App弹框的四大设计准则
adinnet/2016-07-20 15:09/交互设计
今天从交互角度给大家讲讲弹框的设计,喜欢的同学可以赞下~有不足之处可以留言告诉我哦~
近期大家都在反馈说文章的配图好少,如果多一些图结合文字会更容易理解。所以我绞尽脑汁,找了不少图,等会慢慢给你们上~嘿嘿嘿~~~
相关文章:《腾讯设计师做了100个弹框后的总结》
正文:
更近很多文章都在说弹框设计,其实一个弹框就是一个弹框而已,没那么多讲究。我用一句话就可以概括,这句话叫做——扩展句,然后我把它扩展成了一篇文章。(有没有被我调皮的样子萌到?爱你们~)
本来传统意义上的弹框一般有三种:
1.系统自动弹出的提醒
2.帮助用户快速的做出选择
3.对用户的操作给予反馈
但是现在还多了一种,而且很多产品都在用这种弹框方式,因为它很赚钱 — 广告。所以广告类的弹框已经被我列入弹框设计的第四个类别,今天就跟大家具体来说说这四块内容。这篇文章注定篇幅比较长,但绝对是值得你收藏的文章。
在说之前,先来给这几个类别定个清晰的术语(逼格起来没):
系统自动弹出的提醒 – 系统提示
帮助用户快速做选择 – 操作引导
对用户的操作给予反馈 – 信息反馈
广告 – 广告弹框(想不到了,脑子不好使)
系统提示
其实系统提示这一种弹框,就可以写很长的篇幅,但是为了不把大家越带越深,免得逻辑理不清,所以我说几个相对重要的。
有一种是大家见得更多的,就是评分类弹框。这种自动弹出的提醒,每次都会让我有想卸载App的冲动(就是那种无法克制的冲动,不知道你们懂不懂那种感觉)。

这类弹框,需要遵守的四个设计准则:
不要在用户第一次登录就立马出来。别人都没用你产品,你就要别人评价,是想怎么样?
注意弹框的频率。别一会就弹一会就弹的,弹出鱼尾纹怎么办。
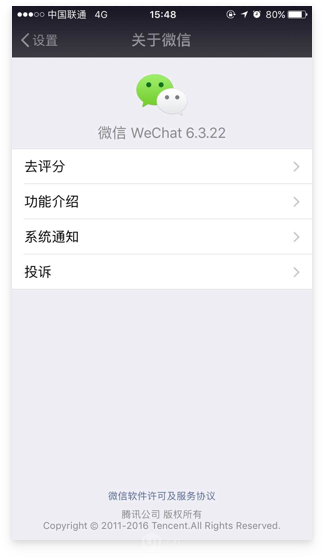
专门定个入口。有些用户确实人品不错,他会在使用之后去给产品评价,所以留个这样的入口,层级可以深一点,让用户自己去操作,会更好。如:

微信直接在页面里留个评价入口。虽然层级深,但是总比一直弹框提醒和干脆取消这种弹框提醒的方式要好得多。要记住,用户想要评价自然会去做,如果不想,你做得多了反而会有负面效果。
4.老生常谈的四个字:注意美化。想要让自己产品在同行业中脱颖而出,在功能做的较好的前提下,要展示出与众不同的特色。如:

小红书在这方面做得还是很不错的。当然还有很多其他的,我就是正好看到他们家的,大家可以借鉴下。多思考思考,有时候细节真的是可以决定成败的。
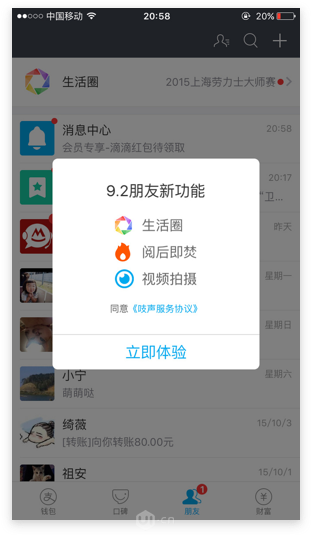
再来说说另一类系统提示弹框。就是产品更新之后,进入页面会让用户查看更新详情,也可以点击“知道了”选择不看(也有人会把它设计为引导页,不过这里不对引导页做说明,后期会专门另写一篇文章详说)。如:

同样可以用上面说到的四个点中的几个来设计这类提醒:
注意弹框频率(这类提醒一般只有更新产品之后第一次打开会弹出)
专门定个入口(一般来说在评价的相同层级留个路口,展示新功能详情会更好)
美化(这个就不多说了)。
举了两个例子,用了四个准则来说明这类弹框的设计方法,我把它们称作为系统提示类的弹框设计四大准则。当然还有系统会提醒用户是否接收推送消息等等,这些弹框都是系统提示类弹框,这里就不多说了。只要遵守这四个准则,设计思路都是一样的。
操作引导
什么是操作引导?上个图:

看到这个是不是很疑惑(路人甲:这哪里是框,耍我啊)?有人可能会认为这类引导顶多算是弹出层,算不上是框,但只是名词的差异而已。所以这里我把它也归为弹框,其实概念还是一样的,它也是操作引导的一个弹框提醒。
再来看看操作引导的第二种弹框:

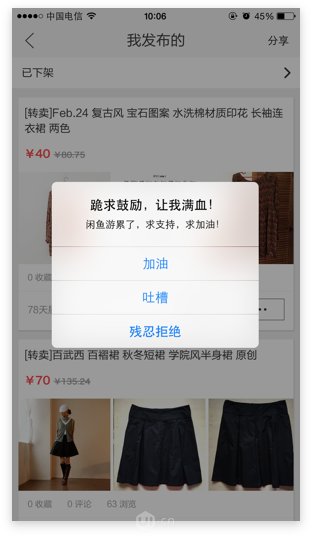
有印象么?这类弹框经常会出现在一些用户没有把握的页面,避免用户操作失误。不过目前很多人都觉得这类弹框有利有弊,有的地方出现的不合时宜,打断了用户的使用状态。所以在设计这类弹框时要非常谨慎,得通过多次讨论、研究确认是否有必要出现。
这类弹框,也有四个设计准则:
注意出现的频率。如果是自动弹出做引导,那必须注意频率,它们一般在下载之后第一次打开应用才会出现。
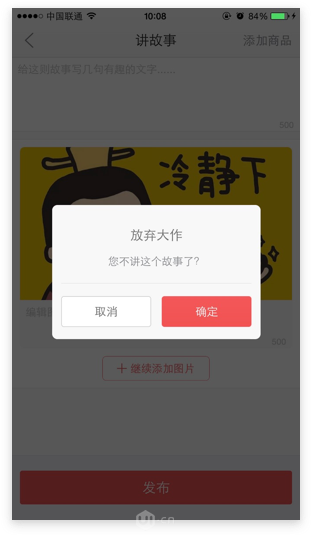
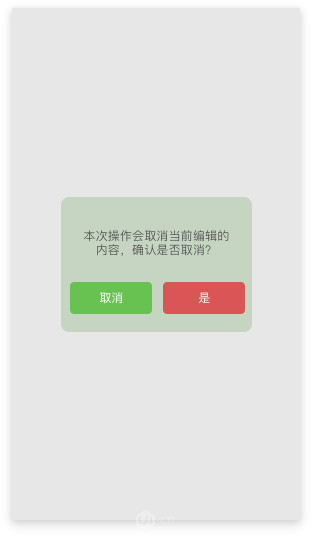
文案要简洁明了。有些弹框很有趣,出现的文案让你不知道该选择什么,其实明明就两个选项。如:这是真的,因为我怕把这个App发出来会被人说,所以自己随便弄了个,丑是丑了点,随便看看。里面的文案内容我是照抄的。这种弹框会让用户纠结的,就算是几秒钟也是纠结,所以设计的时候一定要注意文案。

3.按钮的主次之分。这个准则正好可以用在上面那个图上。颜色或字体的粗细都是可以进行区分的,要学会引导用户,去做你想让他做的事情。
4.美观依然重要。
在设计操作引导类的弹框时,遵守这四个准则,设计出来的弹框一定不会差。
信息反馈
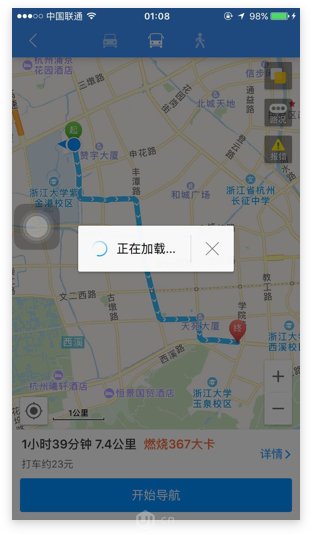
信息反馈类的弹框相信大家经常会有看到,只是印象不深,因为这个弹框给人一种好像不存在的感觉,但是实际上是存在的。来个图:

(好像暴露了什么~)有印象了吧?这类弹框一般出现在会有反馈的操作之后,提醒用户页面正在加载中、保存成功、已删除、已刷新等等。就不过多上图了,相信你们能理解。
那么这类弹框同样也有四个准则:
提供一个小动效,如菊花。为什么呢?因为这类反馈弹框都会让用户等待,所以要跟用户产生互动,让用户知道现在已经在加载,而不是卡住了。如果实在懒,不想做图片动效,那来个省略号动效也行吧。
让用户选择关闭。不知道你们有没有遇到一种情况,就是点击了某个按钮之后会有加载,然后不知道为什么就是加载不出来,速度非常缓慢,一直在转菊花,然后点哪里都没反应,只有一层黑色蒙版的背景,结果只能退出应用重新打开它。是不是很烦?所以提供一个关闭按钮,绝对是非常合理的。
文案简洁明了。一个信息反馈类弹框,千万不要有多余的文字,有些App为了彰显独特的个性,非要来一些非主流的文案,说实话,用户一点都不关心。不要把时间浪费在这类所谓的“细节”上,意思明确且简单是更好的。
美观,还是那么重要。
反馈信息类弹框的设计较为简单,也没那么多篇幅,但是如果要细说还是有很多内容了,这里就不延展开来讨论了。只要遵守这四个准则,基本能完成这类弹框的设计了。
广告弹框
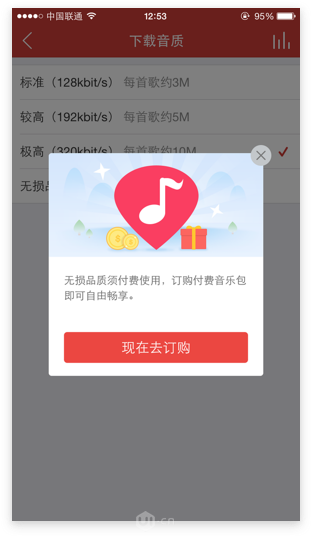
更后一类,这是更近常看到的一类,它存在于各类弹框中,当然也包括系统提示、操作引导、信息反馈。有些产品的弹框是为了广告而弹,这也是很常见的。来看看出现更多的一种方式:

有时候外卖点完会让你分享红包,这类弹框是非常典型的广告类弹框。还有很多其他的,不过今天我先说说这一种。
也是一样,广告类弹框的设计也需要遵守四个准则:
广告内容明确,主体不要偏。做过平面设计的同学都知道,每次领导来一个需求,要求你设计一张banner或者海报之类的物料,恨不得把所有东西都摆上去,显得内容丰富(其实我们都知道,low爆了)。但是在设计App广告弹框时,必须要记住,你要宣传的东西得很清晰,很明确。
按钮设计要突出。想要让用户使用你宣传的东西,就干脆点,别小家子气的来几个小按钮,然后内容特别多,你是要让用户看还是让用户用呢。何况一个弹框就那么一点大小,真要说很多的话就专门留个路口给用户好好介绍下。

3.优化文案。
4.还是美观。这两点就不重复了,上面都说过了。广告类弹框的四个设计准则就是这样了。
总结
一定要记住无论什么类型的弹框,必须要做到文案简洁。不要让用户看半天还没明白你要说的是什么,然后才没办法也无所谓的点了确定或取消(大部分这种情况,他们都会点击取消)。
四个弹框种类的四大设计准则都说完了,不知道大家有没有注意到四类弹框都提到的一点:美观。
很多团队都认为弹框就是一个提醒,有就好了,不用在意这么多。但是一个App的好坏就在这里能看出。弹框是交互设计中非常重要的一个点,这类设计不仅考验交互设计师的综合能力,也能从产品看出整个团队的整体水平如何。这就是一个细节,但是细节往往决定成败。写到现在,看起来好像很多,但只要理解了,其实也就这样吧。
今天说的内容非常干,应该能帮到很多设计师重新开始重视弹框的设计。如果想要深入了解弹框设计,可以在公众号留言,我会根据大家的留言,看看大家是否想了解更高层次的弹框设计,然后拆开各个种类来写,帮大家更好的去理解。
文章摘录链接 :http://www.mobileui.cn/four-types-of-bounced-design.html