实战案例!京东商城IPAD 4.0 商品详情页改版设计总结
adinnet/2017-06-08 17:33/视觉设计
京东iPad作为一个独立的客户端app,在外界看来一直处于一个比较尴尬的境地。一方面对标的电商类竞品们大都放弃了Pad阵地,基本放弃了原生界面的开发;一方面在京东内部,相对于其他的客户端,Pad的体量也一直占比不高。但作为以品质保证、用心服务为价值观的一款京东产品,我们依然希望为Pad端用户设计更好的购物体验,这也是京东人自上而下达成的共识与默契。因此,作为负责京东商城iPad端产品设计的上海设计部创新设计组,经过大量的目标用户研究、商业逻辑梳理、前后台研发沟通等工作后,于17年的春季上线了4.0版本。
改版方向思考
在4.0改版立项之初,创新设计组与负责Pad的产品团队做了多次头脑风暴,除了新增业务之外,我们还应从哪些方面提高用户的购物体验?我们更终决定返璞归真,回溯Pad端京东商城更初的目的是什么?我们需要服务的用户有什么样的特点和需求?其次,分析目前整个大的购物环境发生了哪些变化?用户在京东的购物心理发生了哪些变化?Pad客户端的性能和使用习惯发生了哪些变化?结合这些因素,我们更终定稿了4.0的改版方向,而商品详情页的改版方向也随之确定下来。
设计服务于商业目的
在商业大背景下,任何决策都是服务于商业目的的,包括用户体验设计。京东商城Pad端的商业目的就是让使用Pad端京东的用户更方便、高效的购买ta喜爱的商品。 体验设计可以赋能商业,为了更大化的实现商业目的,我们要做的就是发现Pad用户的购物方式、喜好、需求特点,为他们定制更好的购物体验。
Pad大屏的特点
要想为Pad端用户设计更好的购物体验,首先要了解Pad端的特点。Pad作为一款大屏的移动端设备,它和手机相比有以下几个特点:
屏幕比一般的手机更大些,便于查看图片、视频等富媒体内容
一般需要双手操作
使用横、竖屏的用户都占一定的比重
性能的更新速度没有手机快,很多用户还在使用很老旧的设备
Pad一般作为”共享设备“和家人共同使用
Pad的使用时间不如手机碎片化,一般集中在中午、夜间、周末等空闲时间
一般在有wifi的环境下才能使用
Pad的这些特点也为我们刻画了一副Pad用户的粗略画像。那么除了硬件设备带来的使用习惯特点之外,在Pad京东的商品详情页,用户又有哪些使用习惯和痛点呢?我们对改版前的商详页做了对比分析。
老版商品详情页的体验分析
商品详情页作为承载商品介绍信息的主要页面,对于引导用户购买商品,提高“下单转化率”至关重要。因此,商品详情页信息展示要做到足够简洁、易懂、易查找、易操作。
运营目的制约易读性
电商运营团队为了吸引用户下单,往往会发明许多促销、活动、服务等业务,这些信息都需要展示在商品详情页中。而屏幕的尺寸是固定的,用户的信息接收载荷有限,这就需要设计师通过转移、隐藏、分类等手段将信息更好地组织起来,让信息变得更加易读。

