「这个控件叫什么」系列之小红点+索引导航+分段控件
adinnet/2017-03-24 10:45/交互设计
鉴于国内交互设计名词混乱不统一,很多设计师不知道如何用专业术语称呼一个控件,因此我开了《这个控件叫什么》专题,梳理控件的名称和使用事项,希望能为推动交互设计发展,做出一点微小的贡献。
Badge/徽标/小红点
「小红点」是这个控件在国内更通俗的称呼,正式的名称为「Badge」(徽标),Badge是指通常出现在图标或文字右上角的红色圆点、数字或者文字,表示有新内容或者待处理的信息。

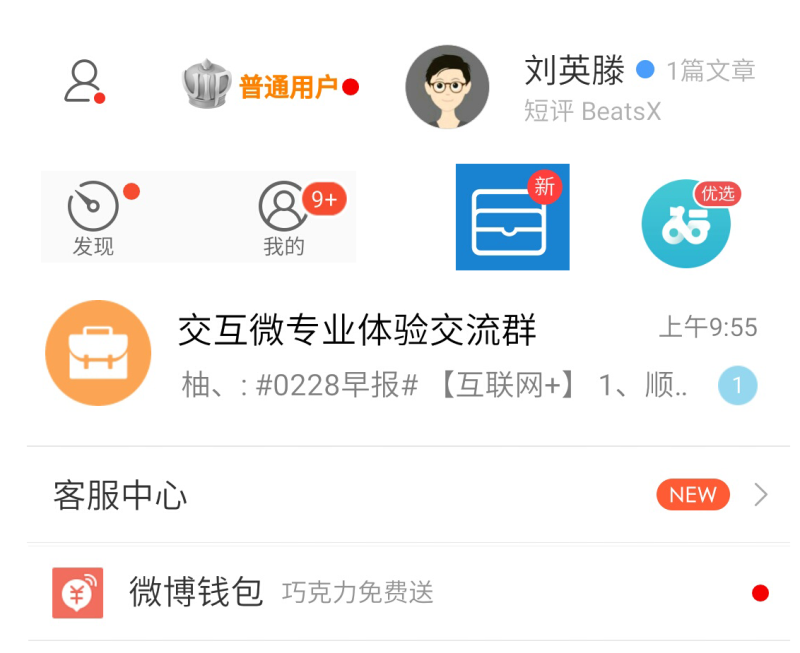
△ 形态各异的Badge(徽标)
如何使用
无数字和有数字Badge使用场景
Badge可以分为无数字和有数字两类,一般来说,如果只需让用户了解有更新或新内容必然只有一条时,使用无数字Badge,例如微信公众号更新和App版本更新采用无数字类型。如果需要让用户精确了解有多少条更新且新内容有多条,可使用有数字Badge,例如IM的未读消息、邮箱的未处理邮件。有数字的Badge给用户带来的心理压力会更大,也会更吸引用户注意力。

△ 无数字和有数字
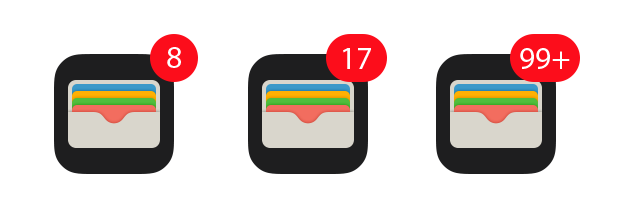
注意数字的长度和上限
对于有数字的Badge,由于界面显示空间有限,因此要注意视场景和信息类型决定数字更长显示多少位,如果数字达到上限该如何显示。

