IOS和ANDROID规范解析之简易菜单+弹框
adinnet/2017-05-31 14:47/视觉设计
看不懂iOS 和Android 的设计规范?爱奇艺高级交互设计师来帮你!这个系列文章会深入浅出地为你讲解两个规范中相同控件的概念和应用,加上超多实例演示,轻松看懂设计规范!
今天的这几个控件的中文名字,在网上查了半天,没有找到统一的叫法,所以自己翻译了一下:简易菜单对应的是MD(Material Design,下同)中的Simple Menu;简易对话框,对应的是MD中的Simple Dialog,弹出框对应的是iOS中的Popover。
按照惯例,我们还是从MD的控件开始说起。
Google Material Design Guideline
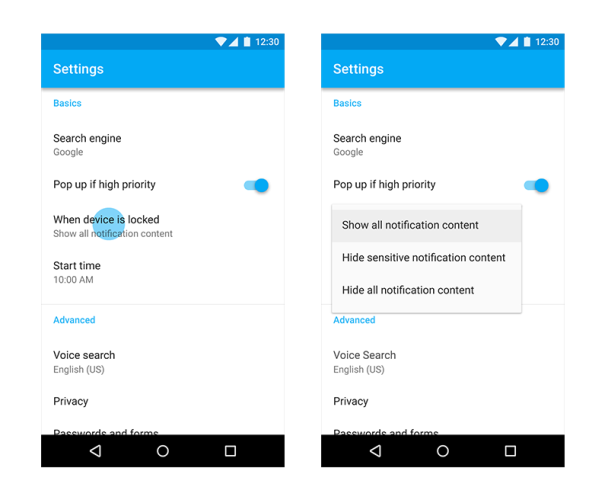
首先,什么是简易菜单呢?先放一个例子出来吓唬吓唬人:

△ 简易菜单(Simple Menu)
简易菜单,就是在用户当前操作的位置出现的选项集合。它有以下几个规则:
消失规则:当用户选择了某个选项,简易菜单立刻消失;当用户点击简易菜单之外的区域,或者点击安卓系统的返回按钮,则简易菜单消失。
展现规则:简易菜单应该出现在入口的正上方,也就是覆盖住入口。

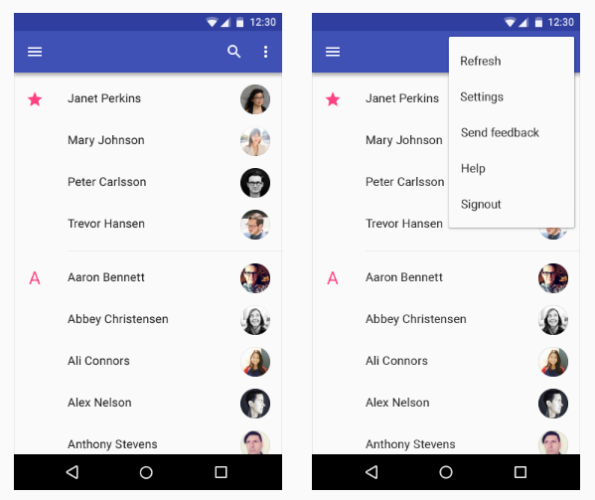
这一条在国内的安卓系统中经常被错用,比如下面这种情况:

△ 点击右上角的三个点,则菜单覆盖在三个点的正上方
国内很多安卓版本的应用,点击三个点之后,菜单是出现在三个点的下方。如果仅仅是从MD规范的角度来说,这是不太规范的做法。
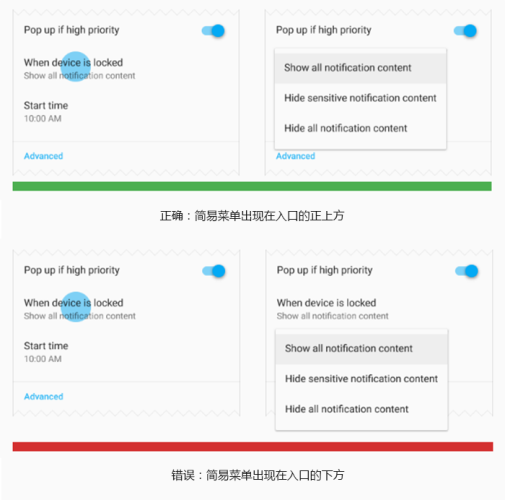
另外,简易菜单还有一个展现原则,要把当前已经选择的选项展现在入口的正上方,就像下面这样:

△ 选项中的第三个,是当前已选择选项。点击入口后,第三个选项位于入口的正上方
下面是一个反例:

△ 在上图中,当前已选择的是第二个选项。但是点击入口打开简易菜单,是第一个选项出现在入口的正上方,所以是错误的。
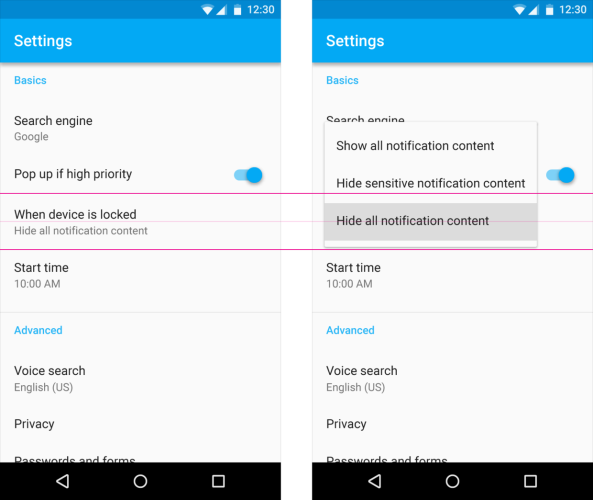
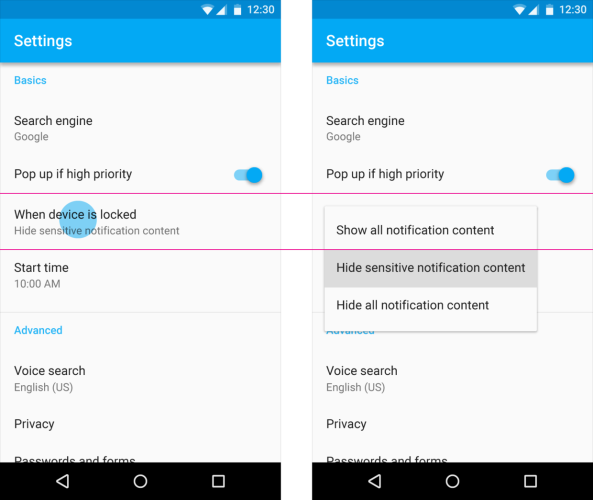
但是,也有例外,如果菜单的入口刚好位于页面的边缘位置,导致当前页面展现不下简易菜单了,则不必遵循“当前已选选项必须在入口正上方”这个原则,比如下面这个例子:

△ 点击Voice search,在当前位置无法展现完整的简易菜单,因此当前已选选项“English”没有覆盖在入口(Voice search)的正上方
以上就是简易菜单的用法。
简易对话框和简易菜单是很相似的,因为它们的功能都是一样的:提供一系列选项。

所不同的是,简易对话框除了可以提供选项之外,还可以提供一些相关的操作。另外,在简易对话框中,可以展现头像、图标(icon)、一条选项中的说明性文字、其它操作(比如上图中的“添加联系人”按钮)。简易对话框的呼出方式,可以是点击或者长按,而简易菜单一般是点击。
由于简易对话框出现在屏幕的中央,比简易菜单更加打扰用户。所以MD规范简易,尽量使用简易菜单而不是简易对话框。
iOS Human Interface Design Guideline
弹出框(Popovers)更开始是只建议用在iPad上的一种控件,更近由于手机屏幕越来越大,也由于安卓和iOS两种规范的混用,也越来越多地出现在iOS应用里,比如下面这个例子:

可以看到,iOS的弹出框和Android的菜单比较相似,但iOS的弹出框是出现在入口的下面的,且要有箭头,指示入口的位置。
关于弹出框,需要注意以下几点:
1. 一次只能出现一个弹出框。如果一个操作激发了另一个弹出框,则进行该操作的时候,立即关闭当前弹出框,然后再出现新的弹出框。
2. 弹出框上面不能覆盖别的控件,警告框除外。
3. 一般来说,在弹出框上进行了操作,则弹出框关闭。如果需要增加“放弃操作”或者“确认操作”的功能,则可增加“取消”、“完成”这样的按钮。如果在弹出框里可以进行多项选择的操作,则需用户点击了“取消”、“完成”或者点击弹出框以外的区域关闭弹出框。
iOS和Android规范解析——确认弹框、全屏弹框和模态视图
前两个是Material Design(简称MD,下同)规范中的确认弹框(Confirmation Dialog)和全屏弹框(Full-screen Dialog),后一个是iOS规范中的模态视图(Modal View)。下面先说MD中的两个。
Google Material Design Guideline
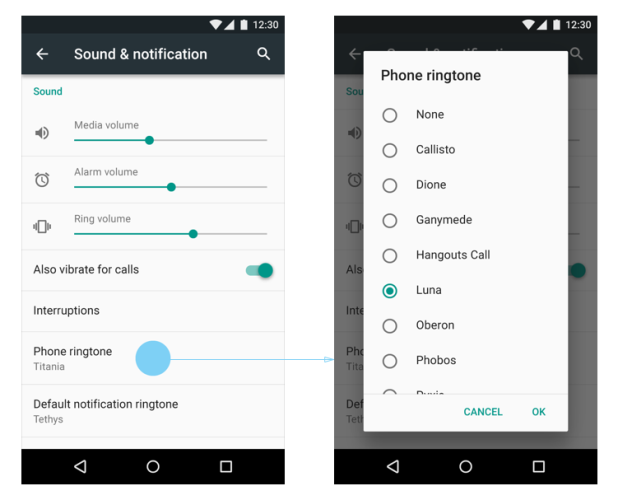
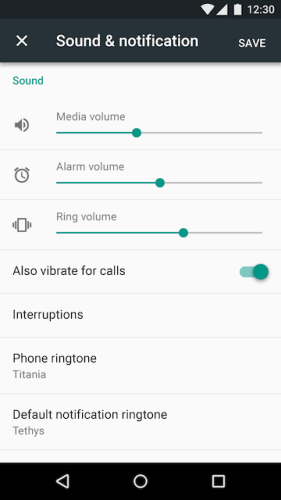
确认弹框,是需要用户明确地选择一个选项的弹窗。比如设定手机铃声时,会需要你选择一个铃声,如下图:

△ 确认弹框示例
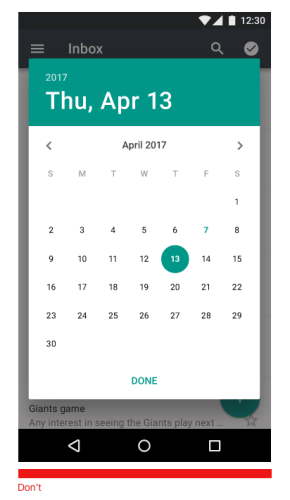
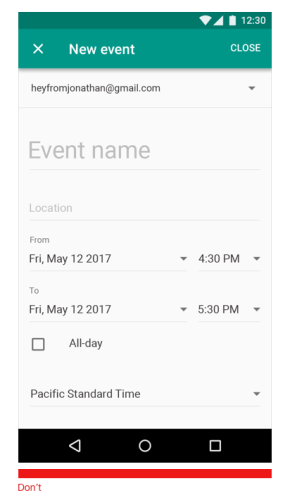
如果点击“取消”按钮,或者点击安卓系统的“返回”按钮,则该弹框消失,并且修改的内容不会保存;只有点击“好的(OK)”,才会保存修改的内容。因为有这个保存修改内容的功能,所以“取消”按钮就显得尤为重要:如果不加“取消”按钮,则用户会不清楚修改的内容是否被保存,比如下面这个反例:

△ 这个弹框只有一个“完成”按钮。这使得安卓系统的“返回”按钮的功能变得模糊:“返回”按钮是“取消”的作用呢?还是“确认”修改的意思呢?
另外有一点需要格外注意:在确认弹框里,不要设计会弹出简易弹框或者简易菜单的按钮,因为这会增加它的复杂度。如果一定需要使用这些弹框,则请考虑使用全屏弹框(下面会介绍到)。
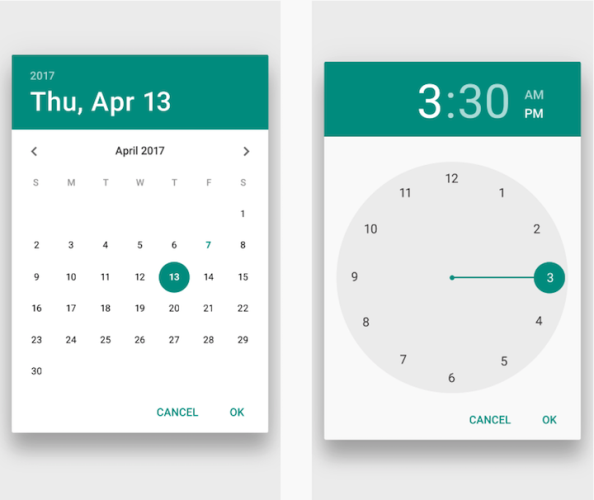
确认弹框的形式,除了刚刚提到的设定铃声的列表,还可以有很多样式:

所有的确认弹框都share一个共同点:弹框里只专注选择一个值。比如上图左侧的日期选择器,只选择日期,而不是既选择日期又选择时间。
上面是MD中对确认弹框的介绍。下面说说全屏弹框。

