干货贴:如何制作APP的数据图表?
adinnet/2017-03-16 15:31/视觉设计
做APP的数据图表设计之前,你考虑过移动端屏幕大小与属性吗?考虑过可视化数据图表,提升APP气质吗?考虑过在APP和WEB端,数据图表的展示有何不同吗?
也许你都考虑过,但作为一篇科普文,还是要从更基础的说起。
本文是篇洋洋洒洒的干货文章,看目录你就知道有多干了:
一、以数据图表为主的APP分类举例
天气类
运动类
健康类
财务类
专业数据分析类
二、如何制作数据图表
配色(深色底、浅色底、色彩底、图片底)
图表类型(折线图、曲线图、饼图、环形图、条形图&柱状图、热度图雷达图、列表)
图表组织(单个数据、主次数据、大量数据)
动效
字体
问:以数据图表为主的APP有哪些?
前期,yoyo通过App Store、MobilePattern、Dribbble疯狂搜图,积累了以下丰富的案例。

通常,我们见到有数据图表的APP无外乎下面这几类:
天气类
到App Store随手一搜“天气”,搜索列表中展示的APP无一不是在风景图上添加了天气温度等。以下推荐了一个名为“Fresh Air”的APP,从设计上区别于常规天气APP,可以根据时间和温度背景色有调整。

运动类
随着各种手环的流行,大家对步数、睡眠质量等数据也更加看重。国外除了Fitbit、Jawbone、MisfitShine手环外,国内的科技公司也相继推出各种价格上更占优势的手环,比如小米手环。鉴于这类APP大家都比较熟悉,以下就列举了一个大家可能不太了解的APP,界面以深色底为主:FitPort,它的数据比较丰富,除了记录步数外,还对体重和能量消耗有记录。

健康类
健康类的APP除了关注身心健康外,还有一些智能硬件能检测环境的安全、舒适性,比如下面的NEST,是一款家庭恒温器,它可以通过记录用户的室内温度数据,智能识别用户习惯,并将室温调整到更舒适的状态。

Clue
Clue是一款姨妈助手,在数据展示上比美柚等做得更轻松,它会根据不同阶段的心情做可视化,比如临近姨妈期用一些爆炸云朵表达烦躁的心情。

财务类
各种记账类APP和理财类APP几乎囊括了所有图表样式,趋势图、饼状图、柱状图应有尽有。以下列举的Spendee在图表设计上算是行业翘楚。

专业数据分析类
随着移动办公的需要,有一些专业的数据分析平台精炼了产品功能,需要在移动端展现。以下列举的Google Quicklytics 便是Google Analytics在移动端的产品体现。

问:如何制作数据图表?
看了以上这些APP,基本对数据图表有了直观的感受。如果你的APP也需要呈现数据图表,那yoyo接下来的分享希望对你有所帮助。
1. 配色
A)深色底
深色底上的图表通常为了营造一种氛围,展示数据信息一般较少,此时可以选用鲜亮的色彩,这样图表信息容易从深色中跳出来。

Dribbble
B)浅色底
如果需要清晰展示大量的数据信息,建议选用浅色底,数据信息在浅色底上的识别度相对较高。但需要注意的是:如果数据信息量太小,浅色底上会显得页面太空,这会让用户觉得你的平台没有内容或者热度。当然,这可以通过图形质感、颜色等优化。

左(Google Analytics)中(Clue)右(Spendee)
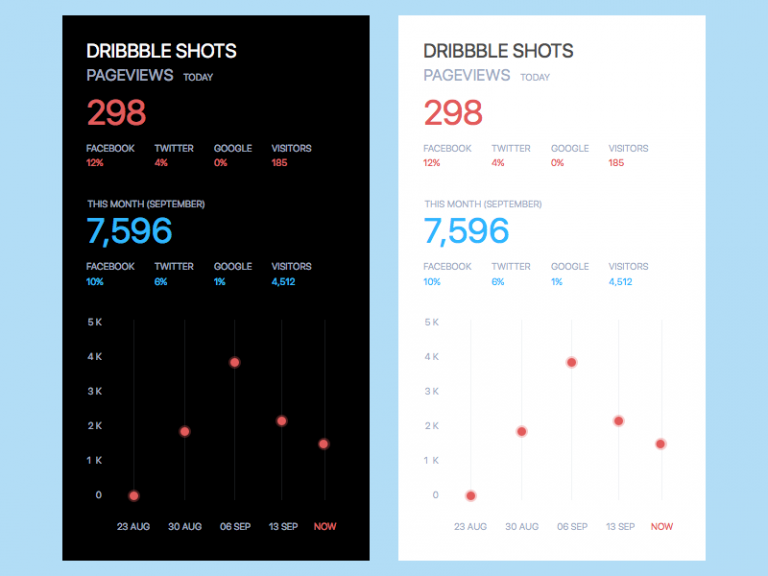
下面就深色底和浅色底的阅读效率进行比较:
在以数据分析为主、有大量数据的页面中,浅色底的页面可读性更高,阅读效率也会更高。


