墙外干货:苹果iOS10新设计重点在易用性
adinnet/2016-09-14 11:38/技术调研
当iOS7在WWDC 2013第一次公开发布时,苹果似乎已经沉迷于延续其软件的轻薄。字体是超轻薄的,在半透明背景上甚至很难看清,加上霓虹颜色的主题和亮白色工具栏。即使对一个有眼力的用户来说,有些特定app和屏幕上的文字及动画也很难阅读——但是结合用户的易用性需求,评论者认为,这几乎是不可能的忽视的。
在 iOS 7发布之前,苹果自己纠正了一些他们的设计决策,变换了它的Helvetica Neue系统字体,从超轻字体到更明智的轻字体。这些年过去了,他们用更让人震惊的例子对糟糕的易用性设计进行了约束。在watchOS和iOS9引入了一种全新的、更加清晰的San Francisco字体,同时在操作系统上减少了透明度和动效。
在iOS 10上, 苹果迈出了一大步,对字体进行了重新定义,消除了许多操作系统多年存在的用户体验上的失策。按钮看起来更像按钮了,字体和标签也更容易阅读——不至于容易被忽略掉。苹果把iOS7的审美大规模地带到了2016年,并且首先在他们的王牌产品和服务上配置了更新的风格。字体和按钮看起来像是小的调整,不是一个可衡量的战略性方向,但是为什么它们如此重要呢?
对按钮来说是更好的按钮

在iOS7中引入的改版美学中强调简约、简洁的线条,光的排版和大胆的色彩——更多像是苹果硬件设计常做的事。
鉴于iOS6和更早期的设计模仿物理对象曾依赖于花哨而光滑的按钮,iOS7里的按钮基本上看起来更像文本标签,当这个系统第一次被引入时,产生了无数可点击按钮和静态标签,两者之间很难区分。这些年过去了,持续的改进让苹果设计师总结了许多心得。

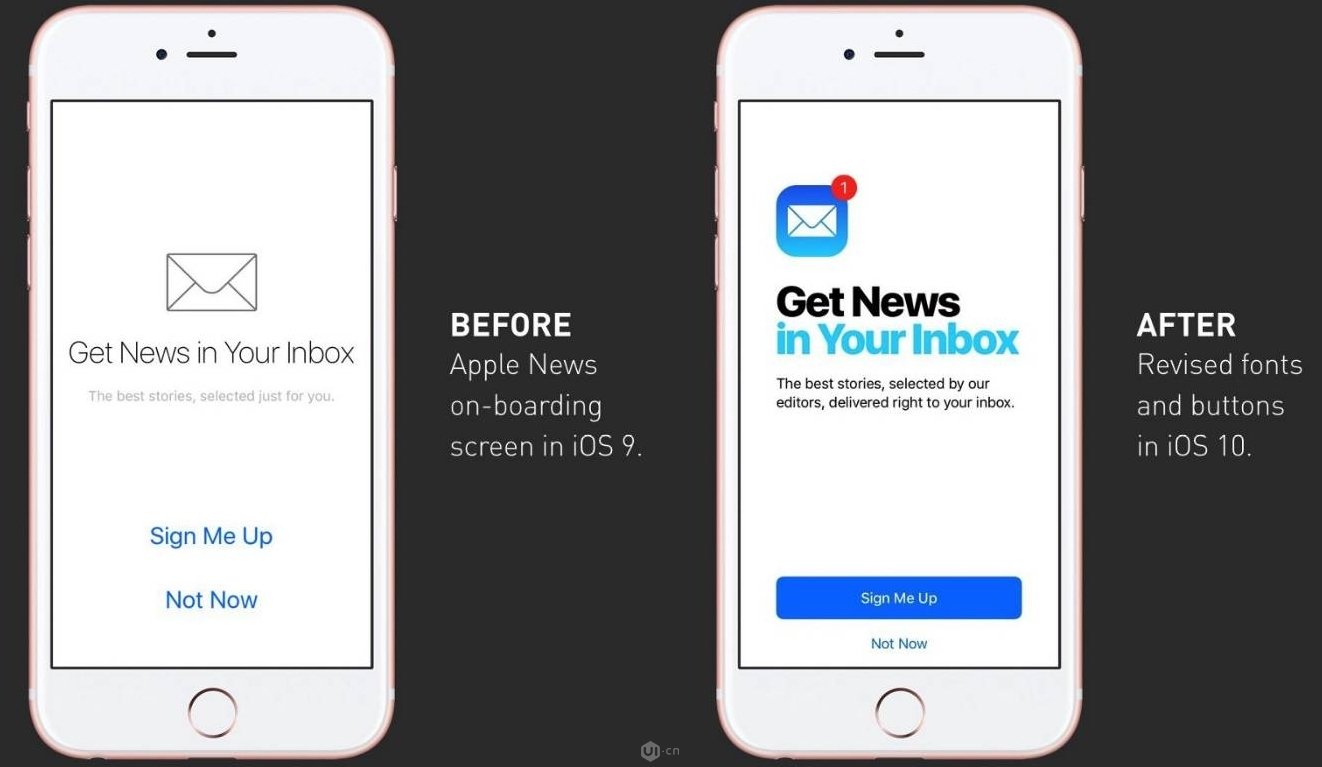
在iOS 10,从可用性的角度,按钮成为了一个更大的关注和提升的区域。很多文本按钮消失了,特别是在很多app的启动画面中。iOS 10的按钮更像是按钮了,使用了iOS应用的浅色调,用一个药丸形状的样式来替代之前版本中不太清晰的纯文本按钮。这个不仅能帮助用户理解,也符合开发者的意图,在退出或稍后再说的选择上,允许优先或默认的选项来做出进一步的优先选择。
