读书笔记来了!谷歌的MATERIAL DESIGN 设计指南精华版
adinnet/2016-06-29 11:03/洞察
Google的设计指南一直是UI/UX设计师的必读手册,如果你还没抽出时间完整读一遍,不妨先来看看在微软实习的交互设计师@戴小维Saki 写的读书笔记,简明精炼,可以帮你速览一遍,纯实干货,建议收藏。
这个系列更不能错过!
《中文版来了!新版Material Design 官方动效指南》
《中文版来了!新版MATERIAL DESIGN 官方动效指南(二)》
《中文版来了!新版MATERIAL DESIGN 官方动效指南(三)》
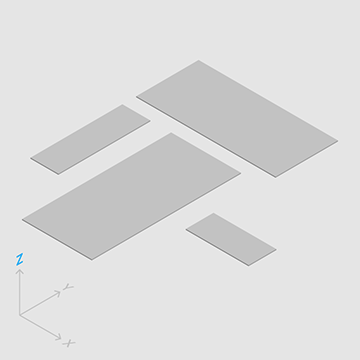
三维世界(3D world):
x , y , z 三维坐标属性
z 轴上占据一定的位置并且有一个 1dp 厚度的标准
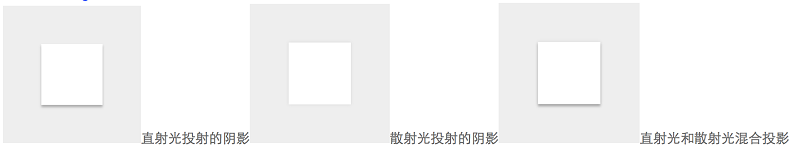
光影关系(Light and shadow) :
所有阴影都是由直射光和散射光这两种光投射产生的
3种组合类型:
直射光投射的阴影
散射光投射的阴影
直射光和散射光混合投影
 三、Material 属性
三、Material 属性物理特性
材料具有变化的长宽尺寸(以 dp 为计)和均匀的厚度(1dp)
材料的高度和宽度是可变的,会形成阴影
材料能展示任何形状和颜色
 材料的变化
材料的变化材料仅沿着它的水平面增长和收缩。
材料能被割开,还能再度变为完整
材料的移动
材料能沿任何轴移动。
Z 轴的运动是由于用户的交互而产生的提示。
四、高度和阴影
“高度”(Elevation)和“光影”(Shadows)
组件高度
元素在某一平台中可能会存在多种静止高度,这取决于环境的深度。(比如,TV 相比于移动端和桌面来说就具有更深的层次)
感应高度与动态高度偏移
根据用户的输入或者按压来改变高度
避免高度冲突
“浮动动作按钮”(FAB)
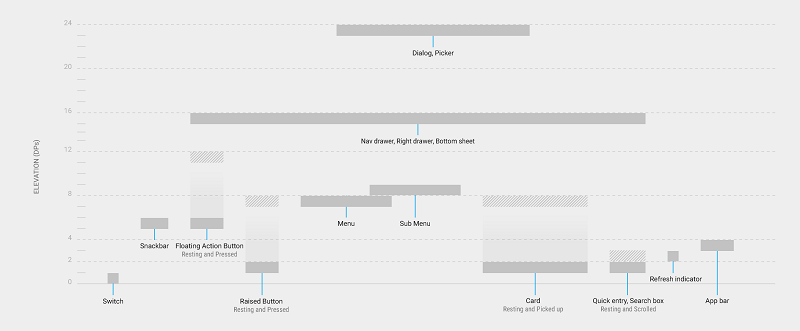
图:不同控件的高度规定
 对象的高度增加时其阴影会变得更柔和、更大,当其高度减小时,阴影会变得更卷曲
对象的高度增加时其阴影会变得更柔和、更大,当其高度减小时,阴影会变得更卷曲元素参考阴影
应用条:4dp
浮动按钮:静态:2dp 敲击状态:8dp
浮动动作按钮(FAB):静态:6dp 敲击状态:12dp
卡片 静态:2dp 选中状态:8dp
菜单和子菜单 菜单:8dp 子菜单:9dp(为子菜单增加 1dp)
对话框 24dp
导航抽屉和右抽屉 16dp
底部单页 16dp
刷新按钮 3dp
快速查询/搜索条 静止状态:2dp 滚动状态:3dp
五、Animation
任何物体进场和退场时,都应处于更大速率
轻量化小型物体可以很快完成加速和减速,而大型较重物体需要更多时间才能达到更大速度
这些物理规律使速度可进行适当调整。
浮起表明正处于激活状态
视觉连贯性:
在两个不同视觉效果之间的转场应该平滑、轻快。四两拨千金
视觉连贯性设计点:新入元素/淡出元素/通用元素
当设计动效时的思考点为:
1.如何引导用户注意力,什么元素能辅助实现这个目标?新入元素,淡出元素和通用元素在这个转场中应该怎样被强调或弱化?
