界面交互动效核心知识的分类与总结
adinnet/2017-04-24 14:47/交互设计
什么是界面交互动效?
界面交互动效是展现界面间的转换和界面内元素变化的交互反馈。而效果就表现在触发与结束的过程中,表现清晰的层级关系,自然的引出与结束。交互动效有着承上启下的重要作用。
界面交互动效是用来干什么的?
让用户清晰地感受到当前所处场景和层级关系。
多种UI元素之间的相互转换。
给用户制造惊喜感使用户愉悦。
界面交互动效五大注意点
避免动效过于花哨、酷炫、标新立意
在效率型应用中,过度、无意义的动画只会阻塞任务流程
动作动效不超过1秒
用户专注内容时,不要用吸引注意的动画去打扰
出现频率高的操作动效,避免用户反感,延迟操作时间
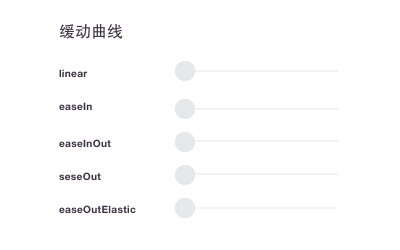
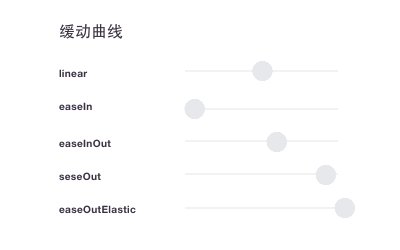
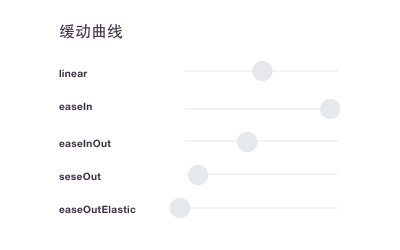
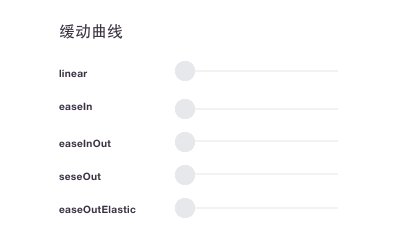
如何设置缓动曲线与时间让动效更加自然,可以看下面的一些总结
linear曲线(匀速运动)除了一些特殊场景如加载、很少被使用。
easeIn(先缓后快)使用场景较少,主要在掉落、中使用。
easeInOut(头尾缓、中间快)通常在轮转切换的动画中使用,这类动画的触发对象与运动对象并不是同一个元素。
easeOut(先快后缓)更常见的效果,其触发对象与运动对象往往是同一个。主要用在展开、收起、出现、移动等动画中。当不知道用哪个缓动曲线时,用这个一般不会错。
曲度主要表现运动过程的力的大小,曲度越大,启示力或阻力越大。
回弹则表现的是运动的剧烈程度及对象的质地。
运动时间一般都控制在0.3s-0.8s之间,过长的时间会让人感觉拖沓,不自然。

界面交互动效如果以动效的表现属性来分可以分为两种:
第一种:为衔接类型动画。主要针对不同界面直接的衔接,为带来更流畅的操作观感所做的设计,弥补两个界面直接的差异所带来的用户感知落差。
第二种为特效类动画。特效的核心目的是为了吸引用户的注意力,提高信息敏感度,在游戏界面设计当中使用更为广泛,能够带来更加绚丽的动态画面。
界面交互动效如果以界面的维度来说可以分为以下两类:
第一类:界面内的交互动效
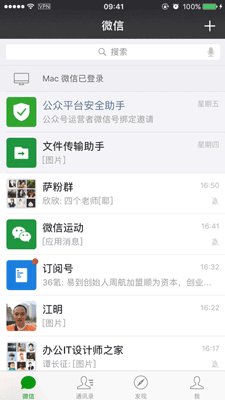
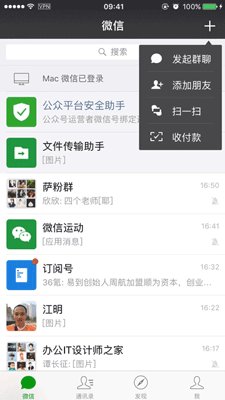
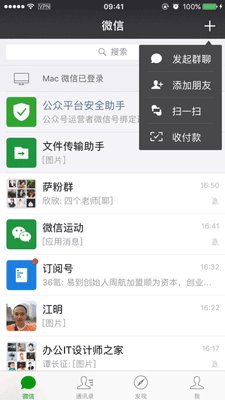
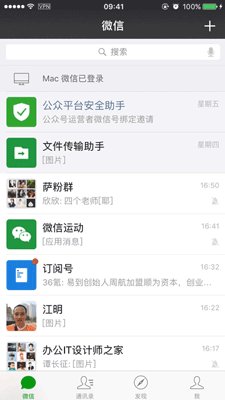
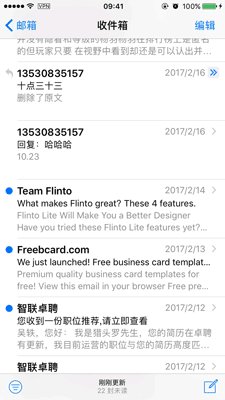
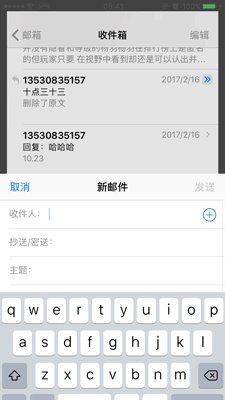
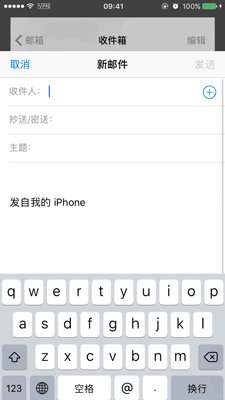
在一个界面内的交互动效特别多,例如点击加号出现下拉菜单,出现浮层动画提示,点击舵式导航出现选择类型和遮罩,点击按钮出现评论点赞,当前页面的展开收起,加载等等。如下图所示:







第二类:界面间的交互动效
几个界面之间的的交互动效通常是平缓过渡到下一页。常见的有以下几类:
1.硬切到下一页

2.下一页从右往左推入(上一页从左往右推出)

3.下一页从下往上弹出

4.上一页的元素过渡到下一页

看完上述的阐述,接下来是更后的两个建议点。
动效创意方面的创新要依据用户的认知模型。单纯很炫很酷的动效如果脱离了用户的认知模型,那么这样的交互动效对于整个产品来说是有害的。
做界面交互动效的目的是为了更好地落地。如何更好地高效地表现我们设计的动效。同时使得我们制作的动效可以很好的运用到实现落地中,这是很重要的,不然所有的一切都是海市蜃楼。
文章摘录链接 :http://www.woshipm.com/ucd/638868.html