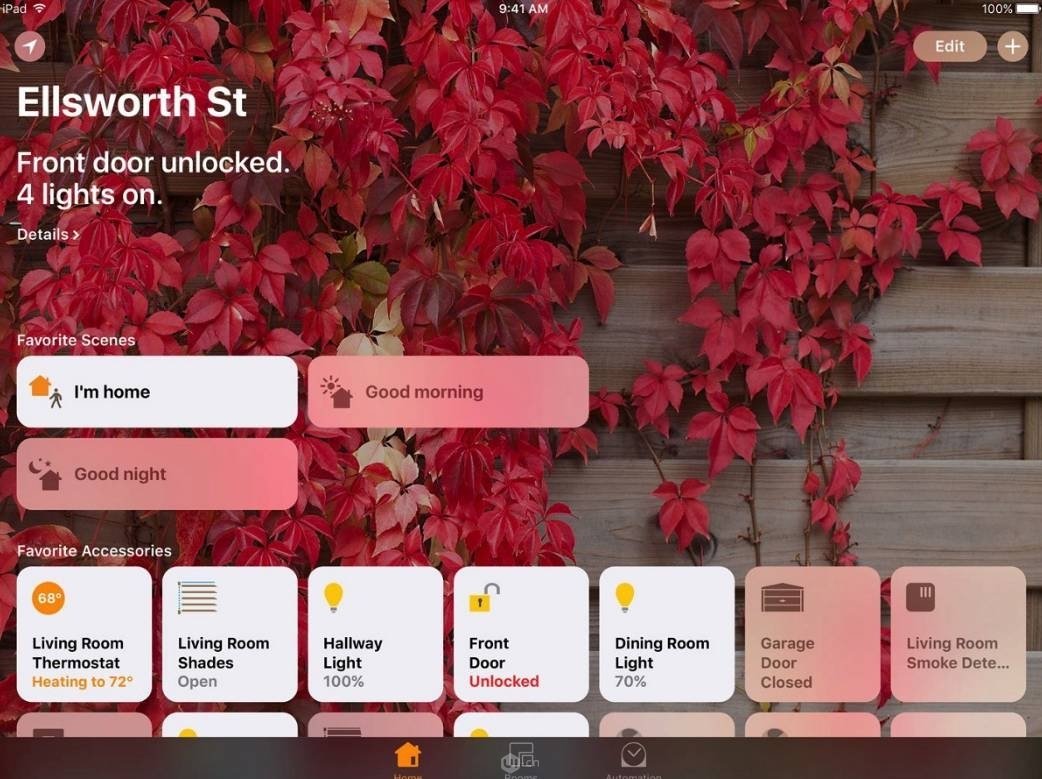
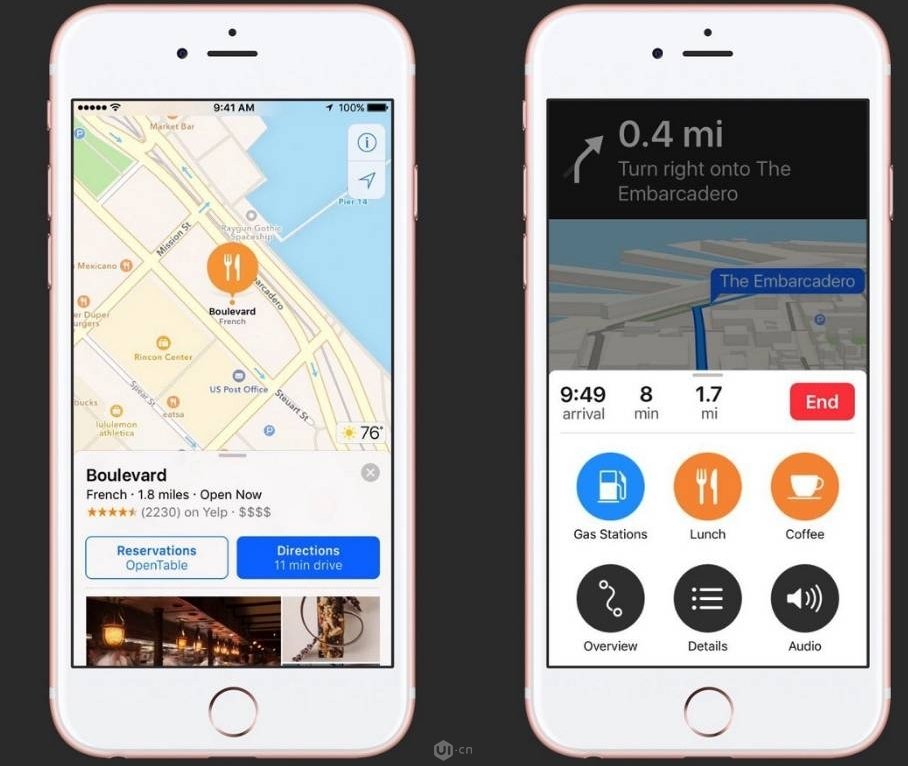
在地图类app里,开始或结束旅程时达到目标的按钮从未如此清晰过,有很好的易读性,对于那些专注开车的用户很方便点击。在Home app本身和控制中心全新的Home控件中,通过Homekit连接到用户的iOS设备的对象都会显示为独立的模块,这样能帮助用户理解如何去使用这些设备以及如何修改它们的设置。
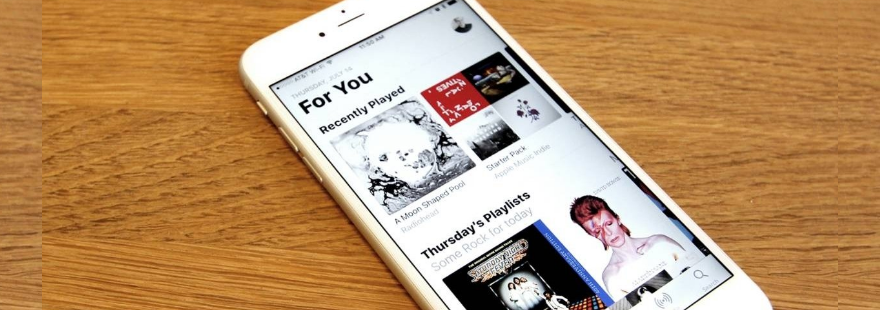
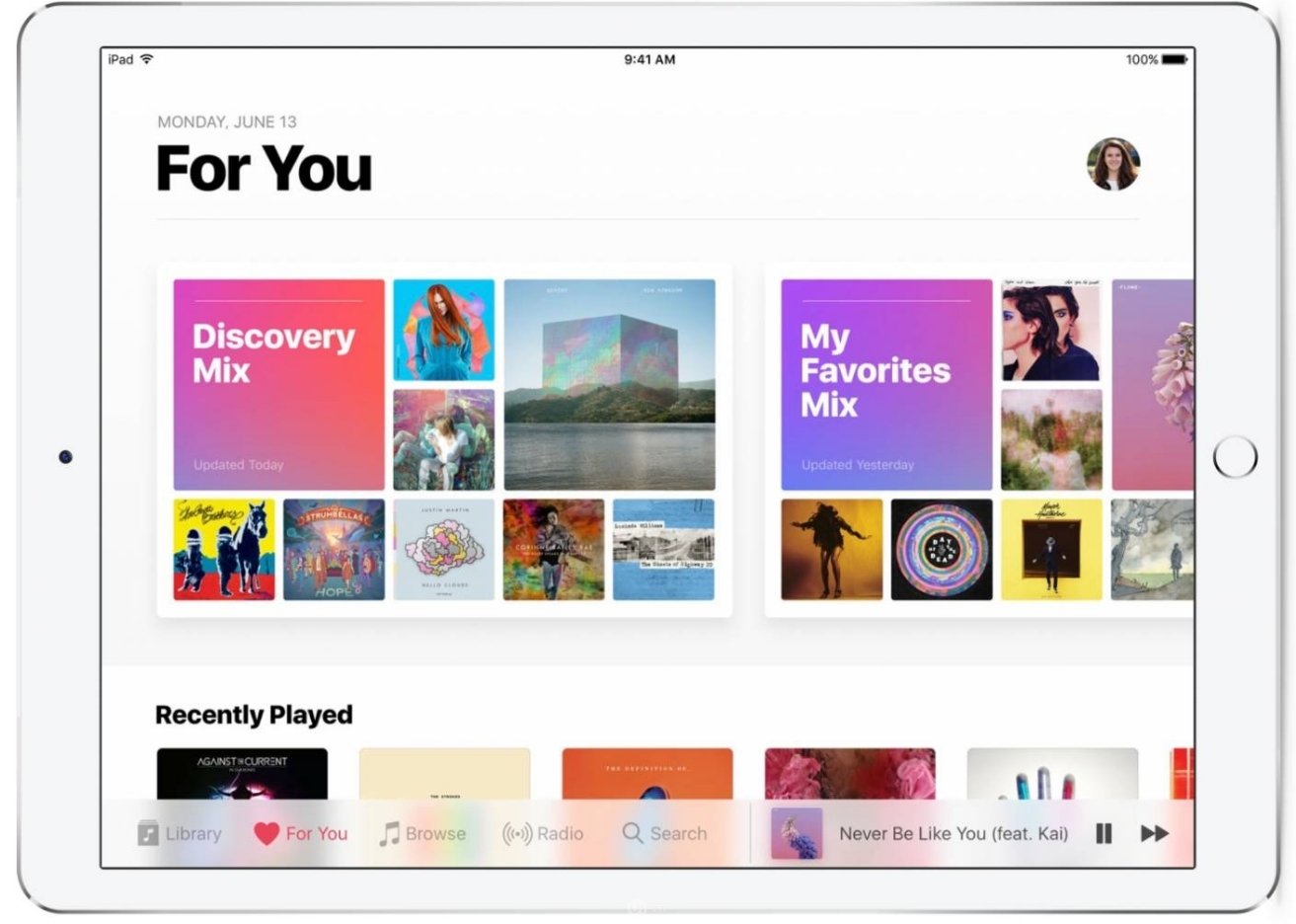
苹果Music见证了这次大的修改,某种程度上是因为它第一次发布时存在大量的用户体验上的缺陷,比如为播放列表和广播电台定义的浮动按钮。

这些调整为苹果操作系统展示了新的设计语言,比较少的依赖于透明度、文字元素以及重新合并了早期iOS版本依赖的面相对象的界面模型。“skeuomorphism(拟物化)”,通常应用于奢华的毛毡或皮革界面,这种奢华的兴起是在苹果iOS 6的软件上,事实上展示了苹果在这此做的更好实践。
就像Material Design上的那样,清晰的卡片比起那些抽象的列表、文字和浮动的图片,都能更好更快地被人们理解。

这是很好的拟物化设计——不再把一个音乐播放器设计得像一个录音盒,把离散的信息片段作为一个对象呈现,用户能直观感受到如何与之交流。
对人们来说是更温暖的字体
另外,苹果在其更新的应用中升级了它的设计风格——包括重新设计的Music, News和全新品牌的Homeapp——包含了更粗的字体、更直观的导航和更高对比度的颜色。这种美学延伸到了控制中心改版中新的标签和图标的设计上,在新的通知系统更加清晰易读。很多地方有了微妙的变化,但是它的转化形式是很戏剧化的——所以为什么要做改变?
