直播APP怎么设计?来看腾讯QQ空间直播的设计经验总结!
adinnet/2016-08-03 11:05/视觉设计
什么?空间也做直播了!没错,在当今直播的热潮下,国内外的直播产品大都是基于陌生人的关系链,且内容结构与视觉效果同质化严重。如何让用户更好的分享生活?如何为用户提供差异化的内容消费?如何给更多新鲜趣味的互动玩法?这是我们做直播希望解决的问题。
Qzone依托自身优势,另辟蹊径地发掘基于好友关系链的直播场景。与此同时,我们不断探索更符合空间用户直播的设计形态,发掘与竞品的差异点,寻找直播的下一个突破口,通过系统化的设计,为用户提供非一般的直播体验。
系统化的互动体验
1、互动形式探索
直播主要围绕“主播与观众”之间的互动,其二者之间属于强互动关系;同时“观众之间”也存在着弱互动关系(如:观众之间可以聊天),良好的互动环境、趣味的互动形式,对于提升提升直播氛围、提升互动体验起着举足轻重的作用。
 通过对竞品的分析,我们总结出目前直播产品常见的几种互动方式:
通过对竞品的分析,我们总结出目前直播产品常见的几种互动方式: 通过对直播数据的分析,我们发现送礼的操作大都存在于PGC直播的场景,而在UGC的直播场景,好友间极少存在花钱送礼的需求。因此在UGC层面,我们也在探索除了满足基本功能之外,更加有趣、刺激活跃的互动形式,这里我们创新性的设计了两种互动玩法。
通过对直播数据的分析,我们发现送礼的操作大都存在于PGC直播的场景,而在UGC的直播场景,好友间极少存在花钱送礼的需求。因此在UGC层面,我们也在探索除了满足基本功能之外,更加有趣、刺激活跃的互动形式,这里我们创新性的设计了两种互动玩法。 2、按信息优先级,布局产品框架
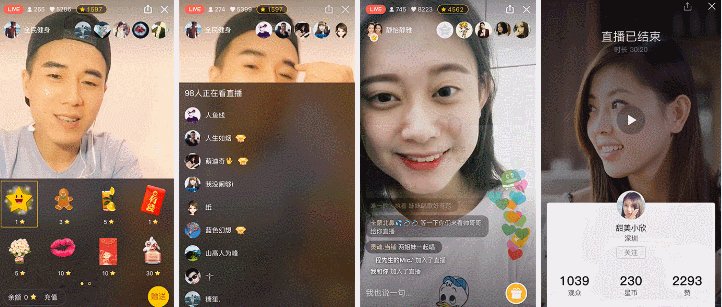
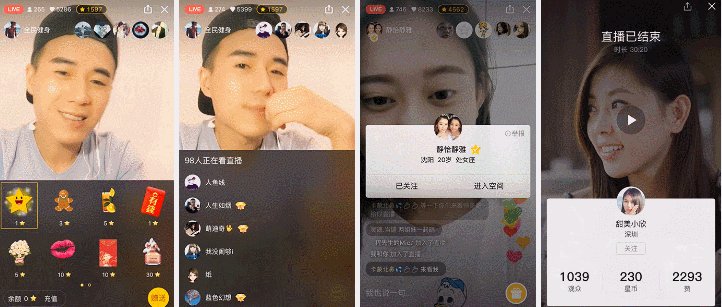
2、按信息优先级,布局产品框架在项目前期,我们对交互框架在多个维度进行了分析与尝试。
 在功能模块的划分上,区分用户操作与信息的优先级:功能操作>轻量互动>主播信息>房间信息。操作区域根据用户的使用频次来划分优先级:点赞 >评论 >送礼。在互动区域的布局上,经过多次调整优化,更终布局实现了主播端与观众端框架上的统一。
