让技术有温度,解码QQ音乐7.0三维闪屏
adinnet/2016-12-12 11:55/视觉设计
QQ音乐2016年度版本7.0,于11月30日全新上线。
全新版本不仅整体视觉做了全新的设计,以更简洁、更轻快的理念贯穿,而且向用户数据挖掘与音乐功能延伸进行了重要更新,带来了三个强势功能:主打情怀的那年今日,与运动领域结合的跑步电台,丰富音乐个性化的歌手写真!
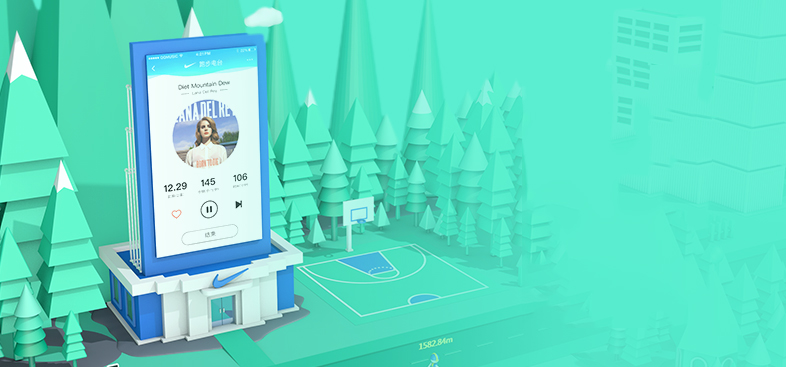
与全新版本相呼应,QQ音乐在闪屏上也做了全新的尝试:三维动画闪屏。


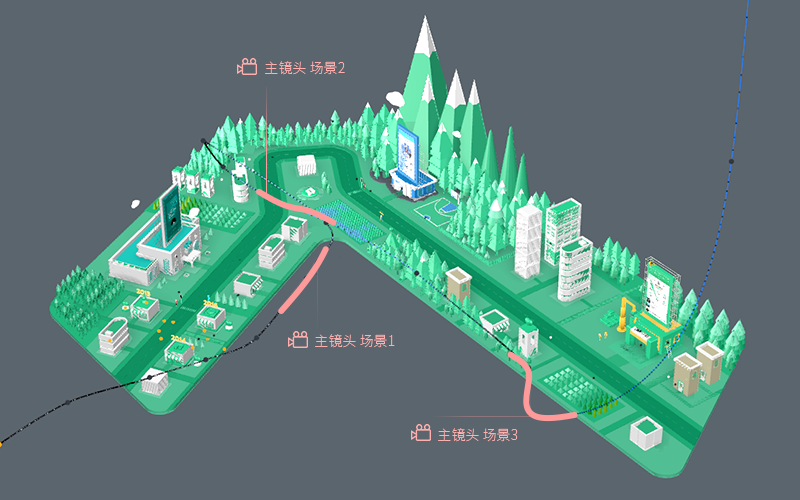
一个城市 三个故事
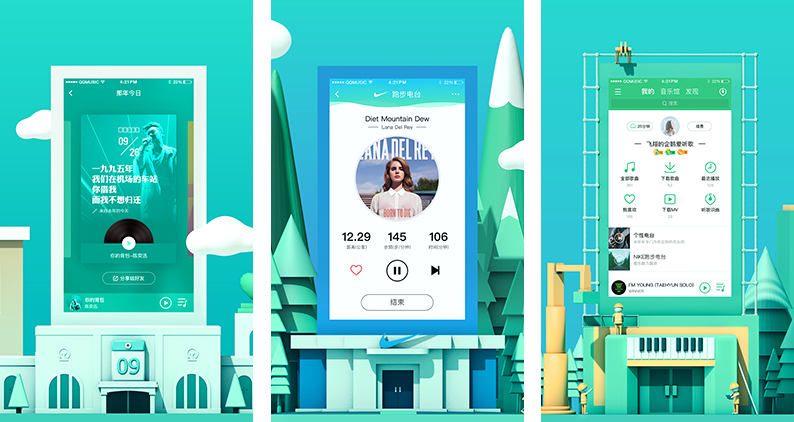
这次QQ音乐的开机闪屏打造了一个7的音乐城市,在这个城市里搭建了三个场景,分三个篇章讲述三个关于新版本的故事。