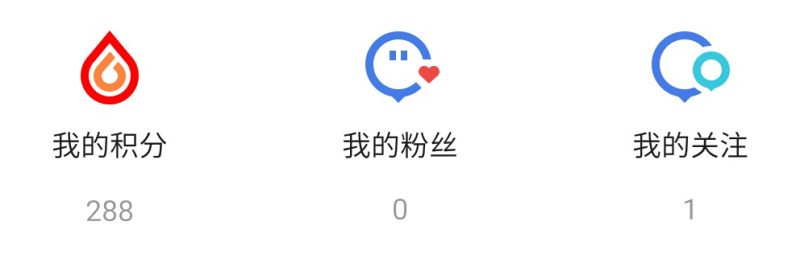
谨慎在图标内运用红色圆点元素
红色小圆点这个视觉元素已经成为一种社会性语义符号,即用户看到红色小圆点就会认为这代表着有新内容,因此图标设计因谨慎使用红色圆点,例如魅族Flyme社区App里「我的粉丝」图标,红色的心型元素与图标主体间有留白,用户会误以为这表示有新的粉丝,实际上没有,只是图标本来的元素罢了。

△ Flyme社区图标
相关资料
1. 为什么Android官方控件没有Badge?
iOS更开始设计并没有通知中心(iOS5.0之后才有通知中心),仅靠桌面图标上的Badge表示App是否有新消息,而Android设计之初就有通知中心,可在通知中心内聚合查看所有App的通知,所以不需要额外的Badge提示用户有新消息。

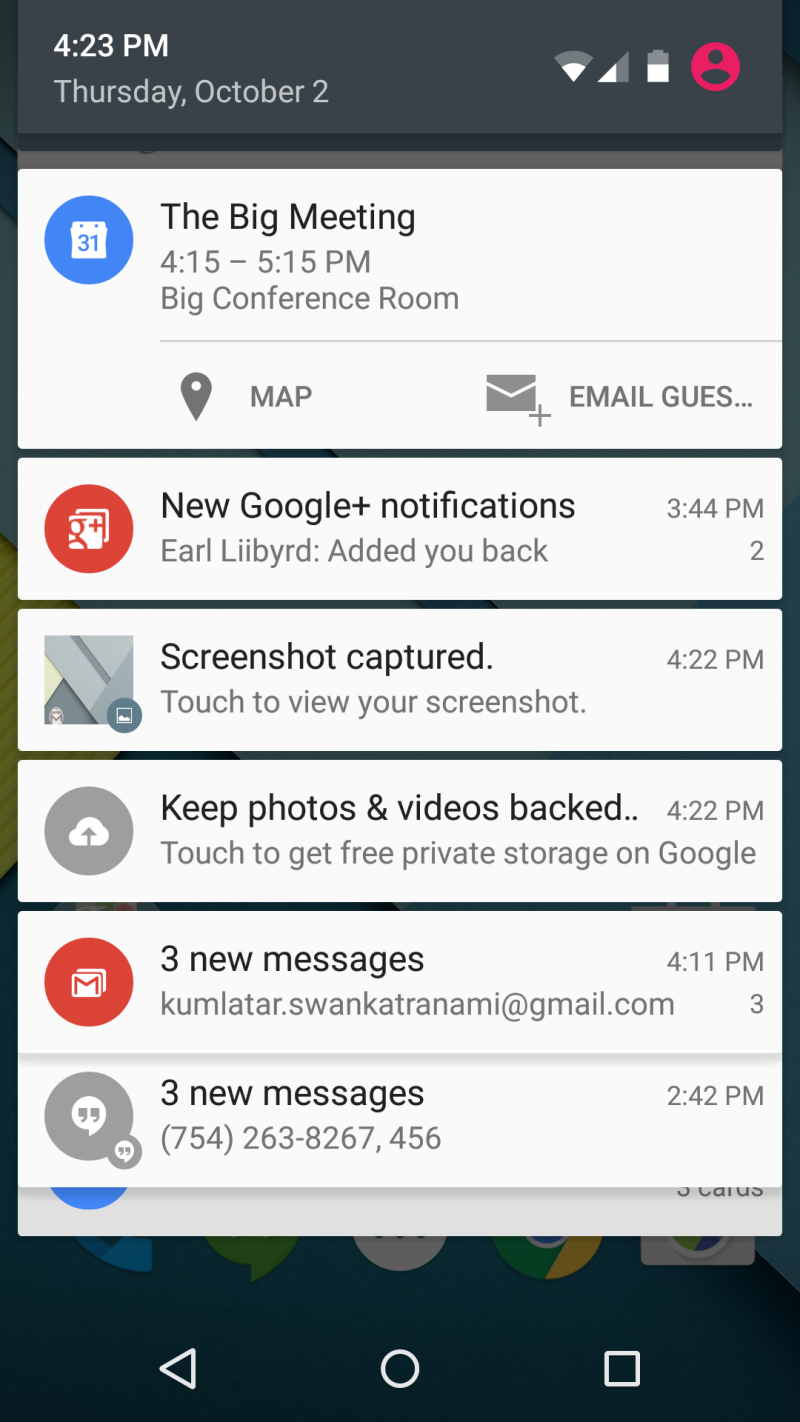
△ Android的通知中心
2. 手机QQ一键清除小红点功能
Badge如果非常多出现频次又很高,会对用户产生一些情绪干扰,例如很多强迫症用户每次遇到Badge都会设法点击消除掉,手机QQ以此为出发点,创造性的设计了一键拖拽清除小红点的功能,得到用户好评。

