实例分析:图标设计4原则
adinnet/2017-01-09 11:54/视觉设计
图标设计是界面设计更重要的组成部分之一,作为UI视觉设计师,这项技能已经是我们必须要掌握的基本技能,那图标设计要遵循什么样的原则呢?
“识别性”、“符合行为习惯”、“原创性”、“易用性”···
上面这些原则都是大的标准,在图标设计的时候起到了指导性的意义,但是这些规则其实都被大家说烂了,如果你对上面这几点还不太了解,可以自行百度一下,这里我就不多说了,我要分享的是能够帮助你提升专业度的一些实战经验,如果你所做的图标能做到以下这几点,那么恭喜你,你及格了!
本文没有对图标进行详细的分类,所谈范围也只是app中一些功能性图标的设计经验。
还是先来看下大纲:
一、像素对齐
二、多用布尔运算
三、独特的风格
四、视觉大小的统一
五、2017年图标的流行趋势预测
一、像素对齐
我记得以前在小公司的时候,一个人负责整个app的交互设计与视觉设计,设计团队只有两个人,有什么问题都没人可以请教,当时困惑我更大的一个问题就是:为什么我做的图标总是发虚的呢?直到来了大公司和前辈们学习之后,才知道原来是因为像素没有对齐。
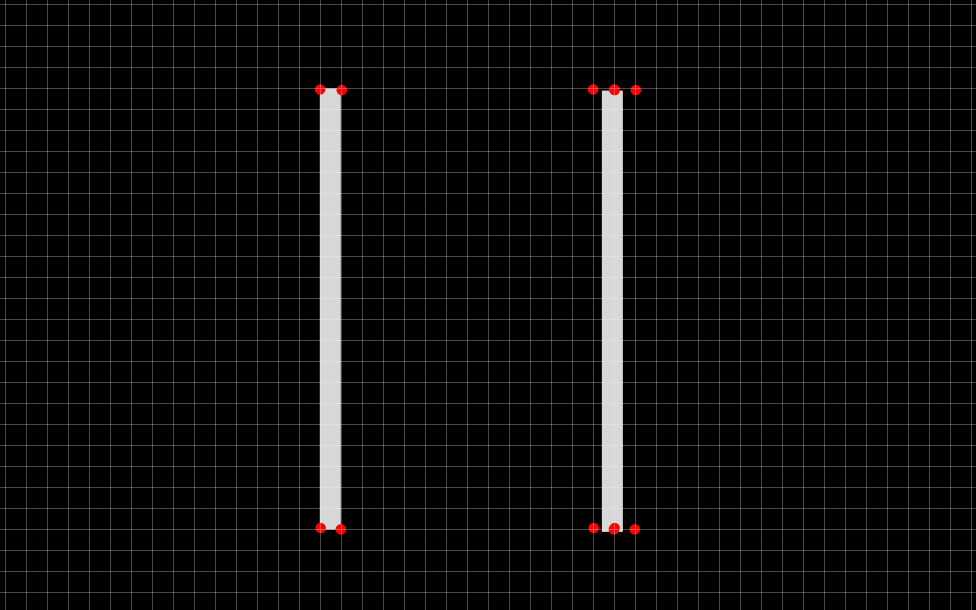
我们来看下面这张图:

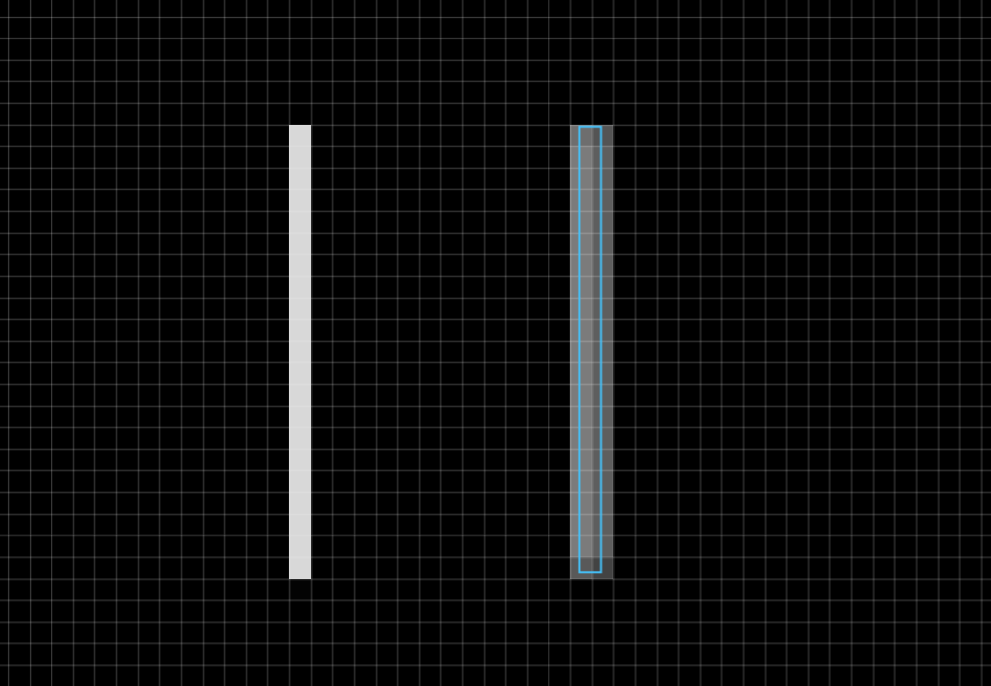
图片背景的网格就是我们所说的像素网格,我标明红点是想告诉大家,第一条竖线做到了像素对齐,而第二条竖线没有做到。我们没有看到二者的区别是因为现在是在矢量图形的环境下显示的,如果导出来图片就会变成下面这样:

这就是图标发虚的原因,因为我们没有严格的做到像素对齐,尤其是在做较小尺寸的图标时,如果不严格的遵循像素对齐,那更终的显示效果就会出现问题,比如说下面这种情况:

所以在你通往专业UI设计师的路上,这一点是必须要注意的。
多用布尔运算
在做图标的时候,能用基本图形进行布尔运算的时候,尽量不要使用钢笔,这样做的好处有如下几点:
让你的图标更加规范
对图形结构理解更加深刻
后期更改形状更加方便
举个例子,下面这个图标:

如果我们使用钢笔直接去画,其实我们很难画的特别规范,而且后期调整也很麻烦,更正确的方法就是去思考他的结构,这样一个外形是否可以使用基本图形进行组合来实现,在经过思考与尝试后,我们会发现,其实他是用一个圆形和三个矩形组合而成的,如下图:

在平时,我们可以多去尝试分析并练习一些好看的图标或者真实的物体,去理解其中的结构与制作方法,当你积累的经验足够多时,你就可以很自如的去设计你想要的精美图标了。
三、独特的风格
作为专业视觉设计师的你,在时间充足的情况下,千万不要去网上下几个图标直接拿来用,你会上瘾的,并且也会被一些行内人进行批判,因为他们很容易就能看出来你做的图标是直接在网上下载的,比如下面这样的图标:

我们在做系列图标的时候,一定要在前期给图标设定一个风格及原则,使之看起来与众不同,例如下面的图标:

一眼看上去,我们就可以看出上面图标的特点,线条是断开的、所有的图标都是一笔画出来的,这些都可以让你的图标变得与众不同。再比如你也可以从颜色上做文章,如下图:

其实方法还有很多,大家可以多多尝试与创新。
在这里值得一提就是,我们在做线性图标时,一定要保证描边粗细相同、圆角相同,如果这些基础的规则都没有遵循,那也就谈不上风格的统一、创新了。
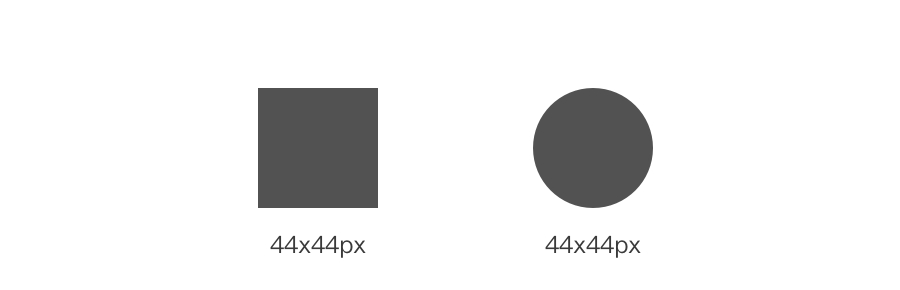
四、视觉大小统一