在功能模块的划分上,区分用户操作与信息的优先级:功能操作>轻量互动>主播信息>房间信息。操作区域根据用户的使用频次来划分优先级:点赞 >评论 >送礼。在互动区域的布局上,经过多次调整优化,更终布局实现了主播端与观众端框架上的统一。 3、信息的引流与闭环
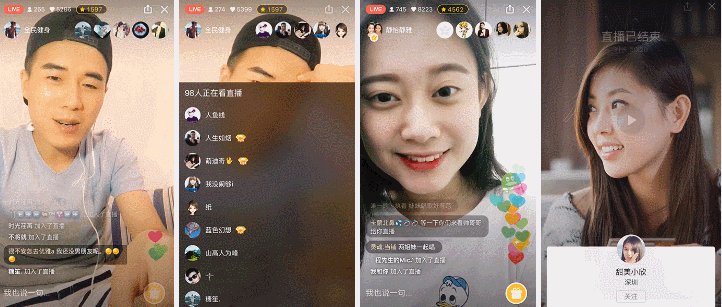
3、信息的引流与闭环直播开始时,可以通过Qzone的消息push,通知到好友及关注的粉丝;在直播的过程中,可以将直播分享给外部平台,从而吸引更多观众前来围观;优质的直播可以通过直播聚合页得到曝光。
信息闭环(沉淀),当直播结束后,内容将以feed形式沉淀,支持回看,使直播得到二次曝光的机会,便于内容的再次传播。
 从整体到局部的打磨
从整体到局部的打磨1、全局观意识
在初期探索中,我们从Qzone自身的角度来展开设计,但在QUI(对QQ衍生产品的统一)的大环境下,缺乏对QQ系列产品的一致性考量,因此,闭门造车已经无法成为衡量设计优劣的标准,站在全局观的视角,整体权衡多个产品设计的语言及风格才是核心所在。
 从具体的实现方案来看,顶部、底部、评论框的样式设计都不太一致。因此,这次的设计我们统一思考了“Qzone、企鹅FM、全民K歌”三大平台,在整体设计中更深入的去思考交互体验、视觉风格的一致化。
从具体的实现方案来看,顶部、底部、评论框的样式设计都不太一致。因此,这次的设计我们统一思考了“Qzone、企鹅FM、全民K歌”三大平台,在整体设计中更深入的去思考交互体验、视觉风格的一致化。2、保留与继承
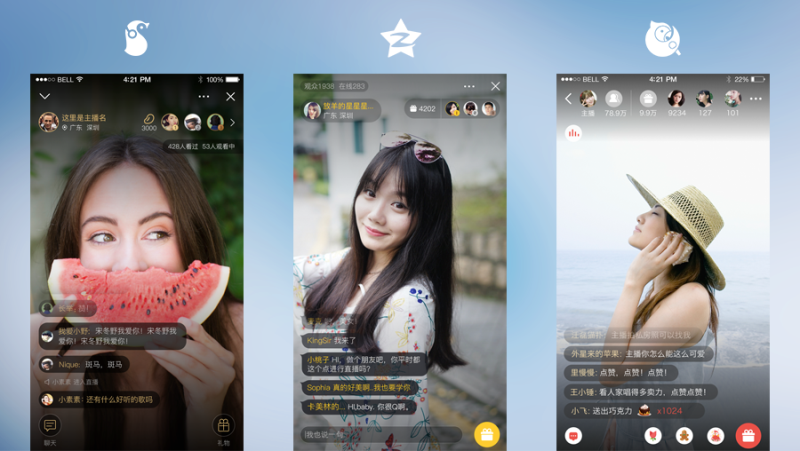
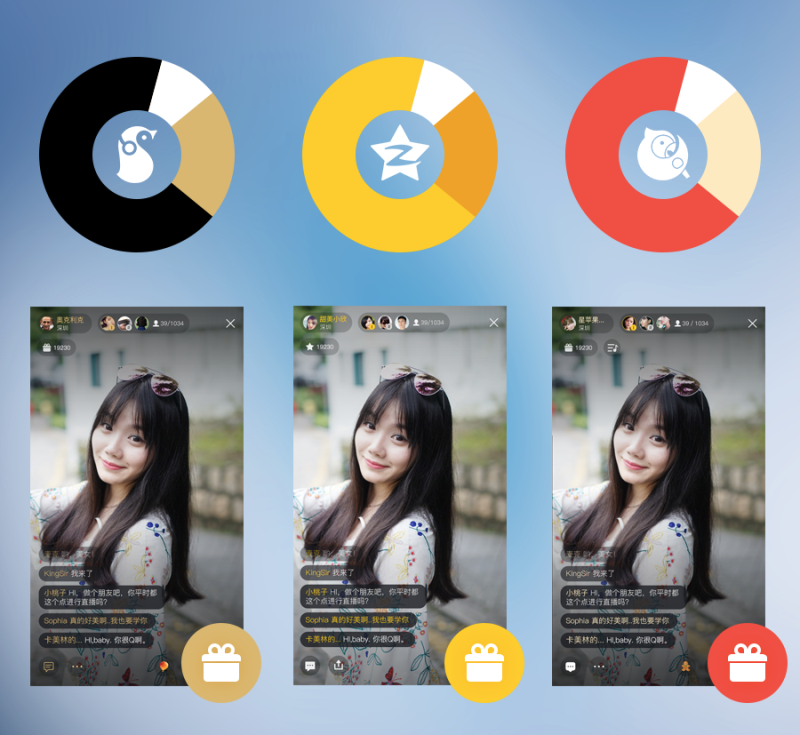
三个产品打通来设计,包括顶部主播信息、观众列表、底部操作、评论框全部一致化设计,在布局上也进行了统一。与此同时,又保留了各个产品原有的UI(图形)风格、继承了各产品的品牌色,空间:黄色、FM:黑金、K歌:红色。
 3、细节打磨
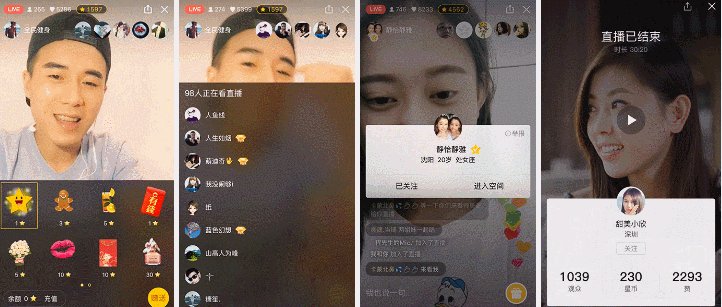
3、细节打磨在页面的设计中,每一个细节的优化,对更终的结果都有至关重要的作用。针对页面顶部的信息,我们围绕产品易用性、信息展示的完整度及优先级,做了更进一步的优化。
 将几个产品放在一起来设计,从整体风格的设定到细节的精细打磨,甚至多终端的一致性与延续性,需要对设计进行更加全面的考量。