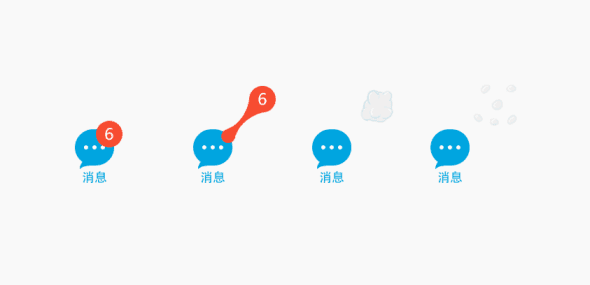
△ 一键清除小红点动画演示具体设计过程和总结请阅读:《让创意落地!QQ手机版5.0“一键下班”设计小结》
A-Z index/字母索引导航
A-Z index(字母索引导航)能将信息以首字母进行分类组织并提供导航。字母索引历史悠久,早在我们的实体书籍如字典、词典等就运用这种信息组织方式。正因如此,A-Z index是用户非常熟悉的一种导航方式。

△ 拼音字典
在移动UI里,A-Z index通常以竖轴形式出现在屏幕右侧,点击字母能将内容滚动到该字母的锚点位置。

△ 饿了么的A-Z index
如何使用
A-Z index适用于对数据量为几十到几千之间的单词、词组或短语等类型的导航,且用户能对这些数据的首字母进行精确回忆。例如:国家、省份或城市的名称、姓名、昵称等。
注意非字母开头的内容
一些移动社交网络的昵称,可能会使用emoj表情或者数字作为首个字符。在公司黄页里,有公司会采取在名称前加空格或不可见特殊字符获取更先的排名。一般来说可以通过在A-Z index末尾增加“#”,表示非字母开头的内容。如果首字符非字母的内容太多,可以考虑采用其他数据类型的导航。

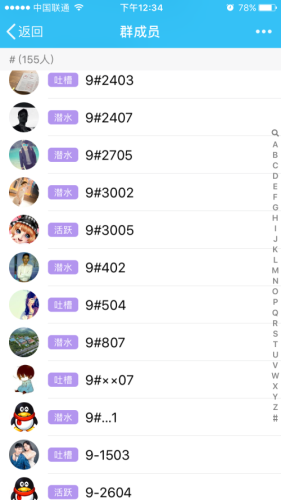
△ 首字符为数字
增加常用选项导航
A-Z index严格按照字母顺序排序,但是在某些场景中,这并非是更高效的。例如在外卖App选择城市的列表中,用户选择当前城市的可能性更大,因此可以在A-Z index更顶端增加当前GPS定位地理位置的导航。建议视业务和用户需求在A-Z indx基础上增加常用选项导航(例如定位、热门和搜索)。

