让动效不止于好看!移动APP的7种动效设计和9条设计原则
adinnet/2016-09-18 14:24/视觉设计
优秀的设计是无形的,一个优秀的动效能你的App变得友好而且抓人眼球,但是绝不会让用户分心。今天分享7个移动App 动效的设计技巧以及9条设计原则,帮你做出美观并实用的动效!
为了充分利用动效,你必须了解动效在App中的定位和职责,我们一起看动效的种类吧。
视觉反馈
对于任何用户界面来讲,视觉反馈都是至关重要的。在现实生活中,人们和任何物体的交互都是伴随着回应的。
同样地,人们期待从APP元素中得到一个类似的效果。App给的视觉,听觉及触觉反馈,使用户感到他们在操控APP。同时视觉反馈有个更简单的用途:它暗示着您的APP运行正常。当一个按钮在放大或者一个被滑动图像在朝着正确方向移动,那么很明显,这个APP在运行着呢,在回应着用户的操作。下面的例子显示,当用户点击屏幕以示完成任务时,包含有数据的方块就缩小并且变成了绿色。
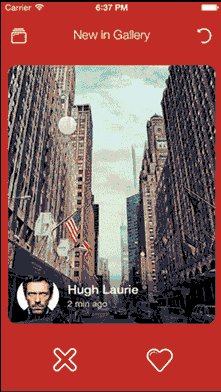
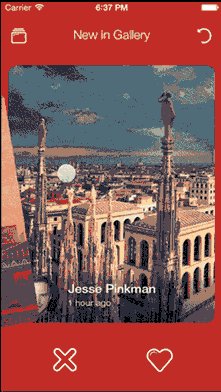
 Tinder中使用的左划喜欢右划跳过被大家所熟知,而这种交互方式同样也是一种视觉反馈。这个动画效果已经被我们实现出来放在开源库Koloda中了。
Tinder中使用的左划喜欢右划跳过被大家所熟知,而这种交互方式同样也是一种视觉反馈。这个动画效果已经被我们实现出来放在开源库Koloda中了。 功能改变
功能改变这种动效展示出元素在与用户进行交互的时候,是如何发生变化的。当您想要阐明一个元素功能如何变化时,这种动效是更好的选择。它经常与按钮,图标和其它小设计元素一起使用。
