导航栏分析:iOS 与 Material Design的对比分析
adinnet/2016-11-23 11:56/交互设计
定义
iOS:导航栏能够实现在应用不同信息层级结构间的导航,有时候也可用于管理当前屏幕内容。
类型
1. iOS
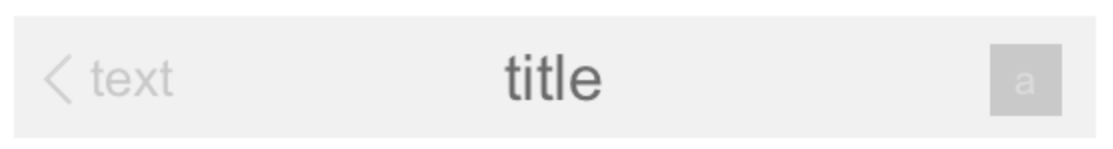
(1)基础规范

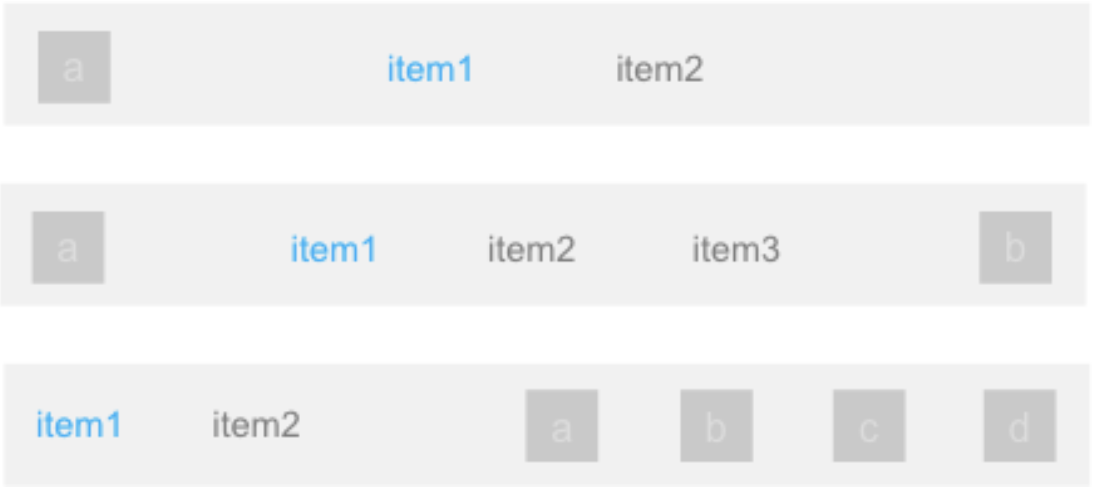
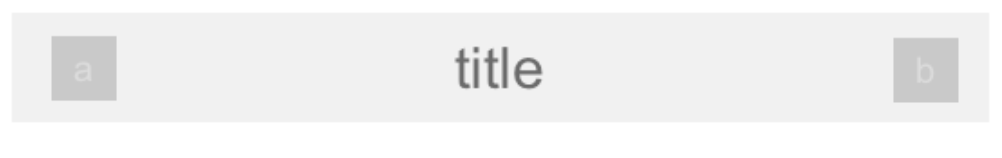
如图是ios系统导航的基础形式,其中text为上一级的标题,title为当前视图的标题,a代表操作控件。
ios10规范中提及:一般来说,导航栏上应该不多于以下三个元素:当前视图的标题、返回按钮和一个针对当前的操作控件。
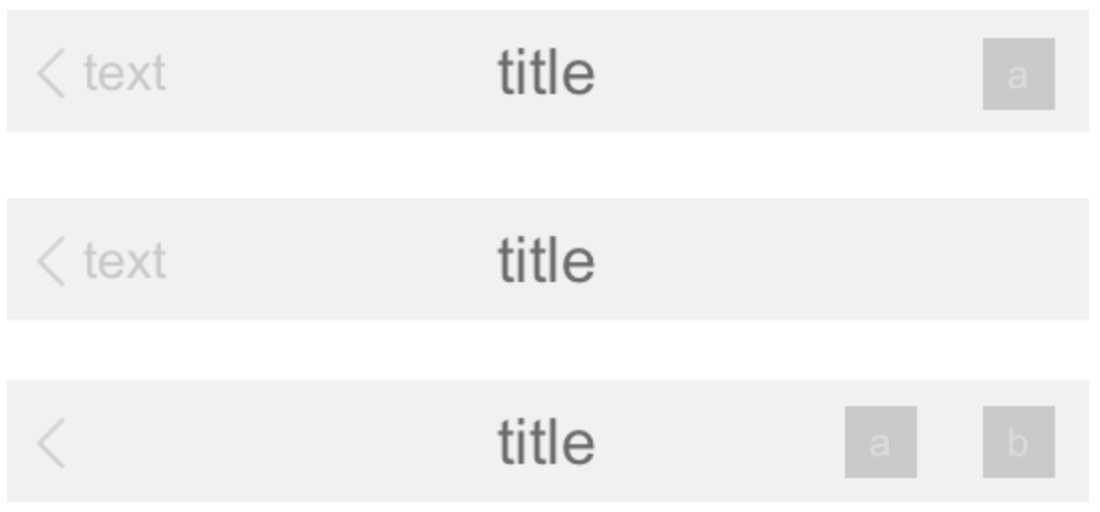
在已下载的253个app(app来源于豌豆荚的设计奖,appso和更美应用的推荐,app store的编辑推荐等,),归纳了以下三种形式:
含三种元素
不含返回按钮
不含返回及标题
1)含三种元素
 大部分app没有显示上一级标题,右边的操作控件更多为2个。在使用体验上,只要保证两个控件之间距离符合规范,2个操作控件是可行的。