2.在转场动效设计中如何利用色彩和通用元素建立视觉联系?
3.谨慎添加动效
避免突兀的瞬间切屏,新元素应该以淡入淡出的方式出现
通过元素移动时的顺序与时机来使得信息展示有层次感
元素移动都要有意义有秩序
确保元素的运动要和整体界面在物理规律上契合,避免多个杂乱的运动轨迹
要有打动用户的细节,构建出一个无缝美观且功能强大的应用
六、色彩
1、文本、图标、分割线要设置透明度
白色背景中,标准的文本透明度是87%(#000000)。
次级文本/图标, 不透明度应该是48% (#000000)。
提示文本,更低的视觉层级,不透明度是24% (#000000).
通过设置透明度,提高对比感
状态栏采用了700蓝,比主色稍深
2 强调色与备用强调色
靓丽的强调色可被用来当做按钮和控件,例如开关和滑块
更浅或者更深的作为备用强调色
如果背景色是饱和度500的基础色,那么会使用100%的白色 或者54%的黑色。
3 色彩主题
明亮或深邃两种主题
七、字体
Roboto
稍宽并轻微圆化
标准样式:
12、14、16、20和34号字体排版缩放
使用Display字体样式
App Bar中出现的所有标题都要使用“标题”样式
基本色/色彩对比:
背景与文字的明度对比度为7:1时,是更适合阅读的
更低不能低于4.5 : 1
大尺寸/动态字体尺寸:
大尺寸字体让应用充满趣味
动态字体尺寸是让文本长度未知的情况下保持在容器之内
行高:
根据尺寸和字重来设置
小字号采用自动换行,其他字体样式保持单行
行字符宽度:
好的阅读体验,每行大约60个字符
字距 :
随着字号的大小变化与用途的变化,字距相应变化
字号越大,字距越小
八、图标
系统图标:
必须简约,现代感,友好
实际象征着命令、文件、设备或者目录
设计原则:形状鲜明,多多采用几何形状,对称且一致的图标
网格绘制,统一比例约束形状,2种尺寸(状态栏和上下文图标、工具栏和桌面图标)
圆角:
不同尺寸的图标需要不同的圆角
九、图像
选择图像:
选择和人物相关、充满信息、令人愉悦的图像
1/使用人物图像可以建立情感化联系(图片)
2/充满信息的图像,促进用户理解信息,打造充满智能感的界面(图片)
3/用惊艳的并且和信息相关的图像来愉悦用户,让体验充满魔力(可视化)
设计要求:
沉浸体验,大胆的将色彩、内容和图像整合
创意性的添加视觉图形,提高信息表现力。
少用图库,不要一些泛泛的照片,要代表性强
照片主题贴合文字,图片有视觉焦点
图形能讲述富有沉浸性的故事,同时能够提示上下文
图片不要过度处理,高斯模糊或滤镜
图像和界面的整合:
1、推荐使用大图。在不同的设备和不同的分辨率下要进行测试
2、文本保护。(为了确保图像上文本的可读性,建议添加text protection scrims)
深色的保护区域,根据内 容,理想状况下不透明度是20%- 40%。浅色保护区域40%-60%
给特定区域添加文本保护,而不是保护区域覆盖整个图像
色彩叠加是另外一种保护文本的方式:互补色叠加
十、布局
基准网格线和结构网格线
使用相同的视觉元素
基于卡片的设计
卡片工具栏:
导航(抽屉菜单或者是返回箭头) 相关的操作通常出现在左侧,
应用在当前页面内容的操作放在右侧。
响应式设计原则:
考虑边角距离
概念模型:每个应用其实是存在于不同空间和容器中的。在一个应用中删除一个列表不会在引起另一个应用的变化。
