用高手的实战案例,教小白从零开始设计出好看的BANNER!
adinnet/2017-01-05 14:41/视觉设计
小白想进阶成为高手,学会发现高手作品的优点是关键。今天这篇从构图、字体、配色和装饰四大Banner 关键要素教你如何发掘高手作品中的优点。
物连接在一起,形成一个作为一个重度沉溺在音乐世界中的设计师,我是上班路上塞着耳机,作图的时候塞着耳机,下班路上还是塞着耳机的,其实这样对听力不好。但是一边听音乐一边作图,真的觉得灵感都丰富多了。心情愉快,做出来的图也会更令人满意哦。
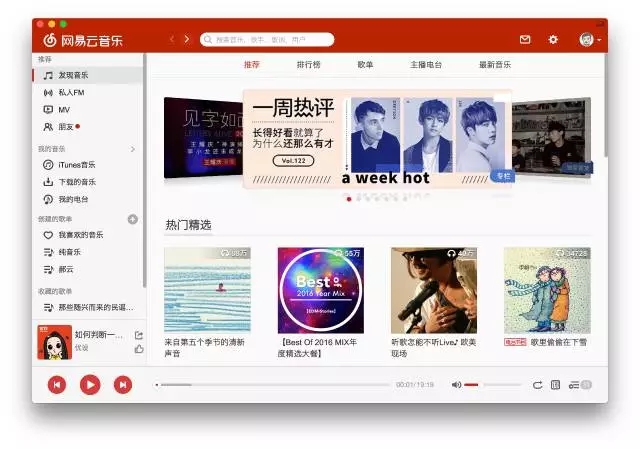
所以我是每天都必须打开音乐类APP的人,平时用得更多的两个音乐类APP就是网易云音乐和虾米音乐。很喜欢这两个APP,觉得无论从视觉设计上,还是用户体验上,它们都有可圈可点之处。我认为网易云音乐和虾米音乐的banner设计都比较有设计感。作为设计师,平时一定要多看、多想,多练。
今天我想和大家简单分析一下,这两个APP的banner设计。主要从构图、字体、配色、装饰这四个方面来分析。以下案例均来自网络,版权归网易云音乐和虾米音乐所有。
首先想和大家简析一下网易云音乐的banner设计。
 1. 构图
1. 构图构图是一个banner设计中更基础的部分,在做banner排版的时候,首先要根据banner的内容确定一个大概的构图,再去丰富版式的细节。
A.左字右图
左字右图是更常见更容易掌握的排版,中规中矩,不易出错。




 B.左图右字
B.左图右字左图右字和左字右图差不多,首先要根据素材图片的构图和走向确定图片是适合放在左边还是右边,再做文案的排版。左图右字也是属于比较常规不容易出错的构图。


 C.左中右构图
C.左中右构图左中右构图一般为左图中字右图或者左字中图右字。这种构图比左右构图版式会丰富点,但是比它们难把握。如果banner上要出现两个人物,比较适合左中右构图。或者想要重点突出人物,也可以把人物居中,把文案放在人物两侧。




 D.上下构图
D.上下构图上下构图一般为上字下图。上下构图不好掌握,常见于一个Banner中要出现多个人物,多个人物在左右构图里不好摆放。



 E.文字作为主体居中
E.文字作为主体居中图片作为背景起到一个装饰的作用,或者没有图片素材。常见于文案内容比较抽象、不方便或者不需要用到图片素材、不知道用什么图片素材去表达画面内容,没有一个代表性的图片素材作为画面主体的情况。

 F.不规则构图
F.不规则构图不规则构图更难把握,相对的,更有设计感。不规则构图如果把握得好,版式的丰富会给人眼前一亮的感觉。其实不规则构图也是在常规构图的基础上再做一些变化,万变不离其宗。


