我用目标导向设计法,完成了爱奇艺PC站风云榜的改版设计
adinnet/2017-06-05 11:18/技术调研
爱奇艺PC站的风云榜,是一个提供各种频道榜单的荟萃之地。其存在的主要功能,是让用户能够了解热门的剧目,从中选择想看的影片,也能够了解更近都在流行些什么。然而,该模块很久没有更新,在内容展示上有着比较大的问题,导航上也存在使用不便的情况。因此,产品提出优化。在这次优化的过程中,我使用了之前介绍过的“目标导向设计法”来指导我的设计,效果显著。下面跟大家具体介绍一下。
什么是目标导向设计法:《一招教你让交互方案更靠谱!超好用的目标导向设计法》
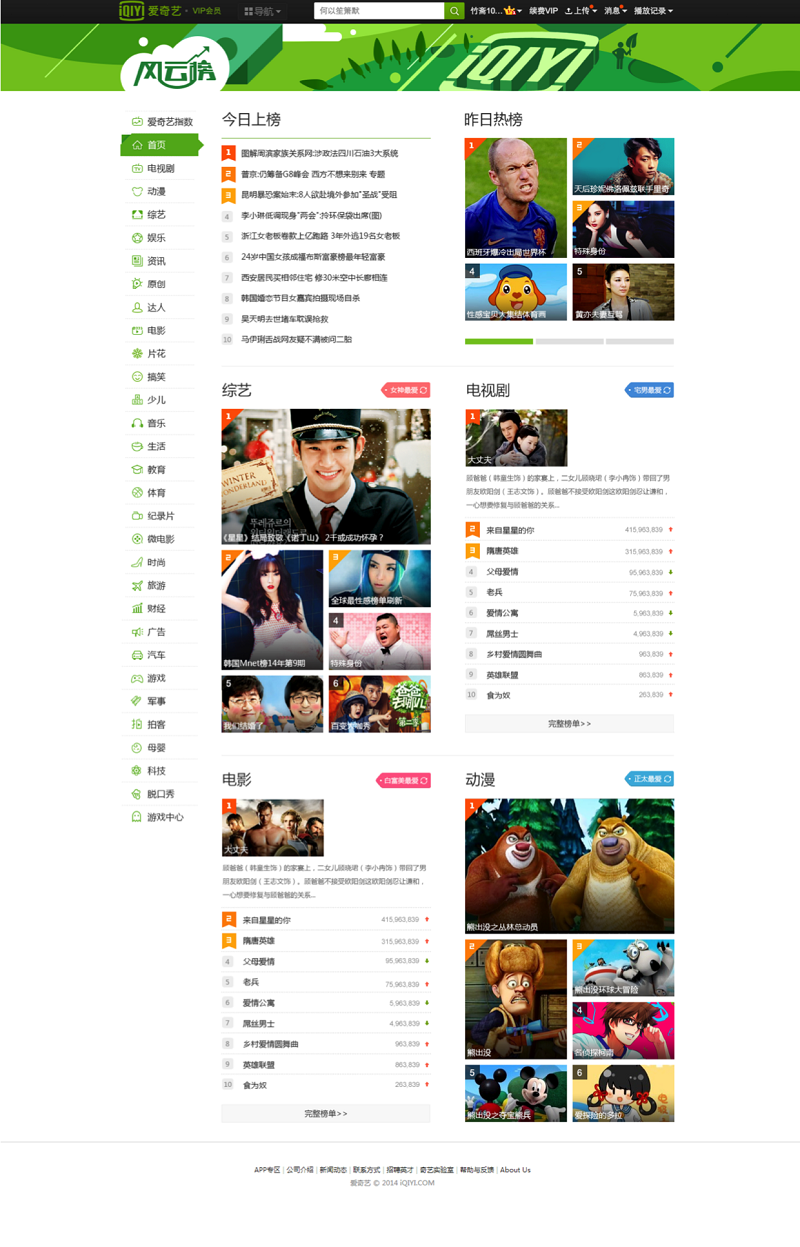
首先,先来看一下原版的风云榜长什么样:

△ 改版前的风云榜页面
改版前,风云榜首页的结构是:一行两个榜单,其中一个是列表的样式,另一个是类似Windows Phone的磁贴样式;两种样式交叉使用。左边是导航栏,将风云榜中的所有频道都列了出来。
产品提出的需求,一是优化首页的排版,增加视频的点击率;二是优化导航,使导航在浏览的过程中能够方便用户选择任何他想选择的频道。
产品同学用原型图简单地表达了一下她的想法,如下图所示:

△ 产品提出的原型图
以上是该项目的基本信息。
下面我们来使用目标导向设计法进行设计。首先,需要明确设计目标,也就是产品目标和用户目标。
分析一下,项目的产品目标是什么呢?旧版页面信息展现不合理,点击率低;改版希望通过优化信息展现,提升点击率。旧版导航条在浏览过程中频道的展示不全;改版希望改善导航条的交互,使用户在上下滚动浏览的时候,可以方便选择任何频道。因此产品目标就是:提升视频点击率;优化导航,使导航在浏览时能选择任意频道。
那么用户目标呢?来到风云榜查看各种榜单的用户,不外乎两种目的:
1. 查看自己喜欢的类别的榜单;
2. 通过榜单了解热播剧,并以此为依据选择自己想看的热播剧。
这也就是我们的用户目标。带着产品目标和用户目标,我们开始一步步设计。
首先我们来具体分析一下旧版的信息展现到底有什么问题:
1. 页面中的榜单有两种呈现样式,且区别很大。由于图片天然地更能吸引人的注意力,因此每一行比较突出的榜单,都是采用磁贴排版的那个;而采用列表呈现的榜单,自然会被冷落得多。这影响了信息到达用户的效率。