一个按钮的悬停状态是次要层级,而其按压状态是主要层级。
浮动动作按钮总是出现内容和工具栏的 上面,无论这个应用正在使用多少个卡片。
深度感是为了功能。深入思考你的应用,了解它的层次和各个元素重要性,帮助用户将精力集中在完成任务中。
阴影:
针对Cards、FAB、Nav、App Bar、Canvas等不同位置,具有5种左右的阴影选择,根据规定的数值进行设计选择。
标尺与参考线:
基线网格:组件都以一个8dp*8dp的基准网格对齐,排版(Type)以一个4dp*4dp的基准网格对齐
触摸目标:
更小触摸目标大小为48dp。图标间距(24dp),头像(40dp)
结构:
1自上而下的思考方式(用户想要用这个应用来干什么?由此来构建界面的用户体验)
2内容优先:立即与内容交互,获取核心体验
UI规范:
卡片式布局需要大量的留白空间,也需要分割线来划分清晰。
十一、组件
底部卡片:
就像一张纸从屏幕底部向上滑动出来
适合给用户提供三个或者更多操作选择的时候
在标准的列表式卡片中:每个选项应该有一个文字描述和一个左对齐图标
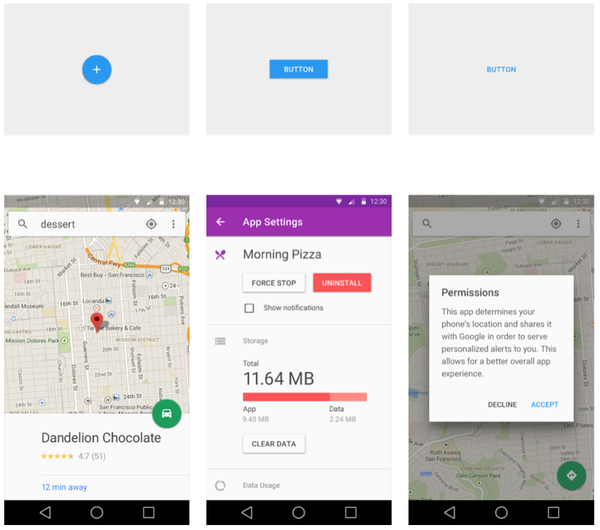
按钮:
1 悬浮响应按钮:墨水扩散效果的圆形按钮。
两种尺寸:默认尺寸+迷你尺寸
2 浮动按钮:墨水扩散效果的方形纸片按钮。
更清晰可见,给扁平的布局带来层次感
3 扁平按钮:墨水扩散效果,没有浮起的效果。
避免页面上过多无意义的层叠
颜色饱满的图标应当是功能性的。
 图标开关:
图标开关:用在应用导航条或者工具条上,作为动作按钮或者开关
下拉菜单:

卡片:
卡片带圆角
卡片带多种操作
纸片
提示框:
包含:取消/确定的简单应答模式 与 自定义布局的复杂模式
1、加宽型竖排按钮:竖向叠模式来呈现我们的按钮 文字信息
2、并排按钮:每个按钮的文本信息都没有超过通常的按钮宽度时
注意:滚动时,漏出一部分文字或者控件,来提示用户。
分隔线
分隔线是一种弱规则
网格列表
网格列表是一个连续元素(continuous element),该元素由棋盘式、规律性的小格子构 成,通常称这些格子为单元格(cells)。单元格中包含有瓦片(tiles)
列表:
分为三种,仅文本;文本+头像;文本+头像+图标
1、单行列表
仅有文本,字体: Roboto Regular 16sp,瓦片高: 48dp,文本内边距: 16dp
2、带有文本的图标
字体: Roboto Regular 16sp,瓦片高: 48dp,左边图标内边距: 16dp,文本左内边距 : 72dp,文本上部和下部内边距: 16dp
3、带有文本的头像
字体: Roboto Regular 16sp,瓦片高: 56dp,左边头像内边距: 16dp,文本左内边距 : 72dp,文本上部和下部内边距: 20dp
4、两行列表
仅有文本,主要文本的字体: Roboto Regular 16sp,次要文本的字体: Roboto Regular 14sp,瓦片高: 72dp,文本内边距: 16dp
5、带有文本和图标的头像
主要文本的字体: Roboto Regular 16sp,次要文本的字体: Roboto Regular 14sp,瓦片 高: 72dp,左边头像内边距: 16dp,文本左内边距: 72dp,文本上部和下部内边距: 16dp,右边图标内边距: 16dp
6、三行列表