 2. 字体
2. 字体正确选择字体在banner设计中也是非常重要的,字体的气质和画面的气质要一致,这样画面看起来才是一个和谐的整体。例如,如果画面中的人物是女生,就不适宜用粗犷硬朗的字体,要用能够衬托出主角气质的字体。
字体主要分为两类,一类是系统字体,一类是设计师自己设计的字体,设计师设计字体可以在系统字体的基础上做些改变,或者自己重新设计字体的笔画,但是重新设计会比较费时间。所以要根据工作时间做合理的安排,如果时间紧急,就没必要做字体设计了。当然对于大神来说,做个字体设计是小菜一碟,但是对于我来说,做字体设计还是挺吃力的,还需努力。
网易云音乐作为一个音乐类APP,banner的风格一般都比较文艺,更常见的字体是宋体和细黑体,有时候会根据画面的气质做相应的改变。下面举几个案例。
A.用宋体和细黑体表达文艺、品质感的气质





 B.根据画面的气质做相应的选择
B.根据画面的气质做相应的选择



 C.字体设计
C.字体设计经过设计的字体总是让人眼前一亮,富有设计感。为画面增色不少。






 3. 配色
3. 配色配色用得更多的两种方法,第一,把素材黑白化,再根据文案和人物的气质选取一个合适的颜色。第二种方法就是从素材里面直接吸取合适的颜色,再调节饱和度和明度,调出一个基本色,再取基本色的对比色、近似色等等作为辅助色。
下面举几个把素材黑白化,根据文案和人物的气质选取一个合适的颜色的案例。
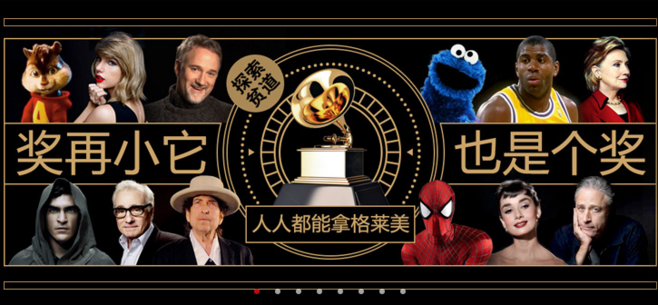
 黄黑白这种颜色搭配比较经典,容易出效果。素材黑白化之后加入黄色的色块,对比鲜明,具有视觉冲击力,符合文案的气质。
黄黑白这种颜色搭配比较经典,容易出效果。素材黑白化之后加入黄色的色块,对比鲜明,具有视觉冲击力,符合文案的气质。 浅蓝色和黑白搭配。人物素材黑白化处理之后,选用了浅蓝色作为背景色,再调节背景色的饱和度和明度,深蓝色点缀画面。
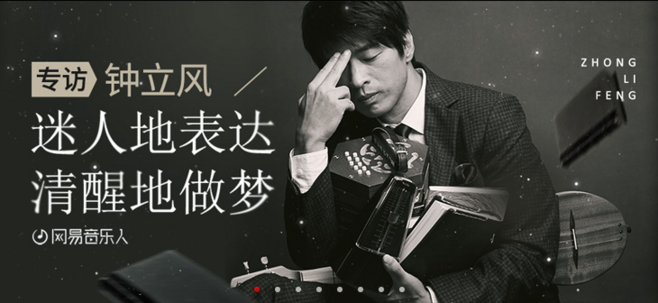
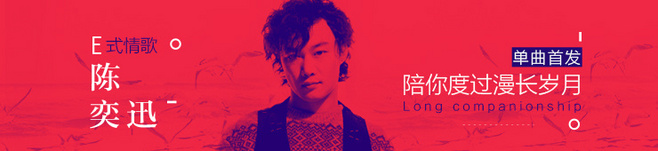
浅蓝色和黑白搭配。人物素材黑白化处理之后,选用了浅蓝色作为背景色,再调节背景色的饱和度和明度,深蓝色点缀画面。 蓝色和黑白搭配。人物素材黑白化处理,可以看到人物的亮部调得很亮,黑色背景突出人物,文案用了蓝色。
蓝色和黑白搭配。人物素材黑白化处理,可以看到人物的亮部调得很亮,黑色背景突出人物,文案用了蓝色。下面举几个从素材里面直接吸取合适的颜色的案例。
 可以看到人物衣服的颜色主色是蓝绿色和黄色。直接吸取衣服的颜色,加以调节,蓝绿色作为背景色,黄色作为点缀色,整个画面比较和谐统一。
