看Google设计师设计的细腻动效
adinnet/2016-11-24 11:59/交互设计
通常我们见到的动效可以划分为两类:一类应用在页面的切换加载等处,这类动效可以柔和页面的过渡效果,增加切换、加载、等待过程的趣味性。另一类则用于反馈提醒,通过界面内元素的动效,增强用户的交互感知或引导用户完成任务。
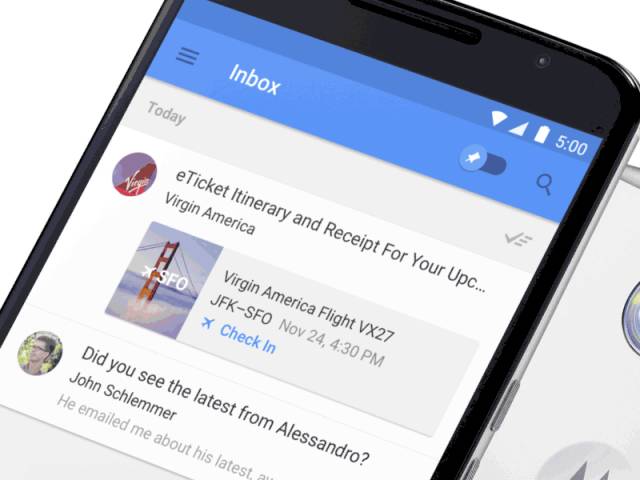
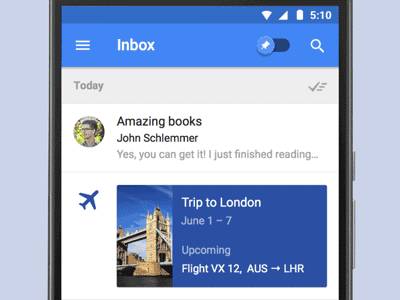
 John Schlemmer 是一位在 Google 工作的动效设计主管(Motion Lead)。如果你经常使用 Google 的 Apps,那你一定见过他的作品,比如刚刚更新的 Gmail iOS客户端上的开启动画:
John Schlemmer 是一位在 Google 工作的动效设计主管(Motion Lead)。如果你经常使用 Google 的 Apps,那你一定见过他的作品,比如刚刚更新的 Gmail iOS客户端上的开启动画: 看完不知道你有没有一种肝儿颤的感觉,「嚯,好细腻的动效。」相信你一定没有看过瘾,那么下面就带来一组他在 Google 的各种项目中创作的 Motion Design。
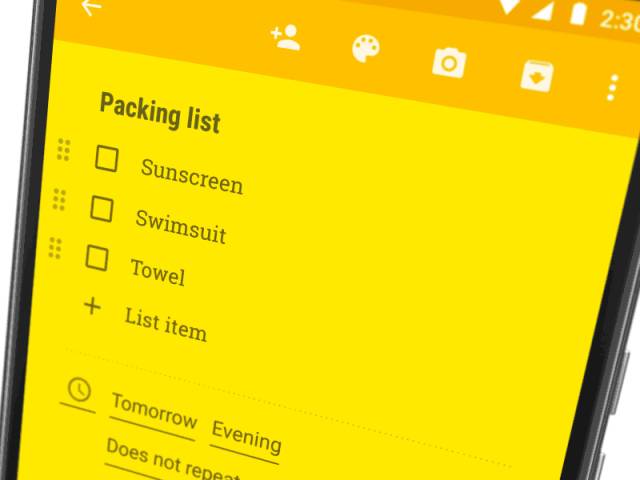
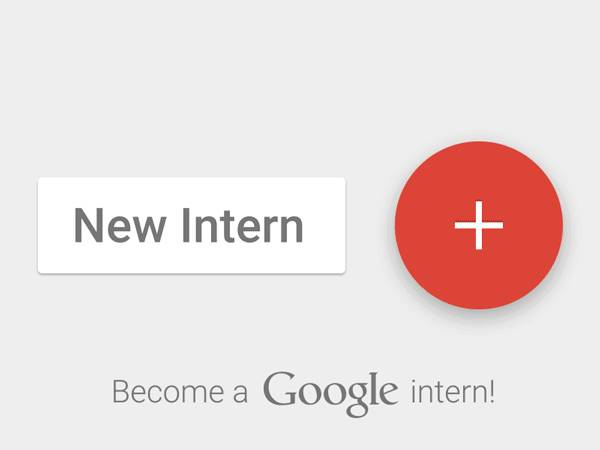
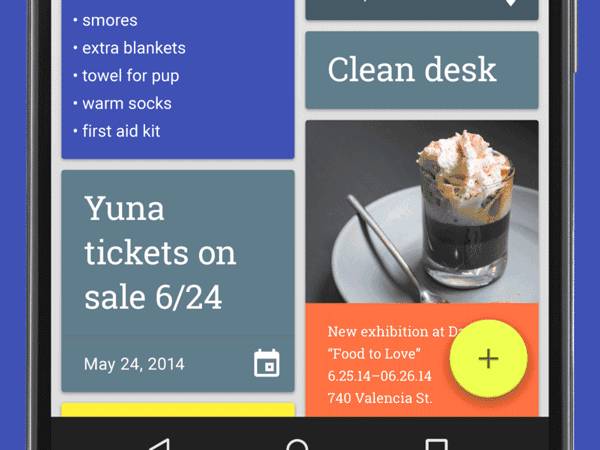
看完不知道你有没有一种肝儿颤的感觉,「嚯,好细腻的动效。」相信你一定没有看过瘾,那么下面就带来一组他在 Google 的各种项目中创作的 Motion Design。









文章摘录链接 :http://www.woshipm.com/ucd/453696.html




