2017年流行的UI风格,可能是你从未听过的「无框界面」
adinnet/2017-01-10 11:09/洞察
什么是无框界面?
纵使几大设计风格已形成寡头垄断(如苹果的圆角玻璃、谷歌的层级、微软的方块…),但界面设计的进化历程才刚刚开始。
我曾在之前的《设计新趋势!超越扁平化设计的「化繁为简」有哪些亮点?》写过关于去形式化的话题。在这个新趋势中,界面上的内容越来越重要,相对的,一切与内容无关的都被大大削减。
去形式化是一张非常模糊的全景图,在演化中一些新的设计风格逐渐清晰起来,例如——无框界面。
也许你已经发现了,今年来越来越多的网站和应用,尤其是那些注重设计的,都有这样的趋势。曾经用来划分区域的边框和边线逐渐消失,然而在干净的界面上,通过距离分割,各区域的差别依旧清晰可辨。
 △ 去形式样例
△ 去形式样例那么卡片化呢?
如果你的设计思维还停留在卡片话,那就落伍了,因为无框界面的趋势下,卡片的概念被淡化。卡片与否有何重要?反正用户甚至不会察觉,他们只关心自己来这里的更终目的,界面对他们来说只是搜寻信息的手段之一罢了(如果有很好的搜索功能可用的话,说不定根本不用扫一眼界面)。
没错,卡片化的由来有它的合理性。几年前大家注意到显示屏的尺寸越来越不可预期,设计师急需一种设计手段,来让设计出的界面能够适应不同尺寸的屏幕。卡片刚好能够解决这一点,因为它将内容封装成固定的小区块,像水一样,可以放在任何比自己大的容器中。不但如此,卡片式界面还可以根据需要岁时删减卡片,以此灵活控制界面上的内容种类和数量。由此响应式界面的大环境下,卡片化这个词被越来越多地注意到。
其实无框界面与卡片化并不真正相冲,将内容分装成小区块的概念依旧还在,只是此时卡片已经完全透明,不需要看到卡片的样子了。
无框的优势?
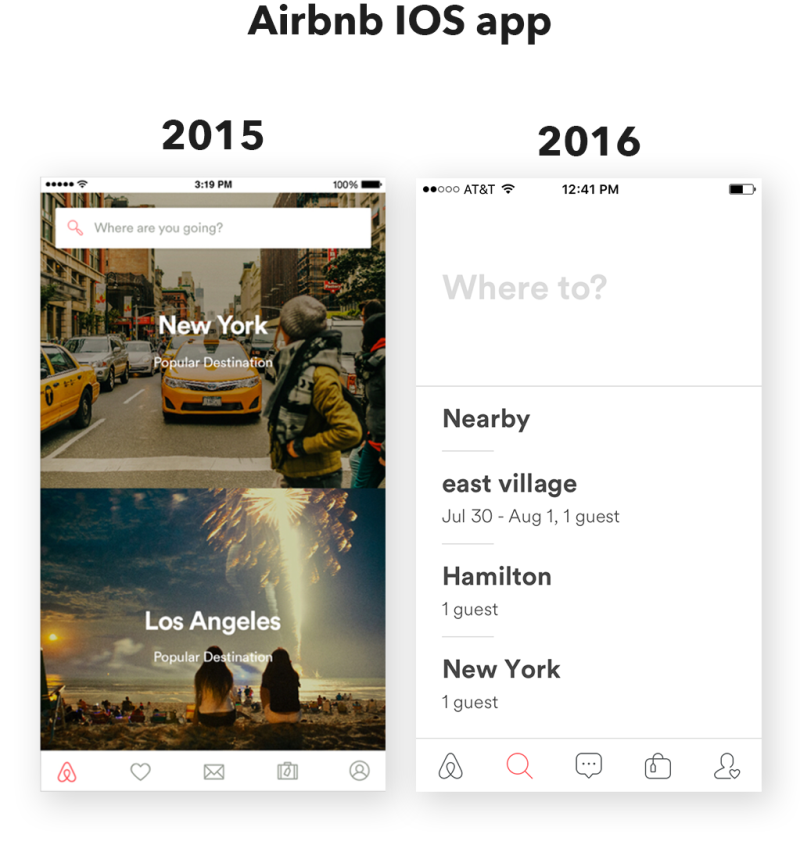
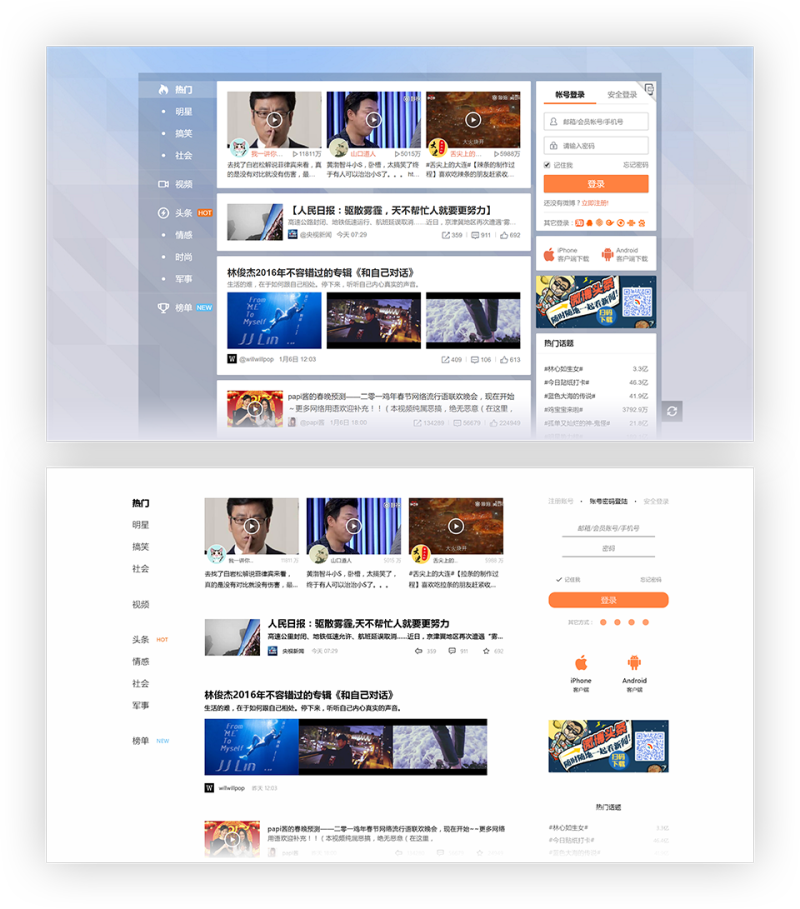
用文字来讨论太过抽象,所以我用无框的概念优化了一个大家熟悉的有框界面。不要问我是哪个网站,哈哈~
