上亿人使用的APP升级背后的故事,百度贴设计改版的!
adinnet/2017-10-23 10:13/APP开发
随着产品的发展和用户群体的演变,用户对产品的认知也在发生变化,当用户认知和产品形象发生偏差时,体验升级就势在必行了。而用户对产品的认知大概体现在视觉感受(品牌形象)和使用感受(交互操作)上。对此我们从用户出发寻找设计上的突破口。
一. 洞察用户让设计有的放矢
视觉感受对于大多数人是一种难以言说的东西,难以通过简单的方式得到答案。面对这个问题,我们选择迎难而上,通过精巧的实验、可视化的方式来解决,邀请用户与设计师一起,参与到品牌升级中。以达到体验升级的同时,使贴吧品牌形象与用户的理解、期望更加贴合。
1.关键词探索与确定
邀请用户参与深度访谈,聆听真实的声音,了解他们眼中的贴吧,他们对贴吧有哪些期待,并由此构成,原始的贴吧品牌形象关键词库:

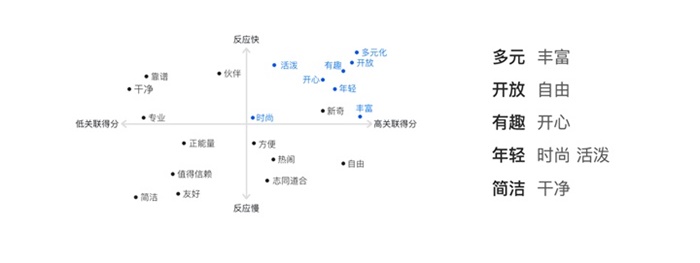
收集到大量的原始关键词后,如何有效地确定在用户心中,哪些关键词与贴吧的关系更为密切,成为了破题的关键点。在这里我们引入了內隐联想测试的范式,通过同时记录用户对关键词与贴吧关联的评分、以及做出评分的反应时,甄选出更能代表贴吧的品牌关键词,补充以在访谈中用户表示强期待的「简洁」,形成了如下五大核心关键词。

2.衍生关键词发散
确认核心关键词后,便需要建立与关键词相对应的图片素材库,如果通过关键词直接收集,易导致图片素材同质化过高的问题。因此在准备图片素材库前,我们组织了一场设计师为主力的头脑风暴,分别针对五大核心关键词从视觉、心境、物化的角度进行发散,并根据发散后的衍生关键词建立了多维度的视觉素材库。

3.视觉风格偏好测试
更后邀请用户参与测试,从素材库中选出更贴近他们对关键词理解的图片,并配合定性访谈了解偏好背后的原因,更终分析提取出不同关键词的情绪板,如下所示:

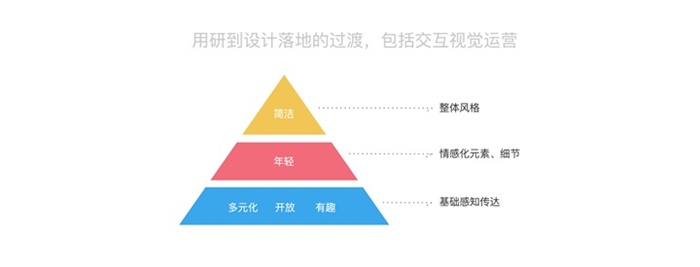
在这五个关键词中,多元化、开放、有趣是用户对贴吧的基础感知,年轻是对贴吧的心理投射,而简洁是目前用户对贴吧的主要期待,因此根据用户的认知,可在贴吧品牌形象升级中的不同场景做到有相应的侧重。