大部分app没有显示上一级标题,右边的操作控件更多为2个。在使用体验上,只要保证两个控件之间距离符合规范,2个操作控件是可行的。 2)不含返回按钮
2)不含返回按钮 不含返回的一般为一级页,有一个特殊例子是mindnode在导航栏加了四个操作控件
不含返回的一般为一级页,有一个特殊例子是mindnode在导航栏加了四个操作控件 mindnode是一个思维导图app,主要功能是子级页的文稿编辑,主页的优先需求也是展示内容,所以把附加功能放置在导航栏是符合当前app的需求的。
mindnode是一个思维导图app,主要功能是子级页的文稿编辑,主页的优先需求也是展示内容,所以把附加功能放置在导航栏是符合当前app的需求的。3)不含返回及标题
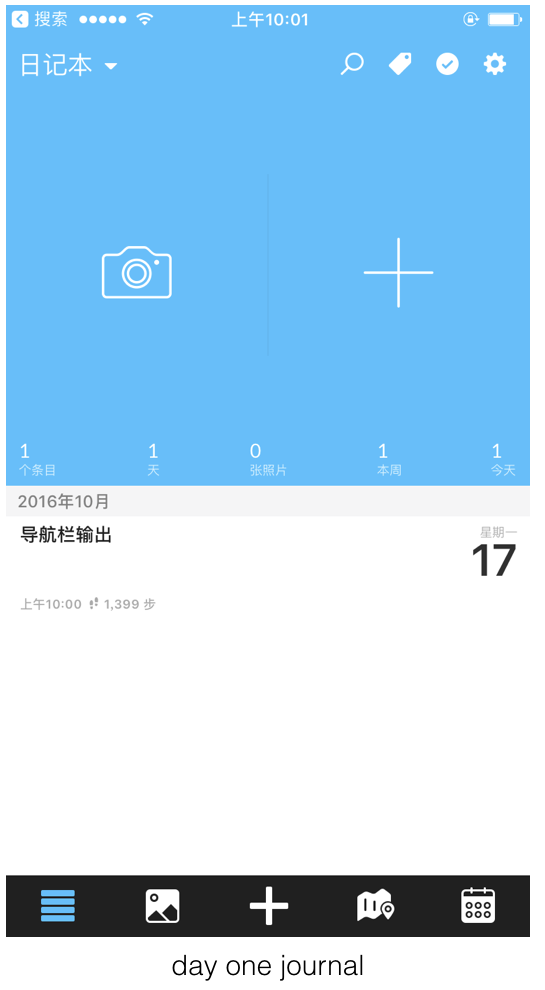
 大部分app右边的操作控件一般不多余3个,操作控件多了以后会压缩icon尺寸,有悖于ios10的清晰原则,而day one journal的导航栏右边有4个按钮。
大部分app右边的操作控件一般不多余3个,操作控件多了以后会压缩icon尺寸,有悖于ios10的清晰原则,而day one journal的导航栏右边有4个按钮。 day one是一个日记本app,可以看出它的用户群体定位是中深度用户,导航栏的操作控件都是新手用户很少使用到的,但是对于中深度用户来说是高频的便捷操作。可是也存在间距过小,容易误操作的问题。
