响应式网站开发——Web设计布局
adinnet/2017-09-04 14:06/网站开发
去年上半年,我开始着手推动项目中响应式设计的落地。以官网优化需求为契机,主动去做了响应式的页面设计,也说服了产品、设计和开发的相关同事一起把它上线落实。但不幸的是,由于各种方面的原因,比如,生搬硬套的PC模块,无差异化的设计使得移动端阅读不佳,导航兼容性有限等等原因,上线几个月后又悄然下线。我不禁反思,项目中是否应该推行响应式?今年年初重新启动了响应式网站开发项目,从产品、交互、视觉到开发,各个角色全方面参与了响应式项目,更终门户的页面实现全面响应式。在项目过程中有技术沉淀,也有不少的思考,也就有了以下的文字。文章的内容围绕四个方面,响应式的概念,实践方法,一些案例,以及一些看法。
概念
Ehan Marcotte 为A List Apart写过一篇介绍型的文章 <响应式网页设计> 。文中讲到响应式的概念源自响应式建筑设计,即房间或者空间会根据其内部人群数量和流动而变化。
更近一门新兴的学科“响应式建筑(responsive architecture)”开始在探讨物理空间根据流动于其中的人进行响应的方法。建筑师们通过把嵌入式机器人与可拉伸材料结合的方法,尝试艺术装置和可弯曲、伸缩和扩展的墙体结构,达到根据接近人群的情况变化的效果。运动传感器与气候控制系统相结合,调整围绕人们周围的房间的温度以及环境照明。已经有公司制造了“智能玻璃技术”,当室内人数达到一定的阀值时,它可以自动变为不透明状态,为人们提供更多隐私保护。
Web响应式设计的概念与之也非常相似。在如今技术飞快发展的时代,一向是以快论英雄,设备和分辨率日新月异,就以分类相对明晰的iPhone为例,就有多达4种的分辨率和屏幕尺寸,更别提厂商蓬勃发展的安卓机领域。因此,为每种设备或者特定设备分辨率制定相应的独立版本是非常费时费力的事情。
Web响应式设计的理念,应当是,页面可以根据用户的设备环境,包括系统,分辨率,屏幕尺寸等等因素,进行自发式调整,提供更适合当前环境的阅读和操作体验,对已有和未来即将出现的新设备有一定的适应能力。
实践
有了概念,一定要谈谈实现的方法。类似于响应式建筑,Web页面也有对应关键因素。
可弯曲、伸缩、扩展的墙体结构——可扩展的布局;
运动传感器——MediaQuery;
气候控制系统——栅格;
艺术装置——css等等。
以上给了我写文章的脉络结构灵感,于是先从更基础的布局谈起。
可扩展的布局
有一种流体布局的概念在早起web兴起的时,就开始盛行了。它的概念是说页面会根据浏览器窗口的变化进行更改,网站可以通过维护一套代码,保质一致性的设计。我这里强调的可扩展的布局也是基于这个概念,只是现在的方法多种多样,因此要强调页面布局的可扩展性。
可扩展的布局途径有很多,比如常见的百分比布局,以及一直未成为标准的栅格布局等等。
框架
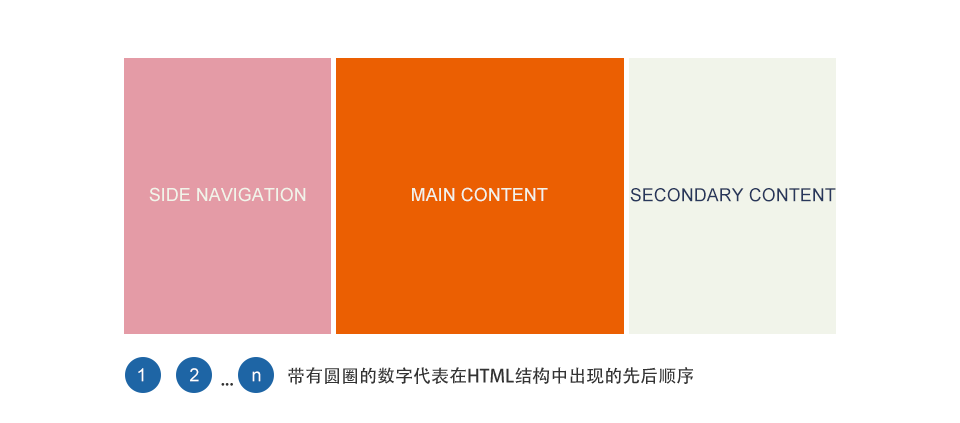
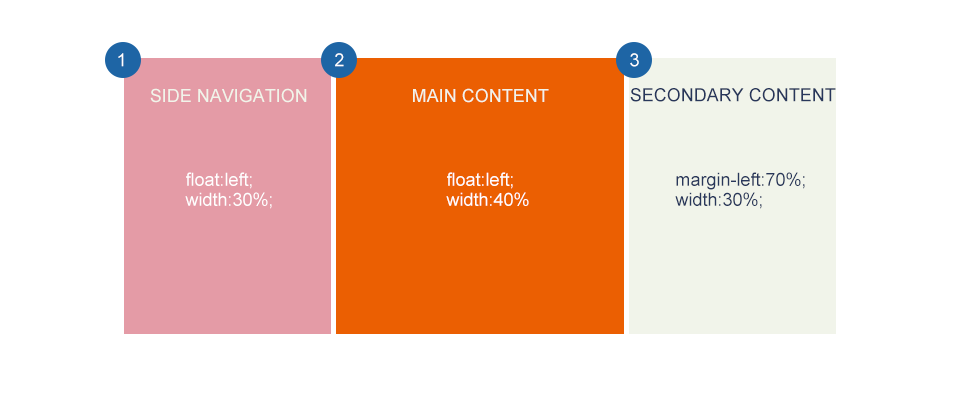
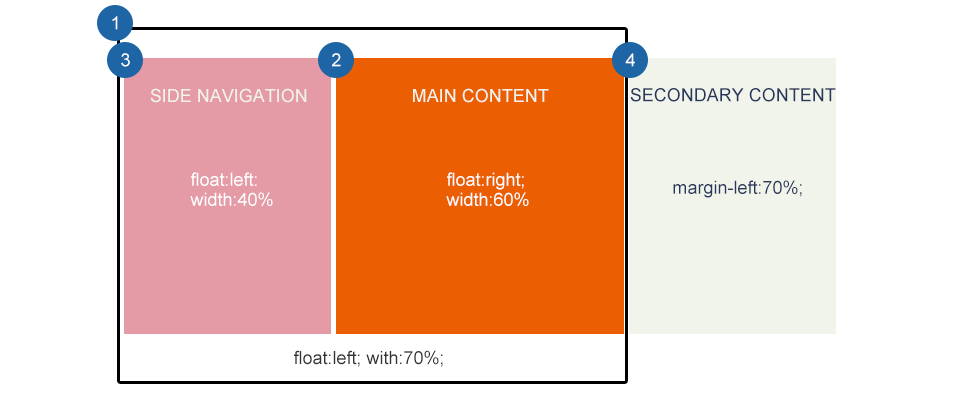
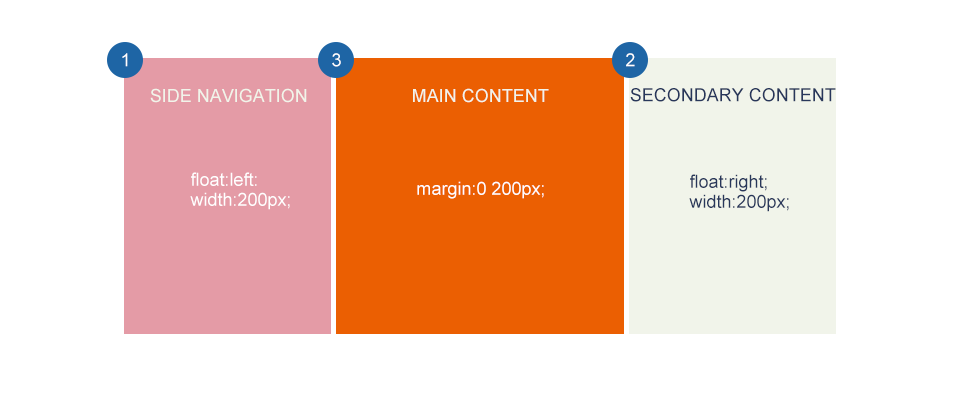
就从这框架来说,以一个常见的可扩展的三栏布局为例,就有数十种方法,这里抛砖引玉举几个例子。