音乐之城7的完美ENDING
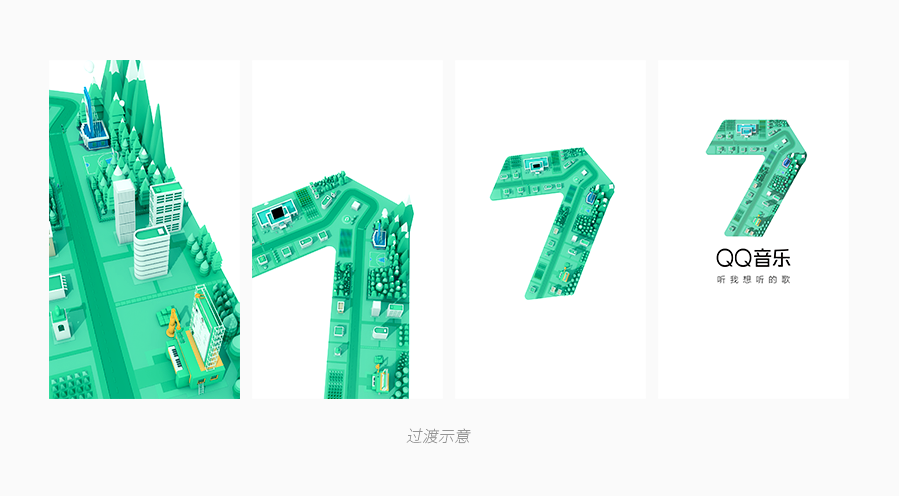
三个场景故事介绍给用户新功能,更后过渡到7.0新版本的ending,通过镜头移动,拍到对整个城市的俯视效果,呈现一个 7字完成点睛。

