想做好「单选框」的用户体验,这儿有10个技巧可以帮你
adinnet/2016-09-01 13:57/用户研究
单选框是表单组成的重要元素之一,看似简单,想做好用户体验还有很多细节值得推敲。今天这篇译文总结了10个帮你做出优秀体验单选框的技巧,一起来收。
它往往应用于列表中两个或两个以上互斥的选项,用户必须从中至少选定一个。换句话说,如果你选中一个选项,另一个先前被选中的选项会自动变成未选中的状态。
 △ 通用的单选框控件
△ 通用的单选框控件当我们正确使用单选框时,它往往有杰出的表现——它可以防止用户输入错误的信息,因为它只展示合乎逻辑的选项,并且可以通过键盘切换不同选项。本文我们将重点讨论单选框在可用性测试中的实践规范。
单选框的名字由来
单选框的名字来源于老式汽车上用于切换广播电台频道的物理按钮--当按下其中一个按钮,其他按钮会弹起,被按下的按钮被置于“推进去”的状态。软件中的单选框正是对这些物理电台按钮的模仿。
 单选框的更佳实践
单选框的更佳实践将单选框只用于设置
我们应使用单选框更改设置,而不是像使用行动按钮那样来执行命令。另外,直到用户点击行动按钮(例如“继续”或“保存”等)被更改的设置才可生效。如果用户点击“返回”或“取消”按钮,该页面应恢复初始状态,此时任何应用了单选框的设置都会被清空。
如果单选框用于行动决策,更好的处理方式是提前设计好不同的命令选项,这样用户可只需要一次简单的交互即可完成正确的选择。
 △ 单击一下相应的输入选项即可完成
△ 单击一下相应的输入选项即可完成设计合理的选项顺序
我们应按一定逻辑给选项设计合理的排列顺序,比如,根据发生的可能性、难易程度、风险大小来排序。需要注意的是,一般不推荐根据首字母排序的方法,因为这种方法太依赖语言且不合逻辑。
选项应该易于理解且容易区分
单选框存在的一个更大可用性问题是选项中包含模糊、误导、难懂的内容,用户一般很难理解。帮助文本可以减轻这个问题,但更好还是可以使用户可以任意尝试任一交互控件。
始终提供一个默认的选项
UI设计中的10项启发式评估原则认为,用户可随时撤销他们的行为,这意味着应该让他们易于把UI控件恢复到原始状态。这条准则反映在单选框上,体现在至少有一个风险更小的选项要预先被选中(为防止数据丢失)。如果不考虑安全性这个主要因素,也可以把更易发生或更便捷的选项作为默认选项。
 如果用户并不想做出明确的选择,我们应该为此提供选项,比如“none”。为用户预先选定一个清楚中立的选项好过让他们从列表中寻找含义不明的选项做出选择。
如果用户并不想做出明确的选择,我们应该为此提供选项,比如“none”。为用户预先选定一个清楚中立的选项好过让他们从列表中寻找含义不明的选项做出选择。垂直展示列表
水平排列的单选框选项不易于用户快速浏览定位。而且水平排列的形式使用户难以对应各选项的内容,无法区分选中的是前一个还是后一个。所以垂直排列的设计方法是更安全的。
尽量保持垂直排列列表项,并且每行只有一个选项。如果你仍需要在一行内水平放置多个选项,请确保利用空间分隔按钮和标签,这样每个选择按钮所对应的标签就清晰了。比如,你应该避免以下情况:这个例子很难分辨选择选项4应该单击那个按钮。
 △ 反例:水平的单选框
△ 反例:水平的单选框将整个标签选项作为点击区域
