超全面!产品动效设计全方位科普手册
adinnet/2017-11-20 12:00/交互设计
本文主要讲述了为什么做动效,好的动效设计的标准是什么,如何做动效设计,以及如何使自己设计的动效完美落地。
看完本文你会学到:
1. 为什么需要动效设计?
什么是动效设计?
动效在产品设计的作用
动效设计的好标准
2. 如何设计动效?
6个构思动效的方法
6个实现动效的方法
3. 动效的类别
4. 常用的动效软件
5. 让动效落地的4个方法
为什么需要设计动效?
我更开始接触动效设计,只是觉得又炫,又酷,翻滚的,旋转的,爆炸的。只是觉得新鲜,好玩,可以炫技。可以让设计更加酷炫。可能大部分同学,在做刚开始接触的时候多多少少都会有和我差不多的想法。这就是我们做动效设计的目的吗?应该不是。
解决为什么要做动效设计这个问题,就要搞清楚什么是动效设计?动效设计有什么作用?
1. 什么是动效设计呢?
动效大范围兴起,大概始于扁平化设计之后,扁平化设计的好处在于用户的注意力可以集中在界面的核心信息上,将对用户无效的设计元素去掉,不被设计所打扰分散注意力,使用体验更加纯粹自然。这个思路是对的,回归了产品设计的本质,就是提供更好的使用体验,而不是提供更漂亮的界面设计。但是,过于扁平化的设计,也带来了新的问题,一些复杂层级关系如何展现?用户如何被引导和吸引?这与用户在现实3D世界中的自然感受很不一致。所以Google推出了Material Design设计语言。
Material design 设计规范中,将动效设计这一章命名为「Animation」,动画,活泼的意思。
动词 Animate 是「赋予生命」的意思,动效可以定义为使用类似动画的手法,赋予界面生命和活力。
前面我们说过Material design设计语言,一部分作用是为了解决过于扁平化设计所带来的弊端,复杂层级关系如何展现,用户如何被引导和代入。为了解决这个问题,Material design 设计风格,充分利用Z轴,通过分层设计以及动效相配合的方式,在扁平化基础上提供给用户更好理解的层级关系,赋予设计以情感增加用户使用过程中的参与度。
2. 动效设计对于产品设计有什么作用?

△ 动效设计的作用
如上图所示,动效对于产品设计的作用包含:
传递层级信息 ;
传递状态信息;
提示隐藏信息功能;
传递情感化信息。
知道了这些,那么,我们为什么需要动效设计?
通过上面说的,结合我们自身产品设计的特性,我们可以总结出动效设计的动机主要有如下几点:
使等待不枯燥;
使变化不生硬;
使反馈不单调;
使体验有情感;
使用户更愉悦。
好的动效是什么?
知道为什么做动效设计,那我们应该做什么样的动效设计?或者说好的动效设计是什么呢?是炫酷的,翻滚的,旋转的,爆炸的吗? 复杂程度是评判好与坏的标准吗?
国外一位著名的一线设计师,曾经在分享会上对于好的动效下过这样一个定义:
好的动效应该是隐形的,好的动效应该是以提高可用性为前提,并且以令人觉得自然含蓄的方式提供有效用户反馈的一种机制。
这句话其实就是,好的动效设计是合适的,是对于用户使用体验的提升,更终服务的是体验而不是展示你的动画设计。
既然如此 ,那么让我们总结一下好的动效设计的标准。
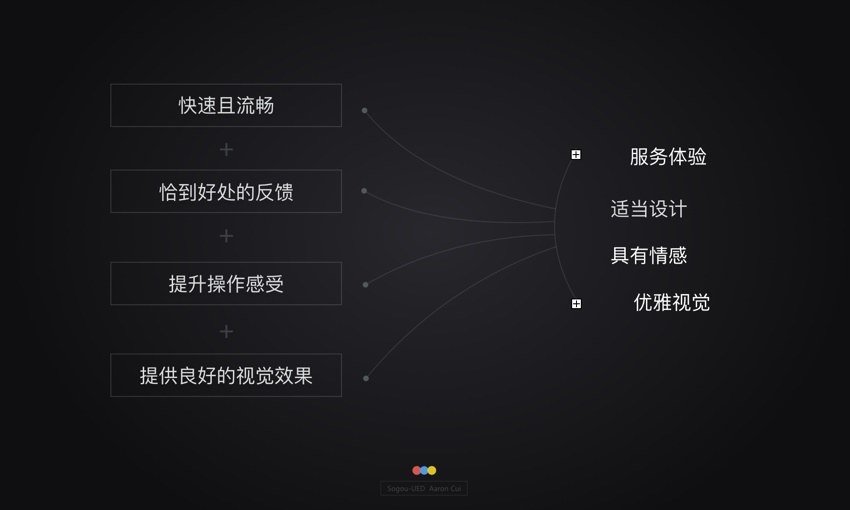
首先要具备一下几点特性:
快速且流畅;
恰到好处的反馈;
提升操作感受;
提供良好的视觉效果。

