创建一个瀑布流式的7种网站设计
adinnet/2017-12-21 17:40/网站开发
随着技术以及用户审美的提升,老版本的滚动浏览或者并不是你的内容或设计所需要的东西了。以下我们将推荐七种方式来创建一个瀑布流式的网站设计,通过这些方法将保持用户的注意力,并可以让他们保持滚动。
1、创建引人入胜的内容
 对于滚动式的网站来说,成功的第1个关键因素是创建有质量的内容。没有足够吸引用户的内容,也就没有什么真正重要的了。尝试编写一些“诱人”的文本内容。当视觉产生第一印象时,文字会让用户通过内容来保持移动,更多的使用行为动词来营造一个可操作的、可信的故事。
对于滚动式的网站来说,成功的第1个关键因素是创建有质量的内容。没有足够吸引用户的内容,也就没有什么真正重要的了。尝试编写一些“诱人”的文本内容。当视觉产生第一印象时,文字会让用户通过内容来保持移动,更多的使用行为动词来营造一个可操作的、可信的故事。2、建立视觉主题
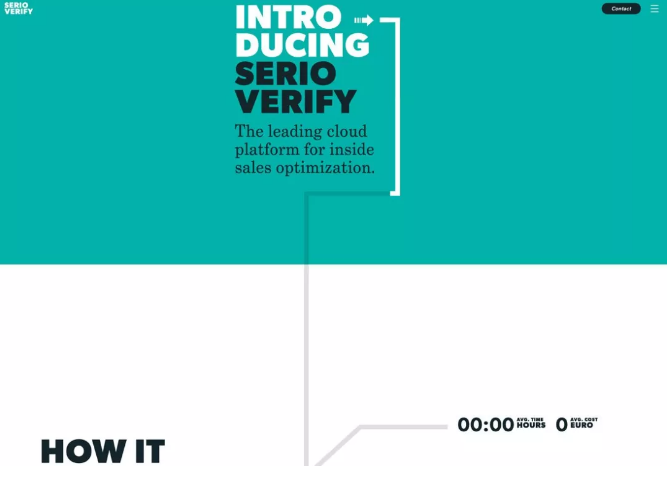
 强大的视觉主题将帮助用户理解上一屏或滚动的故事。视觉线索,如普通的彩色线、箭头和连接线,甚至重叠的屏幕,都可以从滚动到滚动之间创建可视的联系。这将有助于整个网站设计过程中用户在内容或视觉上的关联性。
强大的视觉主题将帮助用户理解上一屏或滚动的故事。视觉线索,如普通的彩色线、箭头和连接线,甚至重叠的屏幕,都可以从滚动到滚动之间创建可视的联系。这将有助于整个网站设计过程中用户在内容或视觉上的关联性。3、通过相互作用保持愉快的操作体验
 滚动的一大优点是,它可以使用户身临其境地般地阅读或讲述一个故事。这通常又涉及大量旨在“取悦”用户的小交互。从动画到幻灯片切换再到滚动技术,在屏幕上展示图像的方式或许有很多种形式,这些小的交互可以帮助用户参与。
滚动的一大优点是,它可以使用户身临其境地般地阅读或讲述一个故事。这通常又涉及大量旨在“取悦”用户的小交互。从动画到幻灯片切换再到滚动技术,在屏幕上展示图像的方式或许有很多种形式,这些小的交互可以帮助用户参与。4、使用滚动技术
 相较于在更小的设备上单击(或点击)内容,许多用户实际上更喜欢滚动的形式,因为所有的信息仍然在一个地方,很容易访问。使用滚动技术,如视差、颜色阻塞或混合内容类型(交替使用图像、文本或视频)以保持设计的流畅性。通过使用和混合滚动技术,在保持内容有趣的同时,还能够指引用户理解和记住这些内容。这些效果还可以鼓励滚动,因为用户希望看到接下来会发生什么。