可以看到人物衣服的颜色主色是蓝绿色和黄色。直接吸取衣服的颜色,加以调节,蓝绿色作为背景色,黄色作为点缀色,整个画面比较和谐统一。 可以看到人物衣服的颜色主色是蓝色和浅蓝色。所以直接用了浅蓝色作为背景色,蓝色作为文案色。
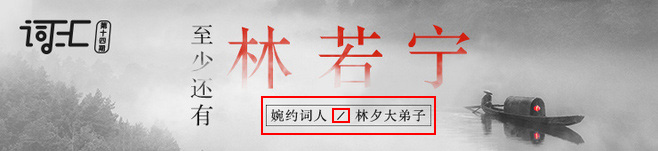
可以看到人物衣服的颜色主色是蓝色和浅蓝色。所以直接用了浅蓝色作为背景色,蓝色作为文案色。 这个案例是吸取了人物头发的颜色,调浅之后作为背景色,调深了作为文案的颜色,再加入浅黄色和白色的色块,整个画面非常文艺和安静。
这个案例是吸取了人物头发的颜色,调浅之后作为背景色,调深了作为文案的颜色,再加入浅黄色和白色的色块,整个画面非常文艺和安静。4.装饰
装饰常见于点、线、面,或者一些手绘的元素等等,在确定基本的构图和配色之后,加入一点小元素和小装饰,会让画面更有细节,更有设计感。
例如下面这个案例,给人物加上一些手绘的小装饰,画面增加了一些轻松、诙谐、可爱的感觉。加什么装饰,要看设计师的目的,而不是盲目地为了加而加,加任何一个元素,都要有它存在的意义。
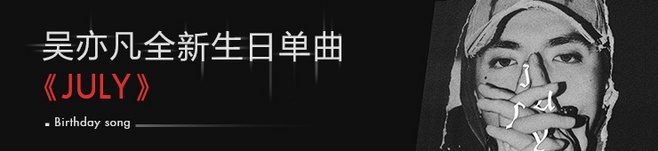
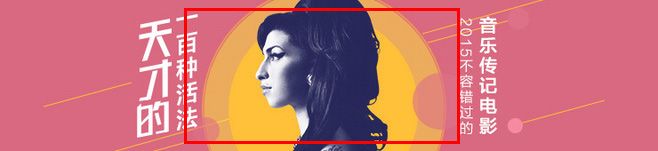
 例如下面这个案例,加入了嘴唇的剪影和线框,增强了设计感,线框把文案和人物连接在一起,形成一个整体。
例如下面这个案例,加入了嘴唇的剪影和线框,增强了设计感,线框把文案和人物连接在一起,形成一个整体。 例如下面这个案例,斜线不仅填补了空白,平衡画面,而且丰富了画面。
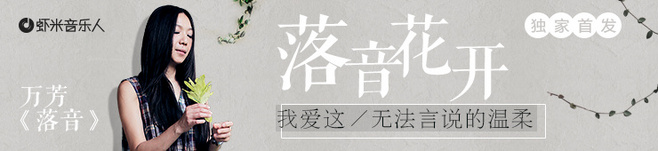
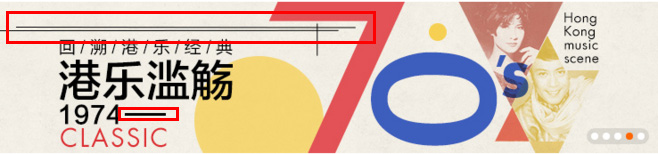
例如下面这个案例,斜线不仅填补了空白,平衡画面,而且丰富了画面。 下面这个案例也是同样的道理,波浪线和右边的英文字母不仅起到一个平衡画面的作用,还装饰了画面。
下面这个案例也是同样的道理,波浪线和右边的英文字母不仅起到一个平衡画面的作用,还装饰了画面。 下面这个案例就加入了一些墨迹,渲染了“摇滚”的氛围,同时还起到“点”的作用,丰富了画面。
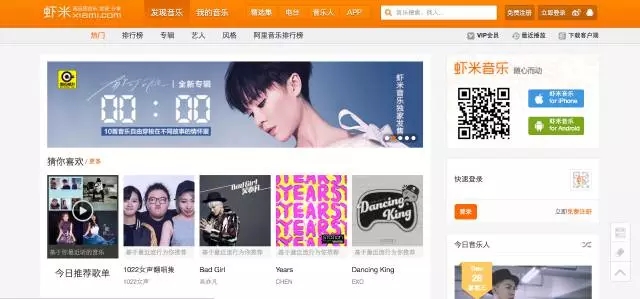
下面这个案例就加入了一些墨迹,渲染了“摇滚”的氛围,同时还起到“点”的作用,丰富了画面。 谈完了网易云音乐,下面和大家分享一下虾米音乐的banner设计。虾米音乐的我就不讲那么详细了,其实道理都差不多。下面主要是举例。
谈完了网易云音乐,下面和大家分享一下虾米音乐的banner设计。虾米音乐的我就不讲那么详细了,其实道理都差不多。下面主要是举例。 1. 构图
1. 构图A.左图右字


