作为后台产品经理,我是如何做APP产品的?
adinnet/2017-10-31 10:46/APP开发
很多产品新人,刚开始做产品的时候,尤其是前台产品,习惯一上来不画流程图,直接输出原型;虽然脑子里大概有产品的流程图,但并没有输出;因此画原型或者评审时,很容易出现混乱或者是流程不通的情况。刚好前段时间,我负责了一个APP产品,具体从以下几个方面总结:
一. 市场分析
由于是新成立的项目,产品是在接到领导需求后,根据领导所描述的需求;逐步确定产品定位,商业模式和战略方向后,结合公司实际的业务支撑;产品开始整理需求清单,确定需求优先级。
二. 产品设计
产品设计过程中主要经过了以下几个步骤,具体如下:
1. 业务流程梳理(用户端)
设定用户场景,用户画像,输出不同业务流程
场景1:
动物园附近游客A,30岁
进入门店查看户外商品,扫码查看具体商品详情
线上下单自提商品,使用完成后归还门店,完成订单结算
场景2:
动物园附近游客B,48岁
下载APP浏览轮椅商品,在线下单购买商品
到门店自提商品开始使用,使用后归还门店,完成订单结算
场景3:
动物园附近游客C,28岁
下载APP浏览儿童玩具商品,在线下单购买商品
到门店自提商品开始使用,使用后归还门店,完成订单结算
……….
根据场景设定可以将业务主流程输出,同时画出业务节点的子流程;以此为依据,输出整个前台的业务流程;

2. 确定APP页面及其功能点
业务流程的输出,能够帮助产品经理输出APP相关页面及其功能点;
功能点确定后,可根据产品规划来设定功能优先级;
根据优先级更终来确定APP页面和功能点。
3. 功能/页面流程图输出
输出每个功能点的流程图,功能流程图亦可以和页面流程图一起输出(其实这两部分流程图输出,更终目的是后期PRD输出时规则的细化完善,同时也可以梳理自己的思路,防止画原型的过程中页面遗漏,页面跳转流程不通等。)

(右击在新标签页中打开,即可查看大图)
4. 原型输出
前面的各个流程整理后,其实对于产品原型的输出已经成功了一半。产品经理也可以根据上述的内容按页面或者按流程来输出产品原型了。页面原型的输出可按照自己的习惯来决定。
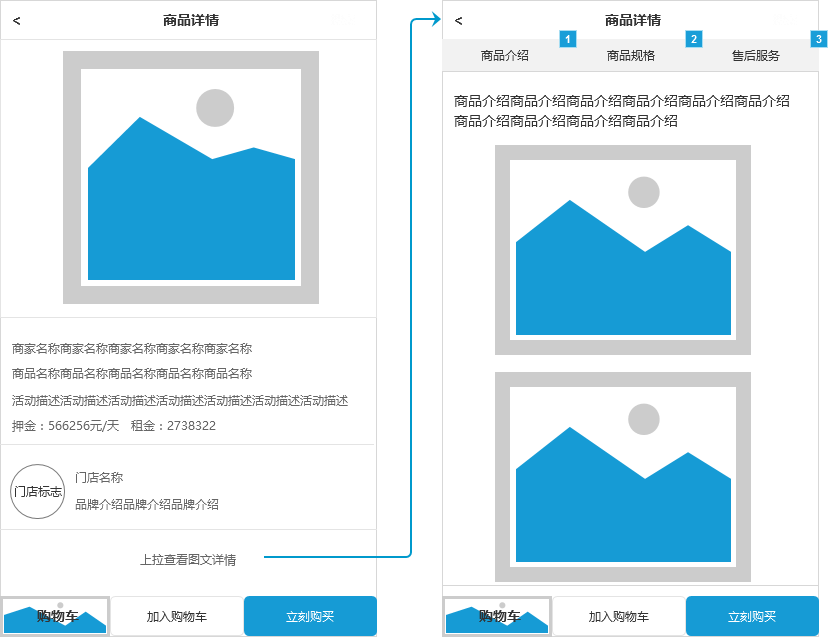
截取了几个原型图,具体如下:


(右击在新标签页中打开,即可查看大图)
三、需求评审
需求评审时主要分为三轮:
第一轮:主要是产品内部评审,产品内部相关人员原型评审,确定流程的流转,页面跳转等;细节规则确认;
第二轮:和业务部,设计部,研发组长,测试组长相关人员评审,让各个组长先做首次熟悉,提出技术实施可行性;
第三轮:和研发所有相关人员做更终需求评审。
四、项目排期
设计人员根据原型,以专业的角度给出设计图及其设计完成时间。
研发人员根据需求评审原型及其文档等,给出具体的项目排期;包括研发开始时间,结束时间,负责人,负责模块等。
测试人员开始输出测试用例,给出测试用例评审时间和完成测试时间。
具体的项目管理软件不做过多介绍,有的是用在线的项目管理,有些公司是用传统的PROJECK;等等(可用软件比较多)。
五、项目跟进
根据项目排期,相关部门开始实施项目,产品实时跟进,随时解答研发过程中所遇到的各种问题和突发情况,以及开发过程中需要产品配合的工作,保质保量完成项目开发工作
六、验收上线
测试和产品人员在开发完成后逐步介入完成产品测试验收工作,bug反馈等,保证能够在产品规划时间段完成产品上线。
七、更后
今天主要介绍的是APP前台产品的诞生过程,因为后台产品的原型输出和前台步骤流程上都是相通的,因此本章不做过多后台介绍,希望对刚入门的产品经理有所帮助,有不完善的地方,也请大家修证。
本文转自:http://www.woshipm.com/pd/832635.html