将几个产品放在一起来设计,从整体风格的设定到细节的精细打磨,甚至多终端的一致性与延续性,需要对设计进行更加全面的考量。酷炫的互动
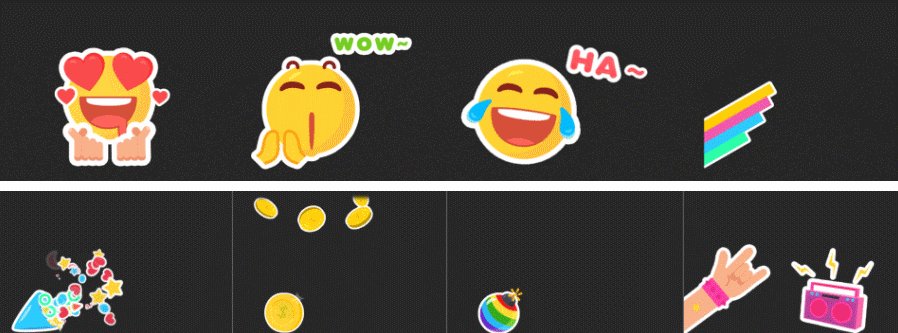
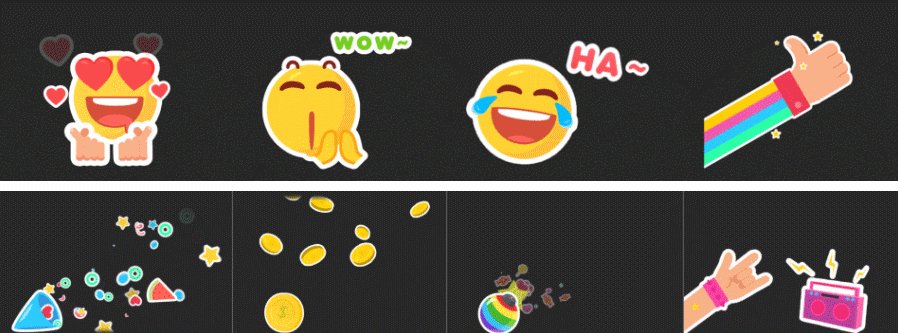
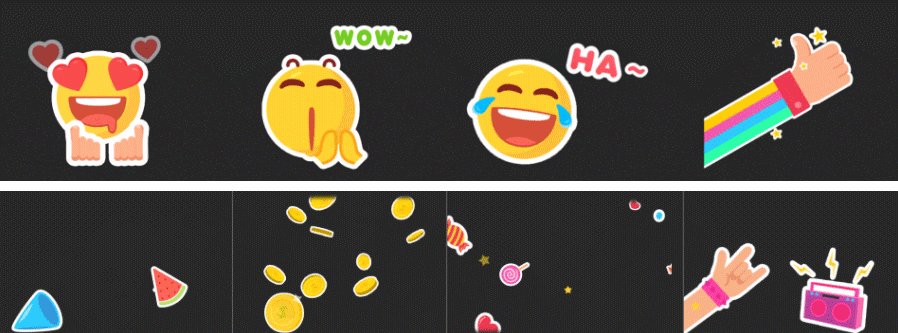
直播的动画 (效) 部分也内涵乾坤,包含:动态表情、礼物动画、点赞动画、动效库的组建等。这里的设计初衷是希望丰富产品的属性及其功能。从而增强设计的灵动感与趣味感,强化产品的情感化表达。
1、多元化的互动形式
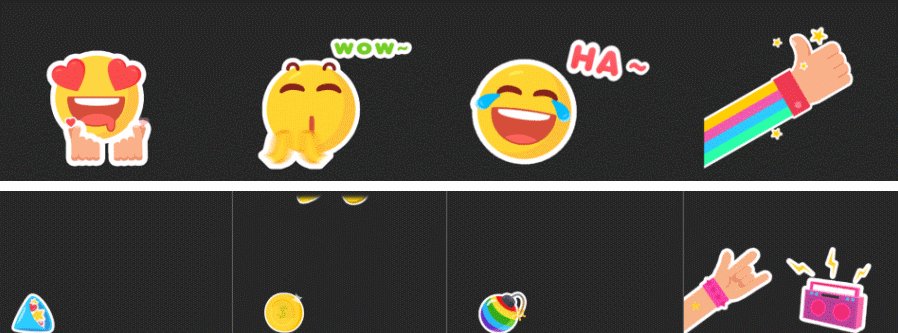
我们也在不断探索在UGC直播场景中,除了评论、点赞、送礼之外更丰富、轻量化的互动形式。动态表情则以QQ表情为原型,我们又重新包装演绎,从而活跃UGC直播场景的互动量,让直播的过程惊喜不断。
 2、礼物设计
2、礼物设计在直播中送礼,要让用户觉得钱花的物超所值,因此,礼物需要体现出品质感,礼物要从题材到质感再到动画,都有细致的设计表现,才会让观众觉得很特别,才肯花钱买买买~
 题材层面,针对主播类型我们分成了几类礼物:通用、美食、教学、才艺。根据不同的直播内容,在真实的送礼场景上,让用户选择与主播内容相匹配的礼物。比如才艺类直播,我们准备了:玫瑰花、金话筒等;美食类直播有:拉面、冰淇淋等。
题材层面,针对主播类型我们分成了几类礼物:通用、美食、教学、才艺。根据不同的直播内容,在真实的送礼场景上,让用户选择与主播内容相匹配的礼物。比如才艺类直播,我们准备了:玫瑰花、金话筒等;美食类直播有:拉面、冰淇淋等。表现层面,构图上要让礼物在画面中显得尽量饱满,不同等级的礼物,也要在细节上有所区分,贵重的礼物从精致程度、画面效果、细节层次都要有所体现,比如普通的“小星星”和昂贵的“一碗拉面”之间在细节上就需要拉开差距。在礼物质感的表现上,选择了写实的风格,适当夸张了其华丽的质感,希望让用户觉得花这个钱哄主播开心~值!
 3、礼物动画的一致性设计
3、礼物动画的一致性设计既要保持礼物动画在多个平台的一致性,又不希望礼物动画给手机性能带来过多负荷,减少对手机性能的消耗,让不同平台的用户可以有一致性的动画体验。因此,在礼物动画的部分,我们根据ios和android的系统特性,每个动画输出两套动画资源,播放时长由后台下发数据。