Dribbble
C)色彩底
有时,为了让页面更加生动,可以将数据信息展示在大面积色块上。
商务类APP可采用用蓝色、绿色系作为底色。
运动类APP可选用的色彩自由度更高,偏活力的色彩,如橙色、黄色、橘色等都可以。

左(Apple Health)中(支付宝)右(Dribbble)
D)图片底
为了让数据阅读更加轻松,可采用图片底。在一些天气类APP中,这种使用方式比较常见,图片内容与数据信息产生关联,提升可读性。

Dribbble
健康类APP,让阅读数据时能有更加轻松的心情。

Misfit Shine
天气类APP,首页呈现会根据当时天气情况自动拉取背景图片。

左(天气通)中(墨迹天气)右(Yahoo天气)
2. 图表类型
接下来会简单介绍我们通常在APP中见到的图表类型。
A)折线图
[折线图] 将序列显示为一组由单个线条连接的点;用于表示在一段连续时间内发生的大量数据。

左(Dribbble)右(Apple Health)
B)曲线图
[曲线图] 使用光滑的曲线来连接。如果数据是连贯实时的,且任意两点间的数据具有分析价值,用[曲线图] 比用[折线图] 更合适,如24小时数据。

Dribbble
C)饼图
[饼图] 常用于显示每个组成成分的数值相对总体的百分比。

Dribbble
D)环形图,表现进度
[环形图] 即中心为空的饼图。除了显示占比,还可用来显示进度加载,拟钟表/ 计时器设计。


Dribbble
E)条形图&柱状图
[条形图] 将序列显示为若干组水平图条。
[柱形图] 将序列显示为按类别分组的垂直图条。
 Dribbble
DribbbleF)热度图
[热度图] 常用在基于地理位置,对一段时间的数据(常常是离散量)累积量进行分布统计的图表,进而可以分析数据密集区域/稀疏区域。这是一种展示效果较好的表达方式。

Dribbble
G)雷达图
[雷达图] 在比较多个类别数据序列以及查看整体情况很有用,既可以查看自身整体发展的均衡情况,也可以对比两个序列整体的优劣势。这也是一种展示效果不错的数据表达方式,在展示整体综合信息上很直观。

左中(Dribbble)右(支付宝)
H)列表
列表是一种常见的表达方式,通常我们见到的列表往往是如下更右的Spendee的界面,但也有一些APP做了可视化尝试,在列表中通过对数据可视化做一些分区,详见如下左和中Elevate的界面。

左中(Elevate)右(Spendee)
3. 图表组织
了解基本的图表类型后,接下来的重点是进行图表的组织。
移动设备更大的特点是屏幕小,用户每次可接收的数据信息量小,所以如何有效组织图表信息是一个重要的设计点。
A)如何展示单个数据?
鉴于APP屏幕小,单个页面中就展示一个重要数据,如何设计?
此时选用圆形,会是一个不错的选择,因为它在页面中形成视觉中心。不管是饼状图,还是环形图,或是拥有视觉中心的雷达图,都会让页面上呈现一个视觉重点。
单个数据未免有些单调,为了让页面更加丰富,可采用深色、彩色、图片为背景辅以纯色的图形(如芝麻信用分),或者将像Clue一样,用重色将图形撑满,求得视觉上的饱满。

中(Clue)右(支付宝)
B)如何展示主次数据?
要在页面中展示两到三种类型的数据,如何设计?
此时要注意以稍大的篇幅突出重点数据,弱化次要数据,尽量让主次数据的图表类型不一致,曲线图、饼图、环形图、柱状图等基础图表,交替使用,这样使得整个页面层次清晰,内容丰富。

上:中右(Dribbble)下:中(FitPort)右(Spendee)
C)如何展示大量数据?
还有一种类型,整个页面要分几大模块展示大量的数据信息,如何设计?
用户可能要刷几屏才能把所有的数据阅读完,此时,建议每个模块单独采用一种图表类型,各个模块的图表类型均不同,这样会减轻用户对数据展示的疲劳度。

City Guides
4. 动效
动效可以提升产品趣味性,尤其在展示大量数据信息时,使用动效能缓解阅读压力。数据图表中常见的动效有以下几种:
A)以时间先后动态呈现数据

Spendee
B)导航切换

Dribbble
C)展示更多功能


Dribbble
D)屏幕横纵向切换数据

Dribbble
5. 字体
一款字体使用的好,能彰显整个APP的气质,让整个APP特立独行。但鉴于APP字体版权及字体包大小,多数APP开发者都不把字体作为考虑范畴。
CityGuides是一款特别出色的APP,其图表设计很棒,字体选用也与整个风格设计相得益彰,非常出彩。有兴趣的可以网上下载这个字体(Optigiant),非商业用途的情况很受用。

CityGuides by National Geographic
文章摘录链接 :http://www.woshipm.com/pd/608820.html