二. 提炼核心行为路径引导交互框架升级
用户研究通过情绪板挖掘出目前用户对贴吧的主要期望——简洁。然而简洁对用户来说,是一种整体感受,这种感受也贯彻整个贴吧的框架、流程、细节。因此在交互层面,我们从框架到细节逐级进行了轻量化改造。
移动端的交互框架趋于成熟,但却不能套用,产品的框架要基于用户的「核心行为路径」,换句话说用户在产品中做什么决定了产品的形态。对于贴吧来说,用户的核心行为路径比较清晰,主要是获取信息的路径和输出信息的路径。接下来我们对此进行了分析,并制定了轻量化改造策略。
1.获取信息的路径分析及框架设计
路径分析:用户在贴吧主要通过看贴获取信息。升级前用户除了从首页推荐看贴,只能进吧。路径如下:点击进吧Tab—点击吧—点击贴子—看贴。想要切换贴吧只能退出当前贴吧重新选择。如果是新用户,只能先关注贴吧才能进贴吧。

定位问题:对于老用户来说,进贴吧、切换贴吧的成本高,贴吧与贴吧之间的壁垒大,内容比较封闭;对新用户不友好,关注贴吧、进贴吧的路径太长,流失较大。
策略和目标:优质内容显性化,降低用户获取内容的成本。贴吧在产品层面已经做了很多针对性工作,如首页推荐、智能FRS页等,但产品策略只有配合合理的交互框架才能行之有效。因此,新框架要具备以方便吧与吧之间的切换、进吧路径更短,更容易获取优质内容的特点。

2.输出信息的行为分析及框架设计
路径分析:UGC内容是社区类产品更重要的内容来源之一。和PGC用户有目的有策略的发布内容不同,UGC用户发布的以瞬时的、碎片化的内容居多。升级前,用户这样发贴:点击进贴吧tab——选择贴吧——点击发贴——选择发贴类型——编辑内容。对于新用户来说,学习成本很高。

定位问题:和竞品相比,贴吧发布内容路径较长,就像流程中有多个漏斗,降低了到达率。
策略和目标:发布入口前置,简化发贴流程,降低用户发贴难度。贴吧用户基于兴趣聚集,用户对贴吧的认知根深蒂固。既然贴吧不能消失,我们便将复杂性适当转移,并通过策略降低复杂性。将复杂的选吧的流程后置,让用户快速找到发布入口,避免创作热情消失。在选贴吧时,通过算法推荐适合发布到的贴吧,降低用户选择成本。

基于以上两个核心行为路径的分析,我们确定了贴吧的新框架:推荐内容+贴吧tab切换(内容显性化,用户可以调整贴吧顺序)发布入口提前到主Tab(入口前置,选择流程后置)。
框架层面核心路径的优化拉近了用户与内容之间的距离,为内容生成和内容消费搭好了桥梁。这是UGC社区运转的基础,接下来需要考虑的就是用户与内容之间,以及用户与用户之间产生关联的场景,也就是聚焦到社区内的互动。
三. 拆解用户行为引导交互细节创新
在贴吧,传统互动文化就是盖楼(回贴)。用户通过盖楼实现与内容、人的互动交流,通过文字或表情来表达自己的观点态度。但回贴行为本身有一定门槛,操作成本较高,不利于内容消费用户向活跃用户的转化。所以数据上能看到贴吧中内容消费的用户数量远远大于参与回复的用户数量,而给用户提供更加轻量化的互动方式,可能会增加用户参与社区互动的意愿和行为。在这个假设下,我们开始在互动层面的探索和尝试。
1.目标期望
在轻量化的互动方式中,点赞似乎成了社交产品的标配,一个点击就能承载很多社交情绪,用户的接受度也更高。因此我们也加入了融合贴吧文化的点赞,以示友好又无需多言,降低用户互动门槛,还能通过点赞为内容沉淀带来一些利好。除了基本的点赞玩法外,我们还尝试做了长按赞的彩蛋,对于尝鲜用户希望有一些有趣的反馈。
2.设计过程
点赞的设计过程可以大致拆分为两个阶段:操作与反馈。
操作——侧重操作的轻量高效
单击和双击:在操作环节中,单击点赞作为表态方式也契合轻量高效的目标。 其次,贴吧做为一个较为丰富的产品,点赞的引入必然需要同步到其他的内容层面。在直播和视频中,我们也希望能够让用户在观看过程中快速、轻量的表达态度,因此加入了双击的交互方式来实现点赞。而从产品整体性方面考量,也要考虑互动方式的一致性,所以在贴子中也同步了双击的点赞效果。
长按:我们把长按触发的表态作为彩蛋,用户可以选择怒赞或怒踩,更丰富的表达自我。在设计长按表态时,我们希望让用户轻松快速的选择表态,同时让表达变得更有趣,并针对这一构想开展设计。
设计过程中产出了不同方案,例如长按后通过滑动选择,类似Pinterest的图片长按操作;长按后触发面板后面板常驻类似Facebook的Reaction。
在此过程中,我们又衍生出了不同的思考:
点踩的情况相对于点赞来说较为低频。
在产品策略上也是更希望鼓励用户点赞,沉淀内容。
因此我们做了一些调整:用户在长按过程中默认选择怒赞。长按过程中通过动效告诉用户此时正在选择怒赞;若用户想选择怒踩,只需向下滑动,选择怒踩。整个表态的过程又进一步简化,也满足了我们之前轻量表达的设计思路,更终选择了此方案。