相较于在更小的设备上单击(或点击)内容,许多用户实际上更喜欢滚动的形式,因为所有的信息仍然在一个地方,很容易访问。使用滚动技术,如视差、颜色阻塞或混合内容类型(交替使用图像、文本或视频)以保持设计的流畅性。通过使用和混合滚动技术,在保持内容有趣的同时,还能够指引用户理解和记住这些内容。这些效果还可以鼓励滚动,因为用户希望看到接下来会发生什么。5、交替使用长距滚动和短距滚动
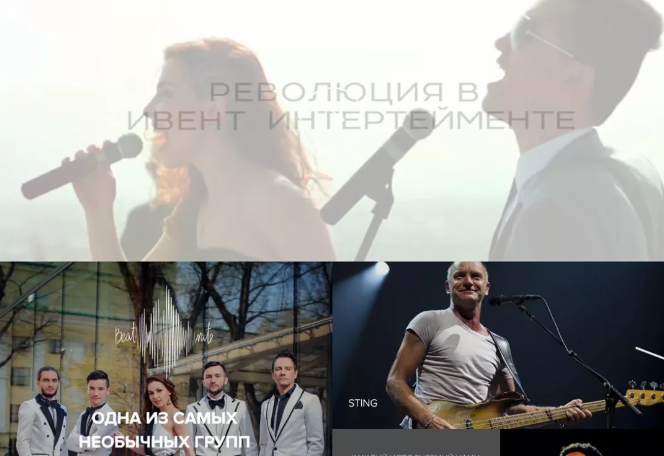
 正如你使用交替滚动技术在单个滚动页中创建页面或屏幕一样,你也可以尝试把长和短的滚动混合起来。这可能包括快速和易于消化的短距滚动元素,如图像或带有少数几个大单词的文本块。然后添加一个较长的滚动元件,如图或大块的文本块,接着就是行动按钮的转化了。混合内容块的长度有助于保持对用户对内容和交互的整体流程不易感觉厌烦(这个概念很像写内容,你想混合句子长度来防止单调乏味或防止读者感觉厌烦)。
正如你使用交替滚动技术在单个滚动页中创建页面或屏幕一样,你也可以尝试把长和短的滚动混合起来。这可能包括快速和易于消化的短距滚动元素,如图像或带有少数几个大单词的文本块。然后添加一个较长的滚动元件,如图或大块的文本块,接着就是行动按钮的转化了。混合内容块的长度有助于保持对用户对内容和交互的整体流程不易感觉厌烦(这个概念很像写内容,你想混合句子长度来防止单调乏味或防止读者感觉厌烦)。6、提供一个路线图
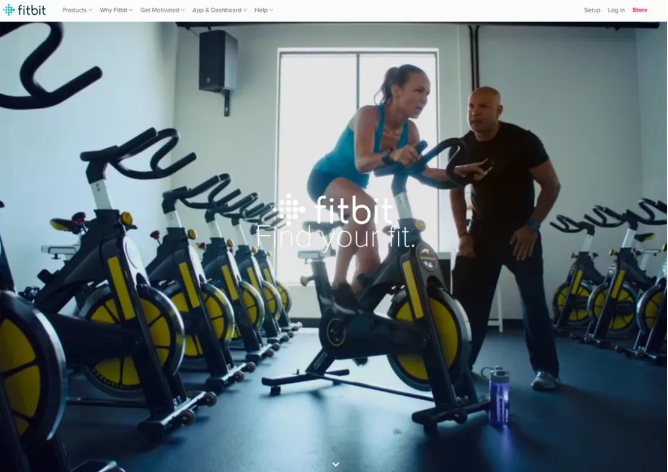
 当涉及到滚动式网站设计时,用户希望知道他们在哪里,什么时候能找到他们要去的地方,为此,你或许需要提供一个可供参考的路线图。
当涉及到滚动式网站设计时,用户希望知道他们在哪里,什么时候能找到他们要去的地方,为此,你或许需要提供一个可供参考的路线图。7、设计明确的目标
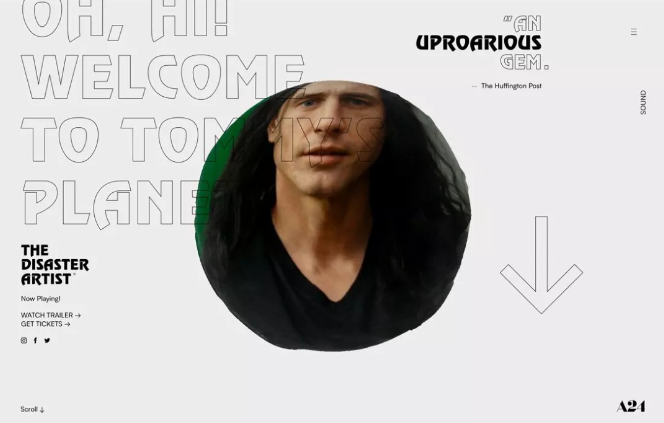
 长滚动或无限滚动的网站不应该是无穷无尽的。设计应该包括用户的开始、结束和明确的目标。在你考虑设计之前,先明确一下更终目标是什么。确保滚动式的网页设计的每一部分都有助于用户达到这个目标。看看上面的例子:每一页和每一个滚动条都包含一个位于设计中间的、易于查看和点击的调用操作按钮。
长滚动或无限滚动的网站不应该是无穷无尽的。设计应该包括用户的开始、结束和明确的目标。在你考虑设计之前,先明确一下更终目标是什么。确保滚动式的网页设计的每一部分都有助于用户达到这个目标。看看上面的例子:每一页和每一个滚动条都包含一个位于设计中间的、易于查看和点击的调用操作按钮。虽然滚动式的网页设计并不是新的设计表现形式,但增强体验的方法正在演变。它开始与内容和,结束于你实际的策划经验。