△ 动效设计标准
其次,好的动效设计应该是首先服务于体验,其次适当设计(考虑全面,如性能,实现成本,是否干扰用户等),再次就是要让用户感受到你输出的情感互动,更后也是更基本的就是要具有视觉上的美感。
怎样设计动效?
知道了什么是好的动效设计,那么就引申出下一个问题,我们怎么进行动效设计? 或者说,动效设计该如何入手,尤其是初学者?
很简单,就两步:
先要有一个构思,想法;
根据想法进行丰满实现。
没有想法?想法怎么来?怎么构思?从我自身总结,可以从这6个方面进行构思:

△ 动效灵感来源
1. 结合产品去设计
要结合产品进行思考,思路设计要符合提升的产品体验,要经过细致思考不要盲目。
2. 了解基本常识
这些常识包含,动效设计的基本常识(如,基本的运动规律,节奏,动画如何),开发的基本常识,什么样子的动效果大概如何实现,实现成本大概是多少。确保能够顺利落地。
3. 观察生活
人们对于美的认知,大部分来自于日常的生活经历。比如什么样的运动是温柔地,激烈的,具有震撼性的。当我们对于我们需要构思的动效有性质定位的时候,可以从生活中这些相同的,定性的自然事物中寻找灵感,截取精华。
4. 看并思考
就是除了观察生活,我们还需要多看一些优秀的动效设计,时刻作为积累。同时,也需要对于「看」的事物进行细致思考。要思考他为什么这么设计,怎么完成这套动画设计的(是通过那些技巧构成这个动效设计的,整体节奏是怎样的一种感觉)。时刻与自己对类似事物的想法进行对比,找差距,补不足。这就是经验技巧积累的过程。
5. 学会拆解
web,app中大部分的动效设计,都是通过基本的变化组合而成的。我们要通过多看多观察,慢慢学会怎么去拆解别人复杂的动效设计,从中总结经验。而后,通过合理的编排设计出自己的动效设计,你就是这场动效设计的导演。
6. 关注流行
这个很简单,就是大家要保持对于设计行业,或者说是web,app动效设计领域的关注。了解当下新的设计手法,设计趋势以及设计方式。不要做一个落伍者,也不要把自己永远定义为一个跟随者。
前面我们说大部分我们在web&app中看到的动效设计,都是由一些基本的变化组合而成的,那这些基础变化是什么呢?(见下图)

△ 动画的基础变化
基础变化主要包含:移动,旋转,缩放以及属性变化。前面几点都很好理解,在此就不在详细解释。解释一下更后一个属性变化,它其实就是指透明度,形状,颜色等这些属性的变化。所有的这些变化形式,经过合理的编排在配合上合适的运动节奏,就是一个完整的动效设计。
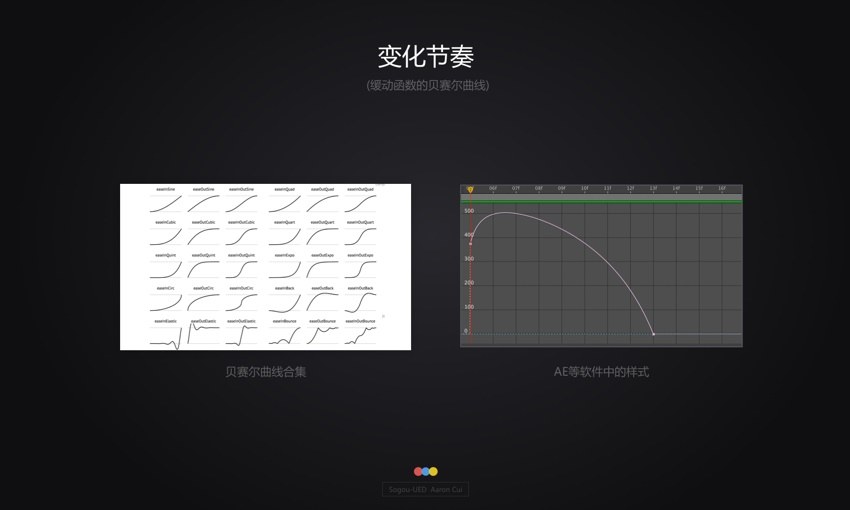
简单来说就是:你要确定你要发生什么样的运动,这个运动要以何种节奏运动。贝塞尔曲线,就是将速度与时间的关系,用图形的形式展现出来,使其表意更直观。

