提高视觉设计能力的三种方法
adinnet/2017-06-20 11:46/视觉设计
当我看过了许多初级设计师的作品集后,我注意到一种发展趋势。设计师(大多数来自培训机构)都把重点集中在UX,传播和普及Design Thinking的思想观念。他们缺乏一种把生活的感受融进设计的能力,同时,作品集内容也很单调,就类似于美术学校中玻璃橱窗中展示的基本作品。
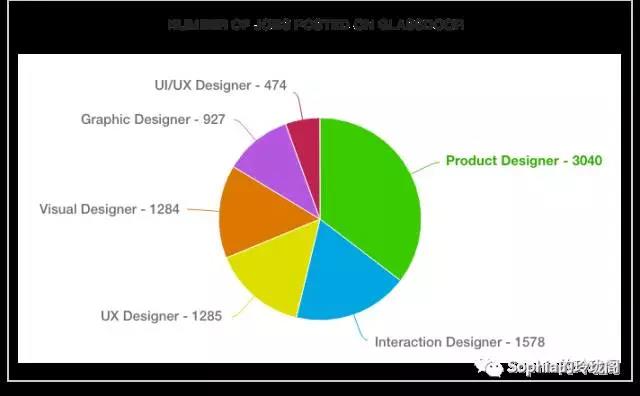
2017年4月,Glassdoor的一项快速研究表明了很多企业开始雇佣产品设计师去任职端到端的设计。

伴随着困难和错误,我开始了我的职业生涯,作为一名平面设计师,学习布局和结构排版的方法。反观我的职业历程,自从我开始做第一个学校的项目后我取得了很大的进步:

幸运的是,随着时间的的积累,可以逐步提高视觉设计能力!这是我近期的一个项目:

好了,接下来我将给大家分享三个关于视觉设计的小技巧。
建立视觉分层系统
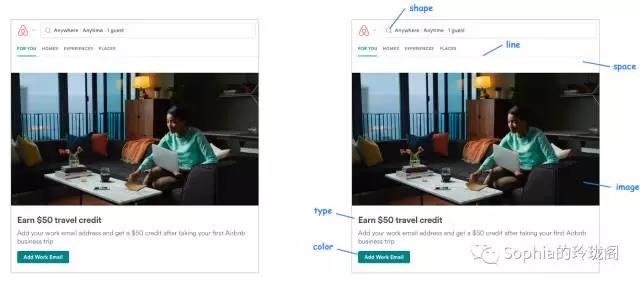
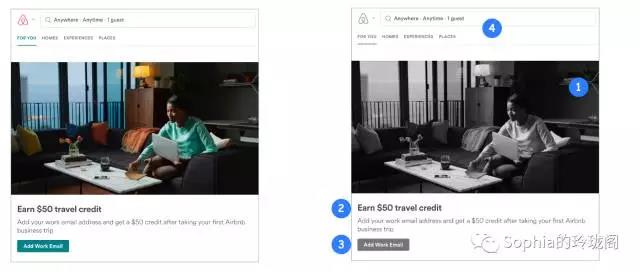
视觉分层系统是可以更有次序的组织相关信息部分,该系统的建立基于布局中组织好的组件(排版,线,形状,图像,颜色和空间)。按照视觉分层系统去设计和创作将会让用户无间隙有次序的浏览所需传达的信息。举个例子,让我们一起看看Airbnb网站是如何设计网站的排版部分:

当你看到这个页面时,会先看到哪部分并且是按照什么次序呢?如果你不确定答案,可以尝试把这页面变成黑白色。并留意自己的眼睛是如何放大化黑暗(更具饱和度)的组成部分。

视觉分层系统是建立在组成部分合理安排的基础上,优先显示的信息在前,次要的信息在后。这会经常作为一个练习 — 在商业目标下权衡用户的需求。对于Airbnb来说,商业目标就是当用户需要寻找地方去住时,去让用户创建一个关联的账户。换句话说,在页面上商业目标胜过用户所需。
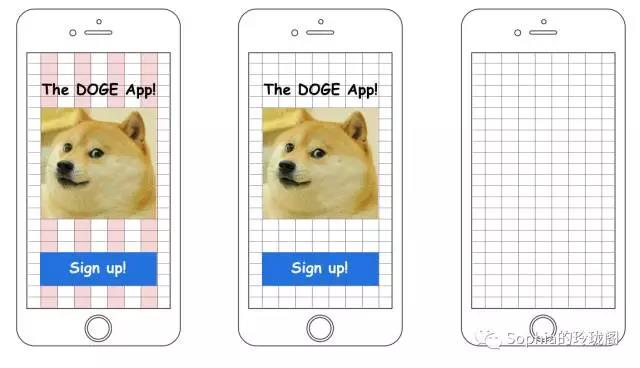
一个好的视觉分层系统和构成可以使你的视线流畅的浏览完整体布局。一个视觉分层不足的系统会让你对所传达的信息产生误解和困惑。
让我们来看下面3个案例:

练习建立视觉分层系统。对于可调整的组成部分,我有下面几个建议:
字体 — 更大和更粗的字体可以抓住人的视线,但对于标题来说你应该尽可能保守的使用这个方法。
分割线 — 线帮助将信息分组,提供了布局,弥补了尴尬的空白空间。
颜色 — 更暗和更具饱和度的颜色容易引起人们的关注。
图像 — 图片可以是很具吸引力的,但是要尽量远离摄影。
空间留白 — 留白会是你的好帮手。利用留白可以将信息分组或是单独隔离(强调)一件重要的事情。
如果你需要帮助自己理解视觉设计组件的标准,Steven Bradley写了一些很精彩的文章,可以参考,线,颜色,形状和空间。
运用格式塔理论
每位设计师都应该了解格式塔理论和视觉感知原则。格式塔理论在20世纪初由德国心理学家提出,提出了人们组织视觉经验的理论化方法。如今,设计师使用格式塔原则作为一种更有效的加强信息的视觉上联系的设计框架。
“我们可能会减弱有效的联系,选择高影响的格式塔图片匹配目标用户。” — Gregg Berryman
Smashing Magazine已经解释了格式塔理论的规则,所以我将会多给你们举实例去理解。
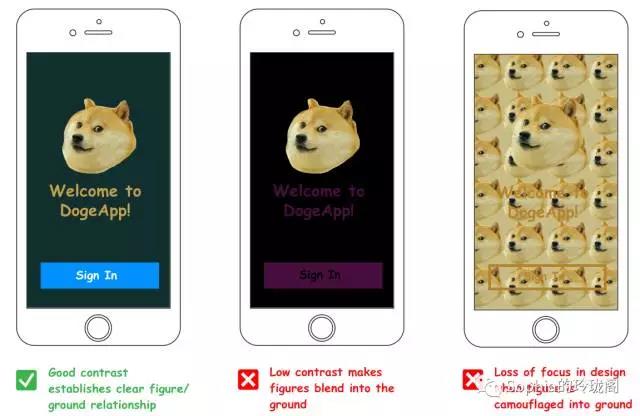
主体/背景
通常来说,背景是指主体(目标)存在于背景上面的(当物体重叠时,通常把小的看作背景之上的主体)。目的是保持注意力在这个主体上并且能明显的区别于所在背景。利用高对比度的颜色设计将会建立强烈的主体/背景关系,当然,低对比度的颜色将会削减他们之间的关系。新人设计页面时,应该保持背景的简洁(可适当运用浅纯色或细微纹理)并且目标不要运用过多种颜色。