单选框所占空间很小,所以,根据菲茨定律,它们很难被点击。为了扩大点击区域,我们应让用户不仅能点击那个圆点,还可以点击整个选项。用户可以通过点击圆点和跟随其后的选项完成选择。
 △ 左边:仅有红色虚线的部分可点 右边:点击区域更大
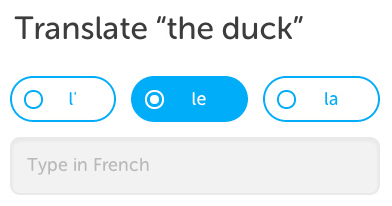
△ 左边:仅有红色虚线的部分可点 右边:点击区域更大在多邻国app中,水平排列的单选框得到了很好的应用:设计师采用了传统的水平对齐方式,通过视觉手法把选项设计的清楚分明,又扩大了点击区域,更适用于在触控设备上操作。
 △ 水平单选框的优秀范例
△ 水平单选框的优秀范例使用单选框代替下拉列表
如果可能的话,使用单选框代替下拉列表菜单。单选框的认知负荷很低,因为它的每个选项是可视的,所以用户可以容易比较。
如果选项少于7个,应考虑使用单选框。用户可以不需要任何点击或输入操作即可快速浏览选项的数量以及每个选项的内容。
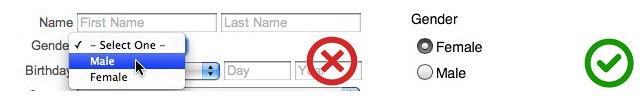
 △ 左边:下拉列表中的性别 右边:单选框中的性别
△ 左边:下拉列表中的性别 右边:单选框中的性别避免嵌套
使用单选框时应尽量避免与其他单选框或checkbox嵌套。应使所有选项保持平级以避免用户混淆。
 △ 使用嵌套的单选框增加了复杂度
△ 使用嵌套的单选框增加了复杂度使用动效和视觉反馈
良好的动效设计使ux体验更加精致。例如在用户界面中像单选框这种元素的动效应该更吸引眼球。视觉和动效的应用-例如增加清晰度,可以使用户对界面的输入效果立竿见影。
 使用复选框的效果更好?
使用复选框的效果更好?如果只有两个选项,我们可以使用复选框。但是,复选框只适用于打开或关闭一个选项,而单选框可以用于完全不同的选择。
 △ 复选框控件
△ 复选框控件如果两种设计方案都可用,你应该牢记以下不同的情况:
选择:当清晰的checkbox表达的含义不够明确时,可以使用单选框。在下面的例子里,两个选项意思相反,所以使用单选框的效果更好。
 △ 给文件选择排列方式(横向或纵向)
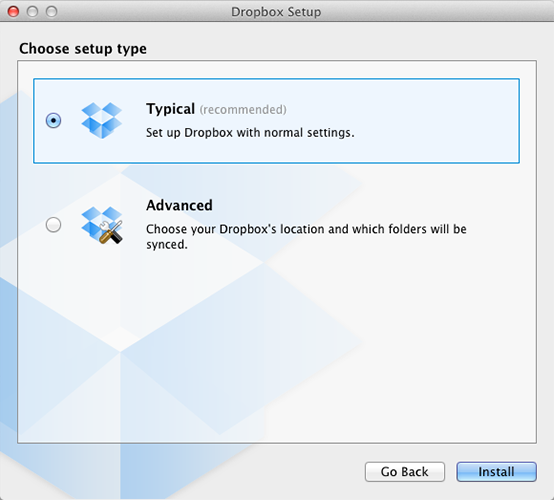
△ 给文件选择排列方式(横向或纵向)向导:在一个向导页面上,即使复选框是可用的,我们仍然需要使用单选框来区分两个不同的选项。默认被选中的单选框设计可以为用户提供明确的建议。默认的选项可以引导用户做出更佳选择,并增强他们继续完成任务的信心。
 △ 如果系统强推某个选项,可以在选项旁增加“推荐”的标签 范例:DROPBOX
△ 如果系统强推某个选项,可以在选项旁增加“推荐”的标签 范例:DROPBOX简单的回答-“是”或“否”:当用户面对一个简单的问题,例如只需回答“是”还是“否”,此时使用复选框是正确的选择。
 结语
结语当我们设计单选框时,遵循设计标准很重要,因为这会培养用户预知一个控件会起到什么作用、并且如何操作的能力。相反,违反设计标准会影响用户界面的可信度--好比如果没有警示信息,任何可怕的事都会发生。
设计时需用点心。单选框很容易通过纸面原型测试,如果用户可以理解这个控件并能正确使用,你几乎不需要费多大力就可知道效果。
文章摘录链接 :http://www.uisdc.com/radio-buttons-design-skills#