 △ 上面的是原版界面,下面的是我修改的无框版
△ 上面的是原版界面,下面的是我修改的无框版掌控注意力
看上图的原版界面时,第一眼很有可能看到的是卡片中的边线,而不是内容。这是因为白色卡片和灰色背景的对比非常明显,而尺寸又很大,所以非常吸引注意力。而卡片中的内容,因为在卡片中挤作一团,所以很容易被忽视。
看上图中的无框版界面时,因为没有边线,只有内容,所以用户第一眼的注意力肯定是在内容上。
用户之于界面,更宝贵的莫过于注意力。因为一个产品想要提供给用户的功能是越多越好,但是用户的注意力始终只有那么一丁点。所以,掌控用户的注意力是设计师的关键使命。如果界面上摆放了过多色彩显明、吸引注意力的“装饰”,用户看到内容的几率变下降了。当然,即便有边框,还是能够通过对边框的特殊设计来控制用户的注意力不分散,但是边框越多,难度就越大。
减少设计束缚
设计是连贯、统一的。一旦一个区域有了边框,其它很多地方都要加上边框与之呼应。边框一多,束缚也多。因为这意味着从此以后,不论一项要在界面上加一点什么别的东西,都要思考一下,是否需要加上边框,如果边框还分好几类,那么这时还要判断一下此处的内容适合使用哪类边框。这样设计师不自觉地给自己加了越来越多的束缚,而这些束缚,用户其实根本不care。
增加界面利用率
所有的边框,可以不要边线,但是至少得要有两个边距,即内边距和外边距,这样才能保证视觉效果的舒适性。然而如果去掉边框,用距离分割内容区块,那么两个内容区块之间就只需要一个间距就好了。就算为了区分要拉大这个间距,也通常不会超过有边框情况下内外边距之和。
这样算来,无框界面的界面利用率会更高,能够在有限的空间里,摆放更多的内容。
提升设计效率
前面提过的减少设计束缚,可看作是一种对设计思考效率的提升。除了思考之外,无框界面对画图效率的提升更加明显。
在画图过程中,给内容加上边框意味着每增加一块内容都要先画出边框;每修改以此内容,边框都要一并修改一次。尤其是在很多工具中,圆角、双线等特殊边框画起来相当繁琐。
有何争议
视觉手段减少
