两个案例实战教你快速打造酷炫SLOGAN
adinnet/2016-12-15 13:45/视觉设计
slogan(标语)是所有设计重中之重,它所强调一个活动或是一个产品更为突出的特点,所以今天给大家带来几个炫酷的案例,希望同学们能盖特(get)一些细节的技巧。
一大波slogan正在靠近……
案例一
 啪啪啪,把UE给的slogan敲好。
啪啪啪,把UE给的slogan敲好。让我们see一下slogan,主题背景应该是圣诞节,送福利,乱high。
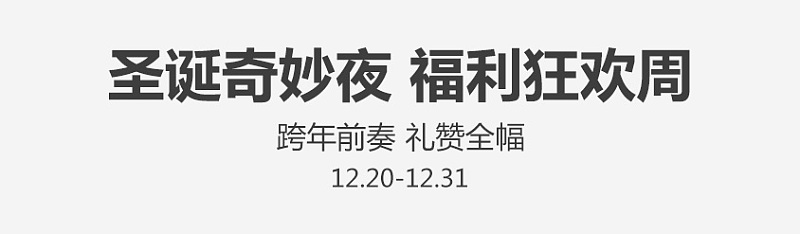
主标题貌似有点长,我先给文案排排版,变变形。
 我们先把文案主标题、副标题层次拉开,字体的话,我们用一个有衬线字体,更贴合圣诞节feel。
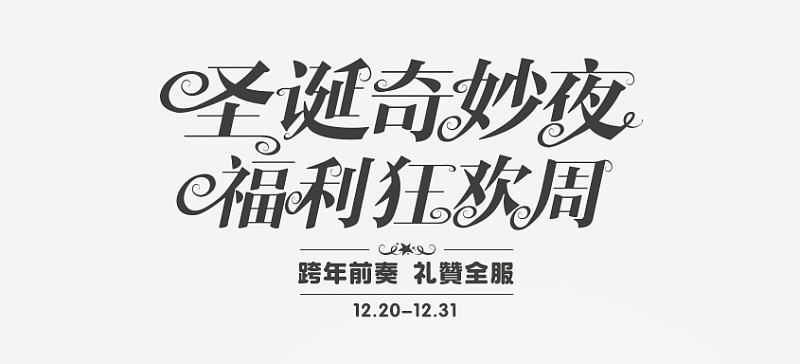
我们先把文案主标题、副标题层次拉开,字体的话,我们用一个有衬线字体,更贴合圣诞节feel。 slogan的字形如何变得更有圣诞气氛呢,我们找了一个关于圣诞的图形,找一找能提炼的细节元素。吼吼,这个元素不错,俏皮不失可爱,挺像圣诞老人胡须,啾啾啾,很符合我们主题气质,就它了。
slogan的字形如何变得更有圣诞气氛呢,我们找了一个关于圣诞的图形,找一找能提炼的细节元素。吼吼,这个元素不错,俏皮不失可爱,挺像圣诞老人胡须,啾啾啾,很符合我们主题气质,就它了。 在主标题笔划的落尾出加上我们提炼出来的小胡须,副标题就不加了这个元素了,因为副标题如果加了会拉不开层次,笔划会很含糊,所以副标题用了另一个圆角字体,拉开之间关系。
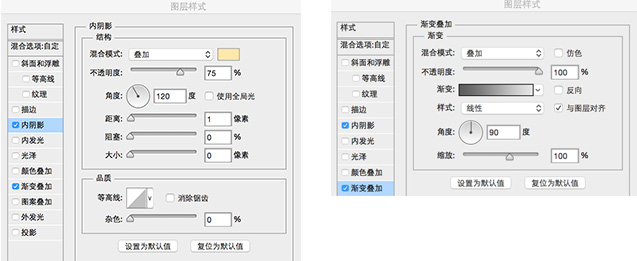
在主标题笔划的落尾出加上我们提炼出来的小胡须,副标题就不加了这个元素了,因为副标题如果加了会拉不开层次,笔划会很含糊,所以副标题用了另一个圆角字体,拉开之间关系。 接下来我们要添加效果样式,想想还有些激动。据小道消息专题背景好像红色的,如果背景是红的话,字体用冷色肯定不行,白色的话需求方爸爸肯定会说跟没设计过,如果我没算错的话,就只有黄色了。但是只用黄色的话,就略显单薄了。渐变加起来。字体厚度搞起来。
接下来我们要添加效果样式,想想还有些激动。据小道消息专题背景好像红色的,如果背景是红的话,字体用冷色肯定不行,白色的话需求方爸爸肯定会说跟没设计过,如果我没算错的话,就只有黄色了。但是只用黄色的话,就略显单薄了。渐变加起来。字体厚度搞起来。