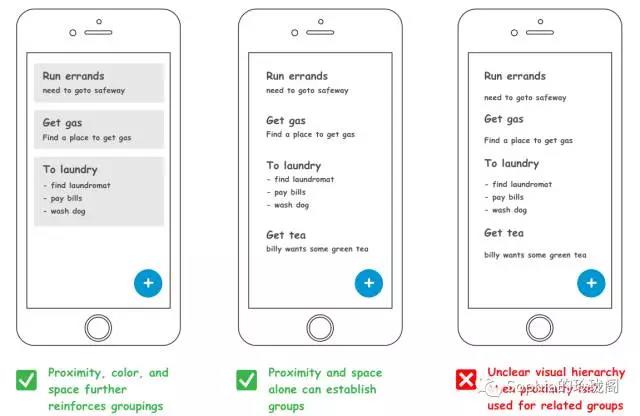
接近性
在视觉上,利用接近性可以将目标分组。可以结合运用颜色使分组更明确。与接近性相反,空间留白,也可以加强分组或是隔离不相关的元素。

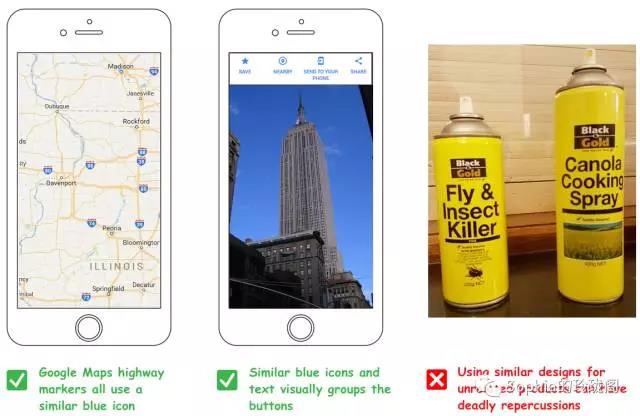
相似性
相似的物体会被认为是相关的。相似的物体可以拥有相同的颜色,形状,尺寸大小,或是朝着相同的方向。运用相似性原理可以使相关的物体产生紧密的关联性。

连续性
人的视线会随着线,曲线或者按顺序放置的目标保持连续的观察。当连续的目标被其他主体打断,我们的眼睛会自然而然认为这些主体之间是不同的实体(不属于一组)。运用颜色可以加强连续性和连贯性。

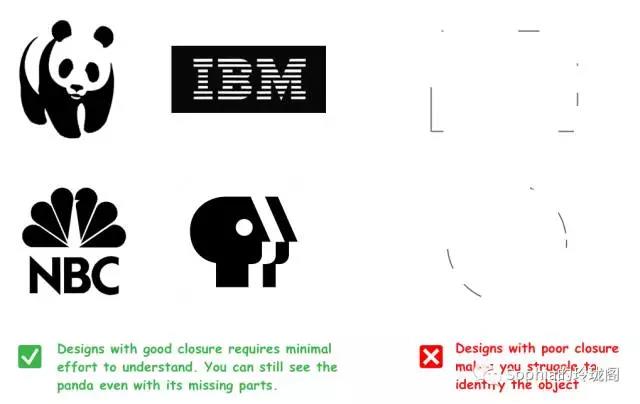
封闭性
不完整的主体,或是有留白导致不完全封闭的物体,会被大脑感知为是完整的物体,大脑自动填补了空白处。设计师可以利用这条封闭性原则去创造引人注目的图形。

