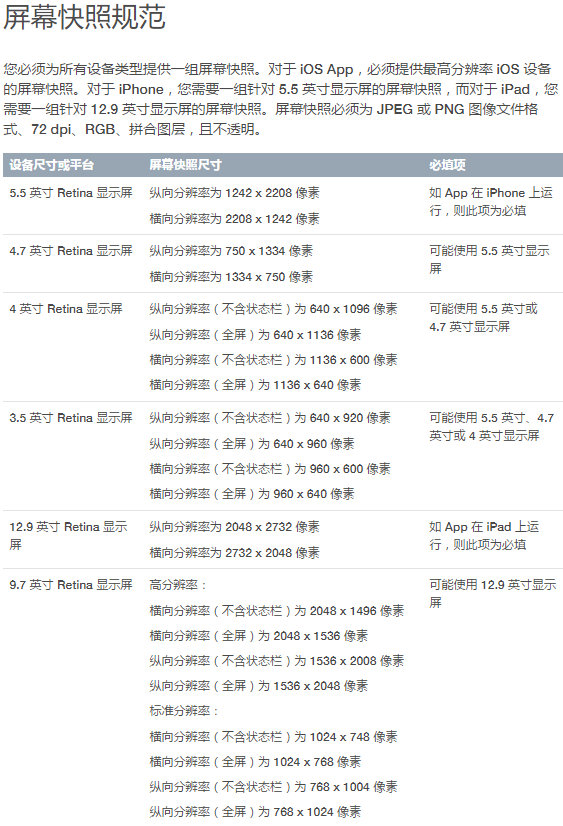
定制APP开发之视觉还原+上线准备
adinnet/2017-08-21 18:02/视觉设计
视觉还原篇
一款完整的定制APP开发,经过这样的一个流程:项目立项启动→设计产品原型→设计效果图→进入开发阶段→开发成功后进入测试阶段→测试将问题反馈给开发人员进行调试→多次测试确认没有bug→提交市场、正式上线。
我们都知道,无论设计师的标注稿多精确,开发出来的产品,多多少少都会有误差,专业来说就是视觉效果落地还原度,视觉还原度越高,与设计稿越接近,APP就越精细;反之,就越差。
所以,就需要我们在这个时候,去配合开发对UI进行调整,来更加的接近我们做的效果图了(简单了说,就是给开发挑毛病,指出和效果图不一致的地方,是不是很开心哈)
差1px,我也要挑出来(像素眼就是这样炼成的)
设计师如何做视觉还原?
1. 设计视觉调整文档
团队较大,建议设计一份视觉调整文章,这样对整个开发进度和效率都是比较高的,因为团队人数多,你不可能跑到iOS开发哥哥那里说一次要调整的地方,然后再去跟Android哥哥再说一次,你有时间,人家不一定有时间,所以设计视觉调整优化文档是很有必要的。

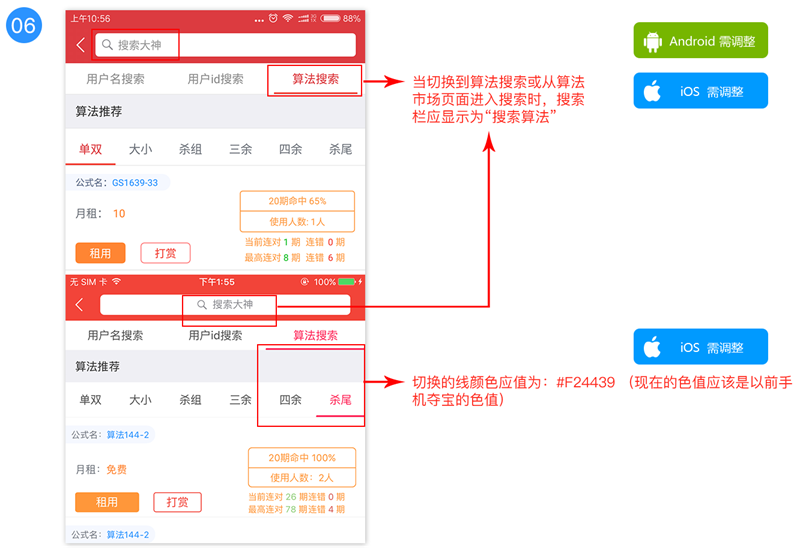
视觉调整优化文档,要一目了然,需要注明和效果图不一样的地方是哪里,应该改成什么样,是iOS调整、Android调整还是h5调整等,输出为png和jpg图片格式,更好输出为PDF格式,开发看起来也方便,比如你写了一个颜色值,开发就可以直接复制了。