 渐变效果做完了,接下来开始把字体厚度搞起来。将文字转化为形状,复制一层,然后按alt键+方向键复制多层。再把字体的投影(复制字体厚度图层,设置动态模糊并叠加正片叠底模式)做出来。
渐变效果做完了,接下来开始把字体厚度搞起来。将文字转化为形状,复制一层,然后按alt键+方向键复制多层。再把字体的投影(复制字体厚度图层,设置动态模糊并叠加正片叠底模式)做出来。 再制作出字体厚度的反光效果,使字体更加有质感。
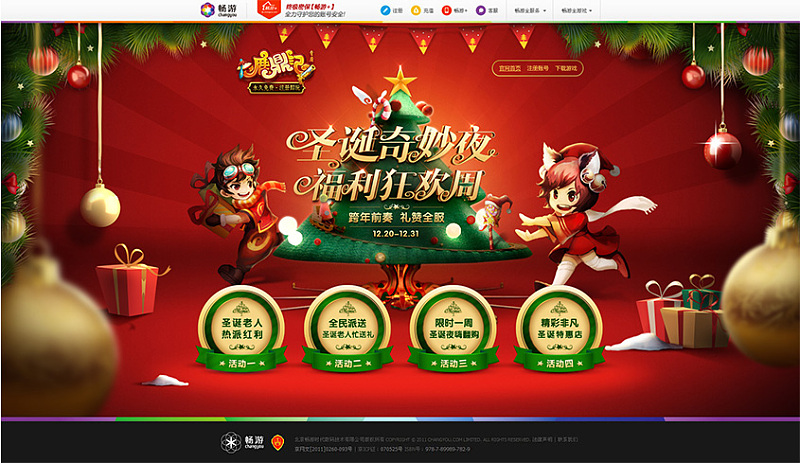
再制作出字体厚度的反光效果,使字体更加有质感。 让我们看看字体运用到页面会是以一个怎样的效果。
让我们看看字体运用到页面会是以一个怎样的效果。 案例二
案例二 从需求方那得知,整个专题大背景以雪景为主,偏向Q版的风格。先来找个Q点的字体。
从需求方那得知,整个专题大背景以雪景为主,偏向Q版的风格。先来找个Q点的字体。 Q版的字体,应该胖胖的,可爱的。现在的这个字体,感觉是有了,但是,太细了,我们得给它增增肥。选中锚点,将字体进行变形。
Q版的字体,应该胖胖的,可爱的。现在的这个字体,感觉是有了,但是,太细了,我们得给它增增肥。选中锚点,将字体进行变形。 增肥完成后,从字面意义出发,进击/召唤/兽 看看还能不能再把字体做的更有意思点。
增肥完成后,从字面意义出发,进击/召唤/兽 看看还能不能再把字体做的更有意思点。
 大感觉做好了,接下来开始给字体加质感和厚度了。先给字体加蓝色描边,把空隙全部填满,并添加渐变。
大感觉做好了,接下来开始给字体加质感和厚度了。先给字体加蓝色描边,把空隙全部填满,并添加渐变。 选择蓝色描边图层,复制一层。按alt+下右方键按钮。制作字体厚度。
选择蓝色描边图层,复制一层。按alt+下右方键按钮。制作字体厚度。 更后,将字体加上反光效果,就大功告成了。
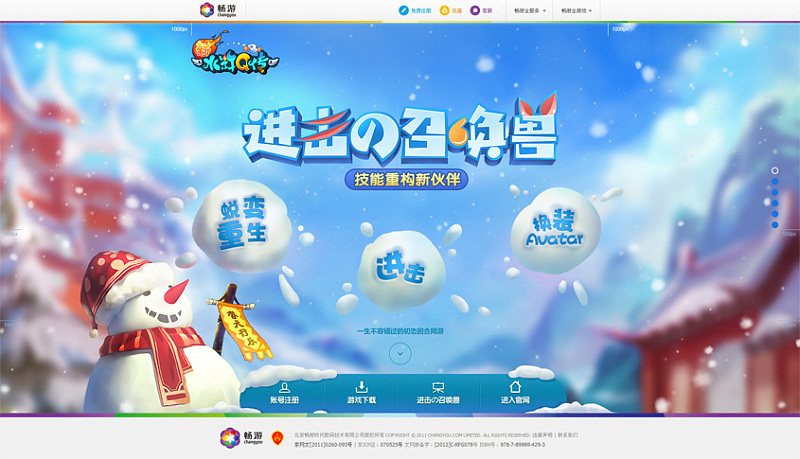
更后,将字体加上反光效果,就大功告成了。 让我们来看看更终放在页面上的效果图。
让我们来看看更终放在页面上的效果图。 小结
小结1. slogan的字体效果,要在页面的主题背景大前提下做设计。
2. 做字体变形时,加一些细小元素,使整个slogan更加生动,吸引眼球。
3. 把文字厚度做出来,使slogan更加凸显。
文章摘录链接 :http://www.uisdc.com/vc-create-cool-slogan#