从第一个例子中您可以看到一个图标从汉堡菜单变成了“X”状,以表示按钮的功能其实已经发生了改变。
 第二个例子中,图标随着内容的变化而变化:
第二个例子中,图标随着内容的变化而变化: 空间扩展
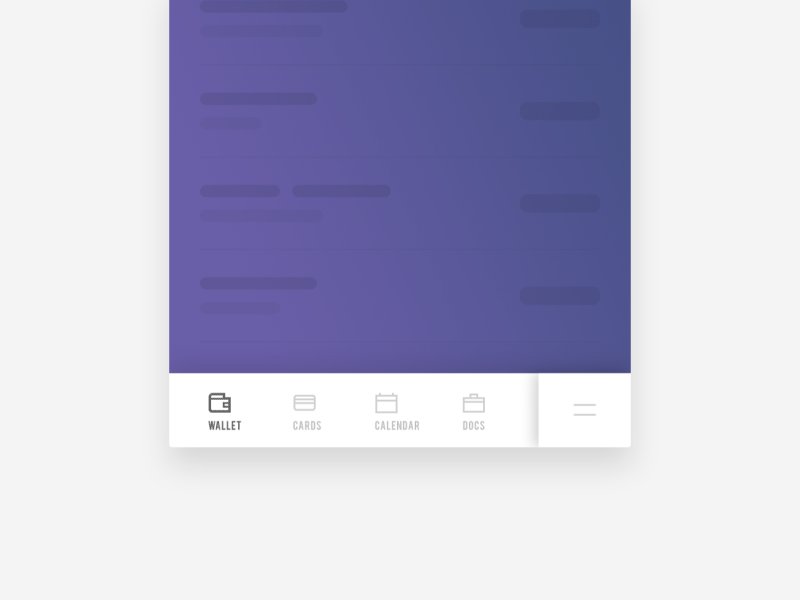
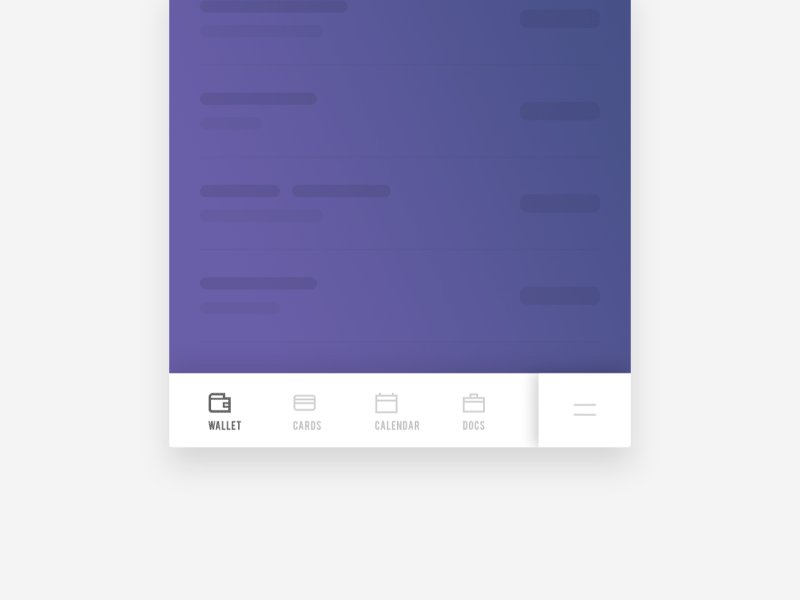
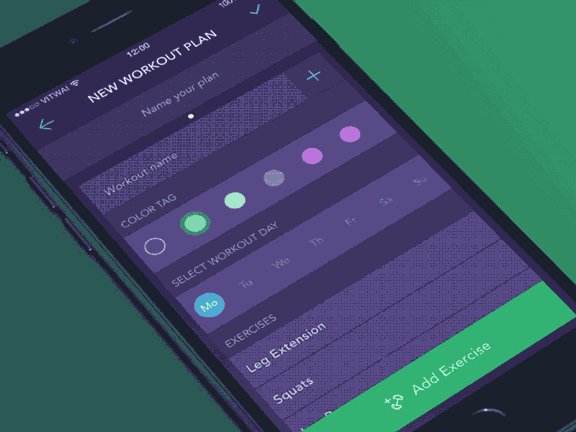
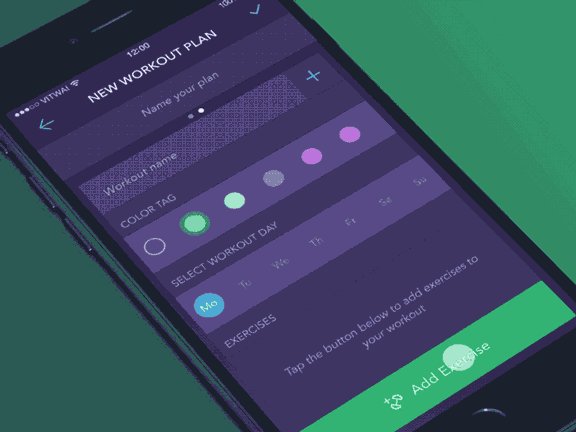
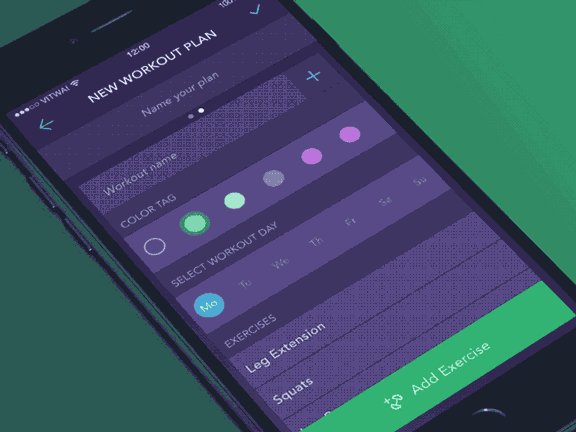
空间扩展大部分的移动APP都有非常复杂的结构,所以设计师的的工作就是尽可能地简化APP的导航。对于这项任务来讲,动效是极其有帮助的。如果您的动效展示出了元素被藏在哪里,那么用户下次找起来就会很容易了。第一个例子中,我们看到导航栏的菜单,当用户点击按钮时,它颠倒过来了:
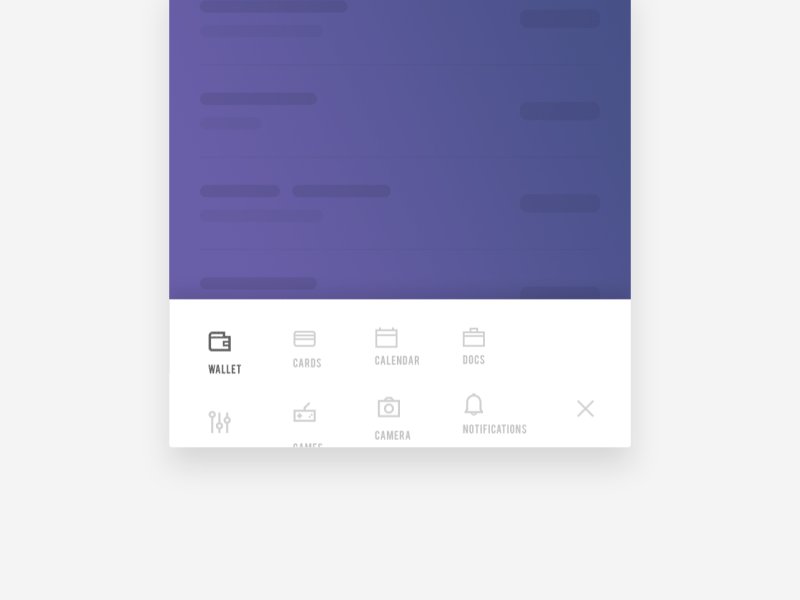
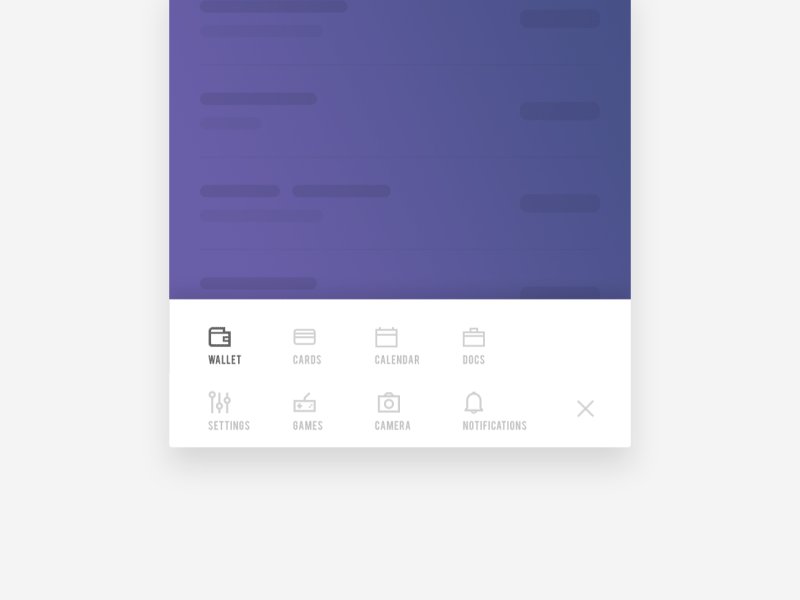
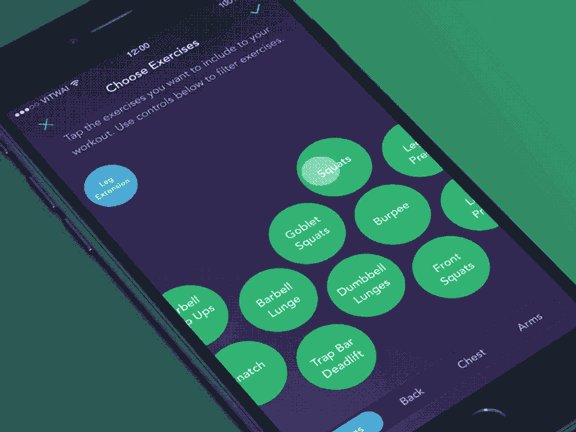
 下面这个例子中,我们可以看到更多选项是如何从屏幕底部出现的,这也改进了用户进行选择的流程:
下面这个例子中,我们可以看到更多选项是如何从屏幕底部出现的,这也改进了用户进行选择的流程: 元素的层次结构及其交互
