APP设计:那些打动人心的设计点(4)
adinnet/2017-04-27 14:46/交互设计
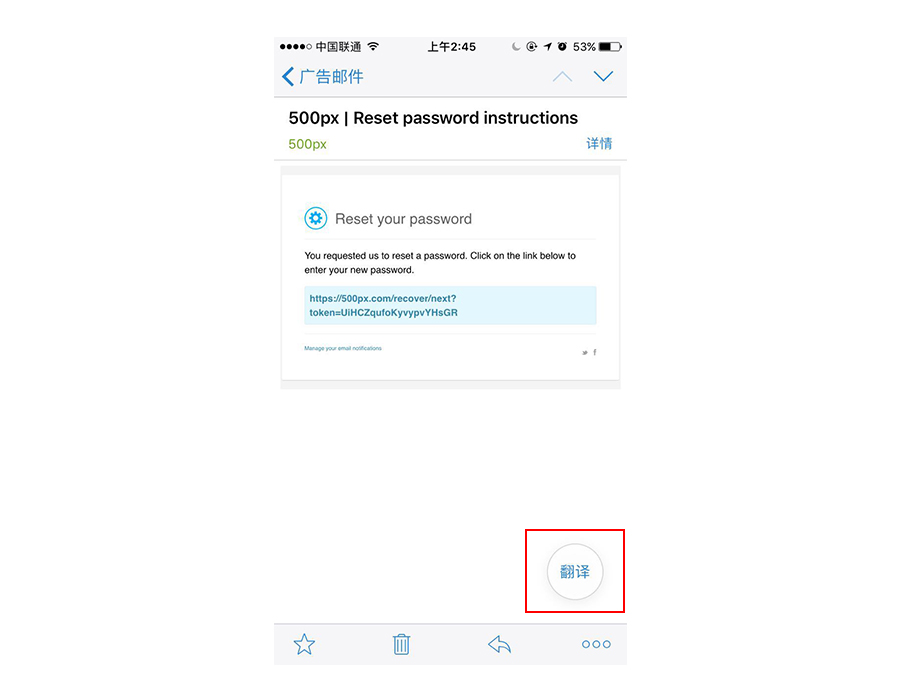
31. 及时出现的翻译按钮
在使用国外产品时,经常会收到全英文邮件,每次看到右下角出现的翻译悬浮按钮,总会会心一笑。这已经是第三次介绍QQ邮箱的微交互了。另外两条可以翻阅前三篇文章。

QQ邮箱
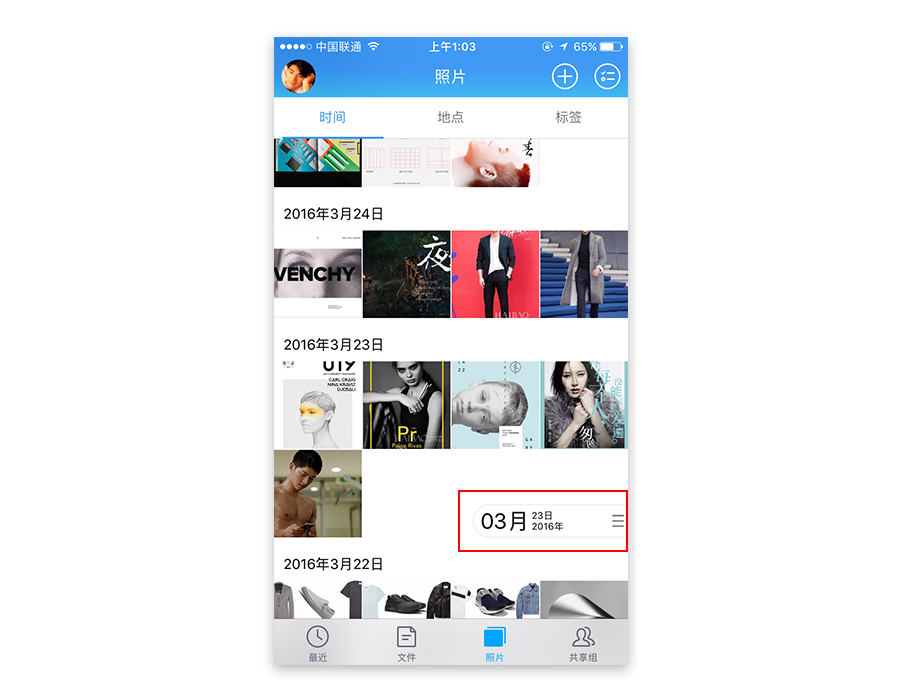
32. 快速浏览内容
由于智能手机的尺寸特点等原因,瀑布流的信息展现形式成为主流。而上下滑动是更合适的对应操作,通过上滑和下滑,浏览对应的信息,几乎成了每个人潜意识中的操作。