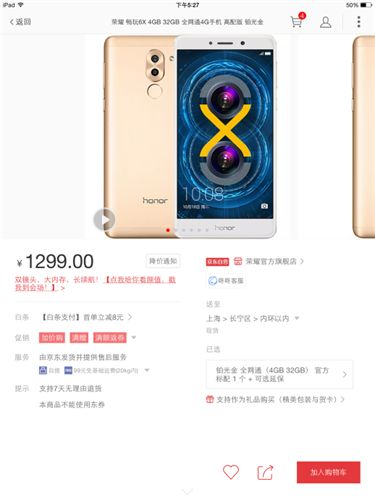
△ 老版商详竖屏

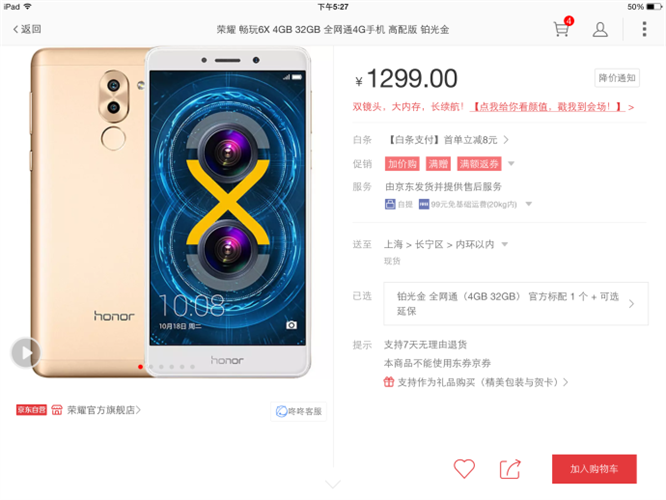
△ 老版商详横版
上图是老版商品详情页的横竖屏截图,可以看出,在横竖屏两种模式下,内容的排版是不一样的。这其中的原因是为了在两种屏幕模式下展示全部的内容。Pad大屏幕的优势是可以展示商品大图,而清晰的大图/视频是吸引用户对商品感兴趣的第一因素。促销信息也很重要!对于大量的追求性价比的用户来说,折扣、优惠券、活动等促销信息可以帮助他们从感兴趣的多个商品中选择一个性价比更高的商品。而规格、地址等信息又是用户下单所必须选择操作的信息。因此,为了服务于商业目的,老版的商品详情页将这些“重要内容”统统摆在了首屏。
旧框架不再兼容新内容
将繁杂的“重要信息”放在首屏变成了一项“政治任务”,为了完成这个任务,Pad京东商城在很长一段时间里不断地对商详首屏做细节的优化,还要满足业务方不断的新需求。比如促销活动的不断丰富(满减、满赠等业务的增多),京东物流业务的不断增多(运费规则的不断细化),这些都导致了商详首屏在阅读体验方面的不堪负荷。不仅仅在设计层面,研发层面本来对同时维护横竖屏两套框架就有不同的看法,新业务的不断增加也加重了研发团队的维护压力。这些原因都促使了商详页面的重新设计。
内容动线割裂
用户在电商购物已基本上养成了一条主要动线:商品图-价格优惠-评价-图文介绍-相似好货。因此,主要动线内容的关联性很重要。旧版商详在第一屏展示了商品图和价格优惠信息,但在评价,图文介绍和相似好货的展示方式却有所割裂。

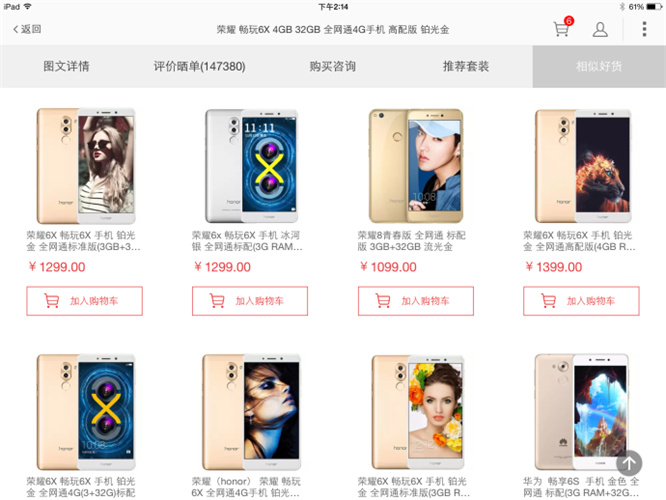
推荐套装,相似好货等导流内容以tab形式展示在第二屏,很容易被用户忽略。购物动线有所割裂。
新版商品详情页的改进方案分析
针对老版本商品详情页的一系列体验问题,我们通过与产品、研发以及业务方的多轮沟通,确定了方案的优先级与可行性,新版商品详情页主要从以下几个维度来优化的。
易读性为先

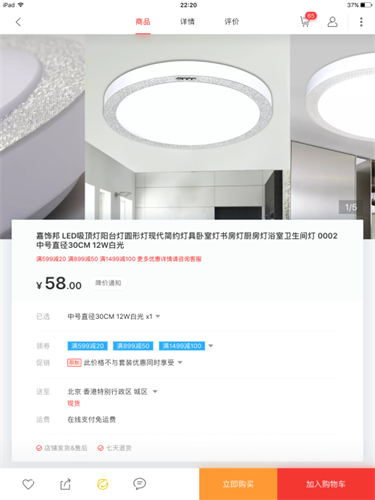
△ 4.0版商品详情页-竖版
为了保证信息的简洁易读,新版的商品详情页不再将价格优惠等运营相关内容局限在第一屏,通过对内容归类,利用间距、分割线等视觉手段将内容重新组织起来。卡片式设计有利于内容的阅读性,通过阴影层级将大篇幅的商品图片置于文字内容后方,又利用了渐变错位动效让用户在浏览文字信息时逐渐隐去图片的干扰。
标准化框架的一致性和可扩展性
京东的商品购买类型是多种多样的,并且随着运营业务的拓展,商品购买类型会越来愈多,这就为商品详情页的展示框架设计带来了挑战。要设计一种可拓展兼容的标准化框架,且不仅仅满足现有类型,还要兼顾以后可能的商品类型。了解业务逻辑是做好设计的前提,在于产品与业务方多方沟通后,经过多轮的方案评审,我们采用了垂直式的楼层设计方案。将各类信息汇总分类,并归属于相应的楼层模块,并根据不同的商品购买类型,有后台控制展示楼层信息。比如更重要的商品名称和价格楼层,普通商品、全球购、山姆商品、秒杀商品等各自展示的信息都不相同。我们预先设计了更复杂商品类型的信息展示框架,并预留了未来可能增加的信息展示位。标准化框架有利于内容的一致性,增强了易读性,同时也降低了研发和维护成本。