△ 变化节奏
上图就是一些常见的贝塞尔曲线,右边就是我们在AE设计过程中,运动曲线调节界面。
为什么运动需要配合合适的节奏呢?
因为自然界中运动都不是线性的匀速运动,而是按照物理规律,呈现出的曲线的变速运动。这就是之前说的基本常识,基本规律。人们对于一个运动形式产生的情感反馈,大部分也来自于生活中看到的类似的运动形式。所以我们要符合物理规律,这样才能准确的专递我们动效设计的情感。当然可以适当根据需要夸张,精简。规矩是死的人是活的。活学活用。
http://easings.net
这个网站上归结了基本全部运动形式的贝塞尔曲线,并且有预览。还能直接使用js代码,很方便,很直观。
说了如何构思,接下来就要想想怎么实现你的想法:

△ 实现动效设计
如上图所示:
实现想法基本就是技术与技巧的问题,这需要学习与积累,怎么学习积累呢?
1. 动手尝试,熟能生巧
不断尝试才能不断锻炼自己的技术技巧。只有尝试了才能真的验证你的设计。
2. 临摹作品
学习任何东西,尤其是设计这个行当。临摹都是很有效的入门办法,之前的写实图标,现在的动效设计都是如此。临摹的过程其实就是你与优秀设计者交流的过程,从中你能仔细了解和学习他的设计思路手法,也能在临摹过程中对于原有设计手法结合自身经验进行优化升级,是很好的提升技巧的方法。
3. 注重细节
这个很简单,就和做单纯的视觉设计一样,一定要注意细节,细节决定成败,尤其是动效设计。要认真,多想,想全面。
4. 有节奏感
这个前面说过。要让你的作品有活力不死板,才能赋予产品以新的活力。
5. 先加后减
在实现过程中你一定是要不断的丰富你的原有设计想法的,当你不太明确如何丰富自己的设计,或者,不太清楚使用何种技巧达到自己设想的感觉时。可以先尝试看哪些地方可以动态化。可以这样运动是否可以那样运动,制造出可能性,制造出突破。而后,在这些可能性和突破后进行减法,去除多余保留精华。
6. 搜索引擎
有问题我建议大家尽量使用搜索引擎,善用搜索引擎基本可以解决你遇到的95%的问题。重要的是,自己去寻找解决问题的办法,你可以记忆的更加深刻系统。你还可以掌握解决问题的办法。
动效有那些类别?
我们可以把现在的动效设计粗略的分为两个大类:
1.功能性动效(如下图)
此种动效设计多适用于产品设计,也是本文中主要陈述的内容。

△ 功能性动效(此图来自网络采集非作者原创)
2.展示型动效果(如下图)
这些动效设计,相对来说复杂,实际应用中比较少。基本用于一些展示性的动效设计,也不能用我们哪些基本运动规律去很好的嵌套(不是不能嵌套,是太复杂),他们实现一般是通过AE插件进行实现的,插件也不是很难,有专门的插件网站,大家有兴趣可以去研究,一般插件都是英文的。

△ 展示型动效(此图来自网络采集非作者原创)
用什么软件做动效设计?

△ 动效设计所用软件
简单给大家介绍几个常用个制作软件,制作动效,比较头疼的就是时间成本问题。这几个软件各有特点:
AE:全能选手,几乎可以制作任何你想要的效果,但是操作相对复杂时间成本较高。
Principle:操作简单,效率高。适合制作快速展示用的demo或一些简单的动效设计。
Hype3:介于AE 与 Principle之间。是近年来新兴起的动画设计软件,可以直接生成代码,配合sketch使用效率极高。
大家可以在工作中根据实际情况酌情使用。
动效设计如何落地?
前面讲了为什么做,什么是好的,怎么做。接下来就要说说我们如何将我们费尽心机的设计更终完美落地。
基本上就是你和开发怎么在动效设计这块,高效配合。普遍做法就是口述+例子。基本相当于我们用中文与一个日本人用日语在一起手舞足蹈的交流,只能传达大意,绝大多数是有偏差,而且成本比较大,很多时候彼此都不懂。
我们需要告别通信基本靠吼,如何才能让开发爱上动效设计呢?
自己简单总结了一下几个要点:

△ 动效落地
1. 专业的设计产出
若要让开发信服你,首先我们自己在我们本职的事情上要做到专业。希望有一个靠谱的开发,首先自己要成为一名靠谱的设计师。比如我们希望开发精确到像素级别,那我们提供的产出起码要先精确到像素级别,同理心,专业性。
2. 良好的前期沟通
在设计之初一定要多和开发沟通,知道自己做的时间成本是否允许。目前技术条件是否有坑。就是确定你的方案基本可行,再开始开发设计。一句话,让开发先知道你要做什么,在他眼里怎么看待这件事的实现成本,毕竟他们是更终代码产出者,避免工作白费。
3. 了解基本实现原理
自己要学习了解一些基本的实现原理,逻辑。这样你做的时候能够更有根据,知道什么好做,什么难做,什么目前此平台暂时达不到你的目的。这样可以更好地控制动效设计的节奏,和更终落地。有时候也能帮助开发思考这个动画设计该以怎样的逻辑实现,因为你是动效的设计者,你更清楚这个动效里面有哪些变化,哪些步骤。
4. 具象的阐述动效设计
就是让开发形象的知道你要做的什么,这个时候就需要适当的将你的动效设计——数据化。
(必要时输出动效说明文档)
那么问题来了,是所有动设计都是可以数据化的描述的吗?
准确的讲我们平常web&APP设计中大部分是可以描述的。
还有一些不可描述的动效设计,他们的基本是用在品牌展示(比如logo的变化等),或者一些小的惊喜点,比如JD的app中loadinggif,是正在送货的小人。这类的动效设计我归结为展示型动效设计。
展示型动效设计:

△ 展示型动效(此图来自网络采集非作者原创)
因为他们基本不存在复杂的交互,尤其在动效原件本身上,基本是满足一定条件触发播放,满足一定条件触发停止的逻辑。
他们基本实现方式就是输出PNG序列,或者视频或者GIF文件形式,所以也就不存在输出说明文档的问题了。
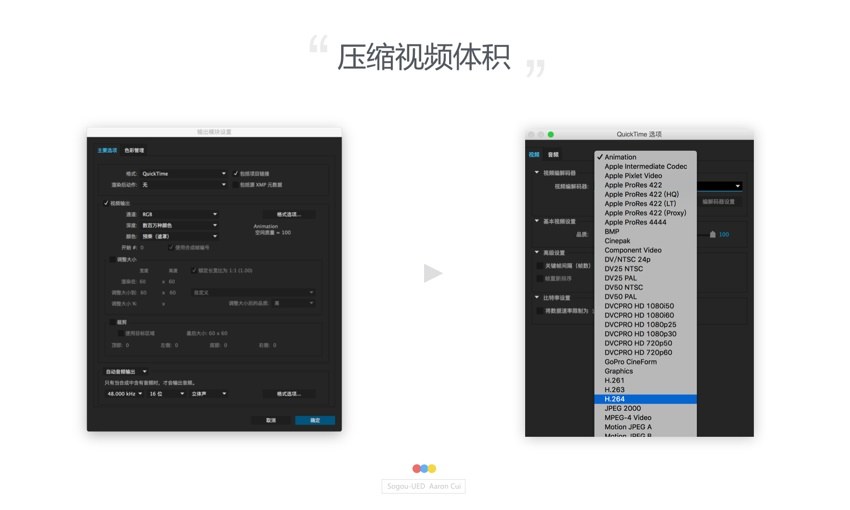
输出视频就要涉及到压缩体积,下面给大家说一说怎么压缩这类文件的体积:
AE文件压缩

△ AE压缩设置
如果你用AE做,在渲染输出时,如图设置。基本可以将一半的动效设计控制在几百KB以内,将复杂动效控制在几M之内。
如果还是过大,怎么办? 就需要压缩软件:

△ 视频压缩软件
HandBrake是一款强大的视频压缩软件,可以将几十(MB)的视频文件在画面几乎无损的情况下压缩至几十(KB)大小。是不是很感人? 更感人的是它还免费。有需要的同学可以下载下来研究一下。
功能型动效设计:

△ 功能型动效(此图来自网络采集非作者原创)
类似上面这种动效设计我叫他们功能型动效设计,这是我们平常工作中可能使用更多的一种动效设计。这些动效设计就需要涉及到我们前面讲的动效设计数据化,输出效果设计文档。因为他们运动本身会涉及到页面中各种交互元件,以及交互操作。不能单单输出一个视频。需要开发使用程序控制个原件的运动实现动效设计,但是如果只对开发说我要这样一个动效设计,开发是很难理解你到底要干什么,要做到什么程度?往往还原度很低,会被开发鄙视。为了使我们的动效也能精确到像素,这个时候我们就需要进行动效数据化就是根据实际情况适当的书写《动效设计文档》。
这里说的 ,根据实际情况适当的书写《动效设计文档》。为什么要加根据实际情况和适时呢?这就是时间成本问题。我们书写这个的目的就是想要通过精确的用数字和文字传递一种具象的动效设计。所以动效说明文档,只是一种可以向开发传递具象动效设计的方法。这个方案更终落地的形式,不需要一定是一份文档,可以根据实际情况活学活用。
如何书写动效设计文档?
怎么书写动效说明文档呢? 或者说我们怎么向开发具象的陈述我们的动效设计呢?我做了一张表,简单描述了一下动效说明文档的输出的基本流程(见下图)

△ 书写动效说明文档流程图
举个例子:
以下示例为之前在某滴专车事业部所做实际项目。

△ 转场动效
动效基本参数:
动 画 尺 寸: 750*1334(px)
帧 速 率: 25f/s(帧/秒)
动 画 时 长: 1.0s(秒)
动效详细说明:
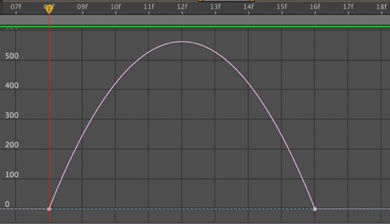
1. 0f – 6f 接机顶部栏从屏幕上边缘移入其对应位置;Y轴位移: 128px;动画速率: 先快后慢。

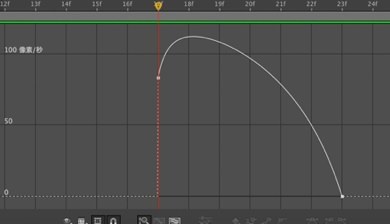
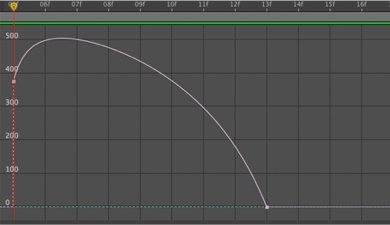
△ 速度曲线:(截图中时间帧不做参考)
2. 3f – 8f 背景色#edeff0,做渐显动画;透明度: 0%-100%;动画速率: 匀速运动。
3. 0f – 6f 表单下方「叫车按钮」背景图渐显出现;透明度:0%-100%;动画速率: 匀速运动。
4. 2f – 8f 表单下方「叫车按钮」整体做从下至上位移和渐显动画;Y轴位移:20px;透明度:0%-100%;动画速率: 先做短暂加速运动,后做减速运动。

△ 速度曲线:(截图中时间帧不做参考)
5. 15f – 23f 接机表单卡片从距离屏幕上边缘268px的位置向上;移动,至距离屏幕上边缘148px的位置(设计图中更终位置);透明度:0%-100%;动画速率: 先做短暂加速运动,后做减速运动。

△ 速度曲线:(截图中时间帧不做参考)
6. 17f – 25f 车型选择卡片从距离屏幕上边缘852px的位置向上;移动,至距离屏幕上边缘732px的位置(设计图中更终位置);透明度:0%-100%;动画速率: 先做短暂加速运动,后做减速运动。

△ 速度曲线:(截图中时间帧不做参考)
我们输出动效说明文档的原因是:传递更清晰具象,效果更可控,降低沟通成本,提高配合默契度,保证设计还原度。
写在更后:
说了这么多其实就是想尽量的告诉大家,我认为的要怎么把设计做好。我并不觉得,现在我们需要做动效设计了,就该将原来的界面设计师,在分出一个动效设计师职位。真正的独立的动效设计师需要做的,绝对不仅仅是我们产品设计中需要的这点东西。因为我觉得这都是界面设计师应该输出体验的一部分,只不过就现在而言我们又多了一种表现形式可以使用。设计师应该为更终输出的体验负责,就是正在被用户使用的产品的体验,而不是为几张漂亮的设计稿。讲了这么多动效设计,动效设计难吗? 之前有个人和我说过一句话,我觉得挺有道理。
要对设计或者你做的产品,充满爱。要带着爱去做设计。这样你输出的设计才会让用户感受到情感。
本文转自:http://www.uisdc.com/product-animation-design-guide