但,如果瀑布流内容过多,而我们需要快速浏览时,该怎么办?微云APP的做法是在界面右侧,出现类似索引的控件。拖住后上下滑动可以快速的浏览内容。
同理:点击美团左上角的地点,弹出的地点列表,右侧的字母索引。这是同样的设计思路的不同表现形式。

微云
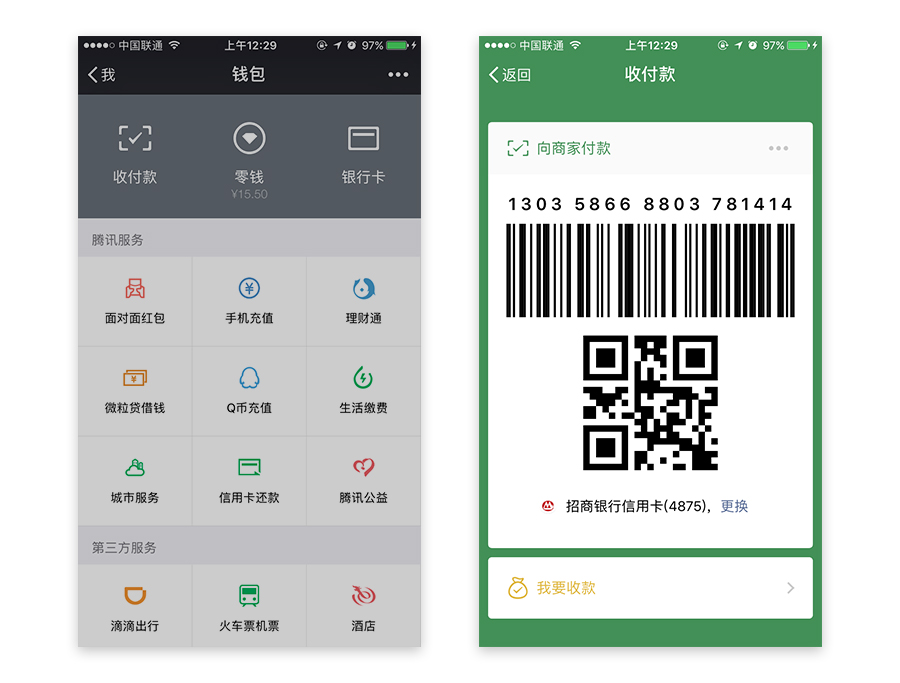
33. 付款时自动点亮屏幕
有多少人和我一样,出门已经不带现金了,貌似什么都可以用手机付款。在付款流程中,支付宝和微信都会在点开二维码界面加亮手机屏幕。想一想,如果没有这个功能,是不是每次屏幕亮度过低对方识别不了二维码时,你不仅要增加加亮屏幕的操作,还要忍受忘记加亮屏幕导致扫码失败而带来的挫败感?