解码三维闪屏动画
QQ音乐本次更新诚意十足,新理念新界面新功能,可以看到是幕后整个团队辛勤耕耘累积的成果,作为应用第一印象的闪屏,既要承载功能更新展示,同时要诠释出视觉上的全新感受,既要有独特感,又不能晦涩难懂,整个制作过程的每一步都精雕细琢。
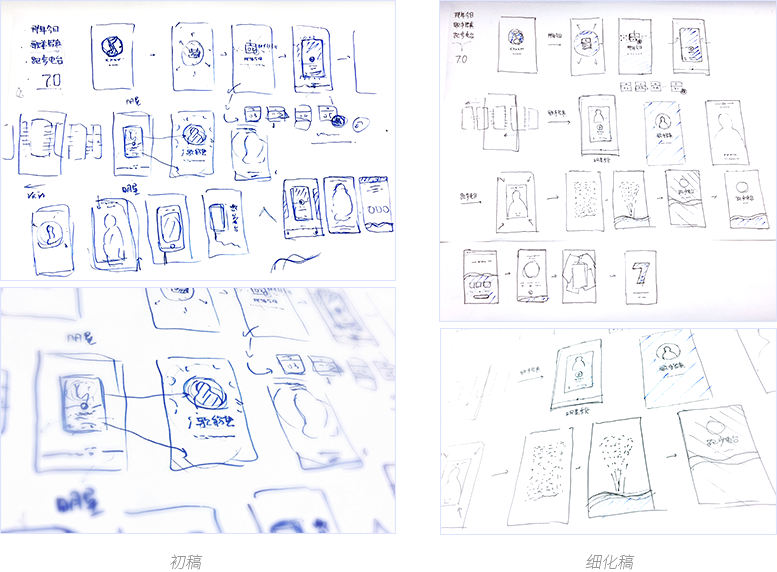
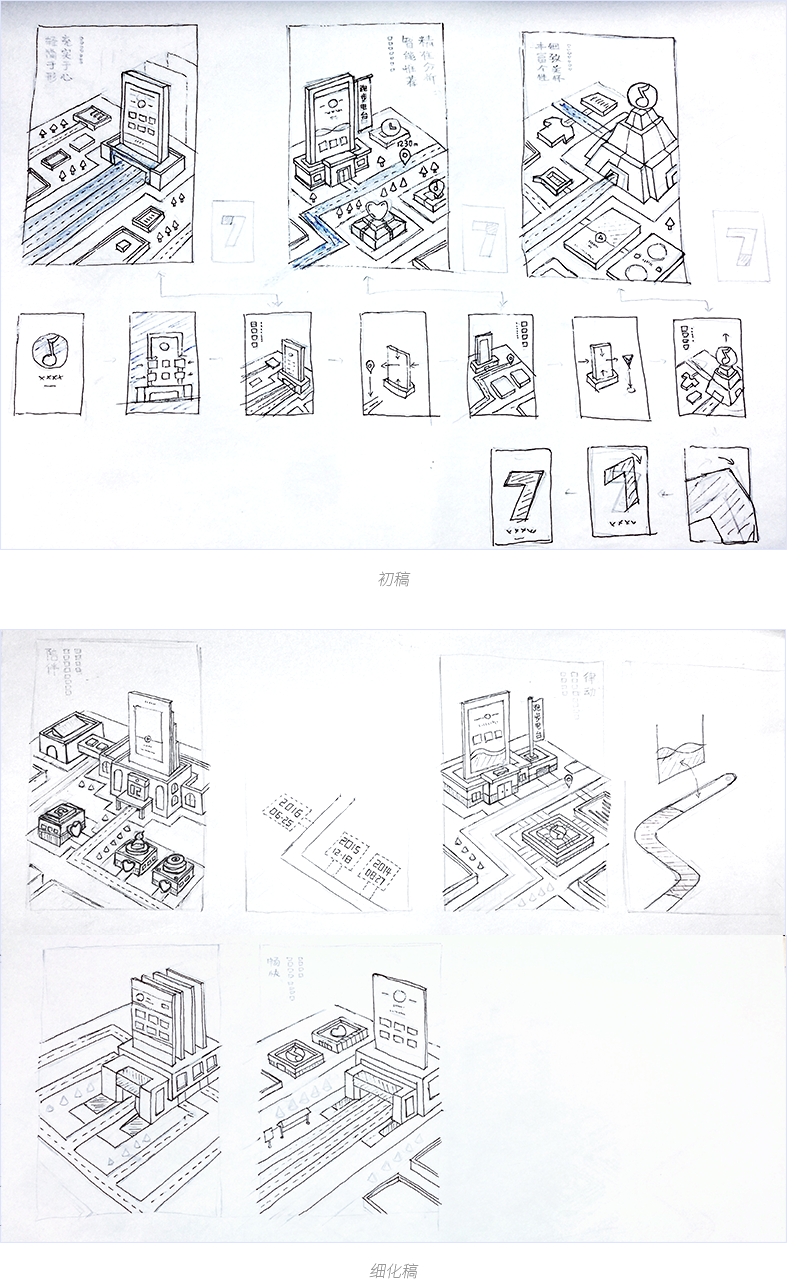
手绘思路与草图方向
确定了三维动画的表现形式后,围绕着功能表现和设计理念,在动画脚本思路和草图上便开始丰富动画的多处细节,并筛选拟定出AB两个大致方向。
方案A
动画形式:MOTION GRAPHIC动画、平面动态图形
预计使用软件:PS/AE
思路:以图形元素为核心进行动画演进和转场,突出功能界面演示

方案B
动画形式:三维动画、卡通平面风格
预计使用软件:Cinema 4D/AE
思路:以场景化模型营造气氛,表达界面理念,以镜头语言作为转场和脚本推进,一镜到底