 B.左字右图
B.左字右图



 C.左中右构图
C.左中右构图



 D.文字作为主体居中
D.文字作为主体居中



 2.字体
2.字体A.用宋体表达文艺、品质感、复古的气质





 B.在虾米音乐的banner里面,其实黑体反而是更常见的
B.在虾米音乐的banner里面,其实黑体反而是更常见的(大概是因为黑体几乎适合所有的气质,并且适合做标题吧。)




 C.根据画面的气质做相应的选择
C.根据画面的气质做相应的选择 D.字体设计
D.字体设计看了一下我收集的案例,发现虾米音乐banner的字体设计比网易云音乐的要少。虾米音乐的Banner主要是运用点线面把画面的版式设计得非常丰富。




 3.配色
3.配色A.发现虾米音乐非常喜欢把人物单色化处理




 B.从素材里面直接吸取合适的颜色,再调节饱和度和明度
B.从素材里面直接吸取合适的颜色,再调节饱和度和明度吸取衣服的颜色:
 吸取衣服的颜色:
吸取衣服的颜色: 吸取衣服图案的颜色:
吸取衣服图案的颜色: 吸取衣领的颜色:
吸取衣领的颜色: 吸取人物身上披着的布料的颜色:
吸取人物身上披着的布料的颜色: 吸取人物衣服的颜色和肤色:
吸取人物衣服的颜色和肤色: 4.装饰
4.装饰前面说过虾米音乐的banner把点线面玩得非常好,那下面就主要从这三个方面举例。
A.点
通常起到点缀和丰富画面的作用。

 辅助文案起到点的作用,让版式更加丰富。
辅助文案起到点的作用,让版式更加丰富。 B.线
B.线通常起到分割、强调、点缀、丰富画面的作用。


 C.面
C.面通常起到强调、平衡、丰富画面的作用。


 可以看到,一张Banner,不仅仅由点或者不仅仅由线组成,而是点、线、面相互组合,相互平衡,更终形成一个版式丰富的Banner图。
可以看到,一张Banner,不仅仅由点或者不仅仅由线组成,而是点、线、面相互组合,相互平衡,更终形成一个版式丰富的Banner图。总而言之,看到别人的作品,不要单纯地觉得“哇塞真好看!“就点了关闭键,或者右键另存为之后就再也没有打开过它。我们需要做的是,保存别人的作品之后,要分析别人作品值得我们学习的地方,等到我们设计的时候,要懂得把别人用得好的版式、字体、配色、装饰等等运用到我们自己的设计上,这才是设计师的思考方式。
虽然这只是音乐类的banner ,但是其中的大部分版式设计、对于字体的选择与设计、配色的分析、装饰的应用等等,在电商设计、品牌设计等等其他的平面设计中也会用到。大家在平时的设计中有哪些好的发现和领悟呢?欢迎在留言区一起讨论分享。积极分享、思考和总结,才能进步地更快哦!
文章摘录链接 :http://www.uisdc.com/starter-banner-design-tutorial