day one是一个日记本app,可以看出它的用户群体定位是中深度用户,导航栏的操作控件都是新手用户很少使用到的,但是对于中深度用户来说是高频的便捷操作。可是也存在间距过小,容易误操作的问题。(2)app应用
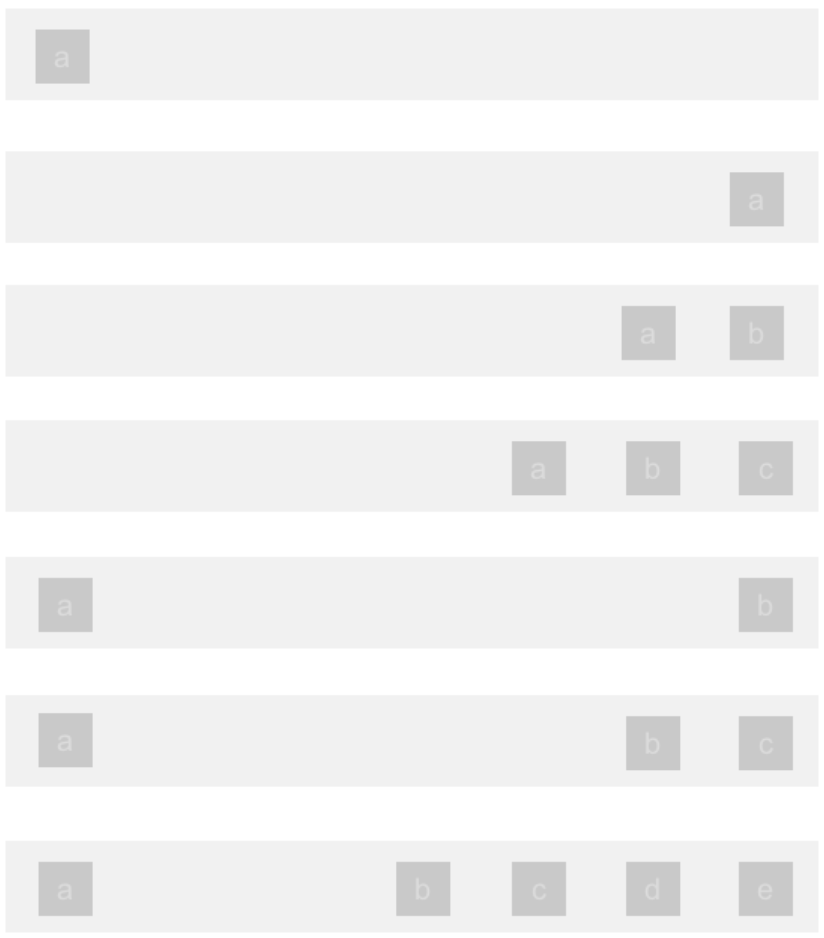
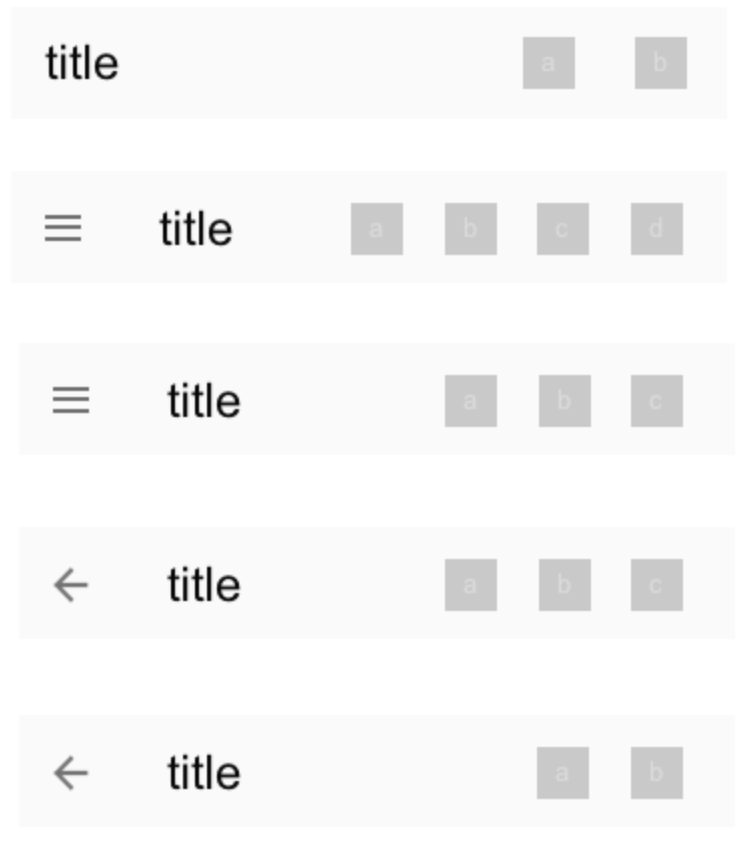
 如图是导航栏的应用形式之一,为标签与操作控件的结合。
如图是导航栏的应用形式之一,为标签与操作控件的结合。在已下载的253个app,归纳了以下四种形式:
包含搜索框
包含标签
包含logo
包含分段控件
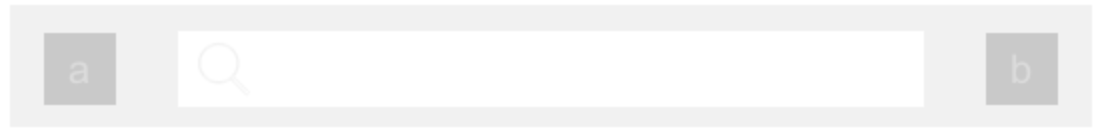
1)包含搜索框
 如图所示,操作控件加搜索框,多用于搜索需求优先级较高的页面。与搜索栏的区别是,搜索栏不包含管理当前页面的操作控件。
如图所示,操作控件加搜索框,多用于搜索需求优先级较高的页面。与搜索栏的区别是,搜索栏不包含管理当前页面的操作控件。app中涉及的形式如下:
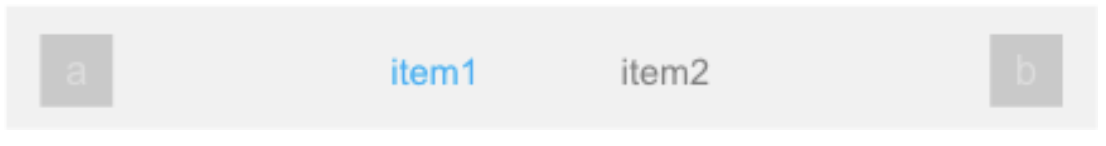
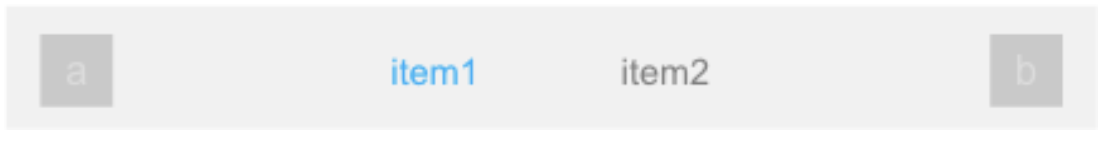
 2)包含标签