元素的层次结构及其交互动效完美地描述了界面的各个部分并且阐明了它们之间是如何进行交互的。动效中每个元素都有其目的和定位。比如,一个按钮可以激活弹出菜单,那么此菜单更好从按钮弹出而不是从屏幕侧面滑出来:这样就会给用户显示按下按钮的回应,帮助用户理解这两个元素(按钮和弹出菜单)是有联系的。
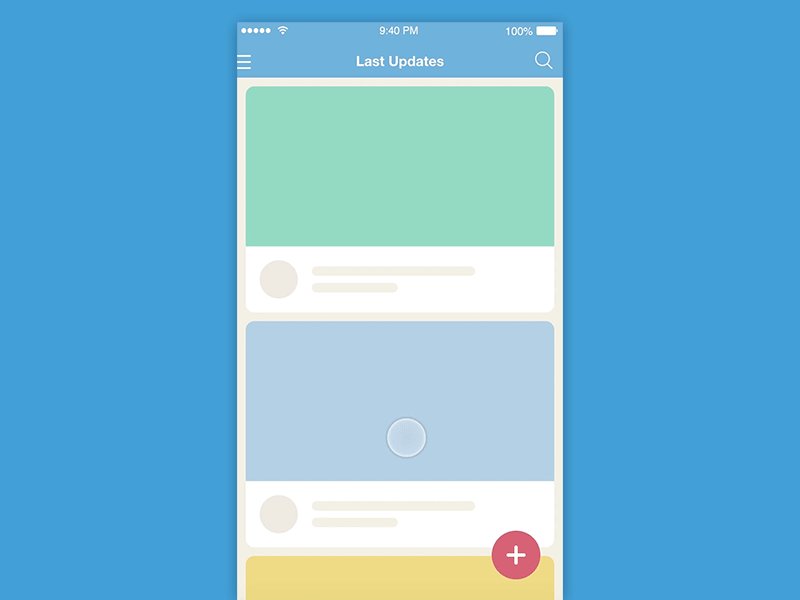
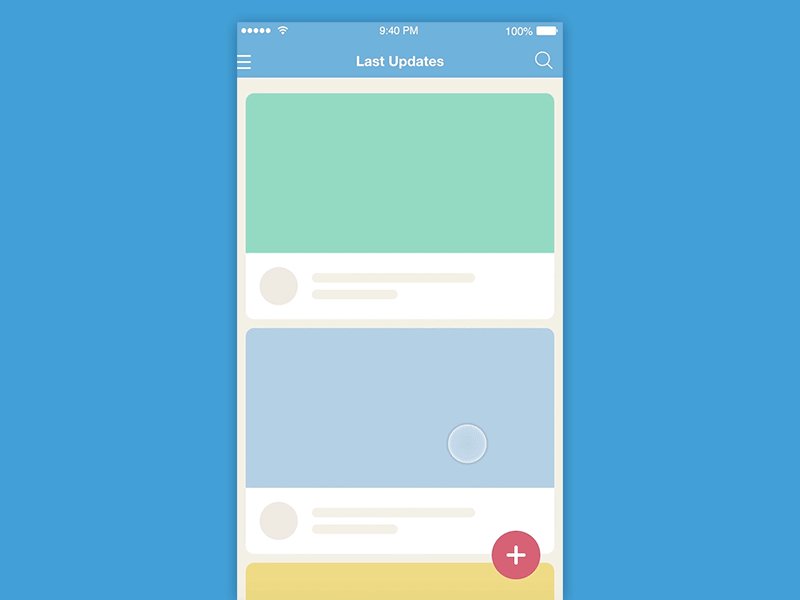
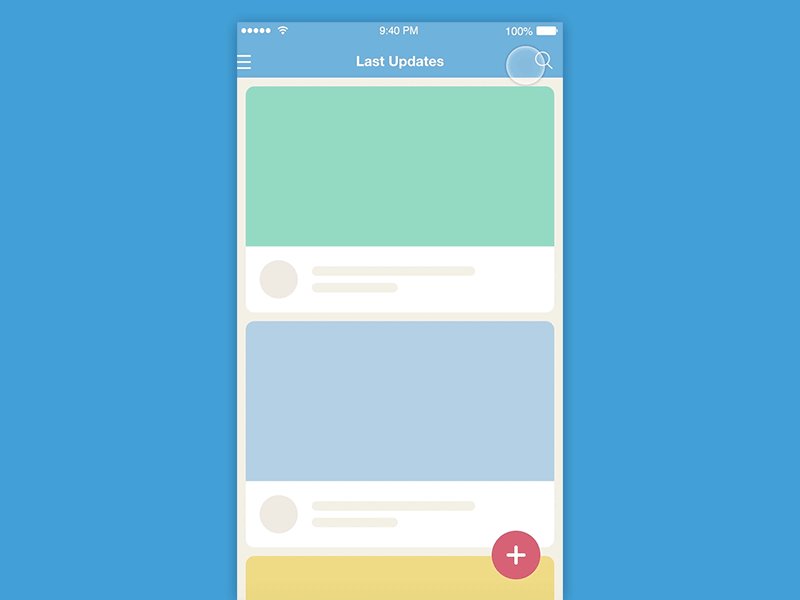
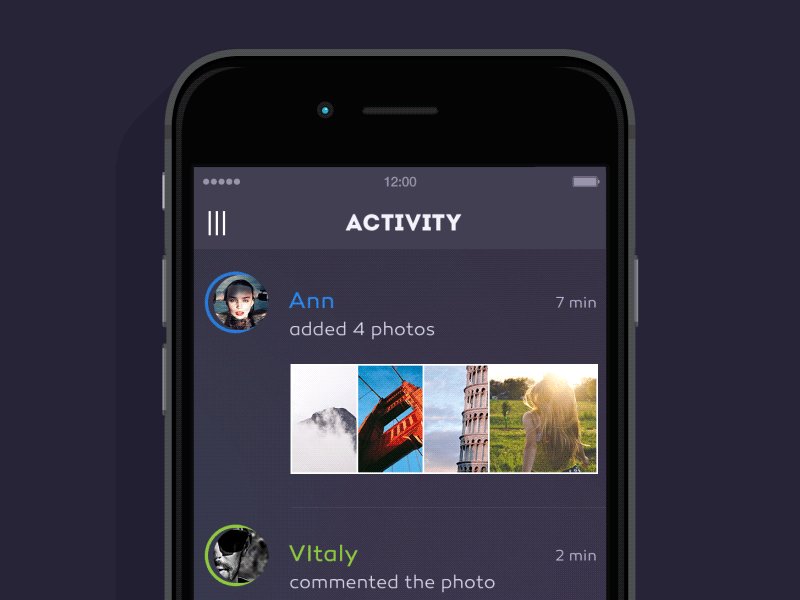
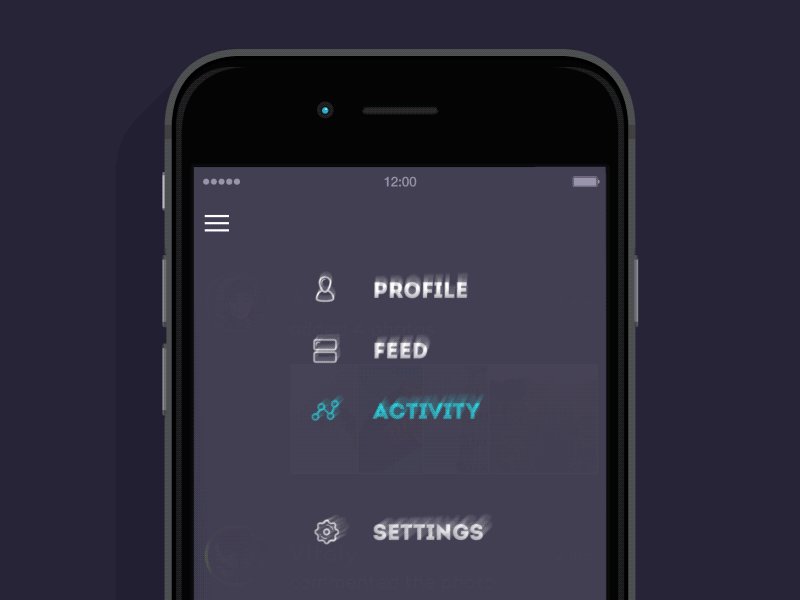
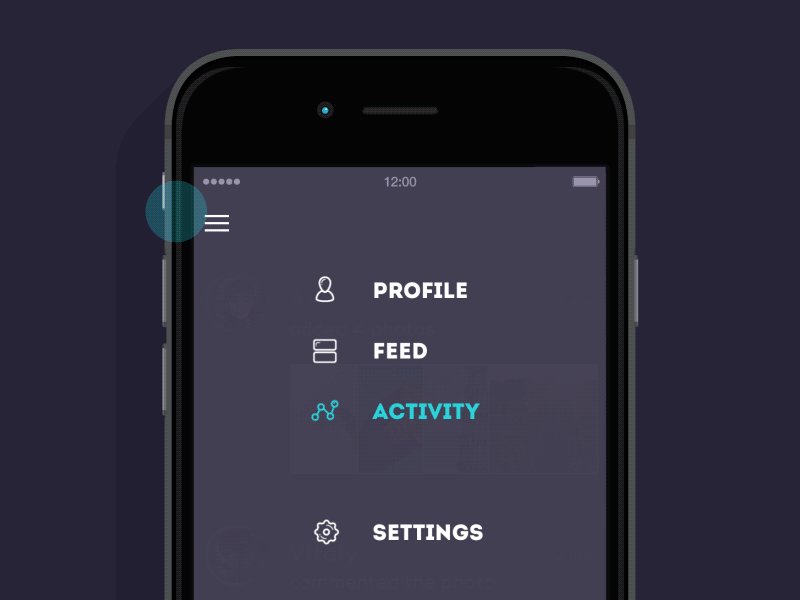
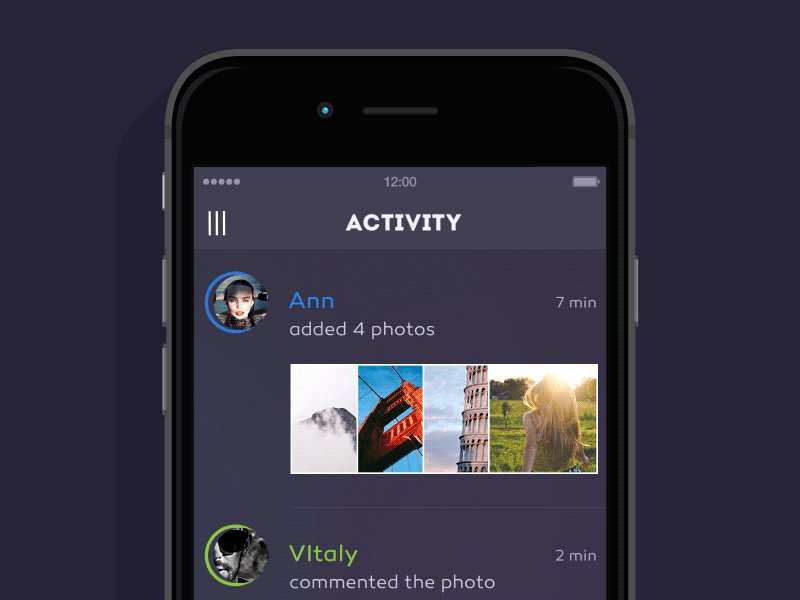
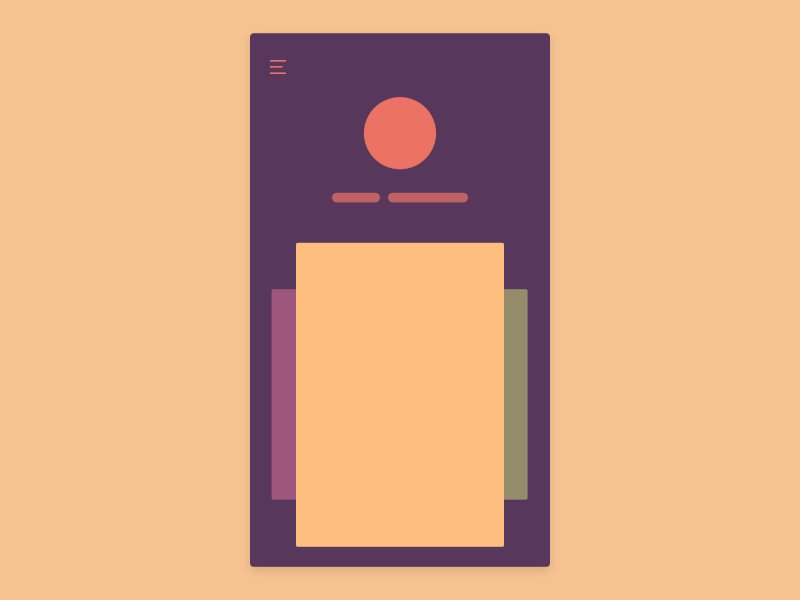
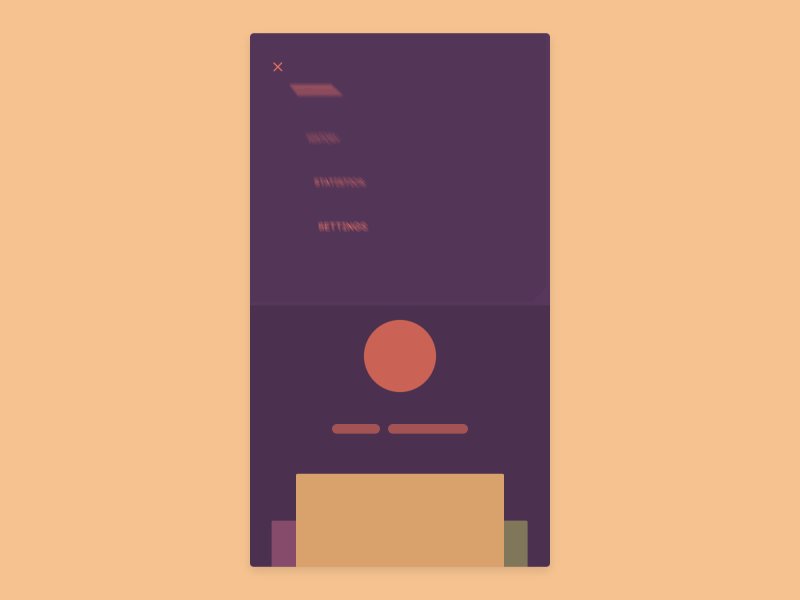
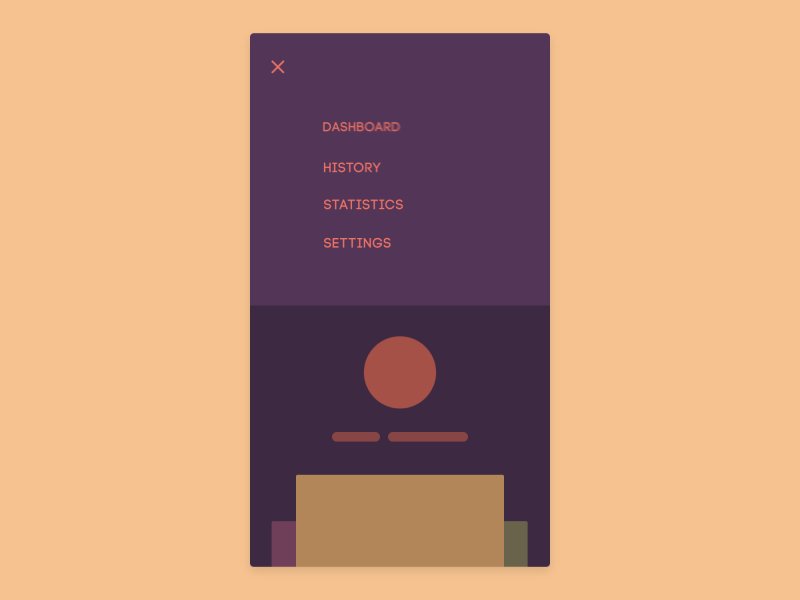
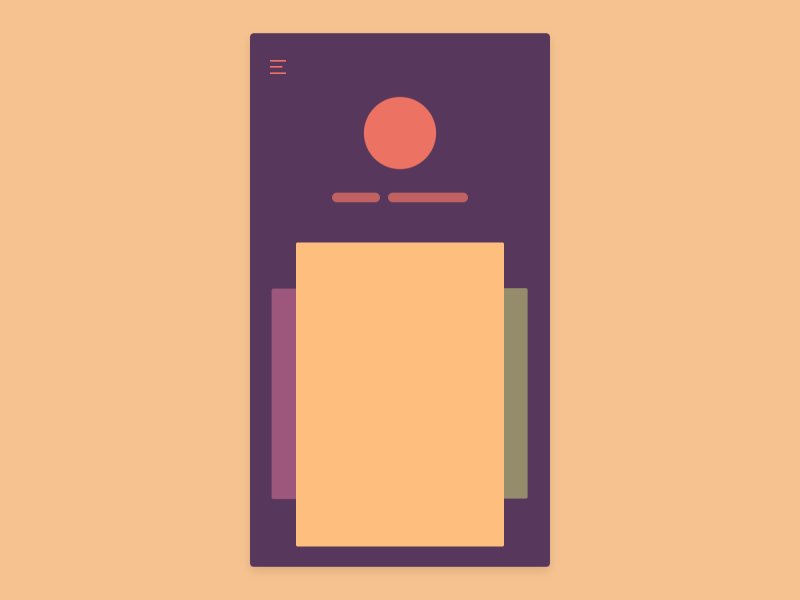
所有动效都应该阐释元素之间是如何联系的。这种层次结构和元素的互动对于一个直观的界面来讲是非常重要的。下面第一个例子显示当按钮被点击后菜单栏出现,并且在用户的眼里,菜单栏和按钮本质上是同样的元素,只是变大了:
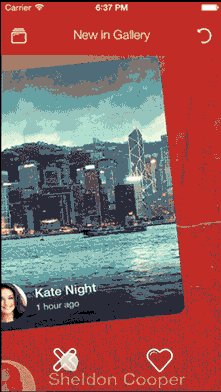