有些设计,你往往感觉不到它的存在,可是一旦没有,便会带来不便,产生挫败和焦虑。这就是好的设计点,也是作为设计师平时要去积累的。

微信
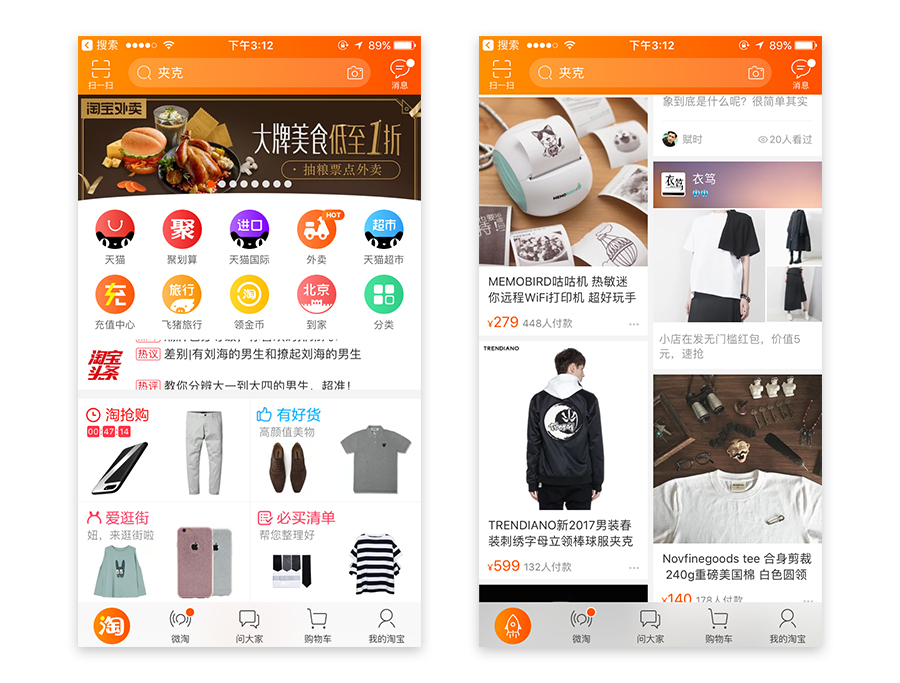
34. 有一个巧用标签栏icon的例子
淘宝前段时间更新了,据说这是第一次设计为主导的软件大版本更新。在满足了能用的前提下,怎么用的更爽显得越来越重要。
原来标签栏的首页,变成了一个淘宝的标志,当在首页往下翻时,icon会变成一个向上的火箭,暗示点击可以回到首屏。标签栏的icon终于不在是简单的两个状态了(选中和被选中),该系列第三篇文章介绍的猎豹浏览器、第一篇文章介绍的毒物APP,都采用了类似的设计手法。

淘宝
35. 一般人发现不了
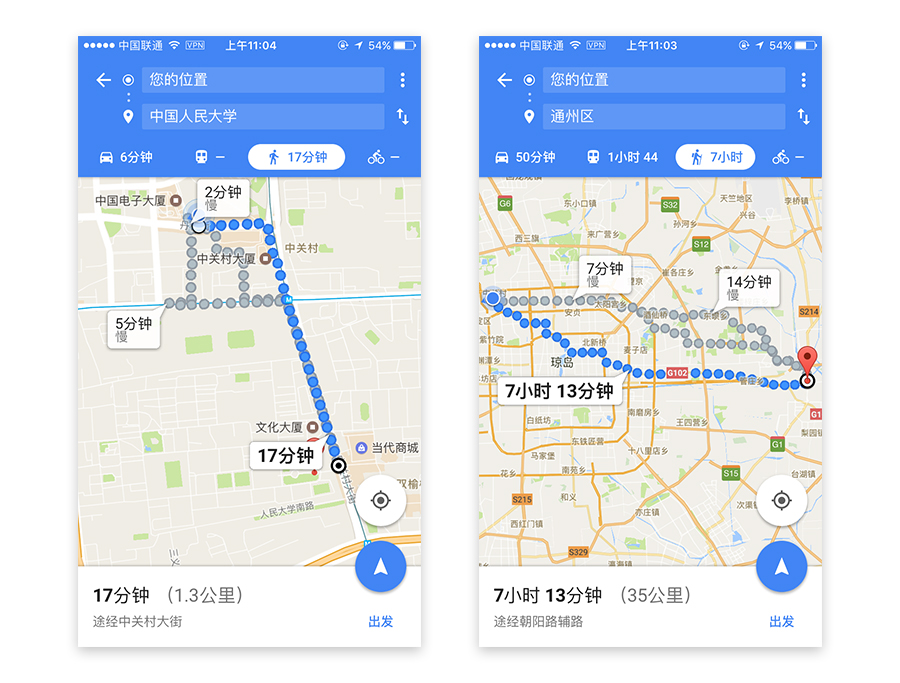
这是更近找到的微交互案例中我更喜欢的,因为太不容易发现了,发现之后默默在内心给Google的设计师点32个赞。