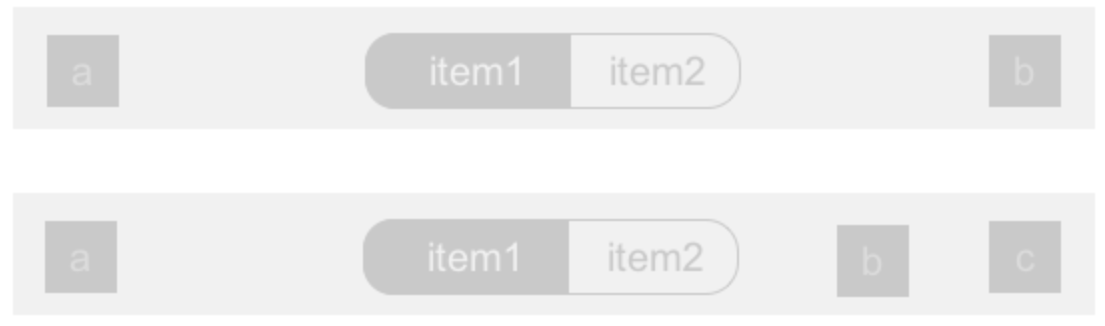
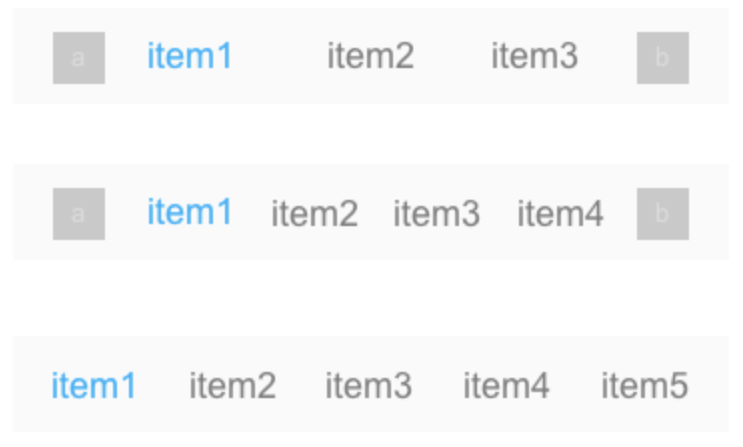
2)包含标签 如图所示,操作控件加多个标签,一般不多于3个,若多余三个可以考虑另设标签栏。app中涉及的形式如下
如图所示,操作控件加多个标签,一般不多于3个,若多余三个可以考虑另设标签栏。app中涉及的形式如下 3)包含logo
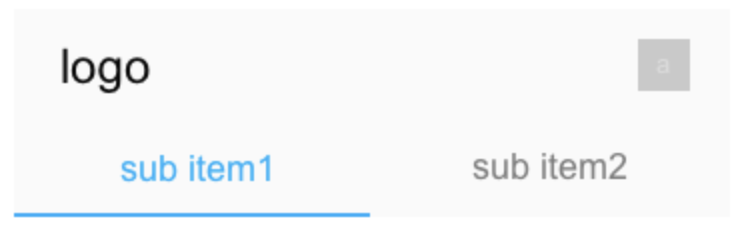
3)包含logo 如图所示,logo加操作控件
如图所示,logo加操作控件app中涉及的形式如下:
 4)包含分段控件
4)包含分段控件 基本形式如图所示,logo加操作控件,ios规范里提及在导航栏中使用了分段控件,就不要再放标题以及其它多余控件,所以在使用分段控件时,左右两侧的操作按钮应越少越好。
基本形式如图所示,logo加操作控件,ios规范里提及在导航栏中使用了分段控件,就不要再放标题以及其它多余控件,所以在使用分段控件时,左右两侧的操作按钮应越少越好。app中涉及的形式如下:

2. Material Design
(1)基础规范
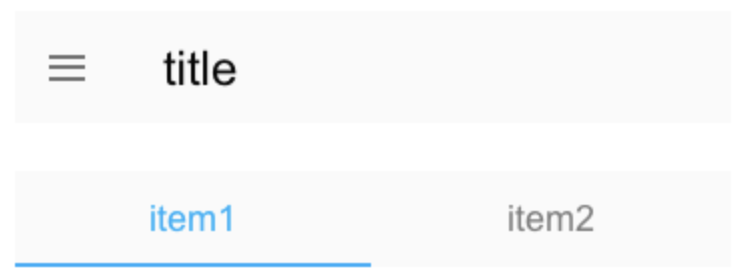
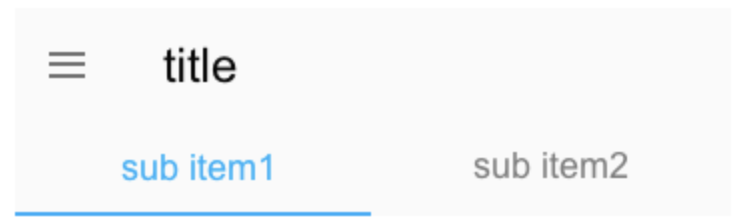