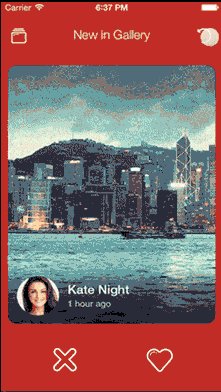
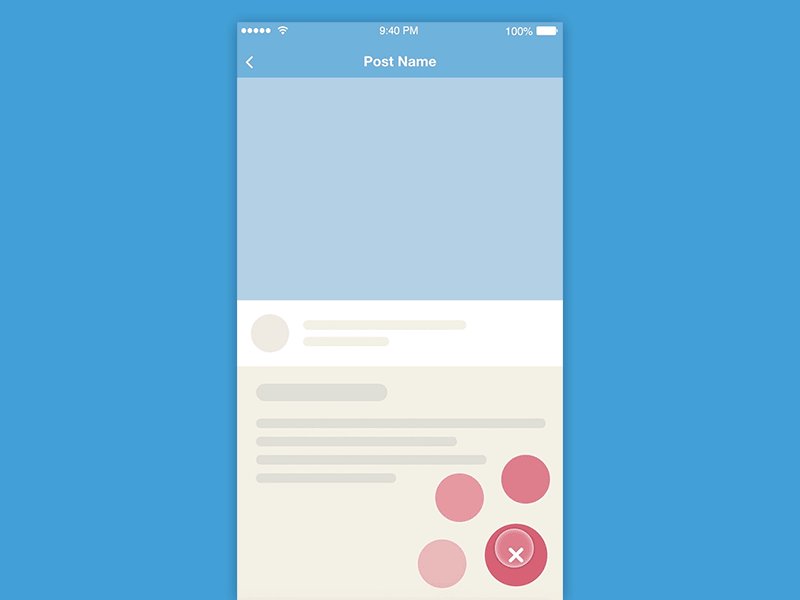
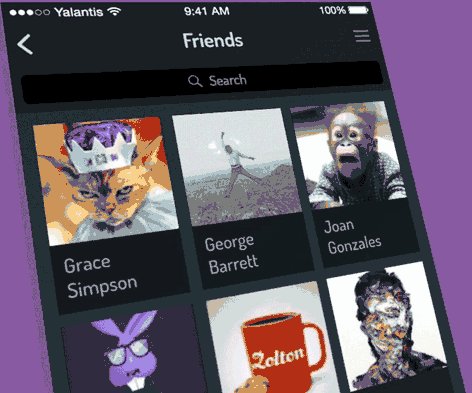
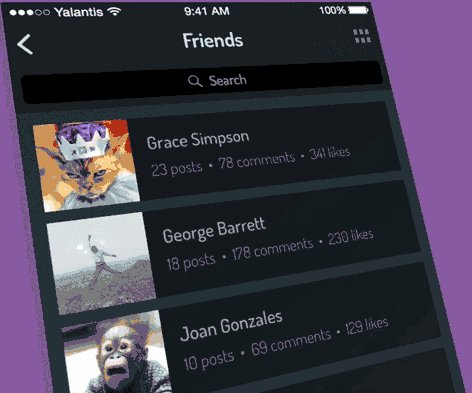
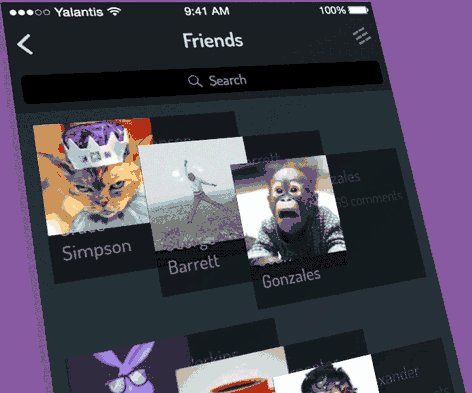
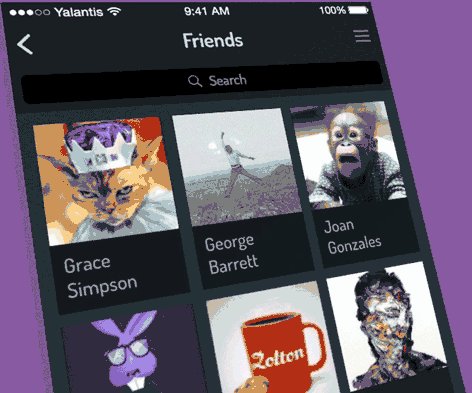
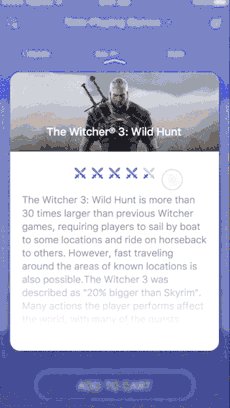
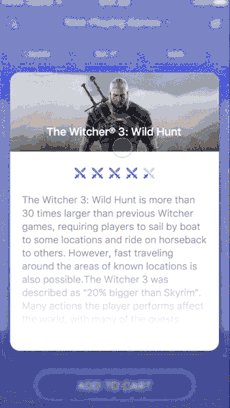
 第二个例子中,一张包含信息的卡片在用户点击了之后变大,让用户知道这是同一个元素,唯一的不同是尺寸:
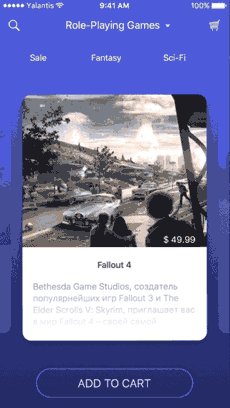
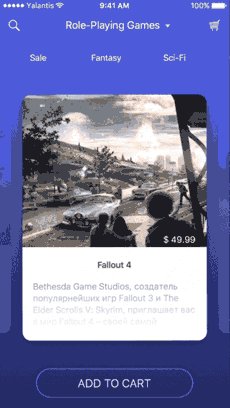
第二个例子中,一张包含信息的卡片在用户点击了之后变大,让用户知道这是同一个元素,唯一的不同是尺寸: 视觉提示
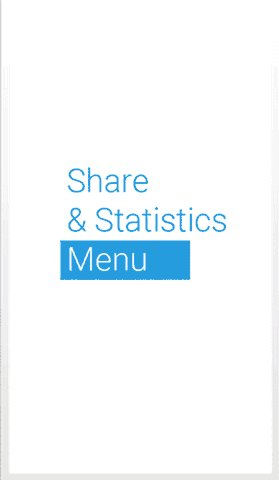
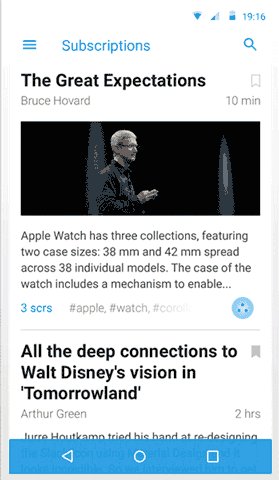
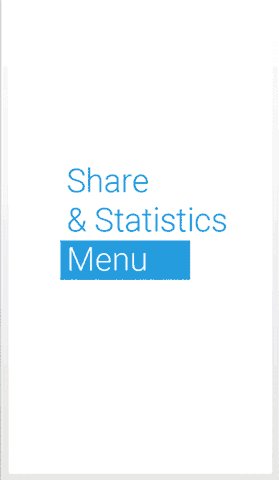
视觉提示动效暗示如何与元素进行交互。当一款APP的元素间有不可预估的互动模式时,动效提供视觉线索就十分必要了。在这个例子中,当用户打开一个博文系列时,带有文章的卡片就从屏幕的右侧出现,用户就可以知道要水平地滑动来浏览这些卡片:
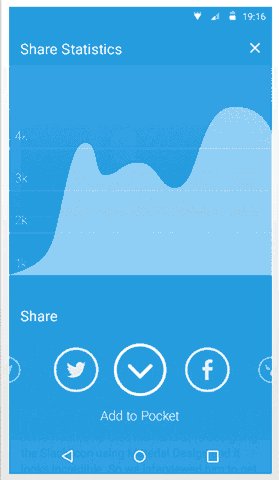
 第二个例子中,用了同样的方法,只是运用到了社交图标上:
第二个例子中,用了同样的方法,只是运用到了社交图标上: 系统状态
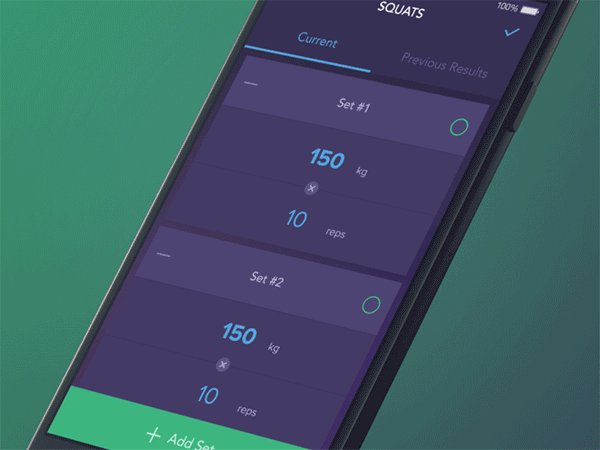
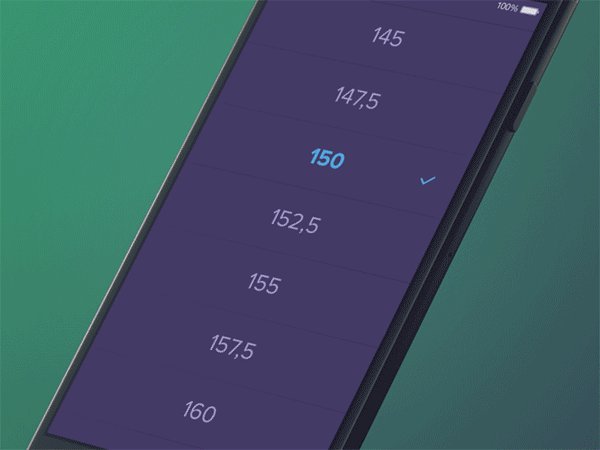
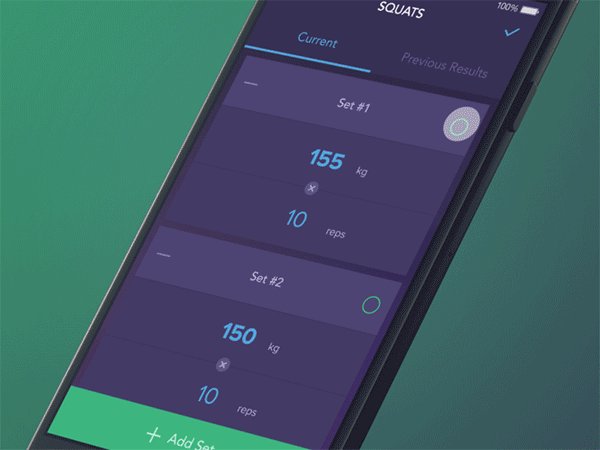
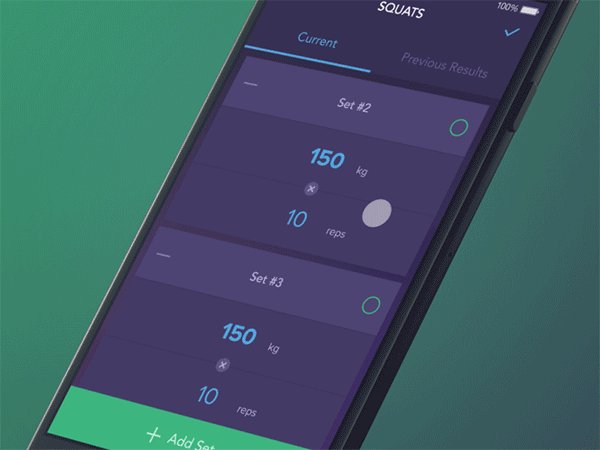
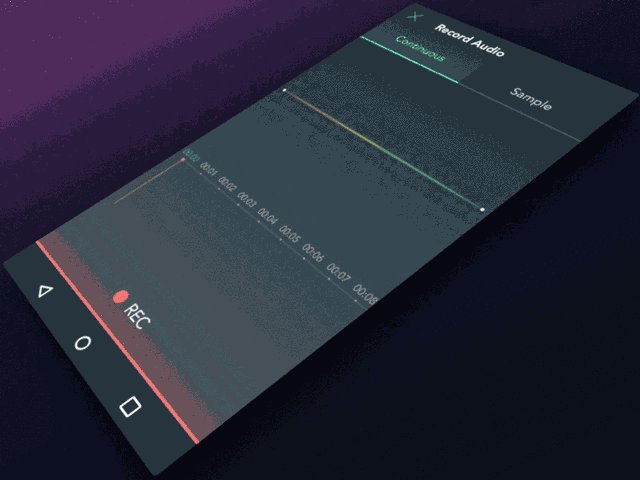
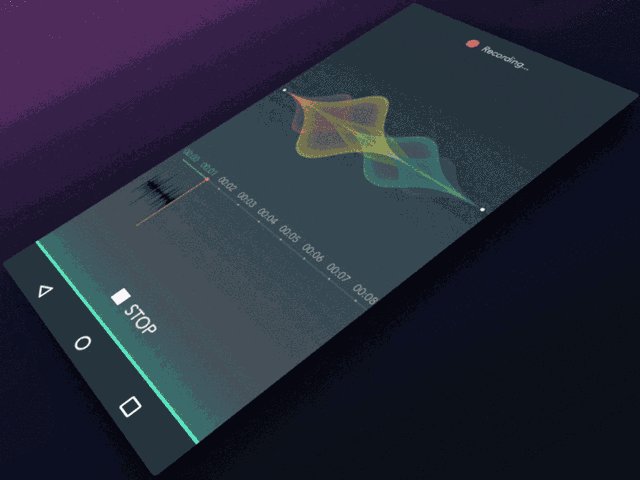
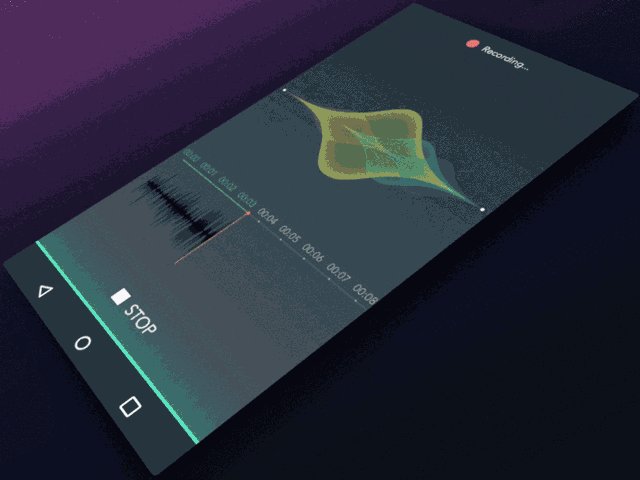
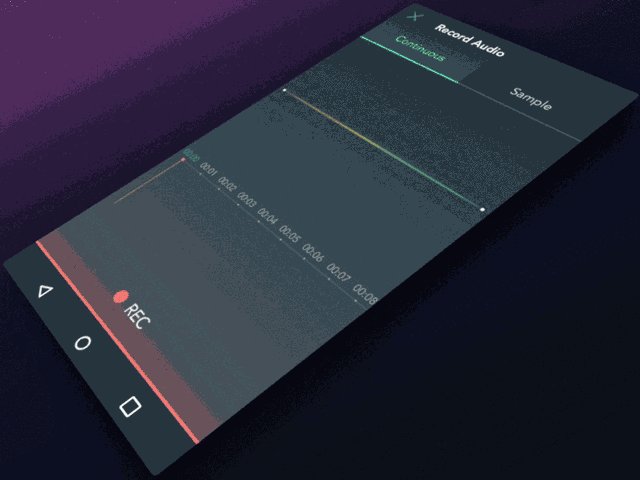
系统状态在您的APP中,总有那么几个进程在后台运行着:从服务器下载数据,进行计算等。您的任务就是让用户知道APP并没有停止运行或者崩溃掉,要让用户知道APP在工作着。通过App表现出来的视觉符号的进展给用户一种控制感。理想状态下,APP中的每个进程都应该被一个独立的动效所伴随。比如,当音频录制正在进行,屏幕可能要显示一条波动的音频轨道。实时声波动效就可以显示出声音的大小。
 这种动效更常见的一种类型就是下拉刷新动效:
这种动效更常见的一种类型就是下拉刷新动效: 有趣的动效
