用一个实战案例,帮你快速学会现在最火的设计冲刺法!
adinnet/2017-03-22 11:43/技术调研
Design Sprint, 设计冲刺,顾名思义就是要在短时间内做出好设计。Google把它定义在2-5天完成设计,核心就是以下这张图。设计过程包括:理解,定义,发散,决定,原型和验证。

第一步:理解
第一步只讨论问题,不要提解决方案。需要准确理解问题,定义好为谁解决什么样的问题。为了更好地理解问题,可以快速地讨论一些商业目标和技术挑战,利益相关者分析,以及用户调研和竞品分析。

例如,我们组拿到的一张图片是这样的:

△ 问题图
我们需要理解图片内容,决定我们要解决对谁的什么样的问题。可以是老年人黄昏恋问题,老年人的子女(也就是年轻人)的相亲问题,老年人生活孤独的问题等等。更终我们组决定为年轻人解决相亲问题。
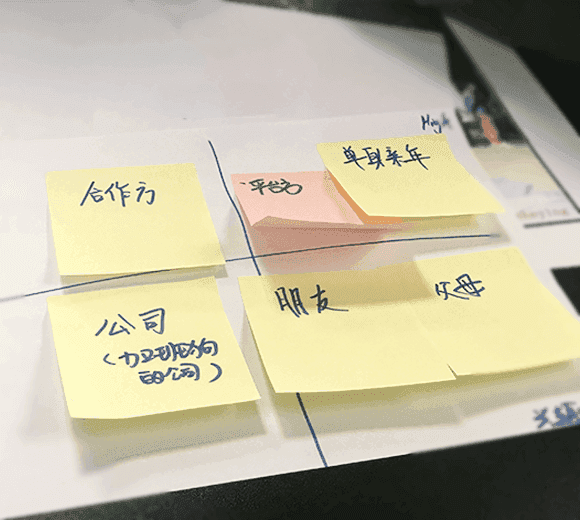
针对这个问题之后,我们进行了利益相关者分析。在纸上画一个坐标轴,横轴为“兴趣”,纵轴为“权利”,然后把能够想到的利益相关者写在便签上,贴到对应的坐标系里面。如下这张图表示我们对利益相关者要怎么处理:权利高兴趣低的比如政府,我们要“让他满意”,权利低兴趣高的我们要“保持通知”,“权利低兴趣低”的进行监测,看看什么时候突然变高了,而“权利高兴趣高”我们要重点关注。

△ 利益相关者分析
对于我们要解决的年轻人相亲问题,我们列举了以下利益相关者。并对接下来要做的用户调研列举了一些具体问题:

由于时间紧迫,工作坊只给了两个小时去吃午饭加用户调研,所以我们快速地在麦当劳找了几个用户进行调研并记录。
第二步:定义
定义阶段可以包含用户体验地图的整理,设计原则的确立,以及一句话定义产品。

回到设计场地之后,将用户调研的问题整理成用户体验地图,方法如下图所示:

△ 用户体验地图
我们分析用户在相亲前,相亲中,以及相亲后会有哪些触点、痛点和机会点,把我们要解决的问题具体化。我们定义产品为有趣、参与感强、让用户相处自然。
第三步:发散
理解定义好问题之后,接下来就是想解决方案了。首先是发散思维,想很多很多idea。这也是我们工作中经常犯的错误,往往想到一个解决方案就开始深入设计,而没有发散开。