2. 榜单的两种样式,采用了交叉出现的形式,比较跳跃,用户在此种形式的引导下,实现是折线型的,不够顺畅(更为顺畅的一定是拐角更小的,越直线越好)。

所以,旧版的排版,使用户在浏览时只注意到磁铁样式(封面图拼成)的那个榜单,容易忽略文字榜单;且视线曲折,容易疲劳。所以重新设计时要对榜单进行重新排版,优化用户的浏览体验,以期达到我们的设计目标。
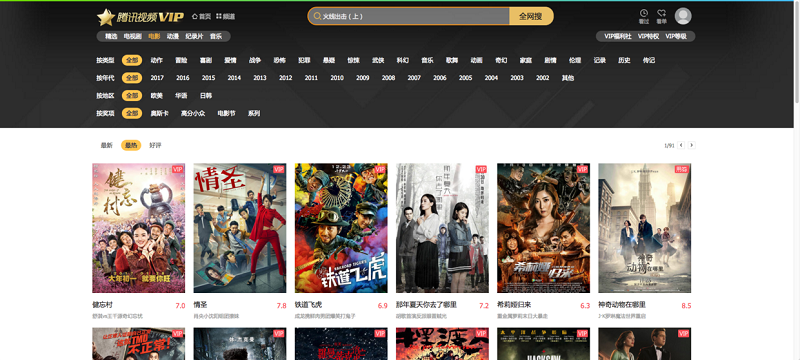
我们再来研究一下竞品。腾讯视频的PC站,似乎对榜单没有太大的兴趣,只有在VIP会员频道有个“热片榜”:

腾讯的热片榜,虽然名为“榜”,实际只是“更热”tab下的影片筛选。
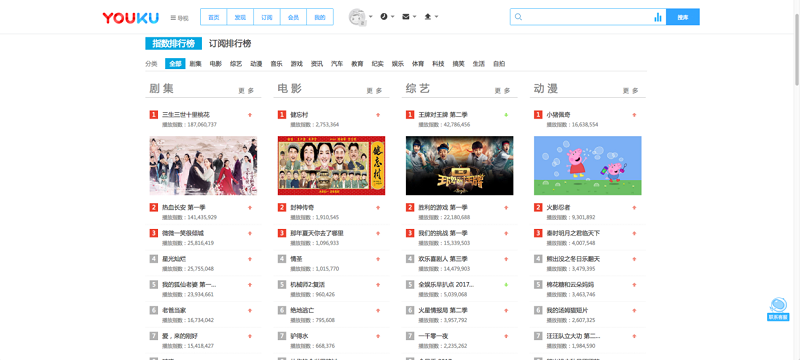
优酷视频的PC站,在“排行”频道里,有“指数排行榜”和“订阅排行榜”:

这种排版更适合音乐类型的展示,对于影视类这种封面图比较重要的类型,展示效果比较一般。
值得一提的是,爱奇艺视频的首页,在这里也可以作为“竞品”来参考。因为用户更熟悉的,一定是默认的首页的样式;而风云榜的入口,也是在首页。因此首页对于风云榜的设计,也有不小的参考意义:

综合以上的信息,我给出了以下的设计方案:

排版上参照了爱奇艺PC站首页的样式,在排版上统一采用一行5个封面图,展示有规律,便于用户迅速get到信息;同时使用封面图也符合影视信息展示的特点。
这样的排版,能够方便用户找到自己感兴趣的类别,同时迅速浏览热门的视频,更符合上下滚动浏览网页的姿势。
再来看导航:

对于导航,将一些次常用的频道收起,其余常用频道常驻在屏幕左侧。为了保证在更小的分辨率下,一屏也能展示完整常驻的频道,因此规定更多展示14个频道(包含“更多”)。
顺提一下,在设计鼠标hover到“更多”时出现的面板时,尝试了两列和三列,以及频道前是否加icon等多种方案,更后采用两列且不加icon,因为这种展现是更高效、更清晰的。
新的版本上线后,数据分析师给出了分析结果:
从分析结果来看,改版的效果不错。这得益于设计前对目标的总结,以及设计时以目标为导向进行设计。
以上通过一个例子,介绍了目标导向设计法在实际工作中的一次应用。欢迎大家取经,也欢迎大家交流吐槽。
文章摘录链接 :http://www.uisdc.com/iqiyi-pc-list-redesign
- 最新文章
- 1.分销系统开发需要多少钱?影响分销系统开发费用的因素有哪些?
- 2.图片排版找不到灵感?送你17个实用技巧!
- 3.2019年值得关注的5个数据可视化工具,必须收藏!
- 4.什么是数据可视化?5个典型案例为你讲解......
- 5.数据可视化图表设计的3大原则,4个可视化工具分享~