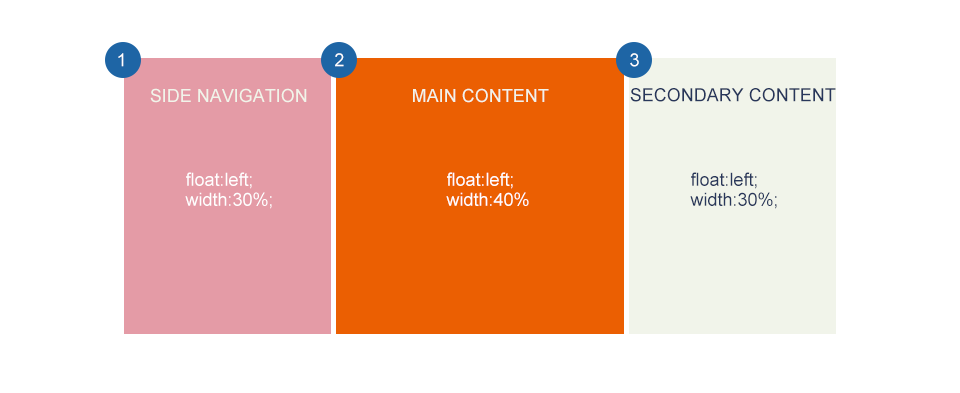
方法1:

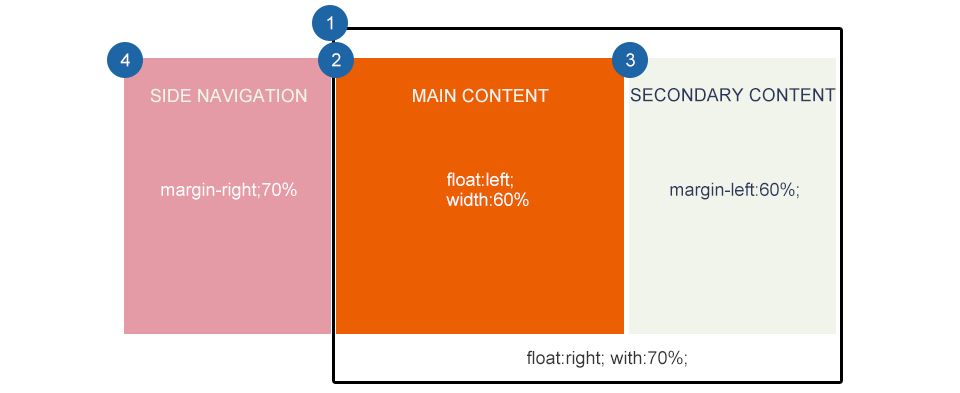
方法2:

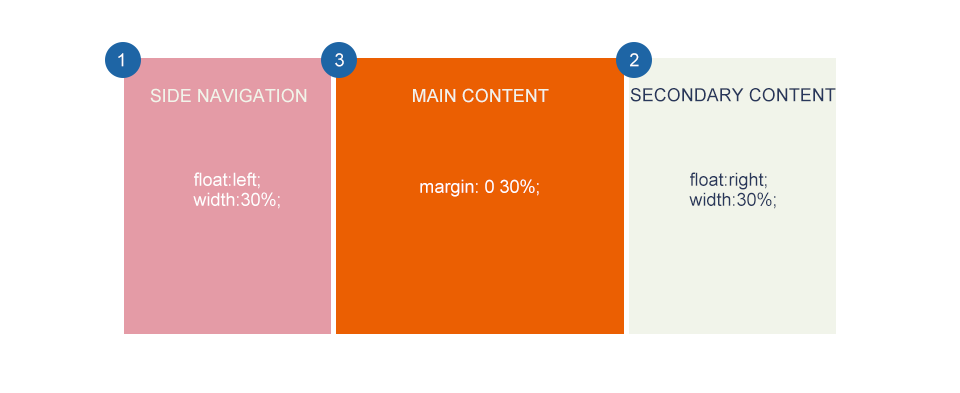
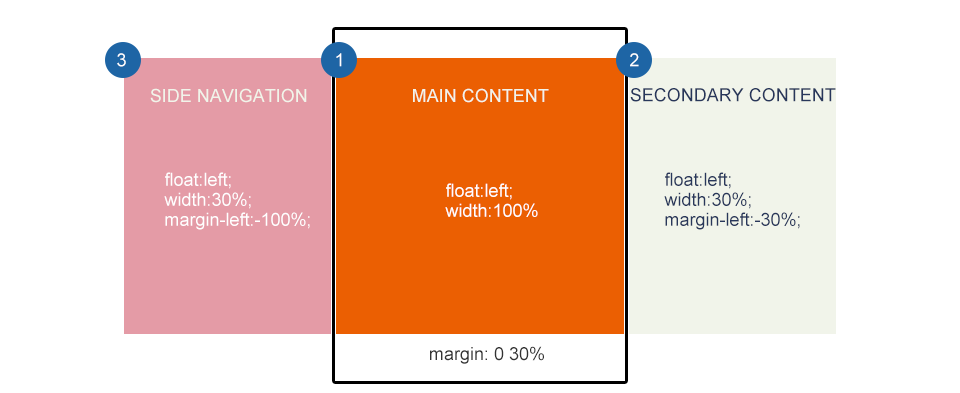
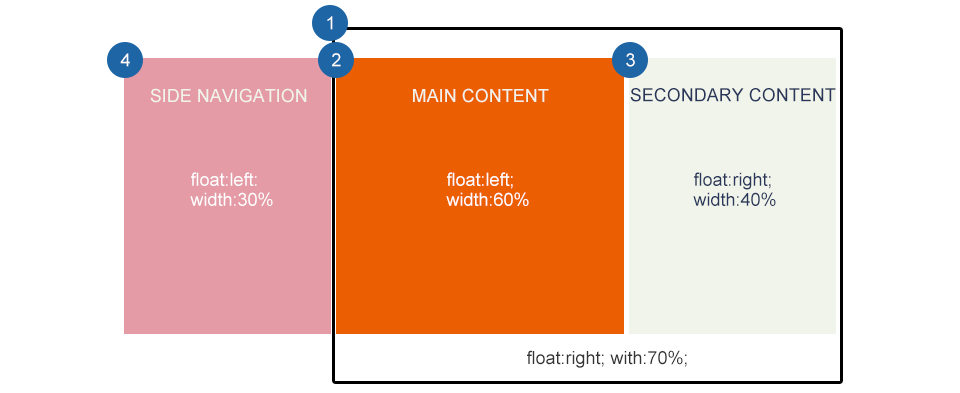
方法3:

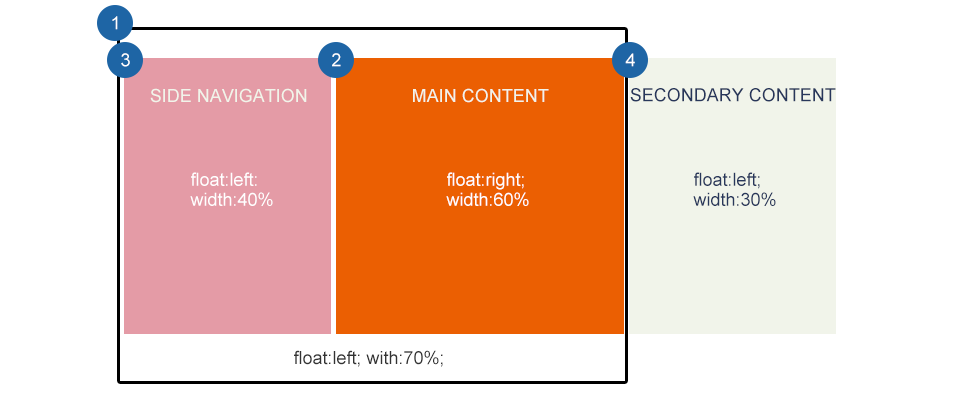
方法4:

方法5:

方法6:

方法7:

方法8:

方法9:

除了上述总结的几种,还有更多更多的方法。两栏布局同理就不赘述。
此外W3C也有一个栅格化布局(Grid Layout)的规范,这个布局是基于两维栅格系统设计的,可以轻松按照我们的意愿改变页面的设计。它与Flexbox配合效果更佳。但目前仍处于草案阶段。翻看了W3C的更新草案内容,对Grid Layout的使用方法和原理简单介绍下。
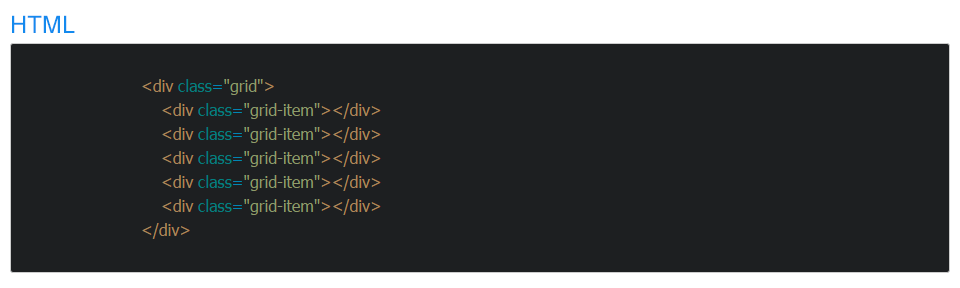
1)定义grid:
首先在grid item外的父级容器上定义display: grid.


Values:
grid – 定义block-level的栅格;
inline – 定义 inline-level的栅格
2)一些相关概念:
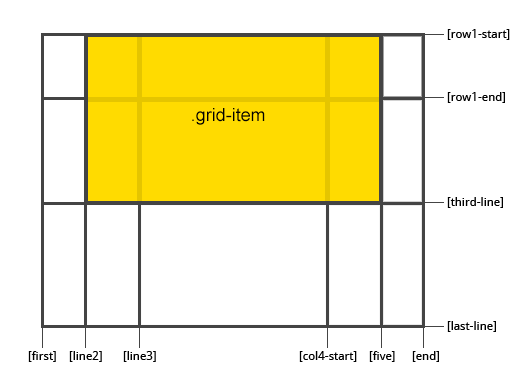
grid lines – 是横向和纵向划分grid的线,它可以一朝数字顺序被指定,也可以用用户制定的名字被指定。

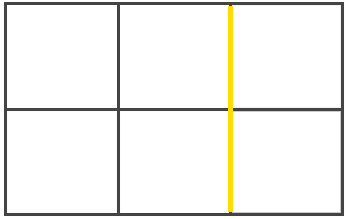
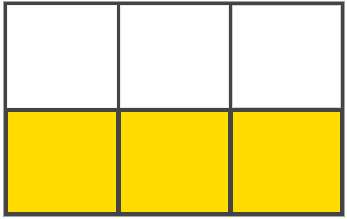
grid tracks – 指的是一个grid列或者行之前的区域,换而言之是两个相邻的grid lines之前的空间。下图是第二行和第三行之间的grid tracks。