 在ios平台,全部提供动画序列帧,设定好间隔时间,后台直接读取图片资源进行播放;android平台,考虑到手机性能,则做好单个的循环,然后由开发来控制位移、缩放、透明度等内容。所以,这里也制定了相对应的设计规范,以便更好地跟CP进行对接。在设计动画的时候,也会有相对应的策略,如:带轨迹动画、固定位置播放动画,以便之后的内容拓展。
在ios平台,全部提供动画序列帧,设定好间隔时间,后台直接读取图片资源进行播放;android平台,考虑到手机性能,则做好单个的循环,然后由开发来控制位移、缩放、透明度等内容。所以,这里也制定了相对应的设计规范,以便更好地跟CP进行对接。在设计动画的时候,也会有相对应的策略,如:带轨迹动画、固定位置播放动画,以便之后的内容拓展。 4、点赞动画
4、点赞动画图形融入了QQfamily的形象,一方面与竞品具有本质上的差异化,另外,多样化的点赞图形、丰富而细腻的动画效果,无疑为点赞的体验增加了趣味性,让点赞不再枯燥乏味,观众点赞的手根本停不下来。
 5、动效库的组建
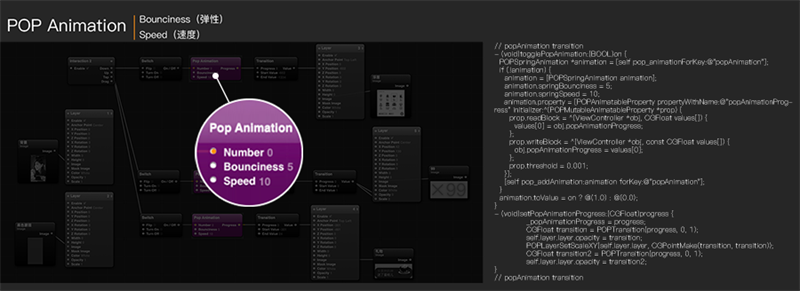
5、动效库的组建此次的项目涉及到大量的页面和控件之间的动效衔接,为了更大幅度地节省设计与开发的工作量,提升动效设计的一致性与可复用性,我们引入了facebook的origami动效原型工具。通过它,设计师在前期可以反复快速的在手机上测试动效。与此同时,针对相类似的互动,我们采用了一致的动画参数,如:礼物浮层、观众列表、主播名片卡、结束页面。在后期,分别为ios和android输出两套动效代码,以供开发使用。

 产品推广短片
产品推广短片前期预热短片:http://v.qq.com/x/page/x0302i8nqa4.html
 视频包装围绕青春、活力为主题,在直播中展现生活中更青春与富有活力的一面。生活化的直播,不仅仅是一个美颜后的靓妹,站在镜头前卖萌发嗲,博取观众的恩宠。这里希望通过发掘与提炼年轻一代的生活,展现他们积极向上生活态度。因此,我们为影片设定了三个主题,围绕:柔软时刻、壮阔风景、突破自我这三个主题,将故事内容逐渐丰富。