匠心打造手工泥塑布景
草图逐步明确具象设计方案后,转入正式制作流程,建模搭建场景。
为了更高效的进行建模,加强对场景表现力的把握,QQ音乐心灵手巧的设计师拿起了黏土,将草稿从2D的画稿升级为3D黏土模型,快速有效的处理场景的三维构图、色彩、空间比例关系,每一棵小树都留有设计师手指的余温。

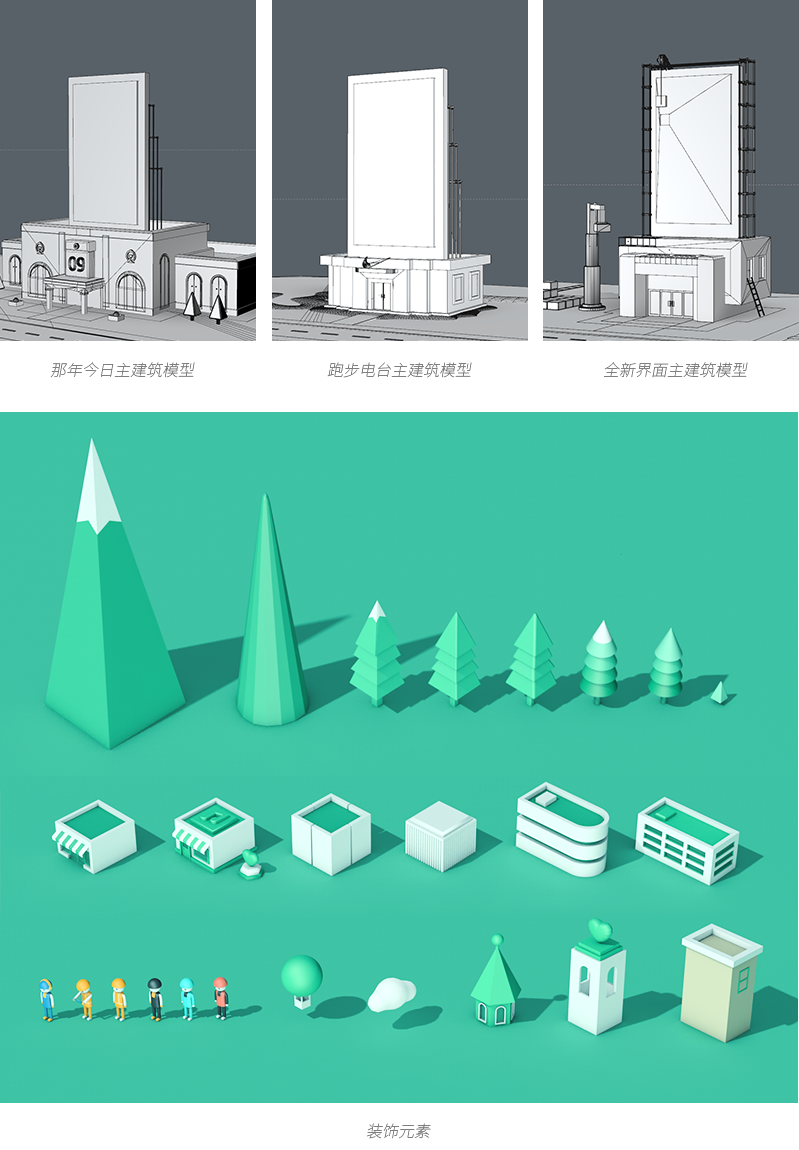
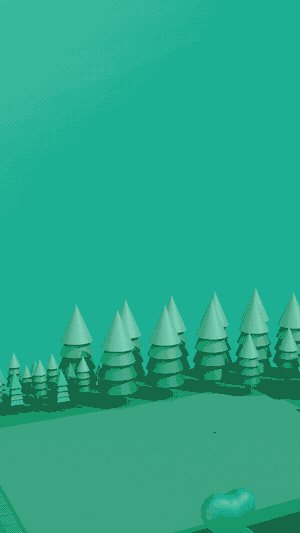
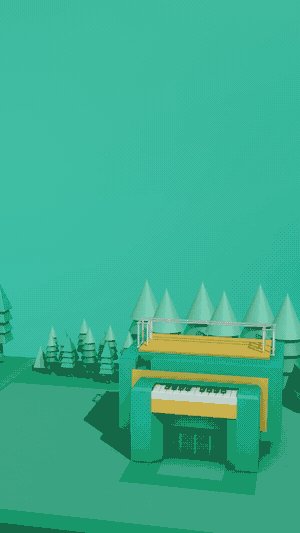
建模——模型建设与核心场景搭建
使用C4D先后进行核心元素、装饰元素模型的建造。
核心元素包括主建筑、场景主题元素(如第二场景的跑步小人、第三场景的起重机等);
装饰元素包括人物模型、装饰建筑、树木、云、道路等。