用Google Map搜索路线,选择步行,当步行时间过长,步行的小人会多个拐杖。请默默看图,在心里说句牛逼。

Google Map
36. 给用户更多的自主权
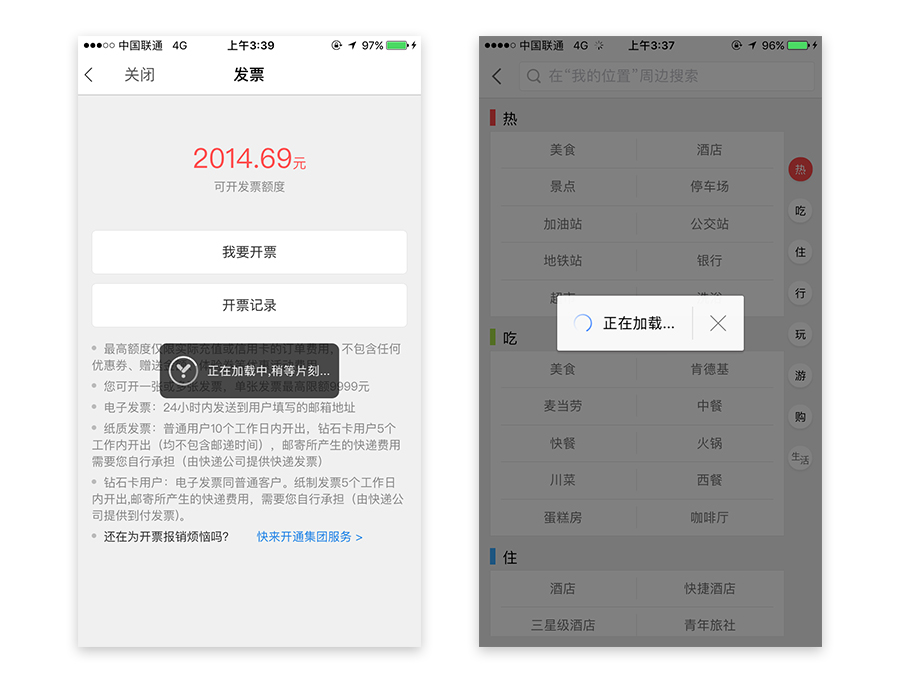
加载过程是技术所限不得不出现的形态,想一想,如果网络一直稳定,而且速度极快,其实就不存在加载过程。但这是不可能的,至少在目前情况下来说。
如何减轻加载过程中的用户焦虑,高德的做法也许是其中之一。当加载时间过长,允许用户取消加载过程,去完成其他任务。

易到用车&高德
37. 工具栏并非一成不变
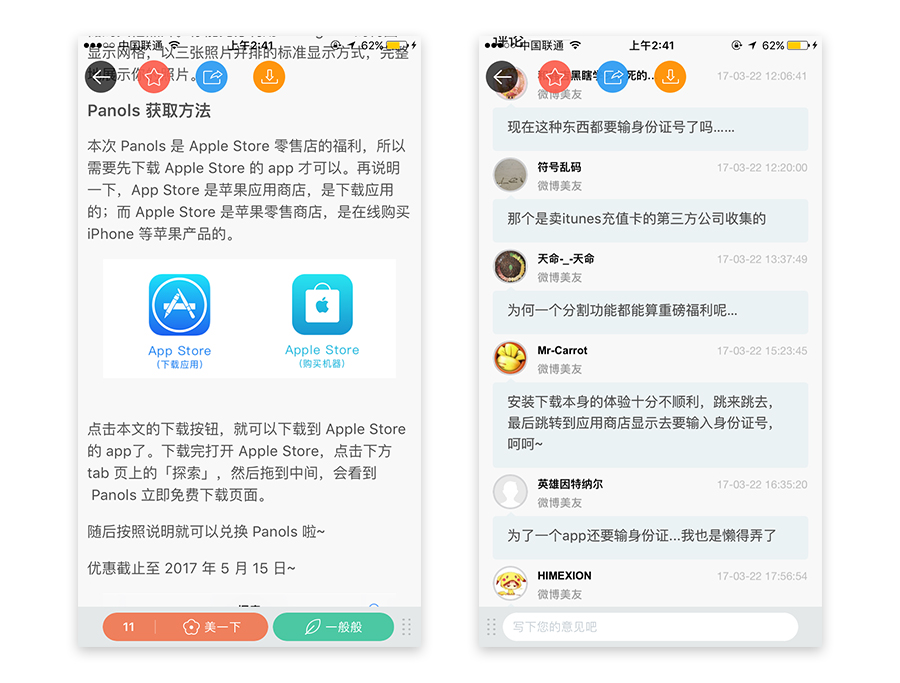
对当前页面的操作,一般都会放在页面底部的工具栏,例如今日头条的工具条就有留言、查看留言、收藏、分享操作。来看看更美应用是怎么巧妙处理单调的工具栏的。
当界面主内容是正文时,工具栏显示的是对正文的评价,用户滑到评论区后,工具栏便会变换为留言,并且工具栏可以通过左右滑动来切换。该系列第三篇文章介绍的QQ音乐,底部的播放器控件,也支持左右滑动来进行切换。