2. 带上你的板凳,过去和开发一起调UI
这种方法很适合3-4人的小团队,亲自上阵,口述问题,效率也是比较高的,你需要备好你的效果图和开发后的雏形,有对比才有伤害(有图有真相,不一样的地方就得让开发改)
如何让效果图高还原度落地?
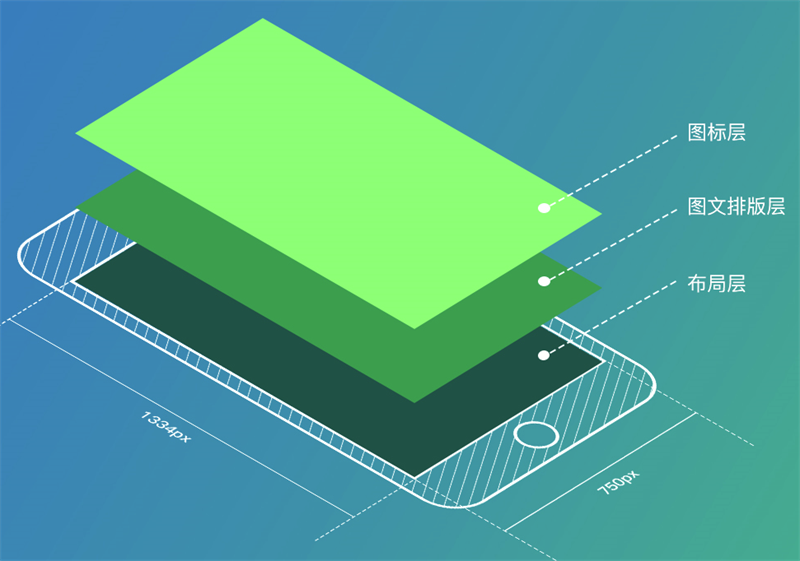
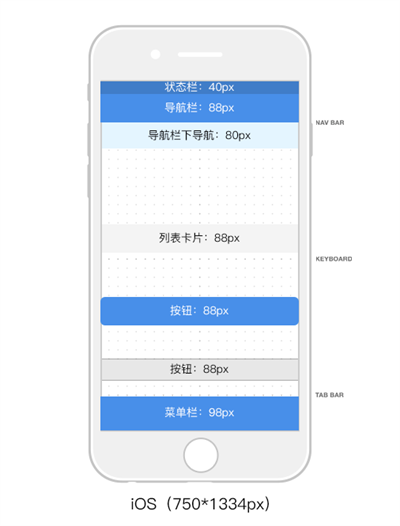
1. 规范的视觉界面设计
必须按照各平台的UI设计规范去规范的设计界面,用设计规范去知道开发,才是提高视觉还原的的基本前提。

2. 视觉UI控件的规范输出
在绝大多数的情况下,为了赶项目进度,都是界面先行,设计规范后出,所以要竟可能的保持界面设计和规范是同步进行。

以U妹目前的项目经验,可以先输出基础控件元素规范,包括(颜色、文字、图标、蒙板、投影、按钮、输入框、或个别控件),规范是一个庞大而繁琐,极需耐心的工作;过程中注重每一个细节的精准与合理性。
3. 规范的切图与精确的标注
我们的切图和标注,是否规范和精确,直接影响视觉效果的还原度,所以切图和标注一定要做的细致,这样更加有利于提升还原度。

4. 多和开发沟通交流
U妹一直说的一句话:沟通是解决问题的更有效方法,所以多和开发哥哥接触沟通交流,如果有条件允许的话,请与开发坐一起;遇到问题及时面对面协商解决、达成共识、修改、敲定、解决。

关于视觉还原篇就说到这里,U妹这里说的只是一种工作方法,好的工作方法才能自己事半功倍,在具体工作中也要灵活拥有,一定要多和开发沟通交流,良好的沟通才是解决问题的唯一方法。
提高视觉还原的经验总结:
《视觉设计师如何让设计效果高还原度落地?》
《视觉设计师怎样让前端100%实现设计效果?》
上线准备篇
当一款APP开发完毕,测试通过,这时候就需要准备提交正式上线了,但是在上线之前,我们设计师还需要配合,做一些上线前的工作,U妹带你来看一看需要做哪些工作。
应用图标(APP Icon)
1. iOS icon:

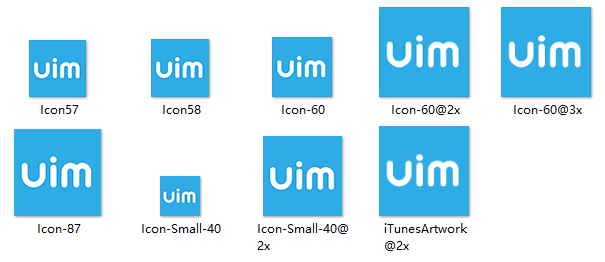
这是iOS开发工具Xcode提供的APP Icon (应用图标)的各项尺寸,咋一看是不是吓一跳?开发是按照iOS的系统版本来设置的,但你是设计师,你是按照iPhone的版本来作图的,所以其实没有那么多,真实情况下,我的开发同事要求提供以下几个尺寸:

因为需要的图标非常多,不可能全部加进去,只能选择更好的尺寸,我的开发哥哥要求我提供以下图标尺寸:
1024×1024—— Retina APP Icon for APP Store(高清屏的APP Store)
512×512 ——APP Icon for APP Store(普通屏幕的APP Store)
120×120 ——6以及以下的主屏幕尺寸
180×180 ——6 plus的主屏幕图标尺寸
58×58 ——Settings on devices with retina display
87×87 ——Settings on iPhone 6 Plus
80×80 ——Spotlight on devices with retina display
这里需要注意一下,iOS系统可以自动把图片裁剪为圆角,所以提交图标的时候,你只需要提交正方形的PNG格式即可。
我们来看看苹果官方的APP icon规范。

2. Android icon:
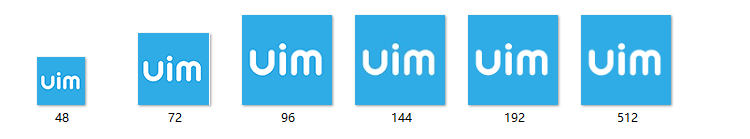
安卓的图标相对iOS来说较少,我们只需提供一下几个尺寸就可以了,但是需要提高2套,圆角和直角各一套,因为有的地方都会用到。

512x512px、192x192px、144x144px、96x96px、72x72px、48x48px。
因为安卓有很多的机型,不同屏幕密度的手机对应的icon大小也是不同的,所以U妹这里没法给你给出相应的icon所被应用的位置。
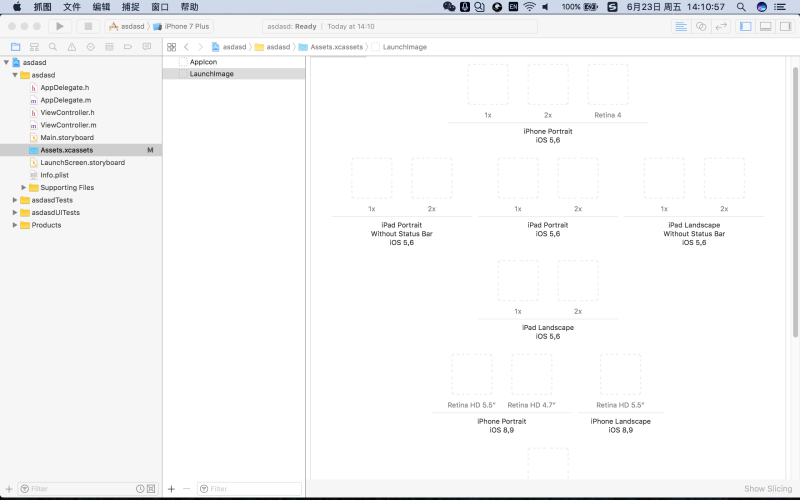
二. 启动页(Launch Image)


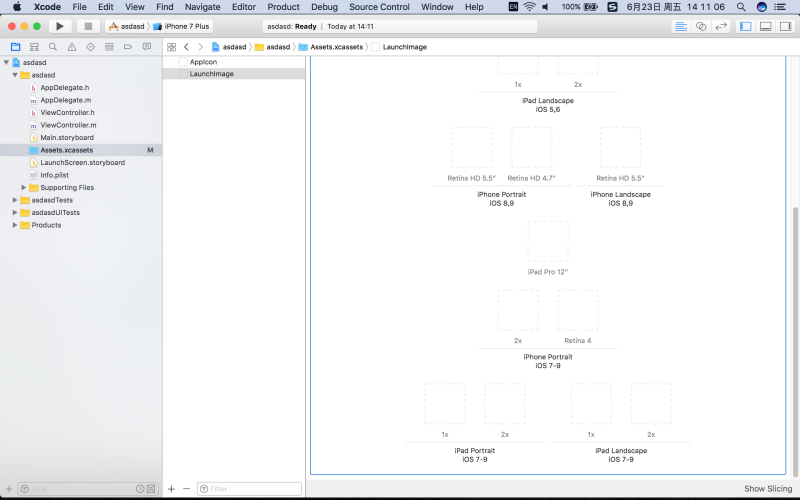
这同样也是iOS开发工具Xcode提供的LaunchImage(启动页)的各项尺寸,我们需要提供4种尺寸给的开发工程师:
640x960px—— iPhone 4/4s
640x1136px ——iPhone 5/5s/5c/SE
750x1334px ——iPhone 6/6S/7
1242x2208px ——iPhone 6 plus/6S plus/7 plus
2208x1242px——iPhone 6 plus/6S plus/7 plus
如果我们的APP支持横屏模式,你就需要做一张横屏的启动页。
注意:启动页面一定要是PNG格式的,建议给开发之前讲图片全部压缩一下。
三. 商店页(Launch Image)