有趣的动效有趣的动效可以画龙点睛也可以画虎类犬。它们通常都没有什么意义,而且会让开发的工作变得异常复杂。但一个非常独特的动效就可能很吸引用户并且让您的APP脱颖而出。这是设计师让用户爱上他们产品的一个秘密武器。独特的动效可以助您创立一个识别度高的品牌。
在我们的例子中,移动的圆圈看起来非常别致并且很吸引人的注意力。沿着屏幕移动的这种效果能够带来愉悦感和游戏感,简单并且有趣。
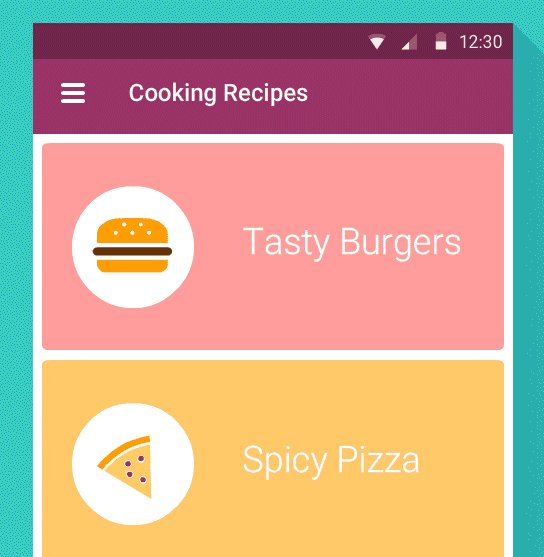
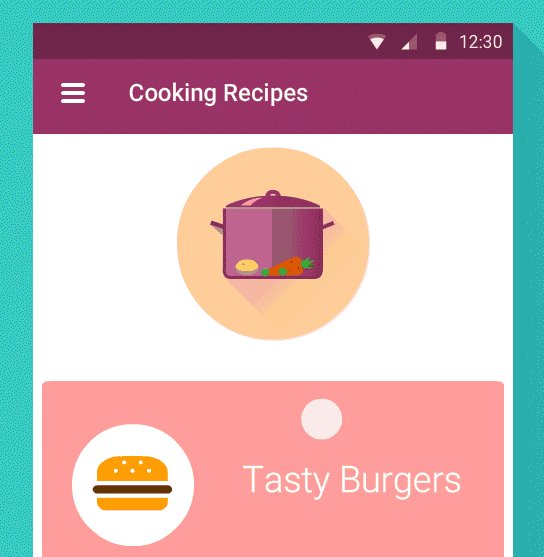
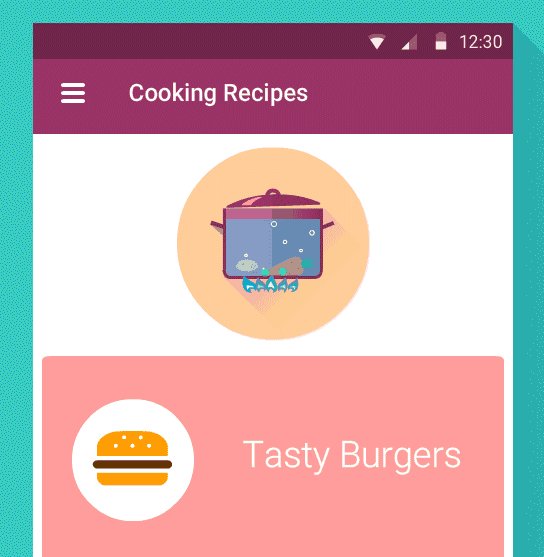
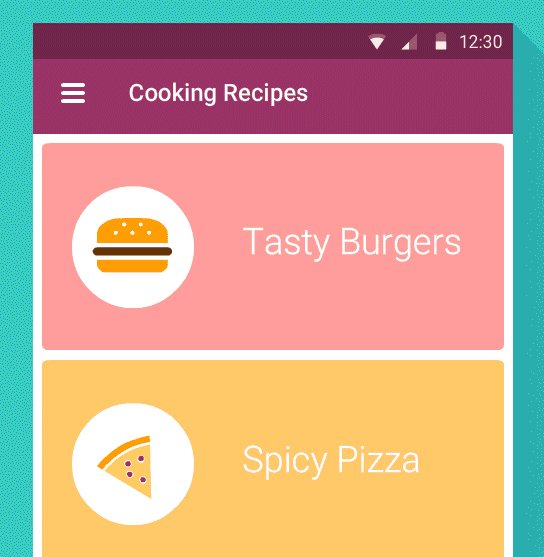
 我也非常确信下拉刷新的动效如果做成正在煮菜的锅,会给人耳目一新的感受:
我也非常确信下拉刷新的动效如果做成正在煮菜的锅,会给人耳目一新的感受: 在制作有趣的动效时要注意两点:
在制作有趣的动效时要注意两点:1)一定保证动效不会遮盖或者隐藏APP的功能;
2)一定不能耗时间。
设计的主要原则
我们已经看过了动效的主要类型和功能。为了设计出真正成功的动效,请时刻牢记Walt Disney更初提出来的动画的9条原则,这些原则可以非常有效地应用在UI设计中。
1. 材质
给用户展示界面元素是由什么构成的:轻盈的还是笨重的?死板的还是灵活的?平面的还是多维度的?你需要让用户对界面元素的交互模式有个基本的感觉。
 2. 运动轨迹
2. 运动轨迹你需要阐明运动的自然属性。一般原则显示没有生命的机械物体的运动轨迹通常都是直线,而有生命的物体拥有更为复杂和非直线性的运动轨迹。您要决定您的UI要给用户呈现的什么样的印象,并且将这种属性赋予它。
