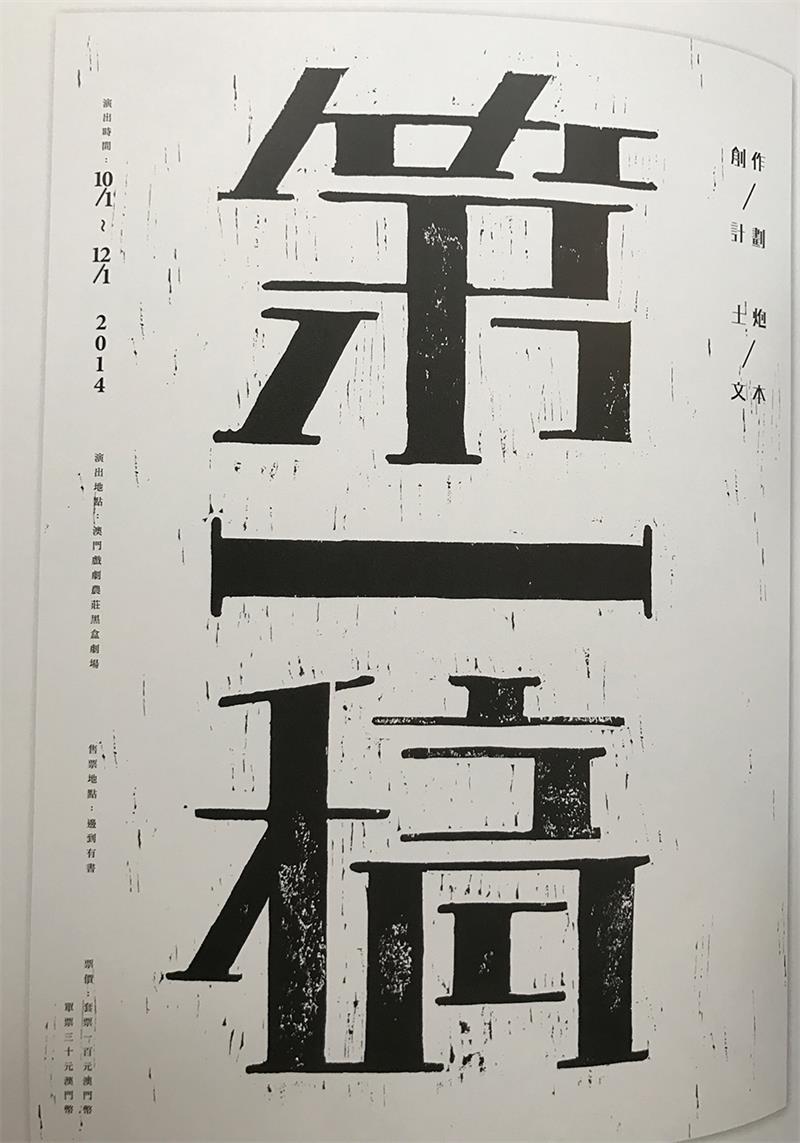
要体现年代感或一些带情绪的氛围主题的时候,字体可以有一些做旧的效果:

通过对字体阴影的运用,我们也可以做出很多不同的质感风格的字体,比如可以做成丝带或折叠纸的效果:

比如卡片的效果:

当然你也可以直接通过剪纸来得到你要的质感样式:

还有一些走卡哇伊路线的页面标题,常用一些卡通手绘风格:
教程直达丨《用PS快速打造漫画风格字体》


一些粉笔画效果的质感常用于学院类型的主题banner,比如教育培训啦开学季之类的:
教程直达丨《手把手教你绘制效果逼真的黑板粉笔字》

还有一些轻质感的比较圆润的萌萌哒的字体效果(这些都要用到手绘啦~)
教程直达丨《手把手教你用AI绘制Q版的萌萌哒字体》

再或者是叠加一些跟主题吻合的纹理图案:

霓虹灯效果:
教程直达丨《PS教程:创建梦幻的霓虹效果文字》

也可以直接在字体上叠加照片,这种形式非常省事,同时也可以非常有设计感,不过对于照片的要求比较高:
教程直达丨《让图片加字变得有格调?这三个方法可以轻松搞定!》

还有一些质感可以直接依据主题而设定,比如花啊/水啊/云朵啊/草啊/木头啊之类的质感等,总之,世间万物都可以成为你的标题文字的质感,前提是跟你的主题风格相吻合。
下面这个就是用的针织用品的质感和形式,也很巧妙:


还有一些需要借助三维建模或其他方法去实现的质感我就不一一举例啦~反正方法都是活的。
3. 从文字排版的角度去理解
我之前已经给大家总结过常见的Banner排版样式和专题页结构样式,但其实标题部分也是有很多不同的排版样式的,举例:
更常见的左对齐/居中对齐/居右对其:



将文字作为背景或拆分为笔划有节奏的排列,每一个笔划就是一种元素:

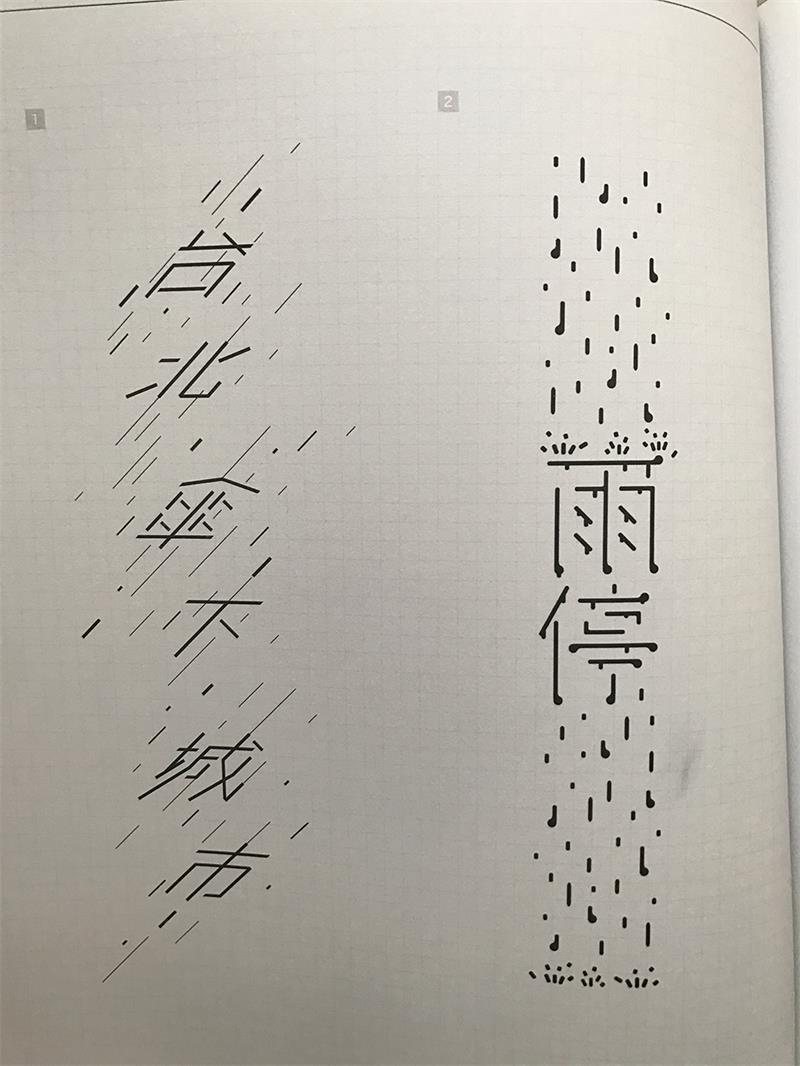
当然文字也可以竖着排,比如文艺类的/古色古香的/潮流时尚的设计都可以尝试竖着排文字:

环绕型:

四周对称型:

有节奏有韵律的自由排列,常用于一些时尚类的排版或者一些文艺类的banner,对于这类banner来说,文字可以看作是画面里的一种元素,是配合去表达画面意境的,可以增加美感也可以营造一种随意感:




文字可以铺满整个画面:

还有一种形式跟前面的用实物拼成文字的想法相反,我们也可以用文字去拼成你要表达的实物,比如:


这个创意其实用在我的公众号《做设计的面条》这个名字的字体设计里也是非常不错的呢,刚好大家可以用来练手(我们第12期的群练习就是这个噢~)。
4. 从字体气质的角度去理解
标题部分的设计样式往往需要跟你的页面设计的基调相吻合,比如你的页面是比较卡通卡哇伊的偏手绘的,你的标题设计更好是也能偏卡通一点,而不要突然就尖锐了或粗犷了。
这就好比我们的页面根据运营活动定位方向的不同,会有高冷大牌/文艺/低价促销/时尚简洁/活泼可爱/多彩炫酷等等各种不同的促销层次,文字作为体现这种层次的一部分也是有相对应的气质的,比如你的字形是纤细的女性化字体/古典儒雅/简洁时尚厚实的/尖锐的/速度感的/个性张扬的/体现文化底蕴的毛笔字/卡通的手写字等气质。
举例:
高冷大牌或时尚类的标题,往往比较简洁,很少做字体变形,字体比较纤细规整。


文艺气息的标题,字体往往是用的手写体或者比较细瘦的衬线字体,同时会配合文字信息或意境去做一些字体变形,排版也可以比较随意:




再比如像下面这个文案是“幸福的旁边”,但设计师将每个文字都删去了一个笔画,营造了一种残缺美感,同时又跟文案意境相吻合,是不是很有意思?