 如图是Android导航的常见模式,抽屉导航及标签。
如图是Android导航的常见模式,抽屉导航及标签。在已下载的68个app(app来源于豌豆荚设计奖),归纳了以下三种形式:
抽屉导航
标签
抽屉导航+标签
1)抽屉导航
 抽屉导航,其展开列表可以是一层也可以是多层级,但多层级大多运用在大屏幕上。app涉及的形式如下:
抽屉导航,其展开列表可以是一层也可以是多层级,但多层级大多运用在大屏幕上。app涉及的形式如下: 2)标签
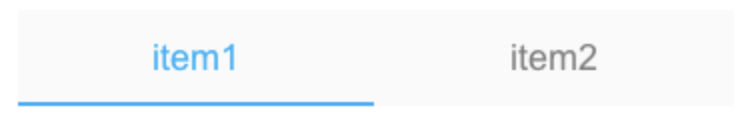
2)标签 标签在安卓端也运用很多,其与ios的差别主要是视觉上的。
标签在安卓端也运用很多,其与ios的差别主要是视觉上的。app涉及的形式如下:
 3)抽屉导航+标签
3)抽屉导航+标签 多层级的导航模式,在material design规范中有举例,但在app中运用较少。
多层级的导航模式,在material design规范中有举例,但在app中运用较少。app涉及的形式如下:
 (2)app应用
(2)app应用 在安卓端的app中,发现大部分运用的是ios的设计语言,或者用的就是ios端的版本,这里就证明了交互设计是一个各种条件综合下的产物。