看上面这张图,同样都是44x44px尺寸的形状,方形就会比圆形看着大一些,虽然我们统一了物理尺寸,但是在视觉大小上没有进行统一。
在进行图标设计的时候,我们会使用栅格辅助线来帮助我们更加严格谨慎,但一定不要被辅助线困住,学会灵活运用,保持视觉上的大小统一。
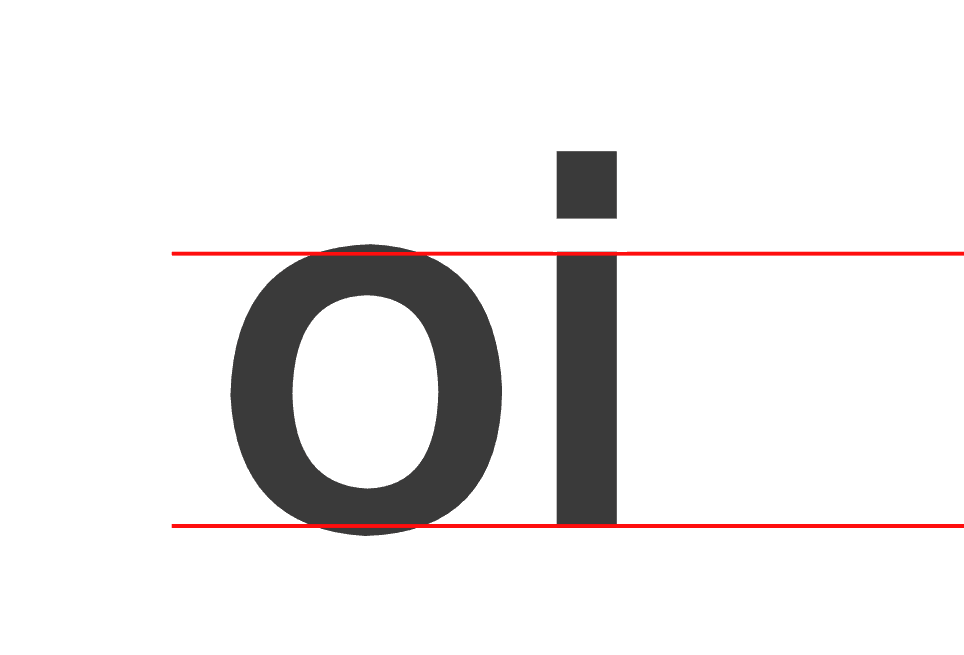
再举个英文字体的例子,如下图:

虽然在设计的时候,使用了辅助线,但是设计者并没有被辅助线所束缚,为了达到视觉大小的统一,将曲线字母(例如o)进行了适当的放大,这样整体看起来才会和谐稳固。
设计图标的时候也是一样,不仅仅是图标的大小,包括元素与元素的距离、正形与负形的比例都是我们需要考虑的内容,如果有哪些内容自己还不太清楚,那就需要利用业余的时间去好好补充一下系统知识了。
五、2017年图标的流行趋势预测
观察了很多app的改版,发现功能性图标的变化趋势在某种程度上有一定的共性可寻,在这里我来分享两个自己的预测:
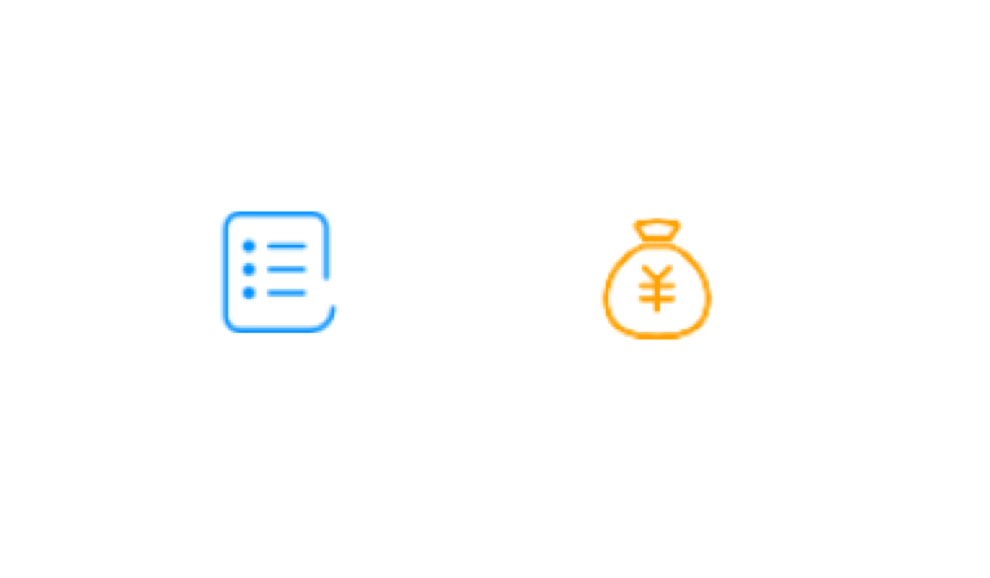
1.利用局部颜色差异来突显图标风格

这种风格一直出现在dribbble网站上的概念图标,现在也慢慢的在移动app上面使用起来,如果现在你正在寻找图标风格,这个方向不妨一试。
2.阅读类app图标的无色化

底部导航图标的无色化风格,在阅读类app开始慢慢流行起来,这种情况也可以理解,是为了让用户更好的聚焦阅读内容,优化阅读体验。
但不知道以后其它类型的app图标会不会也走这个风格路线呢?
文章摘录链接 :http://www.woshipm.com/pd/573062.html