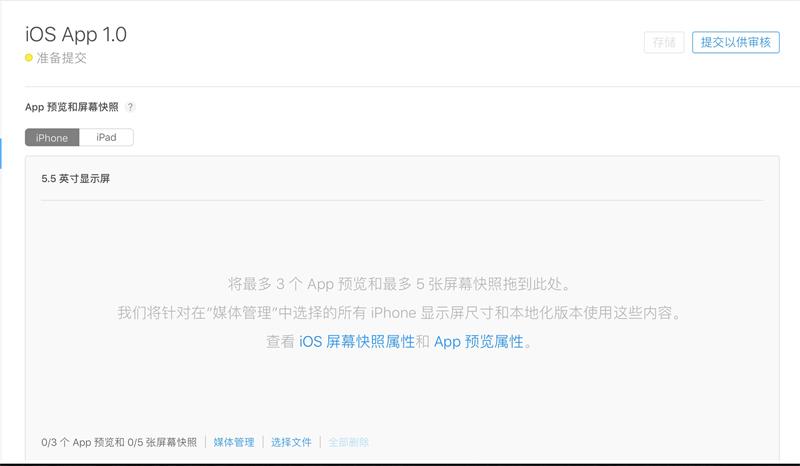
这是苹果官方上线提交页面,在这里你需要上传APP图标,版本号和应用描述等信息。

这里就是需要添加商店页的地方,商店页更多为5张,格式为png或jpg文件格式,并且还支持视频格式。
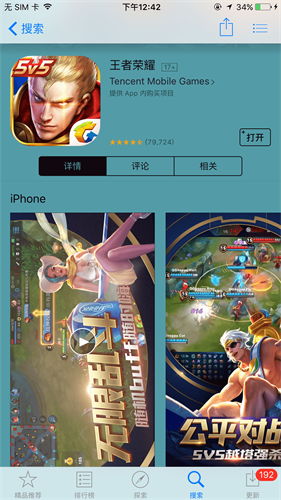
这是农药APP的商店宣传页:

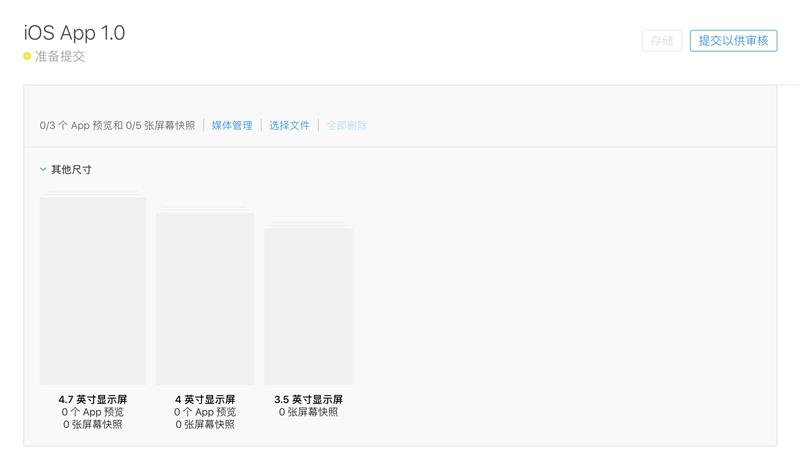
下面其他商店页尺寸的添加页面,在更之前我们都要提供4套尺寸:


前不久,iOS开发哥哥告诉我,现在商店页只需做一套尺寸:750x1334px,就ok了,为我们减少了很多的工作量。
这是苹果官方的商店页规范:

安卓应用市场有很多,但总体来来说相对比较一致,安卓的商店页我们是需要提供2套尺寸的:
480x854px、720x1280px

U妹再给大家回顾一下整个APP的开发流程:
一款完整的APP,经过这样的一个流程:项目立项启动→设计产品原型→设计效果图→进入开发阶段→开发成功后进入测试阶段→测试将问题反馈给开发人员进行调试→多次测试确认没有bug→提交市场、正式上线。
当要上线时,我们还需做点必不可少的准备:
设楠木案堂,三支灵香,紫砂香炉,于申时燃气,叩首三次,待三炷香燃尽,方可成功上线,此缺一不可,切记切记!!!
关于《一款APP设计的从0到1》的iOS系列就全部讲完了,希望可以给你有很大的帮助;U妹这里说的只是一种工作方法,好的工作方法才能自己事半功倍,在具体工作中也要灵活拥有,一定要多和开发沟通交流,良好的沟通才是解决问题的唯一方法。
文章摘录链接 :http://www.uisdc.com/effect-reduction-and-prepare