检查你使用的字体
设计师应该确信文字的清晰性和易读性。年龄越大,我将会对这些字体更加缺乏耐心,比如说超难解读的,超细,浅色字体等。关于文字排版这里有一些很棒的建议你可以记住:
开头空两个文字
一个文字(又名字形体系)就是设定了具体字号大小和粗细的文字。Jon Tan解释说:
“就拿使用Georgia字体来举例,“常规体Georgia字”,“斜体Georgia字”,“粗体Georgia字”和“粗斜体Georgia字”,在我的认知中,这些字体构成了Georgia字形系统”。
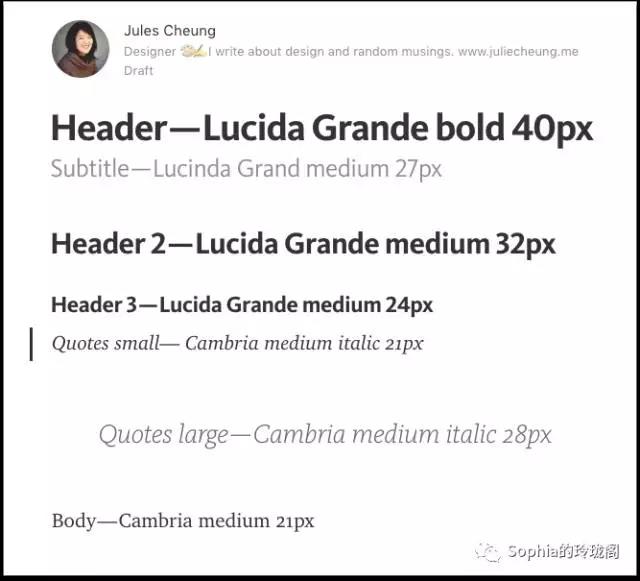
经验告诉我们,用一种标题主题字体和另一种字体作为内容主体字体,但在一个页面布局中更好不要多于2到3种字体。一般来说,标题或类型越多(引用,链接等),你就需要运用更多的字体。下图所示的例子,是运用2种不同的字形系统中(Lucida Grande and Cambria) 的7种字体。

在Hongkiat网站上面的字体工具寻找更匹配的字体。有很多设计师用Google字体,因为网站上有818种免费的字体形式可供挑选。还有一些设计师订阅付费服务,比如MyFonts或是Fonts.com。
内容主体使用的更小字是14px
我曾经加入了“微小的文字更时髦”的阵营。在看过了使用者挣扎的读我设计出的12px的字的内容后,发现14px为易读的更小字号。现如今,网页设计的趋势是字号变得更大,如同文章中已证明21px的字作为主体内容文字大小。除了你需要强调一些事情的情况,如页面要公告免责声明。你可以查看Christian Miller的作品,关于为什么你的内容字体太小。
行高=1.5-2倍字号
行高指的是段落中句与句之间空白的高度。如果这个值太小会使读者感到文章行与行间太密集,文字都挤在一起的感觉,行高值太大的话会导致句与句之间被切割一样,浏览时会感觉不连贯。
“一个使用单倍行距的阅读段,会导致许多人认知上的阅读障碍。使用1.5到2倍间的间距,可以让人们在刚结束阅读一行后,更容易开始下一行。”—w3c.org
除了行高,段高是指段落之间的空白数量。根据W3C的Web内容可访问性指南,你应该设置段落之间的高度大于1.5倍行距。
更佳句子字符数-66个字符
每个句子中的字符数是保证可读性的关键。一个句子中字符数过长连读会困难,当然太短的话会打破阅读的节奏。许多设计师把元素排版风格作为更佳句子字符数的商业标准。
任何使用45-75个字符是广泛的情况-这个字符数量范围被认为是单栏布局中使用衬线字体大小的页面,令人满意的长度。一行66个字符(包括字母和空格)被广泛认为是很理想的情况。— Robert Bringhurst
W3C的Web内容可访问性指南加强了这一标准,阐述一个句子可以容纳“不超过80个字符和符号。”
其他的视觉设计小技巧
学习配色理论规则。
综合考虑颜色的使用基准。
如果不是你非常喜欢图形创作,你可以使用免费的图标素材网站,会使你的创作加快速度,例如Material Icons, Ionicon,或Noun Project等。
当你想垂直居中一个目标,把它先置于较真正的居中点稍偏上的位置,再去调整它,可以避免视觉错觉。
文章摘录链接 :http://www.woshipm.com/pd/694795.html