更美应用
38. 让单调的过程变得有趣一点
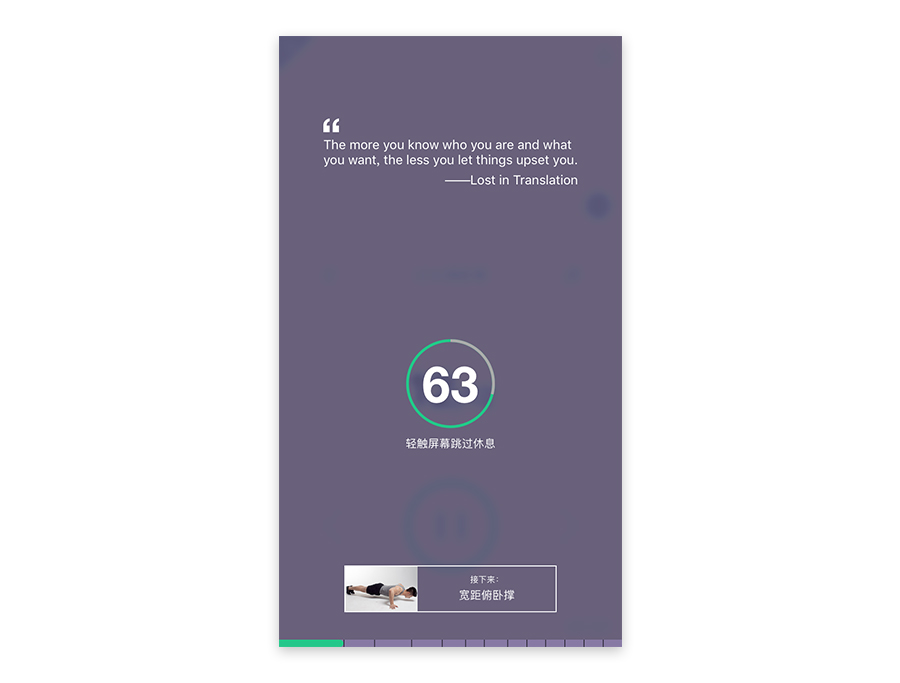
春季不健身、夏季徒伤悲。keep的推荐课程对于我这种零基础的人来说真是个贴心实用的好功能。但是我们这个系列讨论的是微交互,不对核心功能点进行过多展开。
在健身过程中,重复或维持某个动作时,界面中会出现名人名言,说白了就是打鸡血和灌鸡汤的话,但确实有用。做平板支撑要坚持一分钟的时候,打打鸡血也还是可以的。
画外音:健身的时候其实看纪录片是个很不错的选择。

keep
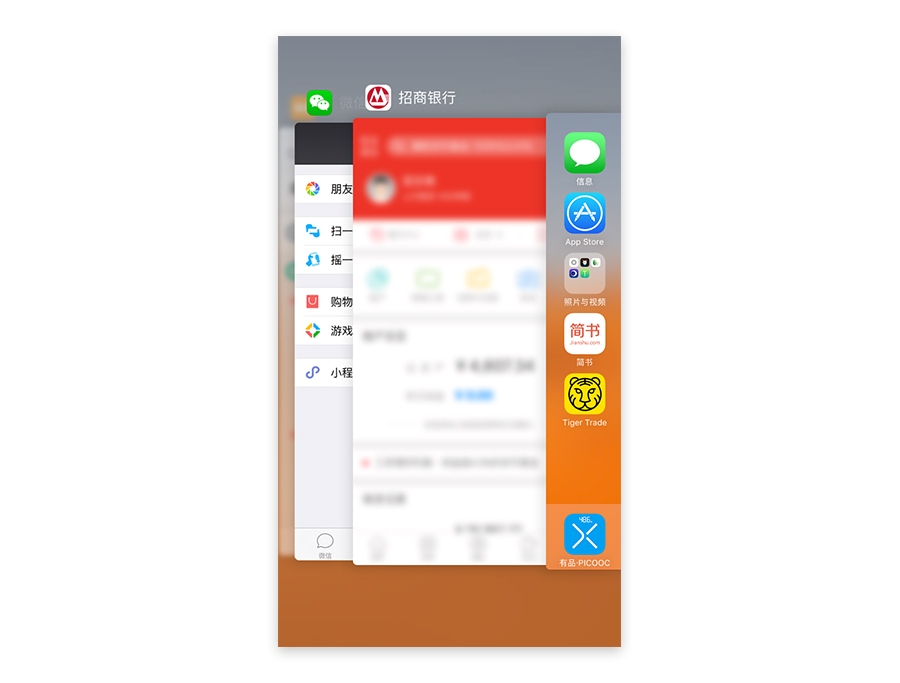
39. 隐藏敏感信息
当在说产品时,大家总喜欢拿苹果举例,你看,人家苹果以用户为中心、以设计为驱动,做出来的系统和硬件多好。但你有想过到底为什么好么?这个原因是综合的,但是我觉得更重要的是微交互,苹果有的功能竞争对手几乎都有,但往往用户会被很多小细节打动。苹果在考虑各个产品时的细节时所走得心,这个你是否认不了的。