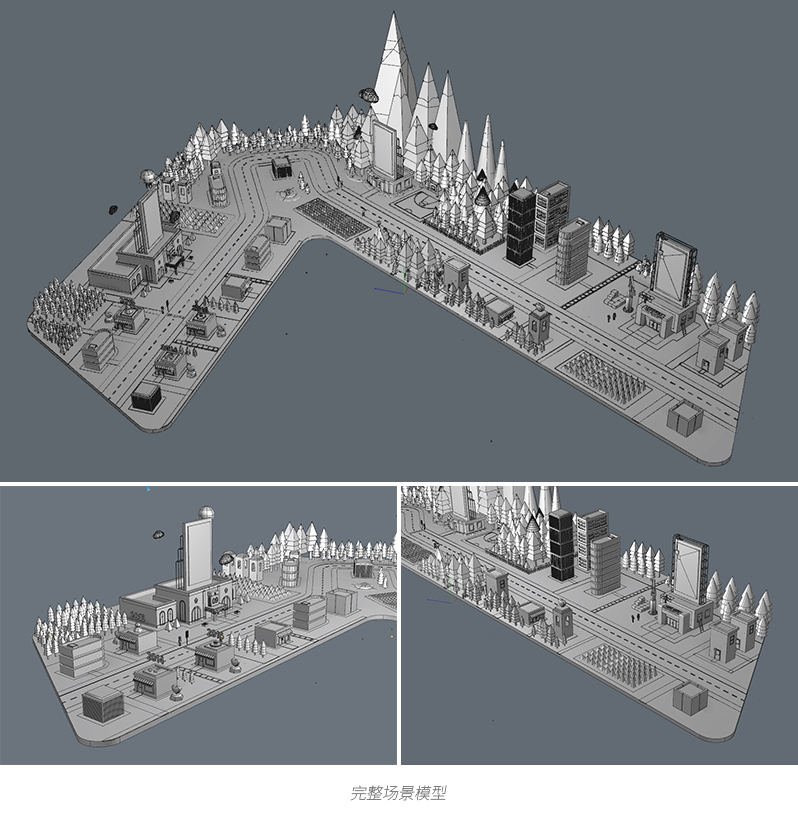
将模型进行组合,进行场景搭建
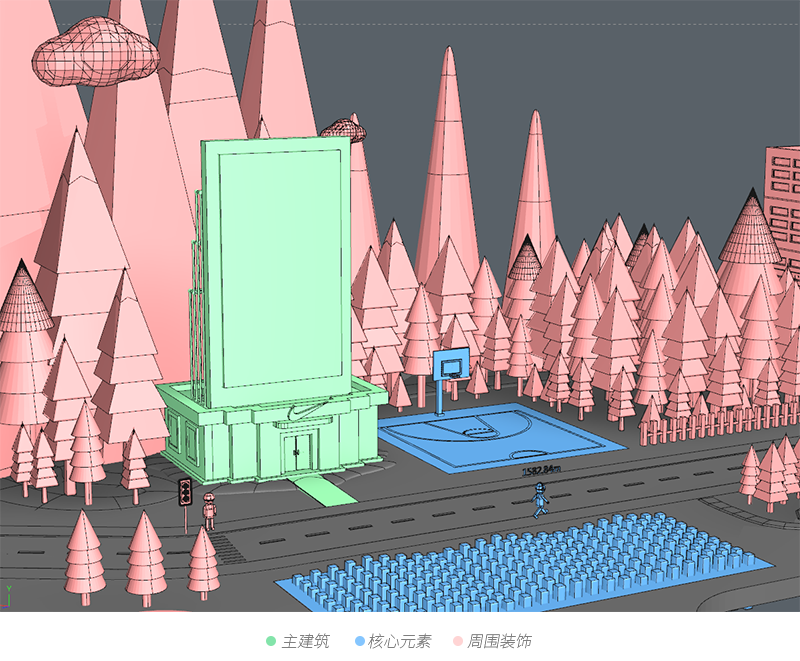
「那年今日」、「跑步电台」、「全新界面」作为镜头主要停留的三个核心场景,需要重点雕琢,优先保证其在画面上的表现力和丰富度。其次利用装饰元素完成对主场景的点缀,对整个城市进行充实。