为了区分、突出、弱化某些东西,视觉上可以用N中方法解决。但是如果死守无框,这些可用的手段就减少了。但本人认为,少点套路多些真诚是这个时代的精神追求,所以大部分情况下,视觉上朴素些也挺好。但是在特殊情况下,完全不需要死守任何教条,毕竟规矩就是为了在少数情况被打破而存在的。
视觉与交互的分歧
纵使无框界面有再多易用性的有点,视觉设计师依旧可能对此无感。因为凡是强调某种风格,都视觉来说都是一种限制。而如果将无框看作对视觉设计的限制,其结果受益于易用性,视觉设计可能难以接受。很多事情难的不是增加而是减少,这种转变需要像当前乔布斯去除手机键盘一样,有一个具有全局观的决策者。
同质化
这是个严肃的课题,可以上升至哲学境界,这里只能顶多只能抛些砖角。在去除多余“装饰”之后,界面只剩下内容,这会让不同产品之间越来越相似,走到极致,甚至可能大家看起来完全一模一样都有可能。
一方面对于用户来说,这根本不是个问题。虽然用户也很享受产品提供的附加价值,但是他们并不指望产品提供观赏性和趣味性,毕竟大家平时有的是娱乐手段,使用非娱乐性产品时除了快速达到自己的目的之外别无他求。
另一方面对于产品本身来说,都想要树立自己的风格,体现自己的品牌识别性,使出浑身解数想要获得用户的额外喜爱。
在这两个方面要如何取舍?未来肯定是用户的。但界面的直接粗暴并不一定与识别性完全冲突,即便操作界面的识别性为零,也可以通过Logo、文字等手段来树立品牌形象。
从另一个角度来思考,我曾在《图形界面的末路?聊聊未来可能会流行的「对话式交互」》论证过,在不知多远的未来,人类和机器之间,很有可能已经不再需要界面来交流了。举个更接地气的例子,如果Siri可以取代iOS的一切界面,那么不要说无框界面,所有界面都没了,这是不是代表iOS这整个产品的品牌形象就丧失了?当然不是,语音的音色、语气、回答方式……有太多的东西都能让用户产生印象了。
说到这里,如果你还在担忧同质化的问题,那么另一篇文章见吧。
一个轮回
作为一个有全局观的人,我又要提一下历史了。
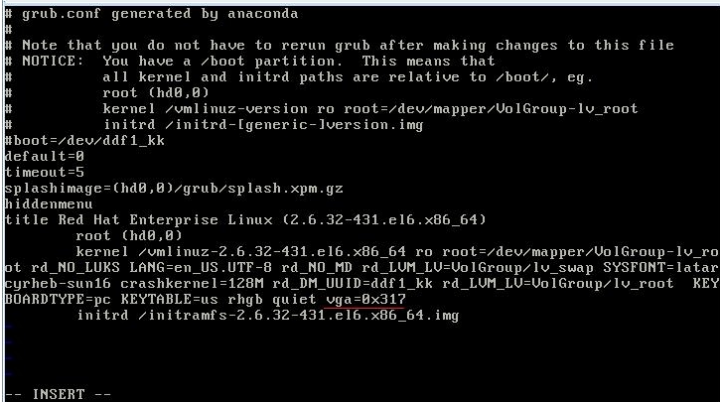
其实更早的人机界面是无框的——命令行,还记得吗?