Google给出的发散方法跟DSC工作坊的方法顺序不太一样,我们还是按照Google给的流程来说。
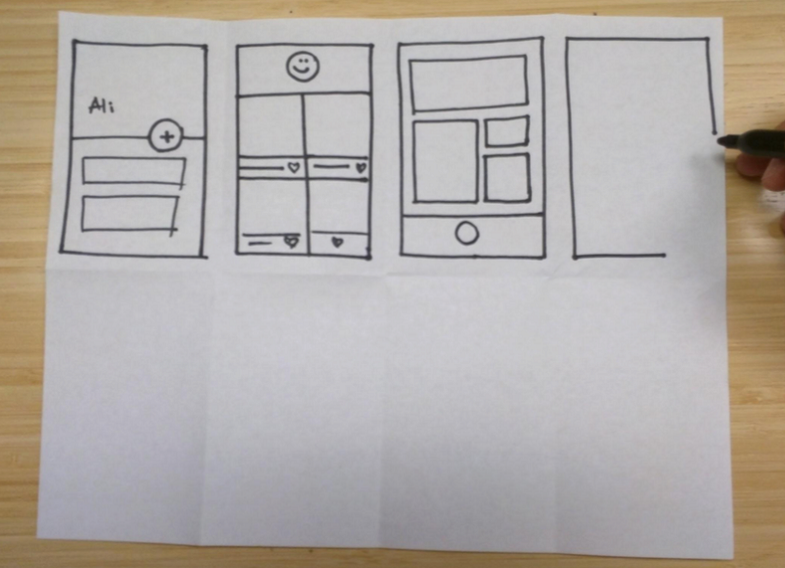
首先是个人头脑风暴。每个人拿一张A4纸,把纸折成八个小块,5分钟去想8个idea,并画下来。

接下来每个人各自从之前想到的8个idea中选出自己认为更棒的一个,并详细画出来。

每个人各自为那个idea画出storyboard。

第四步:决定
前面发散部分是团队中每个人单独想自己的idea,互不沟通。发散环节之后,所有团队有几个成员就会有几个idea。那么接下来怎么定用哪个方案呢?可以通过以下方法:投票,团队评价,以及思考帽子法。

我们团队采用了前两者。在板上画出一个坐标,横坐标为“成本”,纵坐标为“用户价值”,每个人将自己的idea贴到相应的位置,然后大家每人两票进行投票。

更终我们选定的是做饭相亲方案。
第五步:原型设计
对于大部分产品而言,原型可能是app或者微信公众号,或者网页。其实也可以更灵活,可以是视频,甚至是话剧。

DSC给我们提供了原型设计工具以及橡皮泥、乐高等材料。我们组充分利用了资源,用橡皮泥捏出了做饭的场景,并将场景里发生的事情用旁白加场景做了讲解视频,受到了大家的一致好评。

当然我们也有线上部分,是一个微信公众号。只做了纸上原型。

第六步:验证
验证环节包括用户测试,股东反馈,和技术反馈。

由于工作坊产品没有涉及到真正的股东和开发,所以只做了用户测试。
测试环节包含两种,一种是“世界咖啡”,即在场的所有小组只留2个人在本组,其他人都到其他组做访客,给那个组提反馈。另一种是普通的用户调研,在现场拉两个人过来使用我们的原型,并提出反馈。
无论哪一种测试,都为我们产品的完善提出了宝贵的建议。我们原以为自己已经设计完整了,没想到用户能提出许多我们想不到的点。

这位用户很认真地做了我们的用户测试,每个页面都要看很久,并提出了很多宝贵意见。比如“提交了之后怎么只是提示提交完成,没有告诉我接下来要在什么时间点去哪个地点,准备什么材料啊”,“我自己一个人不会去,我一定要叫我朋友跟我一起”,“年龄的选择不应该用绝对值几岁几岁吧,大家计算年龄的方法不同,有的用虚岁,有的用实岁,选出生日期会不会比较好”,等等。
结尾
经过用户测试之后,我们马上迭代了第二个版本,将用户反馈的问题一一解决。更终,我们的演示包括两个视频,一个线上公众号的演示视频,一个线下做饭活动环节的视频,由一个东北口音的男生配音,讲话风趣,引得全场笑声不断。更后我们组还不小心拿了第一名(偷笑)。
文章摘录链接 :http://www.uisdc.com/design-sprint-quick-tour#
- 最新文章
- 1.分销系统开发需要多少钱?影响分销系统开发费用的因素有哪些?
- 2.图片排版找不到灵感?送你17个实用技巧!
- 3.2019年值得关注的5个数据可视化工具,必须收藏!
- 4.什么是数据可视化?5个典型案例为你讲解......
- 5.数据可视化图表设计的3大原则,4个可视化工具分享~