在双击HOME键唤起正在运行的软件时,如果后台运行的软件涉及到重要信息,会给缩略图进行高斯模糊处理。我虽然对内在的机制不清楚,但是猜想应该是苹果提供了接口,APP调用后就可以实现这种效果。

iOS
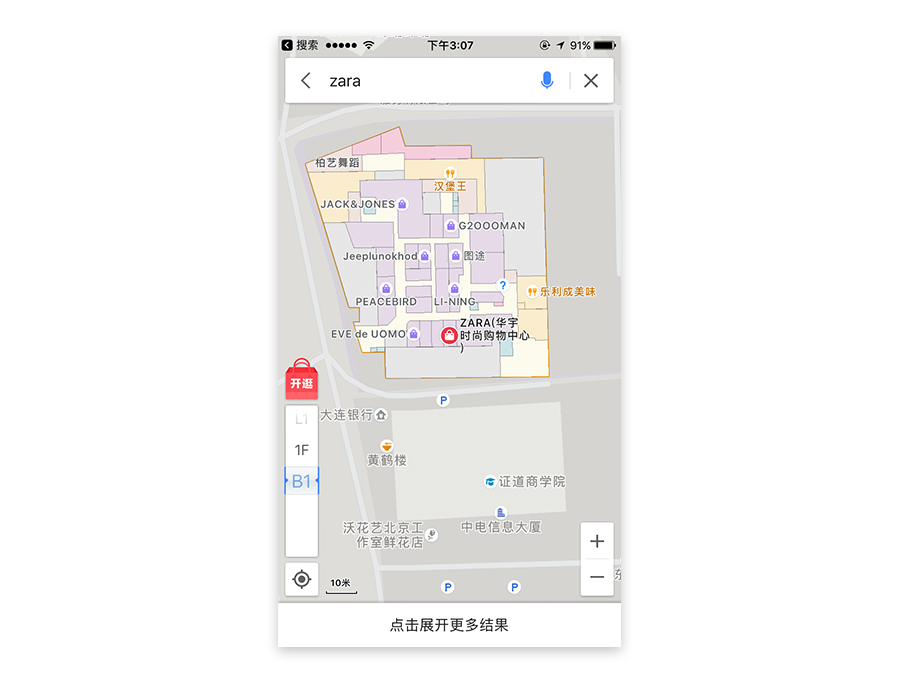
40. 路痴的福音
翻了翻高德的更新日志,在V7.8.0版本上线了室内导航的功能,并且,可以看到商城每层的情况,简直就是路痴的福音,在室外不让你迷路,在室内也不能让你迷路。高德还有到站提醒等贴心的功能,大家可以自行去发掘。

高德
总结
美国设计师Victor Papanek层说过:天下没有大作品。在把握大的设计方案的前提下,把每个设计细节(微交互)考虑好。本着智能化、人性化的原则为用户着想,那么设计出来的产品应该都不会太差吧。
文章摘录链接 :http://www.woshipm.com/ucd/622250.html