 △命令行界面
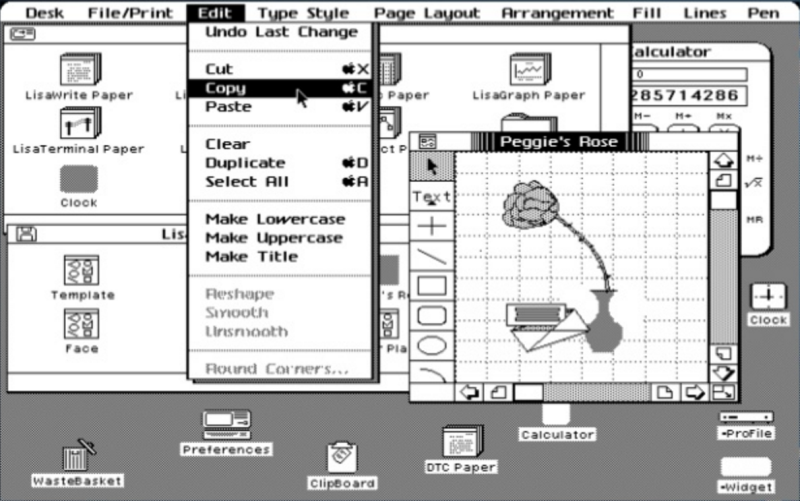
△命令行界面但是,图像界面几乎一诞生就是有框的,而且早期的图形界面几乎满屏都是框。因为那时大家还只会用线来划分区块。
 △ 早期的图形界面
△ 早期的图形界面发展了好久,终于在一两年前,咱们学会了用色块取代边线。
 △ Instagram 2015
△ Instagram 2015不要多久,更多的人会发现连色块都不需要就可以将内容区分开,那就真正是无框界面的时代了。
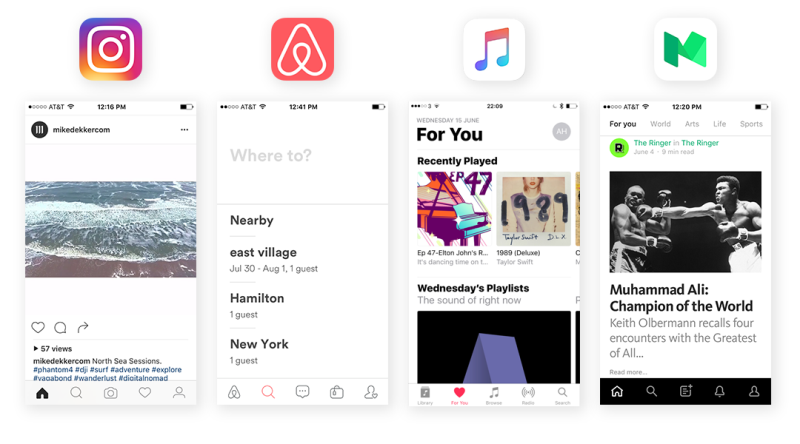
 △ 无框界面先驱们
△ 无框界面先驱们总结
无框界面其实不过是界面风格的一种罢了,并不是包治百病的神药。糟糕的设计师,什么风格都拯救布料;而能自成一派的优秀设计师并不需要收到任何风格的局限。
即便在今天,全键盘的黑莓手机依旧在欧洲市场占据重要位置。我从不认为有框与无框之间又对错之分,只是此处做个预言,未来的世界会朝无框迈进。
文章摘录链接 :http://www.uisdc.com/no-form-ui-design#
- 最新文章
- 1.企业能否成功实现数字转型,全靠业务中台。
- 2.互联网服务行业洗牌后,艾艺还剩下什么?
- 3.如何设计网站的着陆页
- 4.中国软件测试行业 呈现的几大趋势!
- 5.这篇搜索功能设计的总结,帮你从产品的角度看问题