在安卓端的app中,发现大部分运用的是ios的设计语言,或者用的就是ios端的版本,这里就证明了交互设计是一个各种条件综合下的产物。保留疑问查询网上资料及请教师傅,对于在安卓端还仍然运用ios设计语言的解答:
人力短缺,维护成本高。
ios设计语言较早出现,比material design语言早,认可度较高,影响力较大。
material design规范较粗略,规范更多的是视觉及动效。
注意事项
1. 规范性
规范性不是指一定完全照搬设计规范,而是要在符合规范的基础上可以做有利于用户使用的创新。没有遵照规范的创新可能连基本的可用性都达不到。
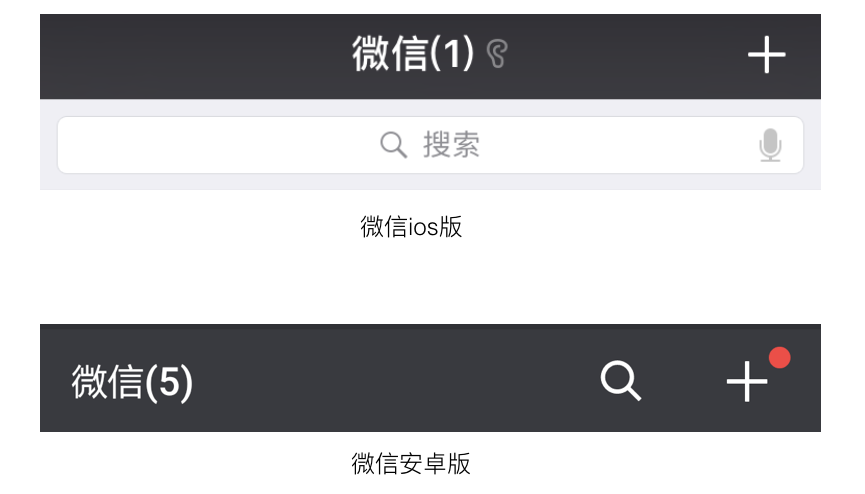
 微信的ios版和安卓版分别使用了各自平台的设计语言,ios版没有把搜索功能加在导航栏,而是通过下拉操作出现搜索栏,我猜测是考虑到一致性规范,这就是在规范之上的创新。
微信的ios版和安卓版分别使用了各自平台的设计语言,ios版没有把搜索功能加在导航栏,而是通过下拉操作出现搜索栏,我猜测是考虑到一致性规范,这就是在规范之上的创新。2. 一致性
一致性则是为了达到好用,尽可能让导航一致减少用户的学习成本。
 微信的ios版导航栏只有以上几种形式,规范起来算3种类型,用这种思路再去看市面上的app,就会发现有些app不是一个产品,只是多个页面的集合。