△ 全屏弹框示例
全屏弹框承载了一组任务,这些任务在用户点击“保存”或者“取消”之前,都不会独自生效(对,就是捆绑式销售的意思🤓 )。在全屏弹框里,各种弹框都可以弹弹弹。全屏弹框是所有弹框中,唯一允许弹框上面有弹框的情况;一般情况下,除非是警告框,否则所有弹框都不能在别的弹框之上出现。
至于何时使用全屏弹框,有以下几个判断标准:
所需弹框包含需要输型入操作的入口,比如输入框,或者日期选择期。
改动不是实时保存的,而是点击“保存”按钮之后一起打包保存。
应用里没有实时保存草稿的功能。
当需要进行一系列操作或设置,然后再提交它们时(其实和第二条比较相似)。
关于全屏弹框,有一个需要注意的点:顶部操作栏。顶部的操作栏,左上角一定要放置表达“取消”含义的按钮,而不是“返回”;右上角一定要放置表达“保存”的意思,而不是“关闭”。
先说左上角,下面的例子很好地说明了原因 :

既然用户的操作不是立马生效,所以当点击左上角的“X”号,如果用户已经进行了一些操作,则应该弹出警告框提示用户:

当用户已经设置了一些选项,则点击X号时,弹出警告框提示用户将丢弃所做的更改。
全屏弹框右上角表达“保存”含义的按钮,可根据场景选择不同的文案,但更好使用动词,比如“保存,发送,分享,更新,创建”等。不要使用模糊的词汇,像“完成”、“好的”(在确认弹框可以用,全屏弹框不能用)、“关闭”。下面是个反例:

△ 右上角的“关闭”按钮对操作的结果表意模糊
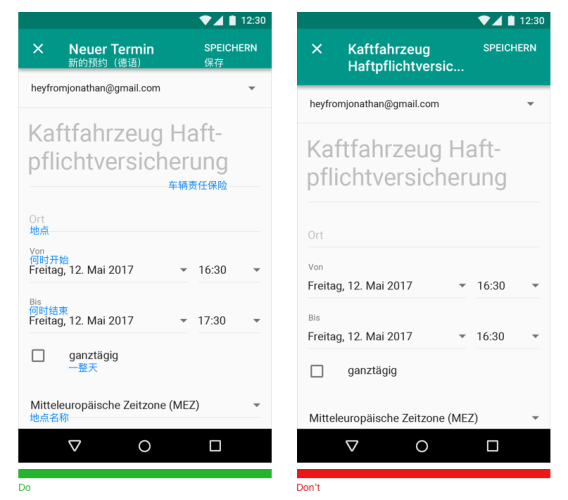
关于全屏弹框的标题,MD也给出了建议:标题要简短。如果想要使用随使用场景变化而变化的文案作为标题(例如创建活动时“活动的名称”作为标题),那么如果不断变化的文案会出现长度很长的情况,则考虑把变化的文案放在全屏弹框的内容部分,比如下面这个例子:

左边的例子,把很长的文案“车辆责任保险”,移到了内容部分。
左边是正确的例子,标题使用的是“新的预约”;而右边是错误的情况,因为标题使用的是“车辆责任保险”,是具体一个预约的名称,这个名称会随着不同预约而改变。在这个例子中,名称长度太长,因此放在下面内容区域更为妥当。
以上是MD中关于全屏弹框的内容。
iOS Human Interface Guideline
在iOS中,苹果使用“模态视图”来指那些在当前页插入的“浮层页面”。模态视图有下面几种形式:

△ 模式视图的几种形式
模态视图的典型案例,是iOS中日历应用中右上角的“+”号:“创建新事件”。点击后,从下向上出现如下页面:

一般来说,模态视图包括一个“完成”按钮和“取消”按钮,但也不是100%一定。
关于模态视图,iOS规范中说有以下几点需要注意:
1. 提供明显且安全的出口。保证用户明白他们在模态视图中的操作引起的结果是什么。
2. 让你的模态视图中的任务简单、简短、聚焦。如果要在模态视图中创建带有多层级关系的任务,一定要慎重!因为用户很容易忘记它们操作的来龙去脉。
3. 为你的任务在模态视图中展示一个标题。可以在标题栏的地方,也可以在别的地方。总之,可以清楚描述任务就好。
4. 只在展示很重要的提示信息时,才考虑使用警告框。更理想的情况是,警告框可以让用户采取行动。警告框比较打扰用户,所以有必要让用户觉得这种打扰是值得的。
以上是iOS设计规范中对模态视图的解释。其实,“模态”是个挺有趣儿的概念。下次的文章会跟大家来介绍一下(先卖个关子,嘻嘻嘻嘻)。
总结一下,本文对比了MD中的确认弹框(提供选择单一值的弹框)和全屏弹框(可让用户完成一组任务,弹框上面可以出现别的弹框),以及iOS中的模态视图(让用户完成有聚焦的任务,或者提供一些列选项,比如全屏播放器中从侧边展开的操作栏)。
文章摘录链接 :http://www.uisdc.com/ios-android-simple-menu-popovers#