 3. 时间
3. 时间在设计动效时,时间是更有争议的和更重要的考虑之一。在现实世界中,物体并不遵守直线运动规则因为它们需要时间来加速或者减速,使用曲线运动规则会让元素的移动变得更加自然。
 4. 聚焦动效
4. 聚焦动效要集中注意力于屏幕的某一特定区域。例如,闪烁的图标就会吸引用户的注意,用户会知道那有个提醒并去点击。这种动效常用于有太多细节和元素从而无法将特殊元素区别化的界面中。
 5. 跟随和重叠
5. 跟随和重叠跟随是一个动作的终止部分。物体不会迅速地停止或者开始移动,每个运动都可以被拆解为每个部分按照各自速率移动的细小动作。例如,当您扔个球,在球出手后,您的手也依然在移动。
 重叠意味着在第一个动作结束前开始的第二个动作,这样可以吸引用户的注意力,因为两个动作之间并没有一段静止期。
重叠意味着在第一个动作结束前开始的第二个动作,这样可以吸引用户的注意力,因为两个动作之间并没有一段静止期。6. 次要动效
次要动效原则类似于跟随和重叠原则。简要地讲,主要动效可被次要动效伴随。次要动效使画面更加生动,但如果一不小心就会引起用户不必要的分神。
 7. 缓入和缓出
7. 缓入和缓出缓入/缓出是设计的基础原则,尤其是在移动开发UI动效,和普通的动画制作中同等重要。虽然易于理解,但此原则却常常容易被忽略。缓入/缓出原则是来自于现实世界中物体不可能立刻开始或者立刻停止运动的事实。任何物体都需要一定的时间用来加速或者减速。当你使用缓入/缓出原则来设计动效时,将会导出非常真实的运动模式。
 8.预期