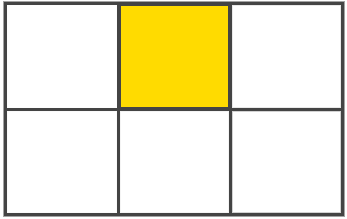
grid cells – 一个grid cell指的是grid中更小的单位。

grid areas – 是用来展现一个或多个grid item的逻辑空间。它被四条grid line包围。

3)grid item 属性
了解了一些基本概念后,就可以更加绒里理解相关的grid item属性。
grid-column-start
grid-column-end
grid-row-start
grid-row-end
这四个属性中,grid-column-start和grid-row-start指明区域起始线,grid-column-end和grid-row-end指明区域结束线。这四个属性均有以下四个值可取。
Values:
<line> – 可以是一个数字,代表的是 grid line
span <number> – 该项会横跨所提供的数字个grid tracks
span <name> – 该项会横跨直到碰到下一个指定名字的grid line
auto – 自动或者默认属性
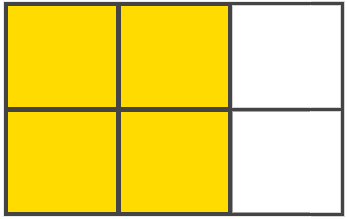
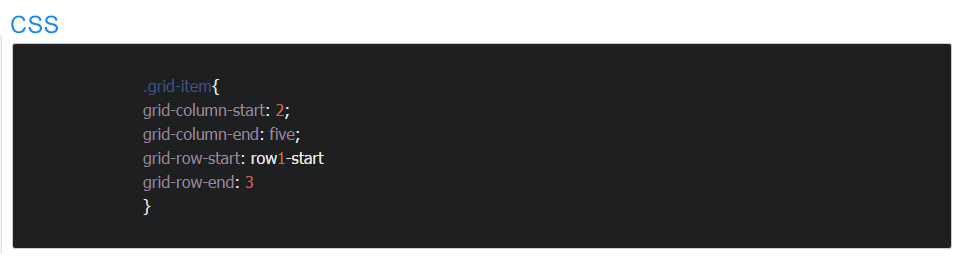
举个例子:

代表的区域就是:

除以上提到,grid还拥有更多的属性,使之可以定义grid item的宽高,间隙,内部自适应的方式,对齐方式等等。更多属性可以参考W3C文档。
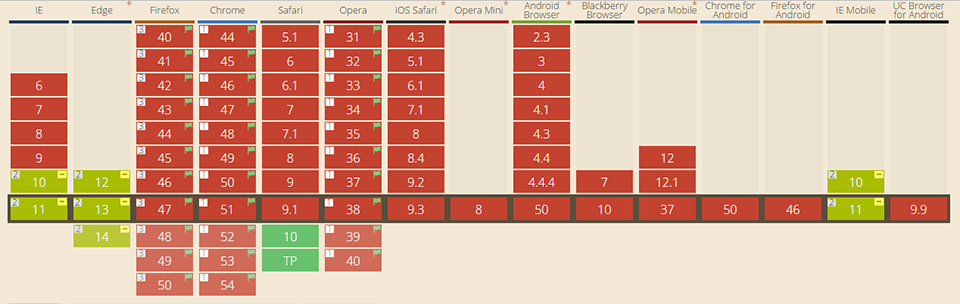
4)浏览器支持:
令人遗憾的是,浏览器的支持度还未尽人意,未来在UA上获取更多支持才是Grid发展的根本。

框架搭建好,才仅仅是响应式的开始。但是俗语有云:Well begun is half done. 响应式从做好的布局开始。
文章摘录链接 :http://www.woshipm.com/pd/387634.html