微信的ios版导航栏只有以上几种形式,规范起来算3种类型,用这种思路再去看市面上的app,就会发现有些app不是一个产品,只是多个页面的集合。3. 创新性
在交互设计中,创新是很难做到的,挑战的是用户的使用习惯,面临的是新手引导的成本,但是只要能满足用户需求,并适合产品本身的就是好的创新。
 之前文章有分析过的vsco的导航,没有一点规范的痕迹,但是对于vsco来说,就是符合需求的导航。
之前文章有分析过的vsco的导航,没有一点规范的痕迹,但是对于vsco来说,就是符合需求的导航。写在结尾
本文基于两个平台的规范文档和现有app的应用对比两个平台的导航栏进行分析,有四个好处:
帮助自己打牢专业基础,这里分享Robert Hoekman.Jr和Jared Spool写的《网站设计解构》一书中关于标准与创新的解答:即使是更具创新的项目,可能也只占整个项目的20%,其余都是基于标准的支撑。
分析完所有控件,组件,视图等我就建立了一套自己的基础组件库,输出图时效率翻倍啊。
可以为大家提供一个学习交互设计的思路,一定要动起手来玩app并思考啊。打牢基础再去想创新吧~
可以证明自己具备专业基础,很多公司招聘交互设计师会提这样的要求,玩过100个app以上,了解并熟悉不同平台设计规范。这样的分析过程更起码可以证明以上两点。
文章摘录链接 :http://www.woshipm.com/pd/448283.html