仅有文本,主要文本的字体: Roboto Regular 16sp,次要文本的字体: Roboto Regular 14sp,瓦片高: 88dp,文本内边距: 16dp
十二、菜单
菜单是临时的一张纸(paper),由按钮(button)、动作(action)、点(pointer)或 者包含至少两个菜单项的其他控件触发。
每一个菜单项限制为单行文本
进度和动态:
刷新条和动态圆圈都可以显示交互进度
线形进度指示器
滑块控件:连续滑块、数值滑块
消息栏和弹出消息:
手机屏幕或者桌面端左下方,以浮 动弹出框的形式存在
用很短的文本流来构成
开关:
三种类型的开关:复选框、单选按钮和 on/off 开关
复选框:多个 on/off 选择
单选按钮:只允许用户从一组中选择一个选项(排他选择)
on/off 开关:通过动画来传达被聚焦和被按下的状态
切换标签:
作用: 为显示内容相关的分组提供启示
形式:带有搜索的切换标签
两种形式:横向滚动/固定的
设计要求:
1 切换标签只有一行
2 包含2个切换标签并且不多于6个
3 可见内容要高亮
文本框:
四种类型:1单行文本框 2带有图标的文本框 3多行文本框 4全宽度文本字段
单行/多行字符计数器
搜索过滤器
工具提示:
1.具有交互性
2.主要是图形而非文本
光标和键盘的工具提示
第六章 模型
选择:
列表和网格支持多重选择
文字选中:
高亮显示,
选中的开始和末尾添加上手柄,
手势:
分为触摸方式和触摸动作
轻击、取消、启用/关闭
捏放、双击、双击拖移等
1、触摸
动作:单根手指按下,拿起
含义:选择
2、双击
动作:两根手指按下,拿起 / 一根 手指按下,拿起
含义:放大
3、拖拽/滑动/抛掷
动作:一根手指按下后移动,拿起
4、长按
动作:一根手指按下,等待,拿起
含义:选中一个元素,比如列表中的一个项目
长按不用于显示情境菜单。
5、长按拖移
动作:一根手指按下,等待,移动, 拿起
含义:拿起移动/选中多个项目
6、双击拖移
动作:按下,拿起,按下,拖移,拿 起
含义:放大/缩小
7、捏放
含义:放大
8、捏合
含义:缩小
9、双指拖移,滑动,抛掷
含义:选中多个项目/转动视角
10、双指双击
两指按下,拿起,按下,拿起
含义:缩小
浮动操作按钮:
作为进阶操作的开关
可以变形、弹出、位移等等
一个浮动操作按钮应该能够代表这个APP中的主要操作
不要在对话框中使用浮动按钮,去使用扁平的按钮
一个浮动操作按钮可以包含联系人列表
不要将各类功能和联系人或其他元素都放进按钮中
设置:
7个或更少的设置选项 不需要群组它们
8~10个设置项:1~2个设置组
11~15个设置项:2~4个设置组
大于16个设置项:如果你的设置项组大于4个的话,将内容放到二级层中
搜索:
搜索体验可加入一些功能:
• 语音搜索
• 搜索历史为用户提供搜索建议
• 提供即时匹配
应用程序内部搜索主要有两种模式: 持续式搜索 和 伸缩式搜索
文章摘录链接 :http://www.uisdc.com/material-design-guideline-essence#
- 最新文章
- 1.企业能否成功实现数字转型,全靠业务中台。
- 2.互联网服务行业洗牌后,艾艺还剩下什么?
- 3.如何设计网站的着陆页
- 4.中国软件测试行业 呈现的几大趋势!
- 5.这篇搜索功能设计的总结,帮你从产品的角度看问题