8.预期预期原则适用于提示性视觉元素。在动效展现之前,我们给用户点时间让他们预测一些要发生的事情。完成预期其中一种方法就是使用我们上述的缓入原则。物体朝特定方向移动也可以给出预期视觉提示:例如,一叠卡片出现在屏幕上,你可以让这叠卡片更上面的一张卡倾斜,那么用户就可以推测出这些卡片可以移动。
 9. 韵律
9. 韵律动效中的韵律和音乐与舞蹈中的韵律有着同样的功能;它使动效结构化。使用韵律可以使动效更加自然。
 10.夸张
10.夸张夸张的表现方法常常会被用到,但它并不是那么容易被阐释,因为它是基于被夸张化的预期动作或效果。它可以帮助吸引额外的注意力到特殊元素上。
 在这篇文章中,我们探讨了动效的类型,以及设计动效的原则。希望能帮助你创造出独特有效的动效。
在这篇文章中,我们探讨了动效的类型,以及设计动效的原则。希望能帮助你创造出独特有效的动效。这里有需要您记住的且非常重要的5点:
1. 记住谁是您的目标用户,并且设计您的原型方案去解决他们的问题;
2. 请确保您的动效的每个元素都具有其背后的基本原因(为什么是这样?为什么会是如此?为什么这个时间点?);
3. 为了使您的产品有特色,努力模仿自然界的运动模式来创造自然的动效;
4. 在项目的任何阶段,都要随时与开发人员保持沟通;
5. 做出好的动效,记得分享哦
译者评:原文作者说“任何动效的主要任务都是向用户阐释APP的逻辑。”是的,任何动效其实都是为产品所服务的,他是要完成自己存在的使命的。所以请让动效的每一帧都得有它的道理,那样的动效设计才算是成功的,在动效设计中切忌为了炫而炫,为了动效而动效。
文章摘录链接 :http://www.uisdc.com/app-motion-design-and-principle#