△ 预售、全球购、秒杀商品的信息展示框架是一致的
弹框是另外一个例子,在4.0之前,Pad京东商城的弹框有很多种,在不同页面场景下使用的弹框并没有被统一。随着4.0大改版的设计梳理,我们与研发同学一道梳理了弹框、toast、alert等组件的使用规范。商品详情页有很多的内容是通过弹框展示的,我们使用新规范的弹框来为用户营造了一致性的体验,降低了用户的学习成本,提高了阅读性。

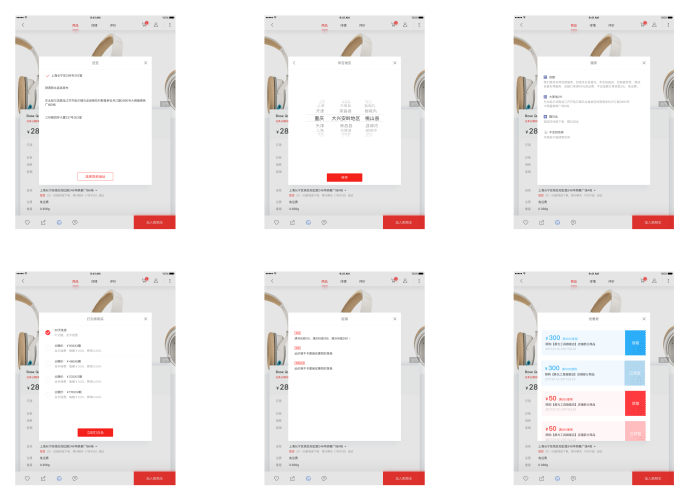
△ 4.0商品详情页的弹框
场景化的内容动线
用户通过前期的搜索挑选,当进入商品详情页的时候,通常已经对该商品产生了兴趣,接下来需要全方位的了解商品,从而决定是否购买。在Pad这个大屏的移动设备下,用户更容易产生沉浸式的阅读体验。因此,新版商品详情页在内容的布局分布上做了充分的引导。

△ 动图演示
顶部的TAB式导航确保用户在第一眼就了解信息的整体分布,侧滑切换相比点击切换则更加平顺流畅。下拉首屏伴随着图片的放大,则可以暗示与引导用户查看大图。评论信息是大多用户判断是否下单前一定会看的,而将评论信息入口放在导航的更后位置有些过深,增加了触达成本。因此,我们在商详首页第二屏的位置增加了评论的快捷入口,外露部分评论信息让用户能够快速发现。
(因完整演示会导致图片过大,想完整了解的同学可以打开京东App For iPad体验)
一个完整的商品浏览闭环是从阅读详情到下单购买,但同时我们也要考虑到用户对该商品不感兴趣的情况,“相似好货”是目前更主流的“闭环兜底方案”。相似好货可以引导用户继续查看相似的品类,进入下一段商品浏览闭环流程。就像我们在菜市场买菜,我们在一个摊位看了一圈发现没有新鲜或者想要的菜品时,我们会很自然的查看下一个摊位。因此,“相似好货”应该放置在用户接近离开页面之前的位置,也就是商详首页的更底部,这符合了自然场景下的挑选商品动线。
楼层框架的扩展性分析
楼层的框架形式有利于商品详情页的内容可扩展性。通过前后端的楼层框架设计,当新的运营内容需要展示时,只需要选择一个楼层位置,将该楼层的内容展示进行设计和实现即可,更有利于整个页面的维护和整体感的统一。

△ 礼物购、优惠套装作为单独的楼层展示
楼层框架的优势不仅仅表现在商品内容的可扩展性上,在一些运营维度的页面氛围表现上也更加高效。京东商城经常会有一些超级品牌日、超级品类日的促销活动,在活动当天,商城首页通常会展示一些banner、皮肤之类的氛围视觉优化,以营造促销场景。

△ 手机京东首页-荣耀8超级品牌日
为了营造购物场景,商品详情页也增加了“氛围楼层”,当大促活动时,详情页会展示相应的大促氛围,营造一种促销场景。氛围楼层统一了大促活动的页面布局,设计只需要针对氛围楼层进行设计,研发也只需要在活动当日打开氛围楼层开关,节省了部署和维护成本。
新版商品详情页上线情况总结
从4.0上线初的数据来看,新版商详页通过对整个购物动线的引导式梳理,内容框架的易读性优化,用户从进入商品详情页到加入购物车的“提袋率”有了进一步的提升,并间接拉升了商详-结算的订单转化率,针对Pad端总体的用户使用情况来讲,这次的商详改版是成功的。更重要的是,此次4.0的整体改版为商品详情页,乃至整个核心流程的页面进行了结构化梳理,通过楼层框架的扩展性设计,为以后新业务、新内容的拓展提供了标准化的设计规范和理念。
Pad京东商城4.0此次的改版不仅仅是设计层面的,通过与目标用户的进一步沟通交流,我们对于未来Pad端京东商城的内容运营上面也有了新的认识,在不久的将来,我们将为我们的用户提供更加优质的、更有针对性的内容,让用户享受到更加个性化的“逛”体验。
文章摘录链接 :http://www.uisdc.com/jd-ipad-4-details-page#