低价促销的标题,字体往往比较粗犷或字体变形的比较夸张或扭曲(在不影响文字阅读的情况下),而且适用于需要促销氛围的字体字形选择非常多种多样,除了纤细/古典儒雅等以外的字形都可以表现出促销氛围,比如厚实的/尖锐的/速度感的/个性张扬的/潇洒的毛笔字/卡通的手写字:



其实去花瓣搜索Banner大部分看到的都是这种类型的,那里有很多不同形式的低价促销气质的字体设计,跟带不带质感,是立体还是扁平效果都没有太关系,主要是字形的气质先要对,然后才是选择对应的质感样式:

编者注:字体气质进阶好文丨《不会挑选字体?来看看字体的7种类型及特点》
5. 从色彩搭配的角度去理解
对于标题部分字体的色彩搭配其实要分2个部分来说,一个是从气质跟页面保持一致的角度,一个是从信息识别的角度,举例:
(1)气质跟页面保持一致
我们的标题设计,选用或设计的字体在气质上与页面气质保持一致,比如体现活泼可爱的话,除了造型和表现形式卡哇咿一些外,也可以通过对字体的色彩加以处理来表现。
举例:在字形一样的情况下,彩色肯定比黑白稿要活泼热烈得多,高明度高纯度的色彩肯定比低明度低纯度的色彩视觉感受上要活泼:

(2)从信息识别的角度
在电商设计里,文字常常作为更直接的展示信息的元素,所以一定要做到能在一堆文字或背景里脱颖而出,这点通过选用合适的颜色就可以做到,比如背景如果多彩复杂,那么文字颜色就尽量简单素一点,背景暗色文字就用亮色,反之亦然:

6. 文化背景
要想做出一个优秀的页面设计,往往也会需要去考虑项目背景和文化背景等方面的因素,而字体设计作为页面里的一项重要组成部分,自然而然地也会涉及到文化背景的层面,举例:
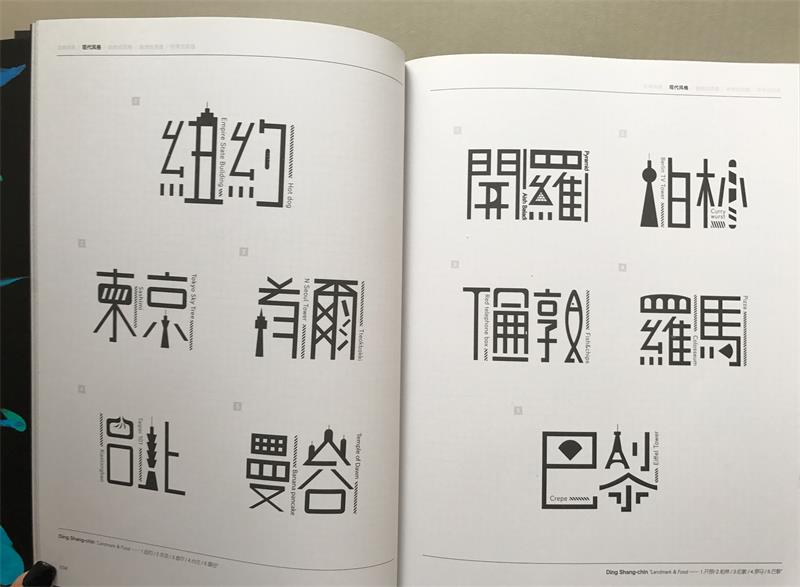
旅游/留学或住宿相关的banner设计,常常需要一些能够体现当地特色文化和景点的字体设计,那么这个时候作为设计师的你肯定要对那些国家景点文化之类的要有所了解才好:

一些比较文艺或者需要体现文化底蕴的设计,比如音乐类/茶艺/琴棋书画等与艺术沾边的,常会用到毛笔字,但是一个对毛笔字没有任何了解的人其实也很难写出好的毛笔字设计,不同的笔触带给人的感受也是不一样的:

一些节气和民俗文化节日相关的字体设计,也会需要去了解其文化背景,要不然容易闹笑话噢:


以上就是我对页面设计里的标题部分的设计做的简要总结概括了,以后有机会还可以再给大家细讲,另外,看归看,知道归知道,但是实际执行起来还是需要大家多看多练,那么怎么练怎么看呢?
文章摘录链接 :http://www.uisdc.com/e-business-title-design-skills#