△ 大众点评增加热门
注意中文多音字问题
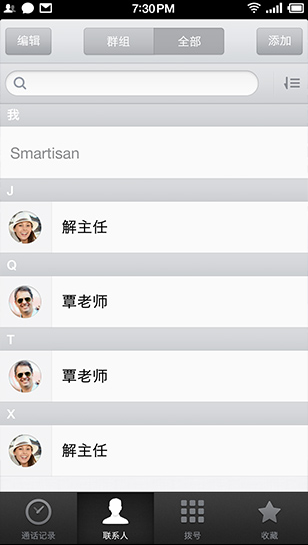
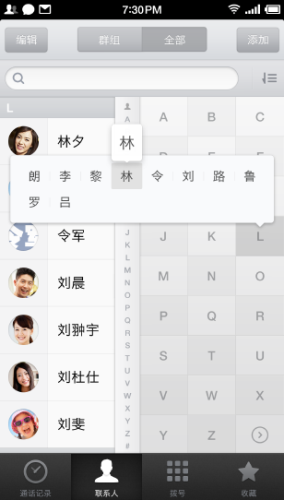
汉语特有多音字,例如“解”有(jiě)、(jiè)和(xiè) 三个拼音,“覃” 有(qín)和(tán)两个读音,可以根据数据的使用场景对多音字进行一些处理,例如锤子科技的Smartisan OS根据联系人列表的需要,去掉了“姓氏读音为主要读音的多音字”和“多个读音都是姓氏但首字母相同的字”。(这句话有点绕…)

△ 锤子科技的Smartisan OS相关资料
相关资料
1. 可用性专家尼尔森认为字母索引过时了
雅各布·尼尔森(Jakob Nielsen),可用性专家,著名的尼尔森十大可用性原则的提出者。尼尔森发文称:按照重要性或频次的顺序序列,逻辑结构,时间线或优先级排序通常优于字母索引。
详情请阅读: https://www.nngroup.com
2. 锤子科技Smartisan OS对A-Z index的创新
除了上文中提到的多音字优化,锤子科技Smartisan OS 3.0对A-Z index进行一系列提高效率的创新,例如A-Z index可以从右至左拉出,扩展单个字母的点击区域,可大幅度减少因A-Z index点击区域过小造成的误触。长按字母可以显示该字母下所有的姓氏,更符合中文单首字母多汉字的特性。

△ 锤子科技Smartisan OS
3. 飞常准App提升字母点击准确率
字母索引导航单个字母的点击区域非常小,很容易点错,锤子科技Smartisan OS从右至左拉出扩展字母点击区域虽然准确率很高,但是操作较为繁琐,可见性不高。飞常准App提供了另外一种思路,长按字母索引导航,会放大字母,上下滑动切换字母,松手之后跳转到对应字母的锚点位置。

△ 非常准
Segment Controls/分段控件(附录与Tabs的区别)

△ Segment Controls
Segment Controls(分段控件/分段选择器/分段选择控件)是iOS原生控件之一,Segment Controls是一组分段(segment )的线性集合,每一个分段的作用是互斥的,即点击某分段使之处于触发状态,那么同一个Segment Controls的其他分段将恢复正常状态,所以Segment Controls本质上是一个单选组件。横向排布所有选项,相比于下拉菜单( drop-down menu)有更好的可见性。
如何使用
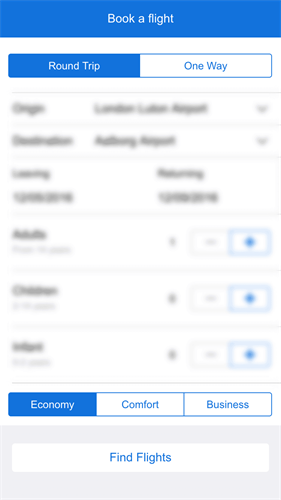
Segment Controls通常用于切换不同的视图,或者在表单中作为单选组件使用。