制作过程TIPS
1.场景应该优先为镜头服务。
先搭建初步场景,在确定镜头路径后,为确定的镜头完善细节,从而保证场景在镜头下呈现更优表现力,而不用一开始就纠结整个场景的细节。
2.正确的建模顺序能提高整体完成的效率。
优先刻画主建筑 — 其次刻画核心元素 — 更后运用装饰元素对画面进行补充。

3.非主镜头画面进行装饰元素的复用,如树木、山、白云、人物。
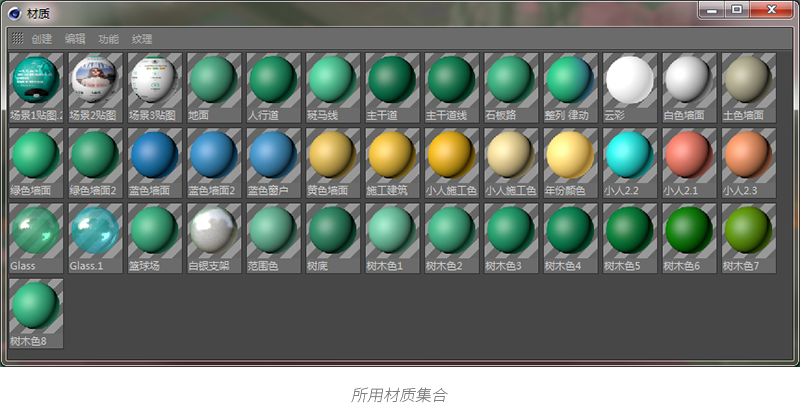
把握画面质感——材质、灯光
材质和灯光构成画面的质感。更接近平面的效果,色块为主,尽量避免太真实的质感,灯光满足整体亮度后,再利用远光灯制造清晰的投影。

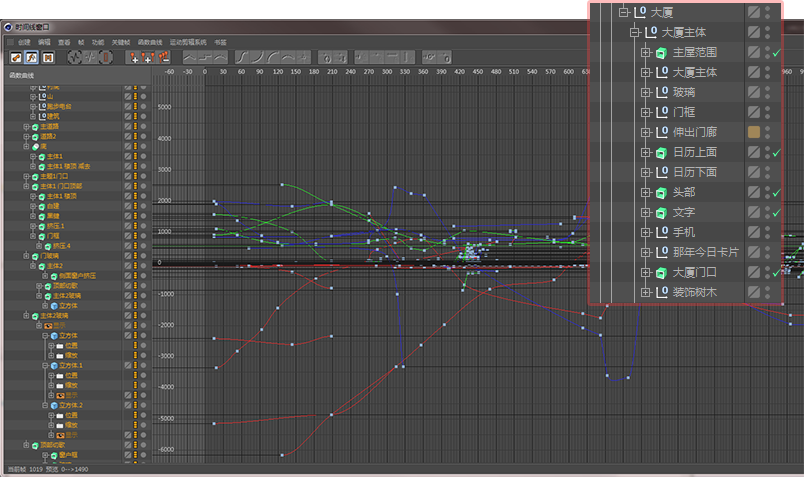
主模型动画
利用C4D进行模型的动画设计,在「时间线」窗口对模型进行动画设计,这一步需要耐心,每个模型的出现顺序,运动曲线,都需要挨个处理,可以提前将模型组件按出现顺序进行排序,这样在做动画时可以帮助自己理清思路,也是对模型图层整理的考验。