San Francisco是为苹果专门定制的一款字体,在2014年watchOS中更先使用,并且在2015年扩展到了苹果的操作系统。现在,这个“黑体”的变体衍生出了大而厚重的标题,比如News和Music中优雅的标题和子标题。新的字重和原来苹果运用在他其他app中细长的字体有了一个明显的对比,它意味着使用这个字体的app拥有坚持而自信的个性。

字体是很重要的——他们给界面渗透了内容和个性。但是除此之外,填充在界面里的字体会使那些用户都容易辨认的东西和那些疏远用户的东西产生区别。重的字体容易阅读,对那些视力有问题的用户也是如此。但是除此之外,这些改变也使得Apple Music和Apple News受制于用户的动态类型设置。对于界面文字大小的的偏好依赖于用户的视力程度。字体放大和按钮,这可能是苹果iOS 10新变革的关键——这些改变能确保每个用户都会喜欢。
易用性的特征应该被期待
苹果设备总是强调易用性,其操作系统的核心为聋哑人和盲人建立了许多特色功能,这也是很多公司所忽视的。iOS 7被批评形式强于功能,但是仍包含了许多易用性设计,为了让iPhone和 iPad对尽可能广泛的人群有用。
在iOS 10中,苹果意识到它在人机交互指南上的一些承诺需要被重新对待,以解决用户的一些现实问题。 iOS的用户已经包括了所有年龄层的用户,可能比安卓更好,老用户期望有一个更方便和强大的技术。苹果想要每个人都来探索他的新产品,特别是还处在初级阶段的Apple Music和Apple News,它们后面有很多的市场竞争对手。随着Home在水平方向,为了更清晰的体验,苹果开始消除细长字体和不明确的按钮。
易用性意味着更多地符合在线指南,评估你的app是否和屏幕阅读技巧是一致的。这意味着重新思考你的app品牌、个性和导航的核心部分,来确保不被依赖它的用户疏远。遵循苹果的可用性指南和使用像UIKit这样的核心技术有助于解决很多问题,但是自定义界面的app会需要花更多的心思去优化易用性。
这是一个战略性的方向,许多用户界面设计师和交互设计师都应该渗透到他们app中。苹果肯定会重新考虑未来版本中的其他应用——包括像Phone, Calendar, Weather和Reminders的字重——这些小的调整将会给操作系统一个新的调性。如果iOS app将来想要顺应iOS的特性,他们也应该使用这个更友好的按钮和厚重的字体样式。如果是这样的话,未来iphone字体可能会更细长的时候,也许是因为它字体太过厚重了。
文章摘录链接 :http://www.mobileui.cn/ios10-new-design-focused-on-ease-of-use.html
- 最新文章
- 1.分销系统开发需要多少钱?影响分销系统开发费用的因素有哪些?
- 2.图片排版找不到灵感?送你17个实用技巧!
- 3.2019年值得关注的5个数据可视化工具,必须收藏!
- 4.什么是数据可视化?5个典型案例为你讲解......
- 5.数据可视化图表设计的3大原则,4个可视化工具分享~