视频包装围绕青春、活力为主题,在直播中展现生活中更青春与富有活力的一面。生活化的直播,不仅仅是一个美颜后的靓妹,站在镜头前卖萌发嗲,博取观众的恩宠。这里希望通过发掘与提炼年轻一代的生活,展现他们积极向上生活态度。因此,我们为影片设定了三个主题,围绕:柔软时刻、壮阔风景、突破自我这三个主题,将故事内容逐渐丰富。 然后通过对影片素材的筛选,更后以紧凑的画面剪辑,突出空间海量、热闹的直播氛围,适时地加入轻松趣味的内容,辅助以轻松欢快的音乐节奏,以增强视频内容的感染力。
然后通过对影片素材的筛选,更后以紧凑的画面剪辑,突出空间海量、热闹的直播氛围,适时地加入轻松趣味的内容,辅助以轻松欢快的音乐节奏,以增强视频内容的感染力。520产品发布推广短片:http://v.qq.com/x/page/v0302ep0q0s.html
 围绕“520+我爱你+love”的主题,结合用户实拍的表白视频,如何有节奏而又不落俗套地演绎这一内容?我们希望突破传统电视台的套路(即:很多人重复说一句话,更后生硬的剪辑在一起,更后凑成一句完整的话,太low!)。与此同时,又不想太拖延视频时长,因此,文字与视频叠加出现是我们这次的创意点。
围绕“520+我爱你+love”的主题,结合用户实拍的表白视频,如何有节奏而又不落俗套地演绎这一内容?我们希望突破传统电视台的套路(即:很多人重复说一句话,更后生硬的剪辑在一起,更后凑成一句完整的话,太low!)。与此同时,又不想太拖延视频时长,因此,文字与视频叠加出现是我们这次的创意点。视频创意:为了避开文字对视频内容的遮挡,让文字内容与视频有更多的连接感,确保这两者可以有更好的视觉效果,这里采用了 “翻牌”的形式,与此同时还可以营造出“魔术般“的视觉效果。每次翻开都是不可预期的,用户不知道下一刻会是谁来表白,从而制造惊喜的感觉。这里需要对分镜头做的极为细致,每个色板应该怎么翻,才会连接起来更顺畅,不拖沓。在音乐高潮阶段,主题文字刚好在同一时刻翻转出现,这都需要对视频从整体节奏,到卡片间的衔接逻辑有十足的把握。
小结
围绕好友关系链的互动模式,发掘适于好友之间直播的玩法,在互动模式、界面设计、动效(画)样式、礼物质感、产品推广都做了精致的打磨,通过系统化的设计,为用户打造一个完善的直播体系。
文章摘录链接 :http://www.uisdc.com/tencent-qzone-live-design#
本文标签:直播APP UI设计