反馈——重点落在对用户情绪给予充足的反馈
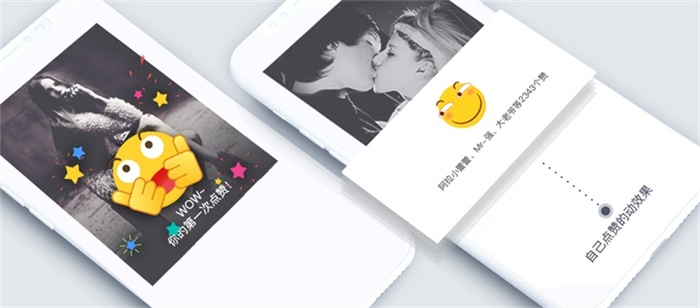
在操作后的反馈环节方面,我们希望通过一些有趣的设计引导用户行为。例如,在贴子无人点赞时,用户首次点赞给予用户有趣的视觉反馈作为用户首赞的鼓励。
同时,用户给自己的贴子点赞我们也认为是一个有趣的心理活动,在设计中加入了滑稽笑脸与用户情感进行互动。

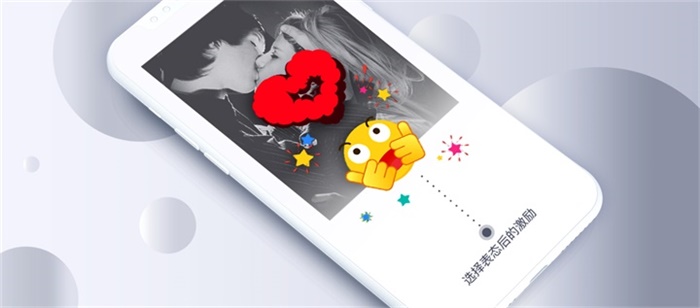
而在长按选择表态后的设计上,希望给用户更强的氛围感受,因此在用户表态后设计了对应的动画效果作为反馈,让整个表态过程显得更加有趣。考虑到用户既然选择了这种高成本的长按,应该是出于内心一定程度的感情诉求,也希望通过这种方式激励用户行为循环,让用户不断的玩下去。

通过行为的拆解细化,来思考不同阶段的设计着重点让整个流程更加完善, 更终确定了整套点赞设计方案。此外,我们还对发贴、回贴、查看消息等用户行为进行了拆解细化,让体验升级渗透到贴吧的每个细微之处。
贴吧体验升级是一个贯彻品牌形象和交互操作的整体改造过程。以上总结主要包含了从用户研究获得设计目标到完成交互升级的过程,贴吧品牌形象的升级会将在后续的文章中分享。
本文转自:http://www.uisdc.com/tieba-design-redesign-experience
- 最新文章
- 1.开发一款电商app需要多少钱?电商直播app开发功能需求梳理
- 2.详解:开发一个app需要多少钱?开发一个APP的流程
- 3.如何准确分析APP软件开发需求?附APP定制开发的流程
- 4.手机商城app开发公司哪家好?附手机商城app功能方案
- 5.2019年APP行业市场前景分析,app未来发展趋势