△ 表单中的Segment Controls
限制分段数量控制在5个以内
较宽的分段更容易点击,为了提高可用性,建议在手机屏幕上每个Segment Controls的分段控制在5个以内。因此分段的文案长度需要精简,建议每个分段控制在2-4个汉字。
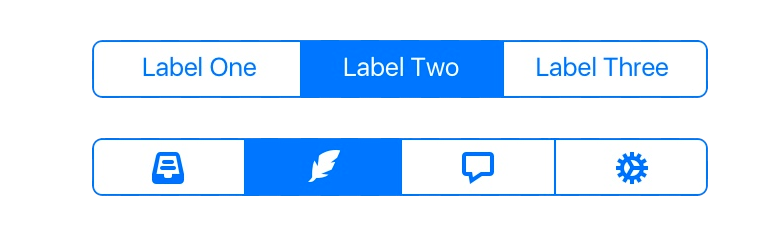
不要在同一个Segment Controls中混用文字和图标
一个分段就像是一个按钮,按钮内当然可以使用文字或者图标代表其含义,但是请不要在同一个Segment Controls中混用文字和图标,避免让用户觉得混乱和不一致。

△ 文字分段和图标分段
尽量保持各分段大小一致
同一个Segment Controls内,所有分段都应该具有相等的宽度。如果其中某些分段比其他分段宽,会让整个控件看起来不协调,缺少一致性。
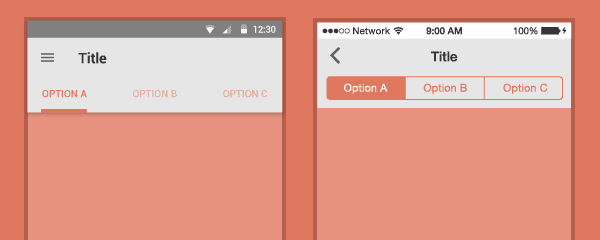
Tabs和Segment Controls的区别:

△ 左为Tabs,右为Segment Controls
经常国内发现App把Tabs和Segment Controls弄混的情况,给用户带来困扰,其实这两个控件有诸多不同。
1)来源不同
Tabs来自Android规范,早在Android 2.0时代,官方的通讯录App就使用顶部Tab导航,之前Android 4.0规范和更新的Material Design都将Tabs作为推荐的导航形式。而Segment Controls则来源于iOS规范。
2)操作方式不同
Segment Controls只能通过点击控件本身的分段来进行操作,而Tabs除了点击控件本身外,还可以通过屏幕内左右滑动切换不同的视图。
3)适用场景不同
Segment Controls除了适用于表单的单选组件,其作为视图切换控制时,一般来说,起到的是分割和筛选同类数据的作用。例如App Store的排行榜,[总排行榜]这个长列表数据集,通过Segment Controls把长列表分割成付费的、免费的和畅销的几个子列表数据集。
再比如「设置」中的电池用量,Segment Controls把开机后[所有时间耗电的App]筛选出[过去24小时]和[过去4天]这一部分数据。所以说Segment Controls本质上和下拉菜单一样,只是有更好的可见性罢了。

△ Segment Controls本质是筛选,和下拉菜单一样而Tabs没有这种限制,Tabs里Tab呈现的内容可以有很大的差别,当然Tabs不能作为表单的单选组件。
4)数量限制不同
在手机屏幕里,Segment Controls分段限制在5个以内,而Tabs可以通过Scrollable tabs这种形式,扩展更多的Tab数量。

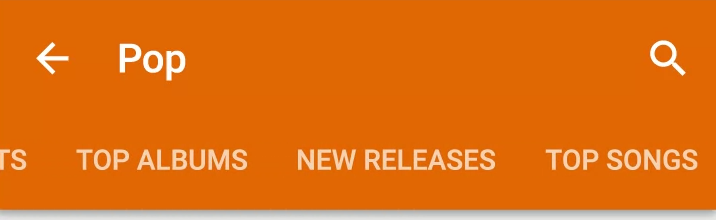
△ Scrollable tabs
文章摘录链接 :http://www.uisdc.com/badge-az-index-segment-controls#