(第一场景主建筑动画)

(第三场景主建筑动画)
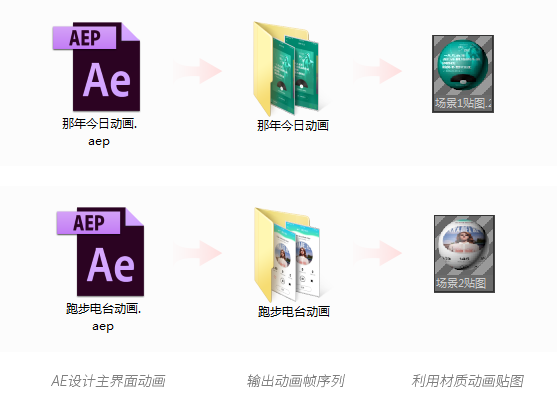
界面动画的处理
在视频可以看到在主模型动画后,上面展示的界面也加入了动态的展示,这里的实现方式是材质动画贴图。界面的动画需要先在AE里处理完成,导出帧序列,在材质里选择贴图,设置帧起始结束时间。

整个场景动画——镜头运用、节奏调整、转场过渡
整体动画采用一个镜头贯穿的方式,先局部聚焦三个主场景,再整体拉远到更后7的ENDING。节奏上,有界面的地方停留时间更长,镜头慢移,交待清楚界面信息;转场要快,控制整体时间。

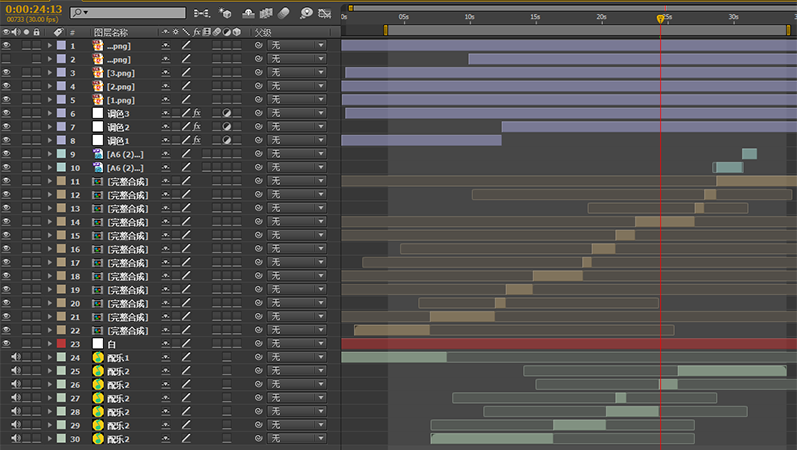
AE剪辑调色配乐 输出交付
C4D里虽然进行了整体节奏快慢上的控制,但不能一蹴而就,具体的细节还需要AE进行后期的修正和剪辑,同时进行润色和配乐,加入文案,达到更终的交付。

这次三维动画闪屏,是QQ音乐对视觉表达方式进行的一次全新探索和尝试,也带给用户全新的视觉体验,塑造和提升了QQ音乐的整体品牌感。
文章摘录链接 :http://www.woshipm.com/pd/499019.html




